CM03 HTML Page Text Layout
Télécharger le CM03 HTML Page Text Layout en pdf
Pages : 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33
Page 1 : Programmation WebCoursedescriptions:semester1,DataScienceandBigData..Page & Text Layout
Page 2 : 2PLANMise en pagePage layoutMise en forme de texteText layoutNouvelles balises en HTML5
Page 3 : 3RAPPELSHTML repose sur la notion de Balises tags.les Balises permettent de structurer le contenu d’un document HTMLLes balises HTML peuvent être de deux types :balises qui sont ouvertes puis fermées, et encadrent du contenuExample: b gras texte /bbalises qui s’ouvrent et se ferment en même tempsExample: br / , hr /, meta, img h1 Exemple /h1hr /pbgras/b puis emitalique/em, puis bemgras et italique/em/b. /p
Page 4 : 4RAPPELSLes balises HTML peuvent avoir des attributs qui configurent ces balises ou ajustent leurs comportements de différentes manièresLes attributs sont déclarés au sein la balise ouvrante de l’élémentEn HTML, les noms de balise et d'attribut ne sont pas sensibles à la casse mais la plupart des valeurs d'attribut sont sensibles à la casseIl est important de fermer les balises dans l'ordreB Valid Text./Bb valid Text./bp align = "right"C'est aligné à droite /pbemgras et italique/em/b
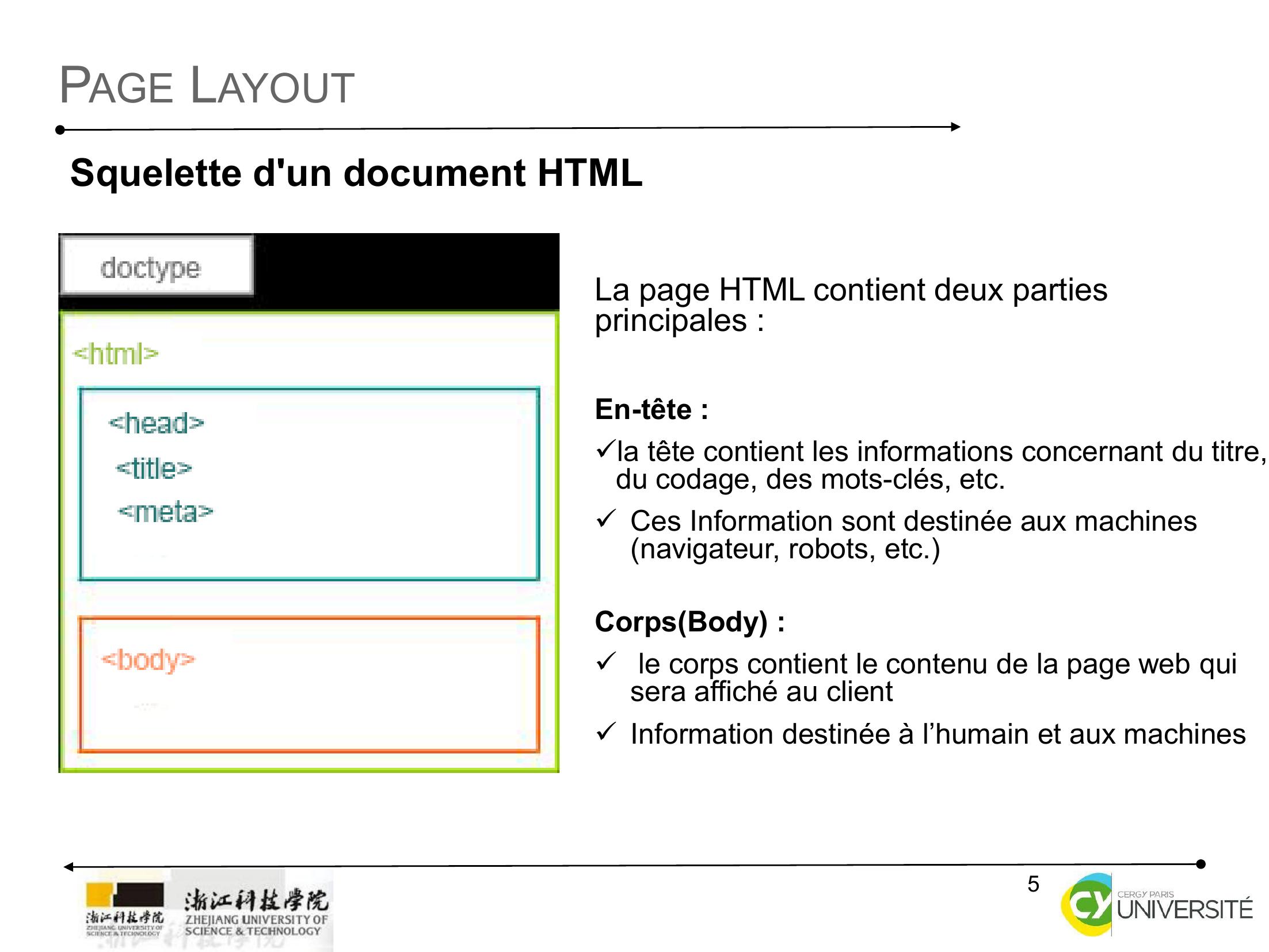
Page 5 : 5PAGE LAYOUTLa page HTML contient deux parties principales :En-tête :la tête contient les informations concernant du titre, du codage, des mots-clés, etc.Ces Information sont destinée aux machines navigateur, robots, etc.CorpsBody :le corps contient le contenu de la page web qui sera affiché au client Information destinée à l’humain et aux machinesSquelette d'un document HTML
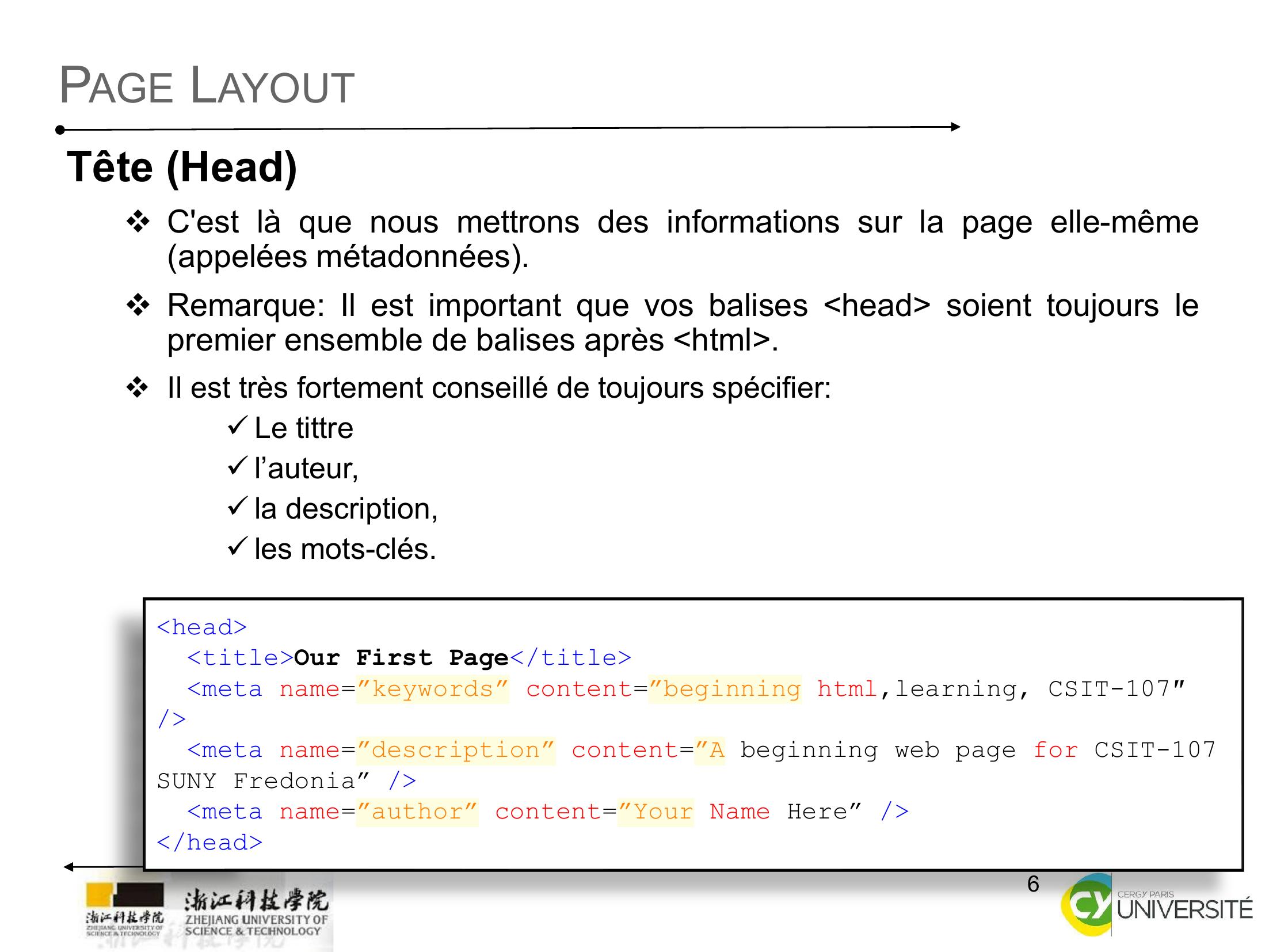
Page 6 : 6PAGE LAYOUTTête HeadC'est là que nous mettrons des informations sur la page elle-mêmeappelées métadonnées.Remarque: Il est important que vos balises head soient toujours lepremier ensemble de balises après html.Il est très fortement conseillé de toujours spécifier:Le tittrel’auteur,la description,les mots-clés.headtitleOur First Page/titlemeta name=”keywords” content=”beginning html,learning, CSIT-107″ /meta name=”description” content=”A beginning web page for CSIT-107 SUNY Fredonia” /meta name=”author” content=”Your Name Here” //head
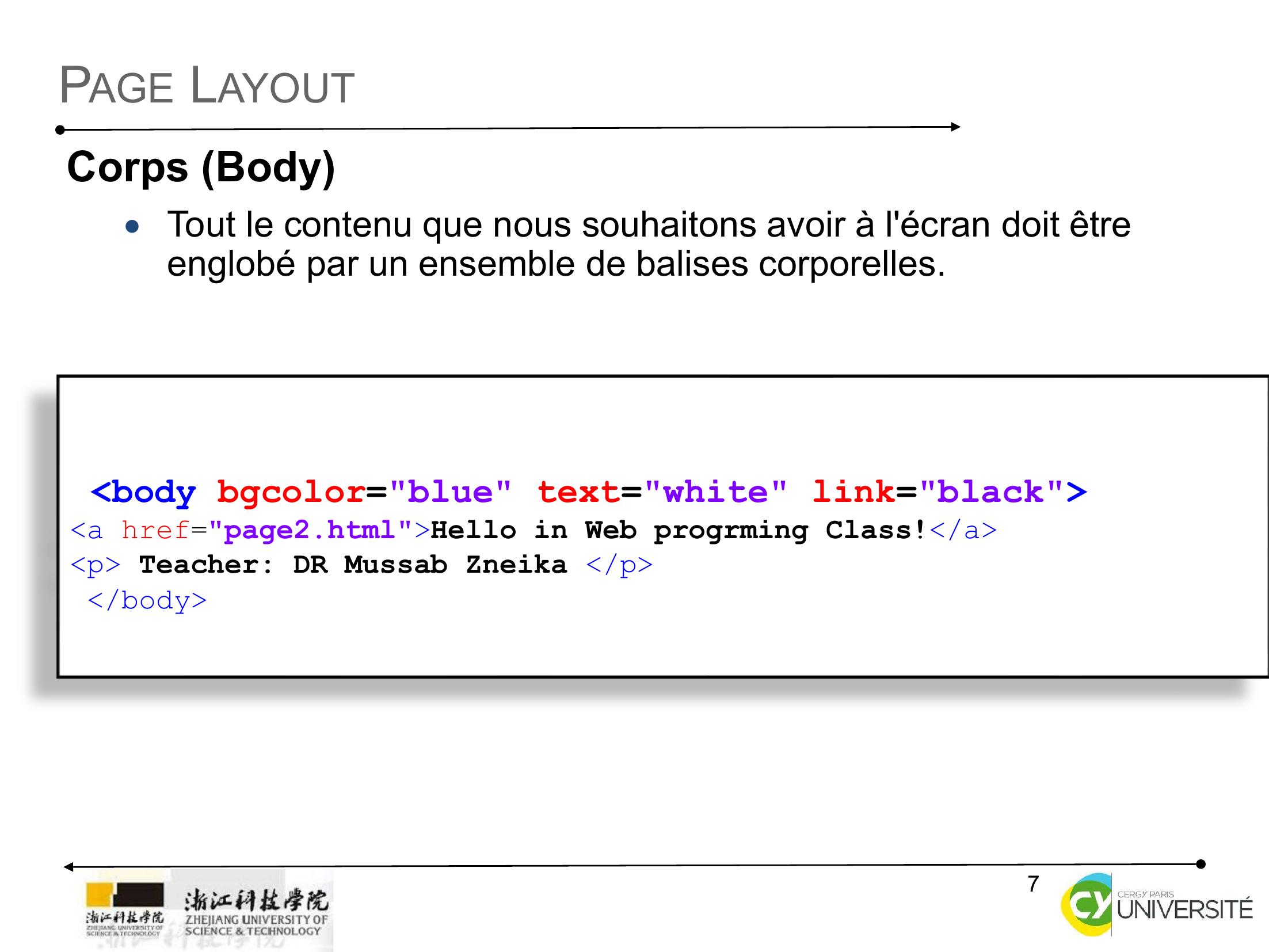
Page 7 : 7PAGE LAYOUTCorps BodyTout le contenu que nous souhaitons avoir à l'écran doit être englobé par un ensemble de balises corporelles. body bgcolor="blue" text="white" link="black"a href="page2.html"Hello in Web progrming Class!/ap Teacher: DR Mussab Zneika /p/body
Page 8 : 8PAGE LAYOUTAttributs universelsLes attributs universels sont des attributs qui peuvent être ajoutés sur tous les élémentsCertains des attributs couramment utilisés sont ci-dessous:•class Spécifie un ou plusieurs noms de classe pour un élément fait référence à une classe dans une feuille de style CSS•Id définit un identifiant, unique au sein de tout le document, ,pour un élément.•style: Spécifie un style CSS en ligne pour un élément•lang Spécifie la langue du contenu de l'élément •title Contient une représentation textuelle de l'information auquel il est lié. •dir Spécifie la direction du texte pour le contenu d'un élément . Les valeurs autorisées pour cet attribut sont :ltr lLeft To Right indique que le contenu est écrit de gauche à droitertl Right To Left indique que le contenu est écrit de droite à gauche auto : c'est l'agent utilisateur qui décide•contenteditable Spécifie si le contenu d'un élément est modifiable ou non
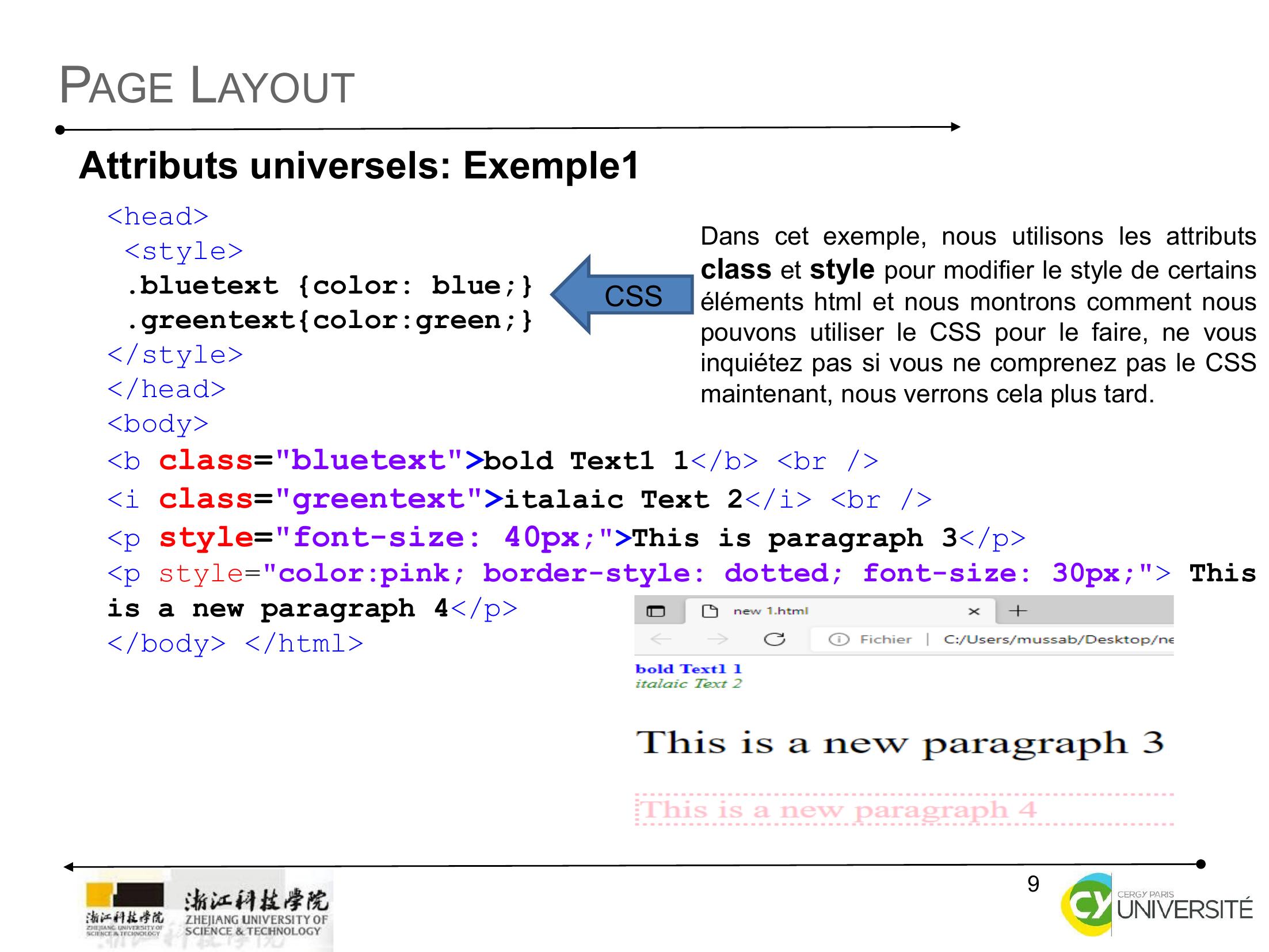
Page 9 : 9PAGE LAYOUTAttributs universels: Exemple1headstyle.bluetext color: blue;.greentextcolor:green; /style/headbodyb class="bluetext"bold Text1 1/b br /i class="greentext"italaic Text 2/i br /p style="font-size: 40px;"This is paragraph 3/pp style="color:pink; border-style: dotted; font-size: 30px;" This is a new paragraph 4/p/body /htmlCSSDans cet exemple, nous utilisons les attributsclass et style pour modifier le style de certainséléments html et nous montrons comment nouspouvons utiliser le CSS pour le faire, ne vousinquiétez pas si vous ne comprenez pas le CSSmaintenant, nous verrons cela plus tard.
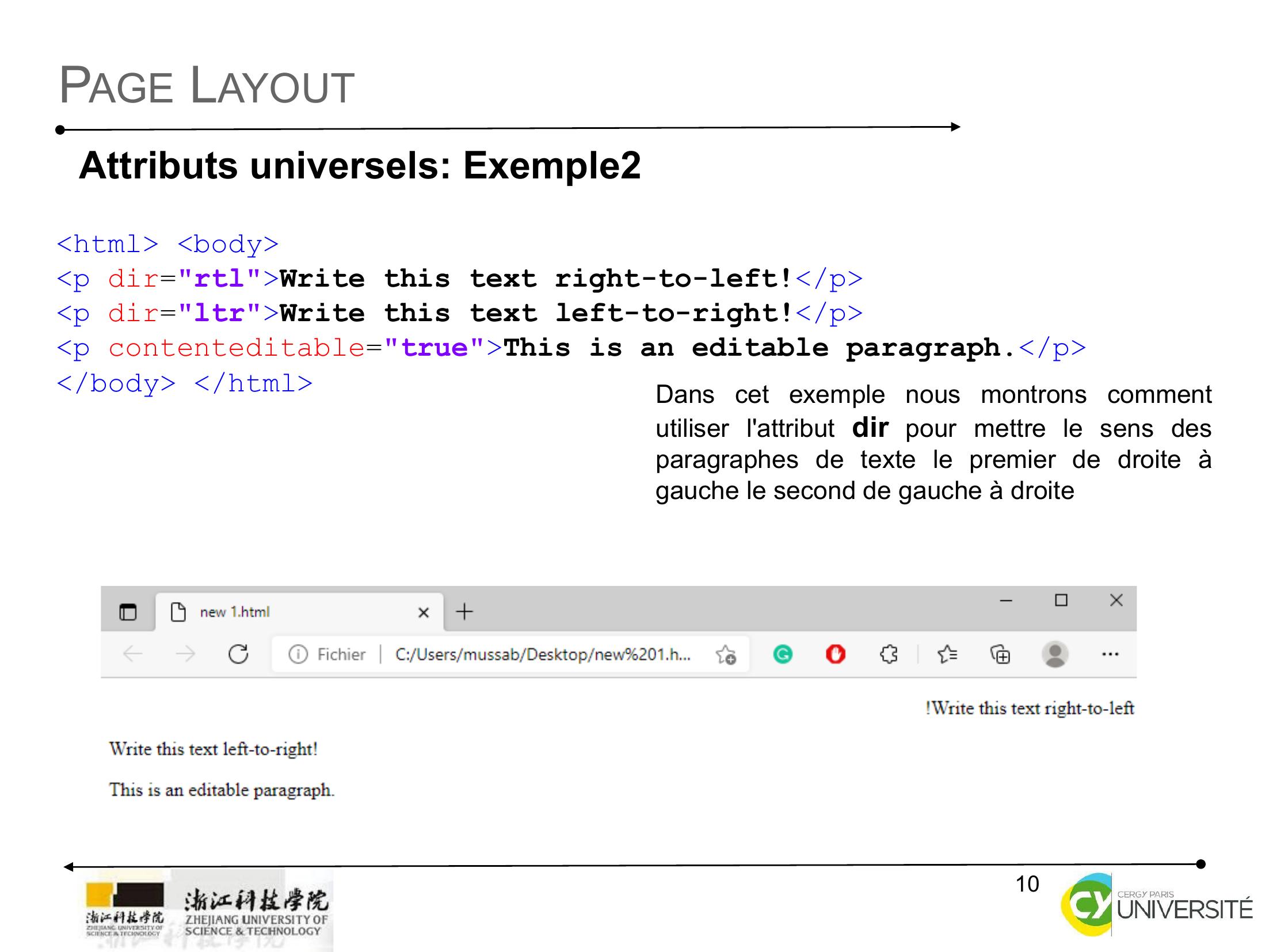
Page 10 : 10PAGE LAYOUTAttributs universels: Exemple2html bodyp dir="rtl"Write this text right-to-left!/pp dir="ltr"Write this text left-to-right!/pp contenteditable="true"This is an editable paragraph./p/body /htmlDans cet exemple nous montrons commentutiliser l'attribut dir pour mettre le sens desparagraphes de texte le premier de droite àgauche le second de gauche à droite
Page 11 : 11PAGE LAYOUTDiv/SpanAlors que p nous aide à diviser notre texte, nous avons égalementbesoin d'un mécanisme pour séparer différents éléments de contenucomme nous le faisions lorsque nous utilisions l'en-tête et le pied depageCela nous permettra de définir plus qu'un simple haut, milieu et bas de notrepage. Pour ce faire, nous pouvons envelopper ces sections dans des balisesdiv.Div signifie diviser - il définit une section de contenu qui doit êtretraitée séparément des autres contenus. Span est très similaire à div,sauf qu'il doit identifier le contenu en ligne, c'est-à-dire le matériel quise trouve dans un bloc de texte.En fin de compte, un div placera un saut de ligne avant et après ses balises,contrairement à un span. En dehors de cela, ces balises sont fonctionnellementéquivalentesSpan sert surtout à associer un style à une partie d'un texte tandis que div sert àagencer le contenu de la pageBien que ces balises semblent très simples maintenant, elles sonttrès utiles lors de la création de mises en page complexes et sont lesbalises que nous utiliserons le plus souvent
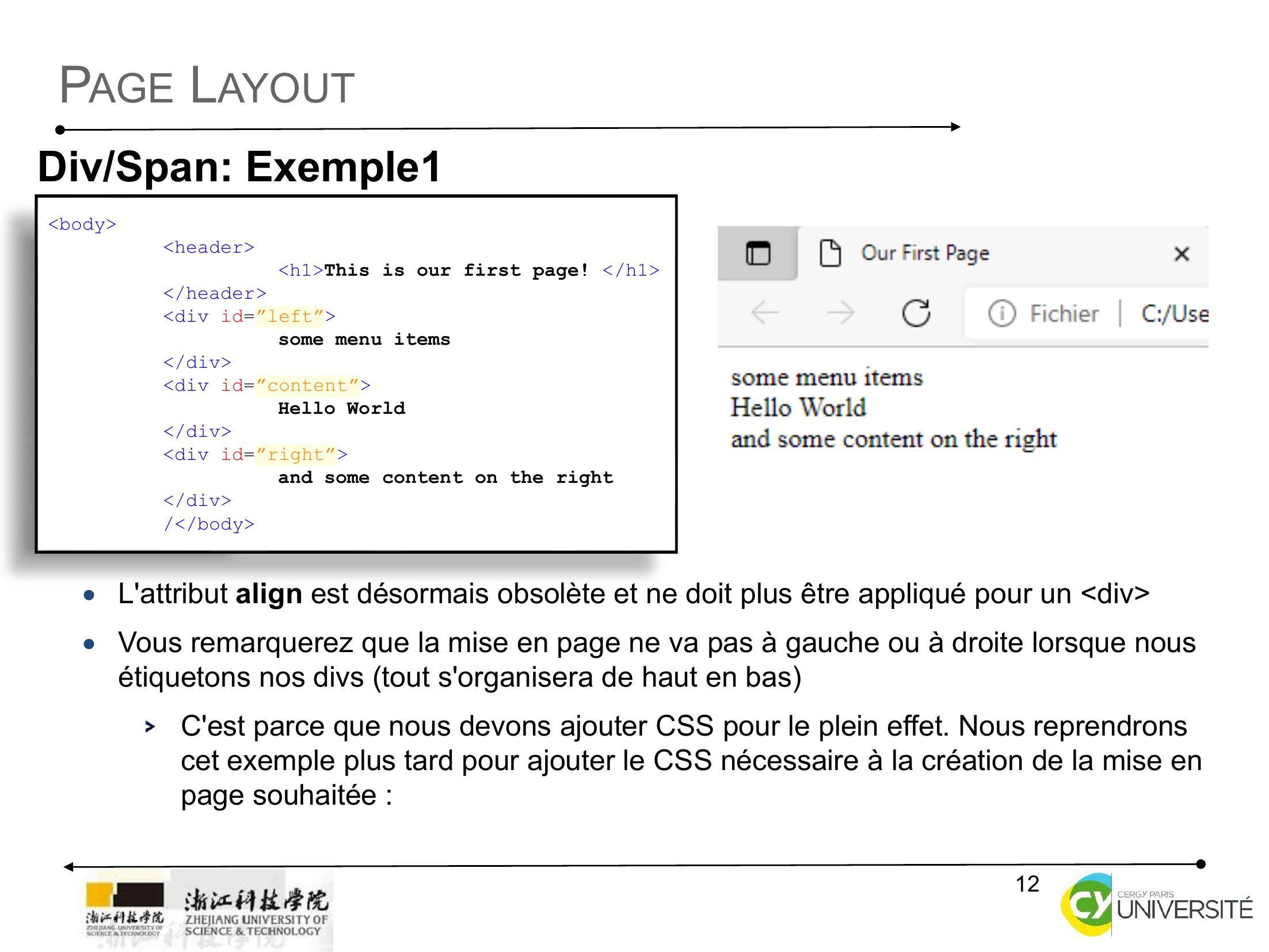
Page 12 : 12PAGE LAYOUTDiv/Span: Exemple1bodyheaderh1This is our first page! /h1/headerdiv id=”left”some menu items/divdiv id=”content”Hello World/divdiv id=”right”and some content on the right/div//bodyL'attribut align est désormais obsolète et ne doit plus être appliqué pour un divVous remarquerez que la mise en page ne va pas à gauche ou à droite lorsque nous étiquetons nos divs tout s'organisera de haut en basC'est parce que nous devons ajouter CSS pour le plein effet. Nous reprendrons cet exemple plus tard pour ajouter le CSS nécessaire à la création de la mise en page souhaitée :
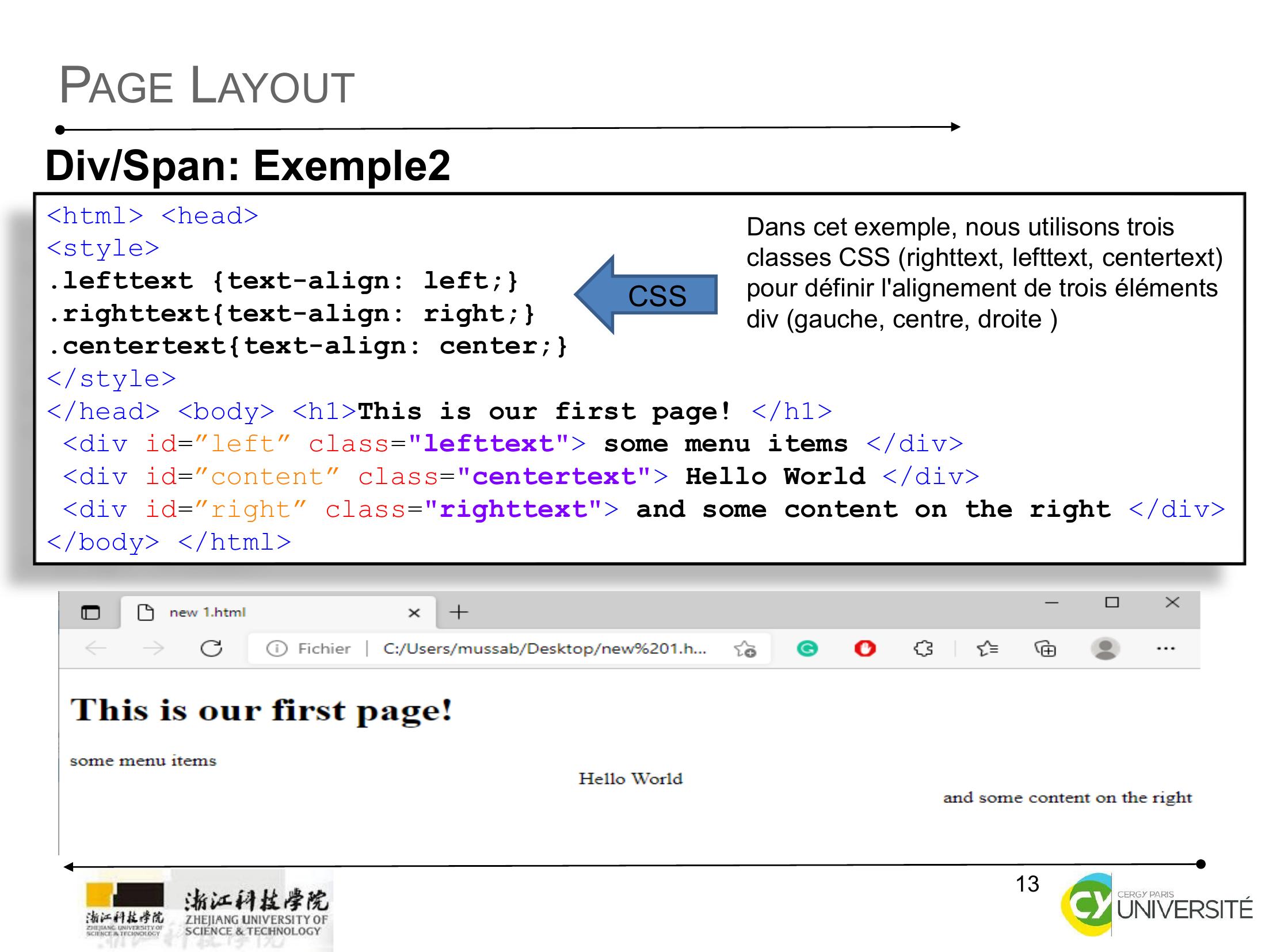
Page 13 : 13PAGE LAYOUTDiv/Span: Exemple2html headstyle.lefttext text-align: left; .righttexttext-align: right; .centertexttext-align: center; /style/head body h1This is our first page! /h1div id=”left” class="lefttext" some menu items /divdiv id=”content” class="centertext" Hello World /divdiv id=”right” class="righttext" and some content on the right /div/body /htmlCSSDans cet exemple, nous utilisons trois classes CSS righttext, lefttext, centertext pour définir l'alignement de trois éléments div gauche, centre, droite
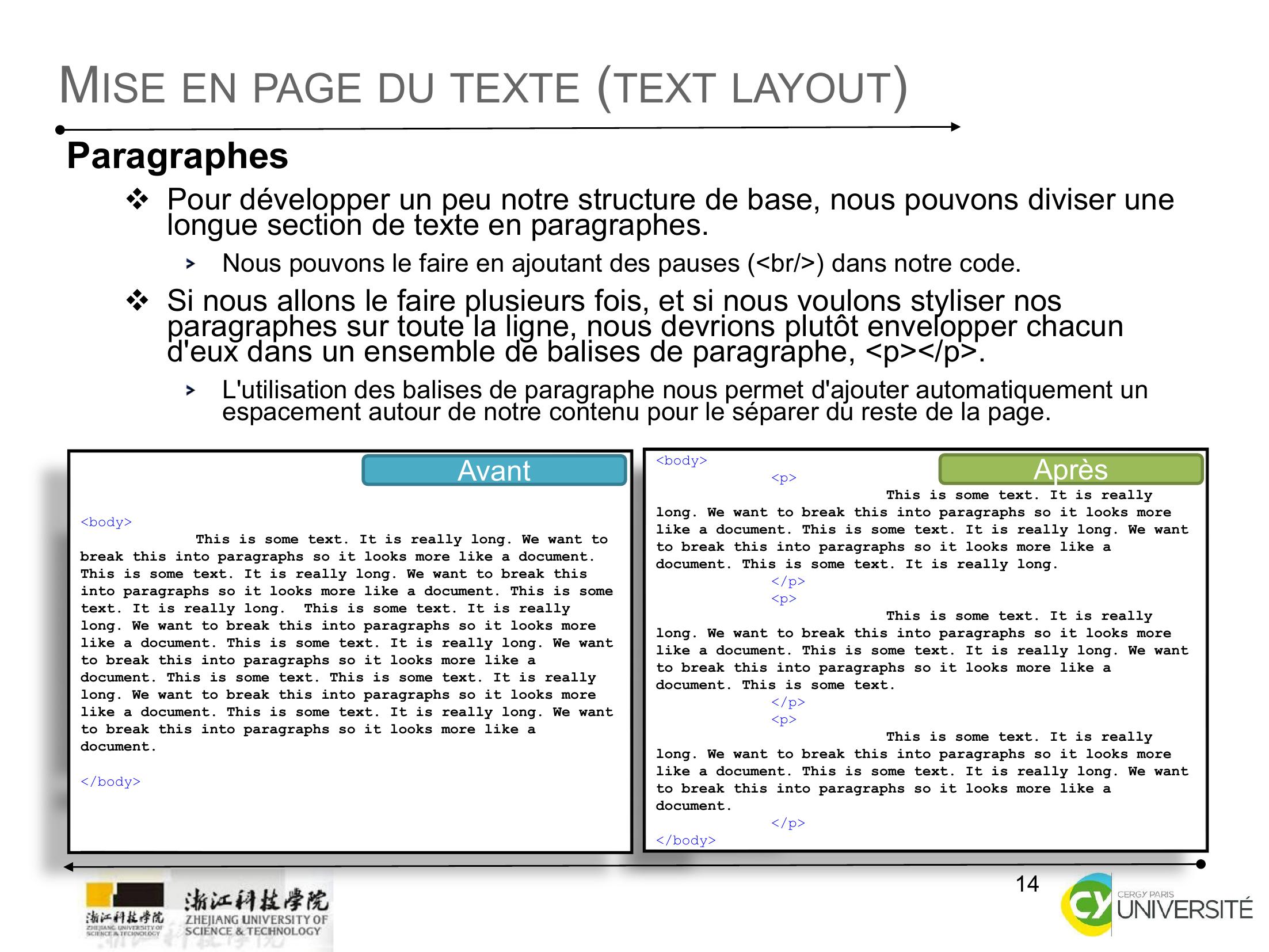
Page 14 : 14MISE EN PAGE DU TEXTE TEXT LAYOUTParagraphesPour développer un peu notre structure de base, nous pouvons diviser une longue section de texte en paragraphes. Nous pouvons le faire en ajoutant des pauses br/ dans notre code. Si nous allons le faire plusieurs fois, et si nous voulons styliser nos paragraphes sur toute la ligne, nous devrions plutôt envelopper chacun d'eux dans un ensemble de balises de paragraphe, p/p. L'utilisation des balises de paragraphe nous permet d'ajouter automatiquement un espacement autour de notre contenu pour le séparer du reste de la page.bodypThis is some text. It is really long. We want to break this into paragraphs so it looks more like a document. This is some text. It is really long. We want to break this into paragraphs so it looks more like a document. This is some text. It is really long./ppThis is some text. It is really long. We want to break this into paragraphs so it looks more like a document. This is some text. It is really long. We want to break this into paragraphs so it looks more like a document. This is some text./ppThis is some text. It is really long. We want to break this into paragraphs so it looks more like a document. This is some text. It is really long. We want to break this into paragraphs so it looks more like a document./p/bodybodyThis is some text. It is really long. We want to break this into paragraphs so it looks more like a document. This is some text. It is really long. We want to break this into paragraphs so it looks more like a document. This is some text. It is really long. This is some text. It is really long. We want to break this into paragraphs so it looks more like a document. This is some text. It is really long. We want to break this into paragraphs so it looks more like a document. This is some text. This is some text. It is really long. We want to break this into paragraphs so it looks more like a document. This is some text. It is really long. We want to break this into paragraphs so it looks more like a document./bodyAvantAprès
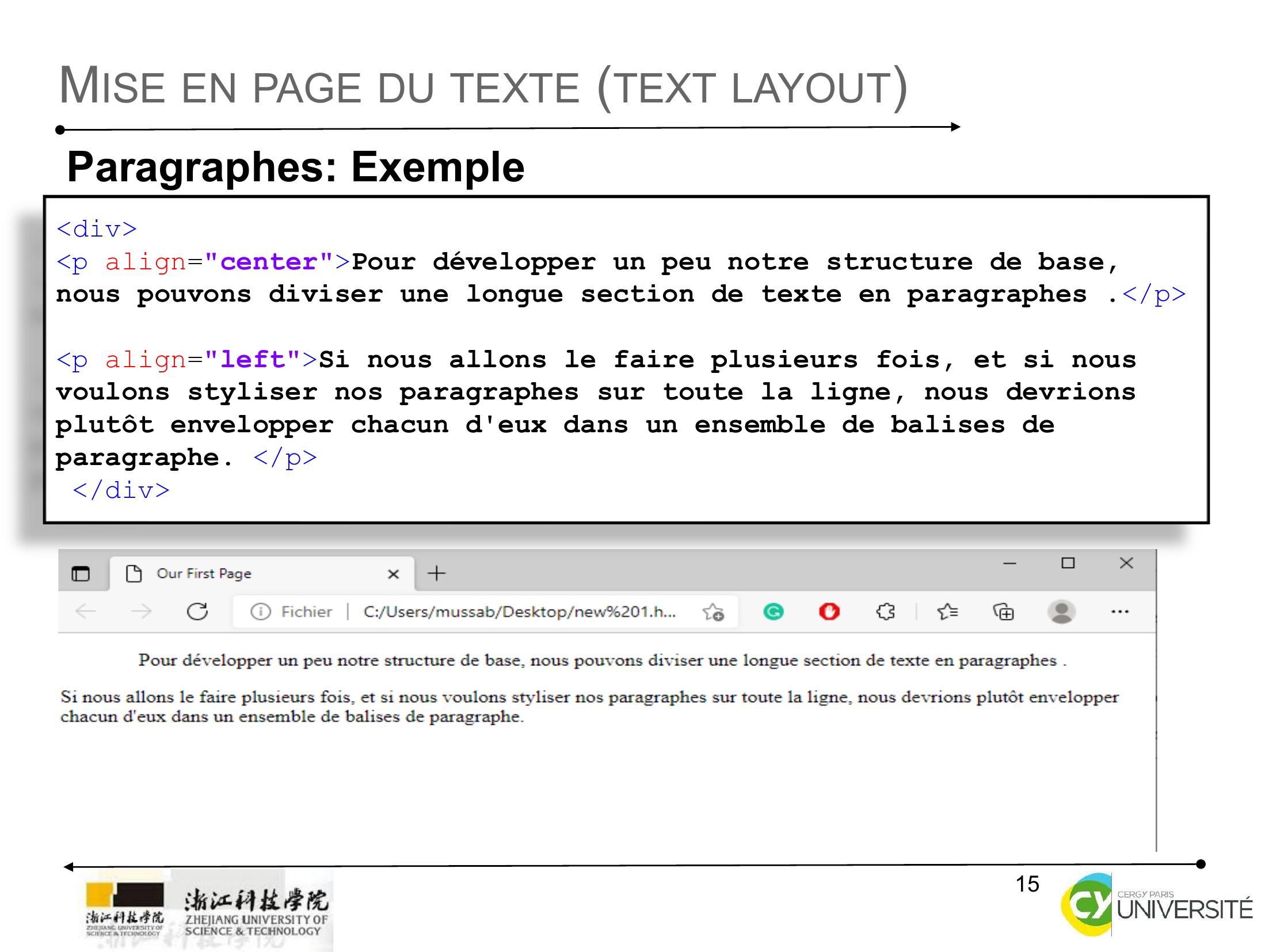
Page 15 : 15MISE EN PAGE DU TEXTE TEXT LAYOUTParagraphes: Exempledivp align="center"Pour développer un peu notre structure de base, nous pouvons diviser une longue section de texte en paragraphes ./pp align="left"Si nous allons le faire plusieurs fois, et si nous voulons styliser nos paragraphes sur toute la ligne, nous devrions plutôt envelopper chacun d'eux dans un ensemble de balises de paragraphe. /p/div
Page 16 : 16MISE EN PAGE DU TEXTE TEXT LAYOUTÉléments de titres HTMLLes titres HTML sont des titres ou des sous-titres que vous souhaitez afficher sur une page Web :H1.../H1 Un titre de premier niveau. H2.../H2 Un titre de deuxième niveau.H3.../H3 Un titre de troisième niveau .H4.../H4 Un titre de quatrième niveau. H5.../H5 Un titre de cinquième niveau. H6.../H6 Un titre de sixième niveau. Toutes les balises de titre acceptent l'attribut suivant :A LIGN="..." Les valeurs possibles sont : Center, left, and right.
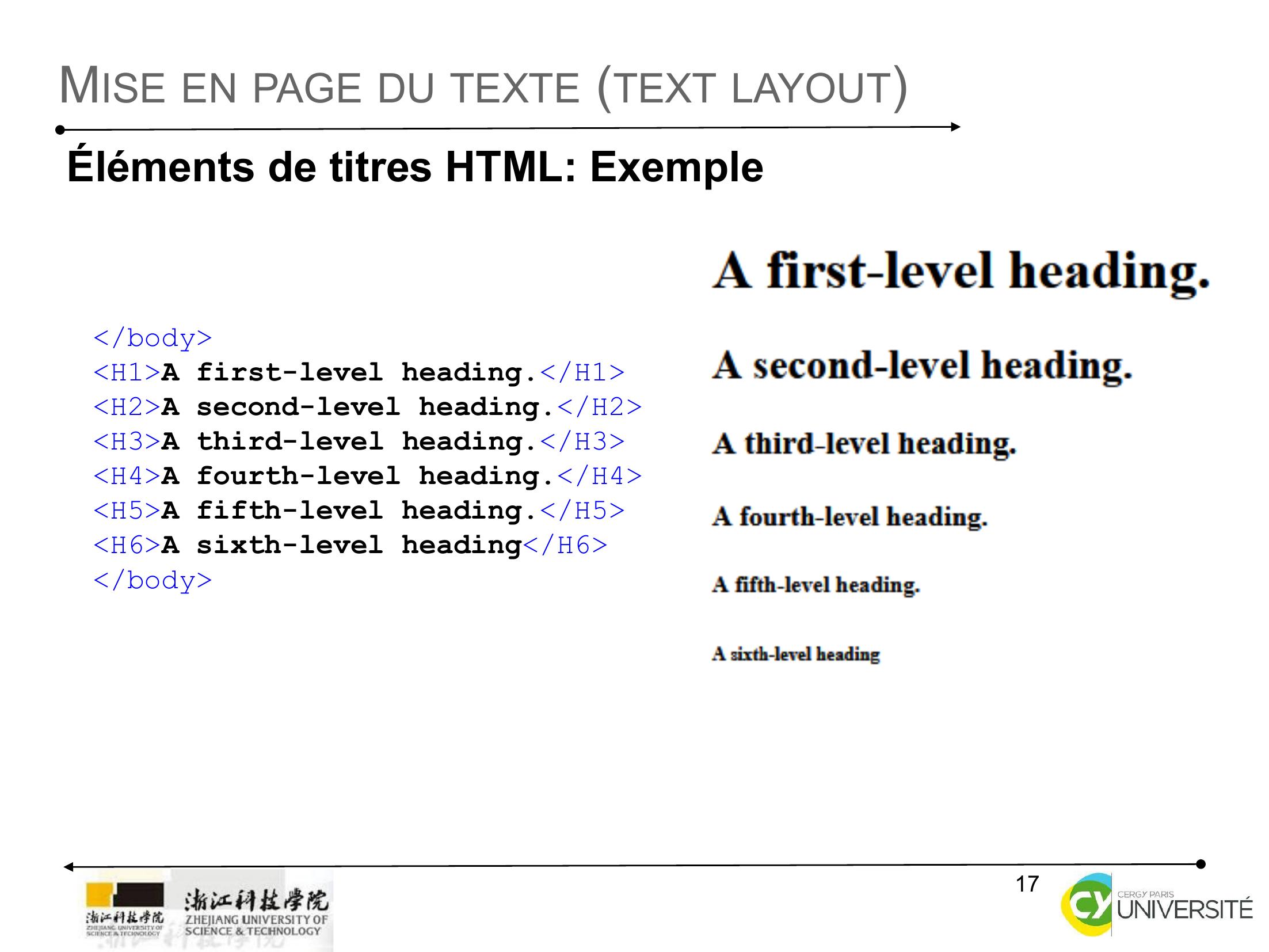
Page 17 : 17MISE EN PAGE DU TEXTE TEXT LAYOUTÉléments de titres HTML: Exemple/bodyH1A first-level heading./H1H2A second-level heading./H2H3A third-level heading./H3H4A fourth-level heading./H4H5A fifth-level heading./H5H6A sixth-level heading/H6/body
Page 18 : 18MISE EN PAGE DU TEXTE TEXT LAYOUTListes ordonnées et non ordonnéesNous utilisons les balises ol listes ordonnées ou ul listes non ordonnéesLes listes ordonnées, en revanche, concernent les articles qui doivent être commandés pour une raison, comme des instructions qui doivent être suivies dans le bon ordreLes listes ordonnées et non ordonnées sont respectivement des listes d'éléments alphanumériques et non ordonnéesEn les utilisant, nous pouvons créer des listes pour les afficher à l'écran car nous sommes habitués à voir une liste d'élémentsL’affichage des listes peut être considérablement personnalisé par les feuilles de style CSSLorsque, nous avons placé des balises li imbriquées dans chacune pour représenter chaque élément de la liste.
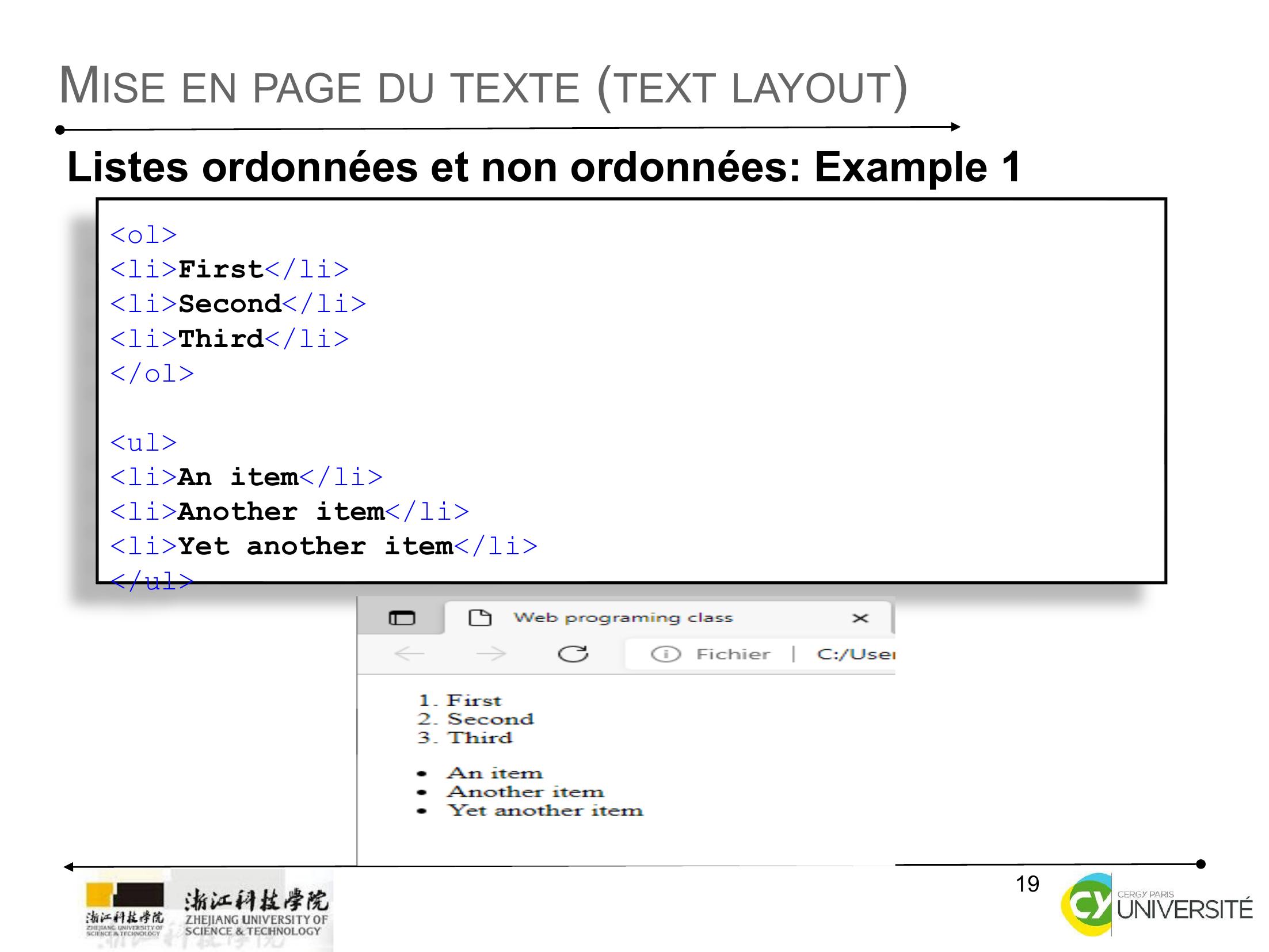
Page 19 : 19MISE EN PAGE DU TEXTE TEXT LAYOUTListes ordonnées et non ordonnées: Example 1olliFirst/liliSecond/liliThird/li/olulliAn item/liliAnother item/liliYet another item/li/ul
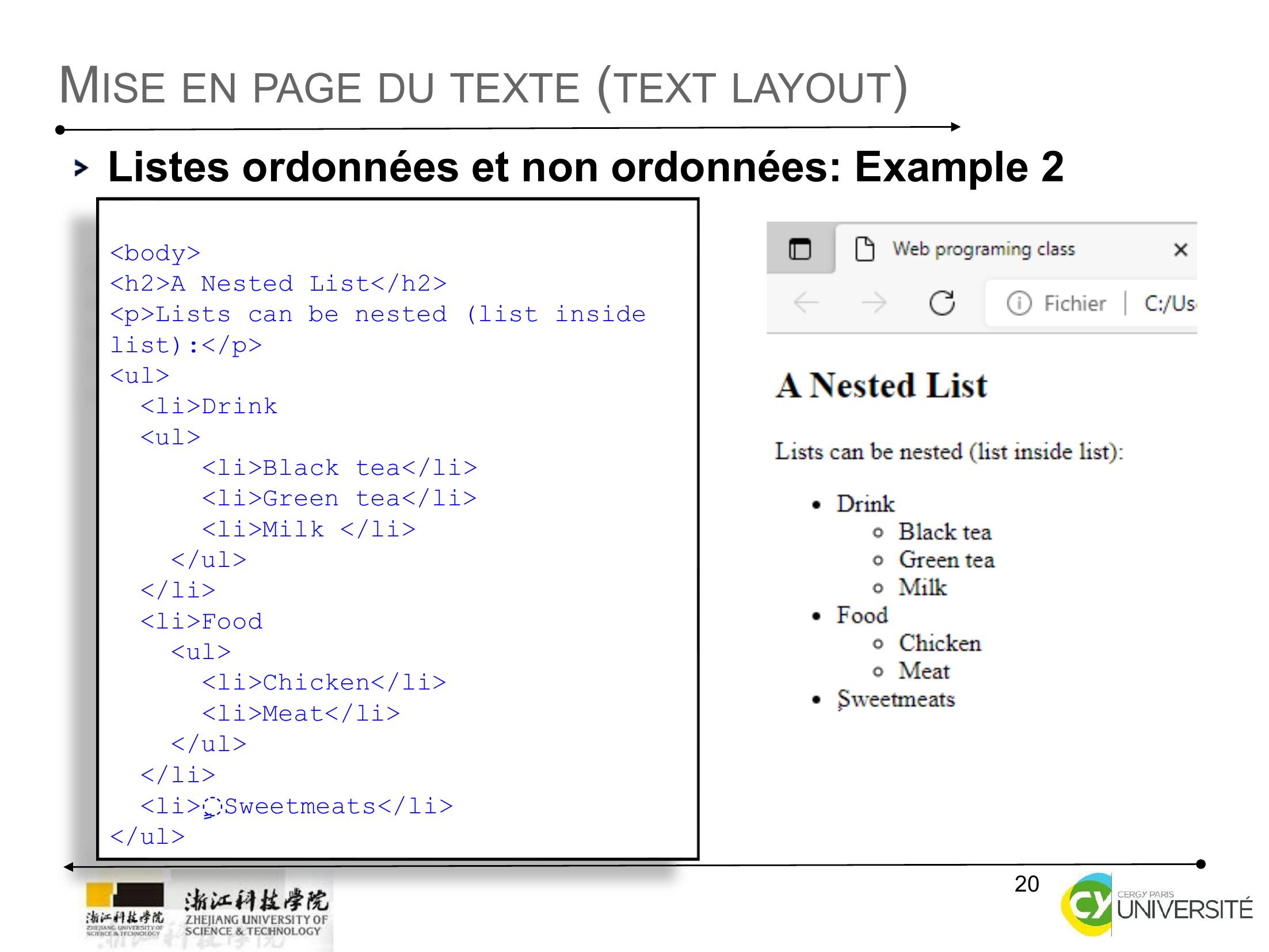
Page 20 : 20MISE EN PAGE DU TEXTE TEXT LAYOUTListes ordonnées et non ordonnées: Example 2bodyh2A Nested List/h2pLists can be nested list inside list:/pulliDrinkulliBlack tea/liliGreen tea/liliMilk /li/ul/liliFoodulliChicken/liliMeat/li/ul/liliٍ Sweetmeats/li/ul
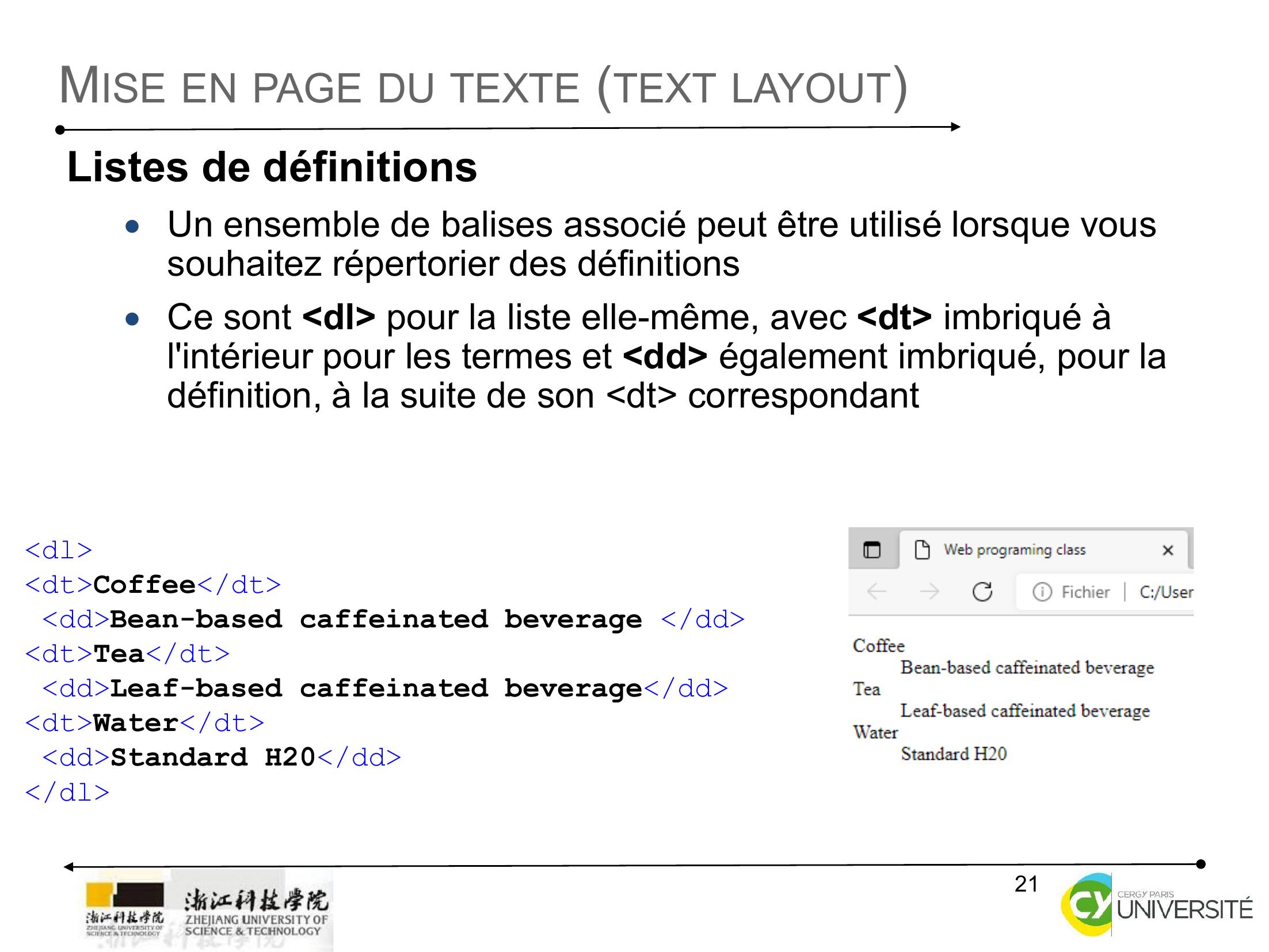
Page 21 : 21MISE EN PAGE DU TEXTE TEXT LAYOUTListes de définitionsUn ensemble de balises associé peut être utilisé lorsque vous souhaitez répertorier des définitionsCe sont dl pour la liste elle-même, avec dt imbriqué à l'intérieur pour les termes et dd également imbriqué, pour la définition, à la suite de son dt correspondantdldtCoffee/dtddBean-based caffeinated beverage /dddtTea/dtddLeaf-based caffeinated beverage/dddtWater/dtddStandard H20/dd/dl
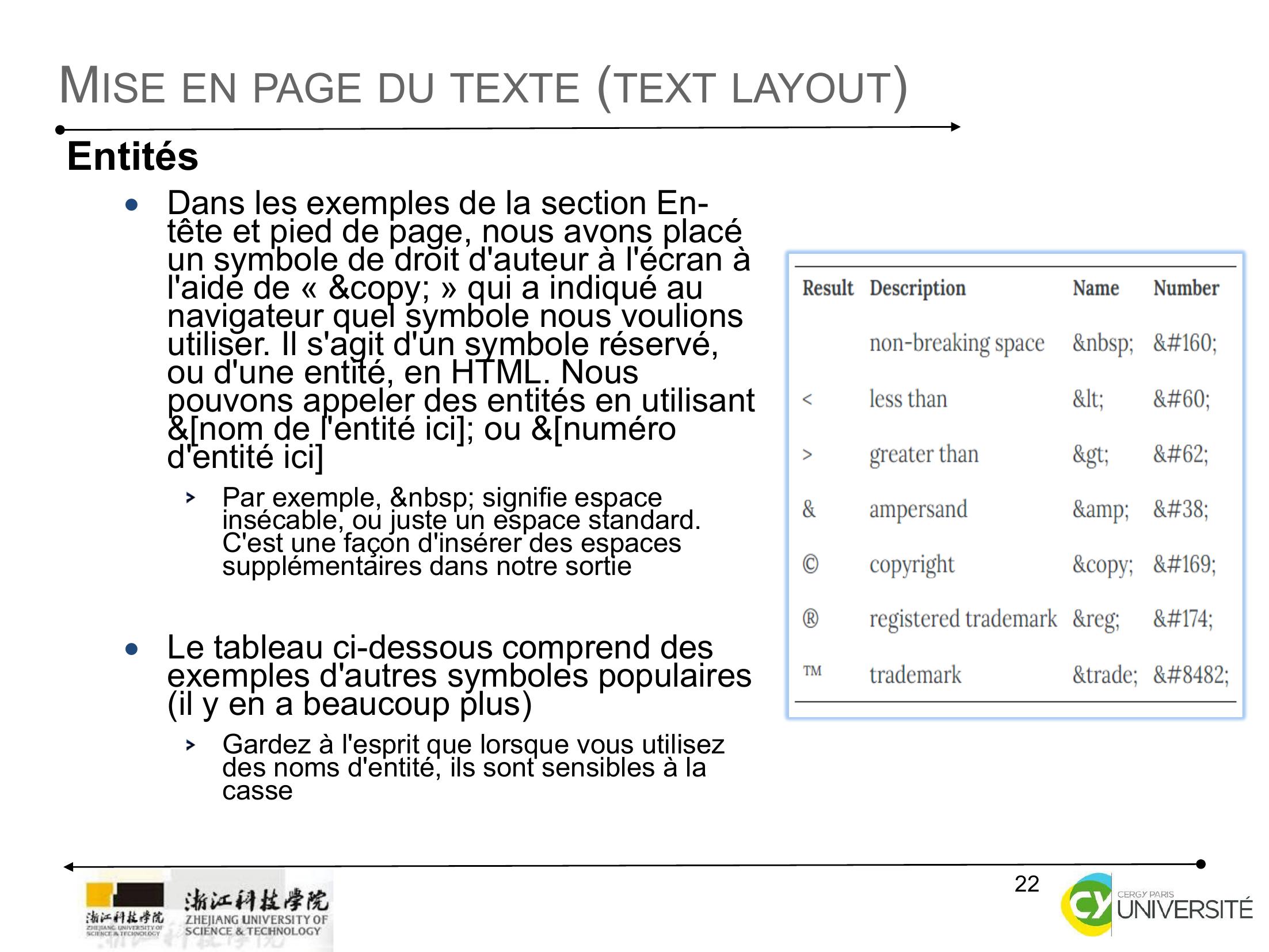
Page 22 : 22MISE EN PAGE DU TEXTE TEXT LAYOUTEntitésDans les exemples de la section En-tête et pied de page, nous avons placé un symbole de droit d'auteur à l'écran à l'aide de « © » qui a indiqué au navigateur quel symbole nous voulions utiliser. Il s'agit d'un symbole réservé, ou d'une entité, en HTML. Nous pouvons appeler des entités en utilisant &nom de l'entité ici; ou &numéro d'entité iciPar exemple, signifie espace insécable, ou juste un espace standard. C'est une façon d'insérer des espaces supplémentaires dans notre sortieLe tableau ci-dessous comprend des exemples d'autres symboles populaires il y en a beaucoup plusGardez à l'esprit que lorsque vous utilisez des noms d'entité, ils sont sensibles à la casse
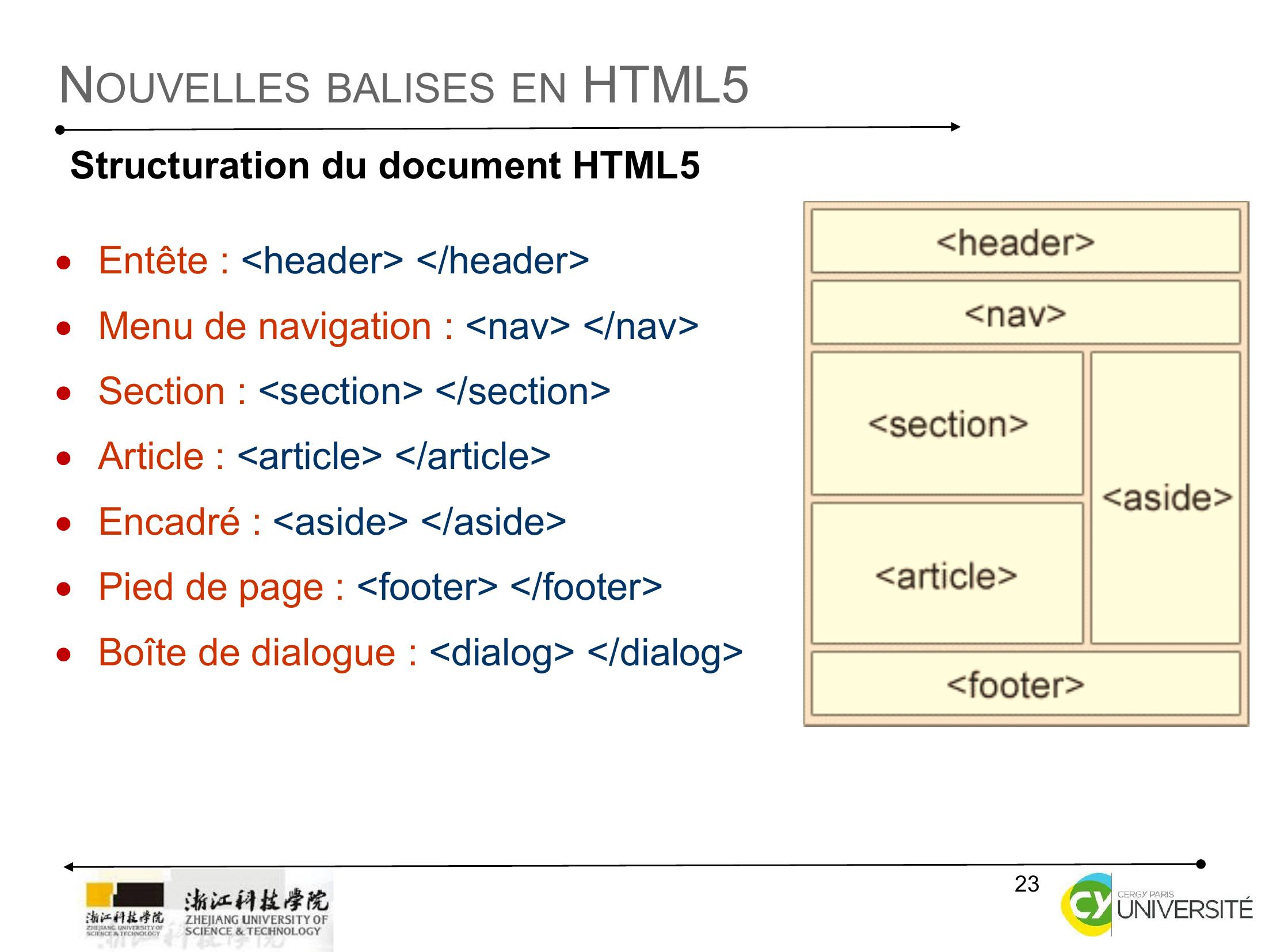
Page 23 : 23NOUVELLES BALISES EN HTML5 Structuration du document HTML5Entête : header /headerMenu de navigation : nav /navSection : section /sectionArticle : article /articleEncadré : aside /asidePied de page : footer /footerBoîte de dialogue : dialog /dialog
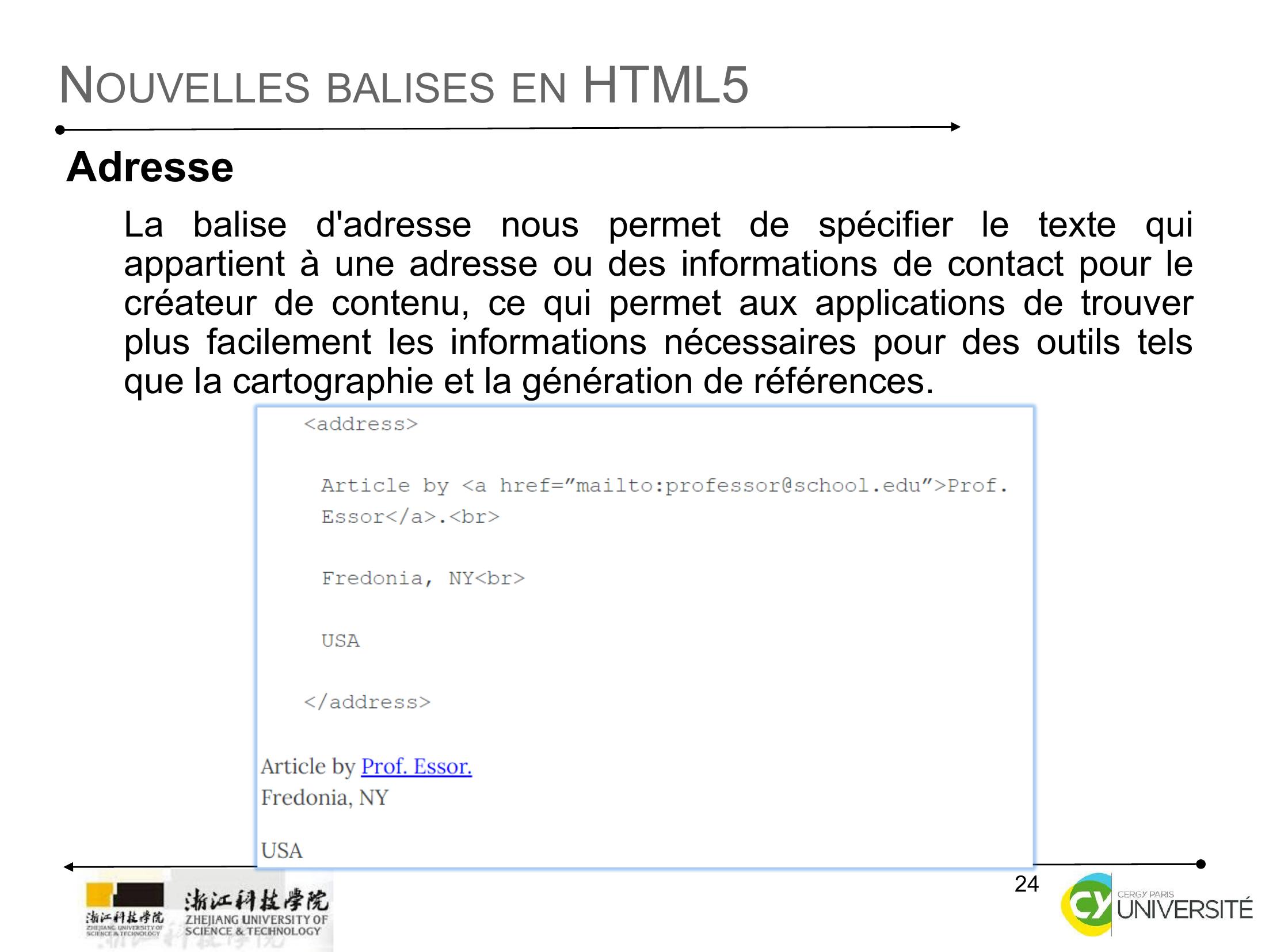
Page 24 : 24NOUVELLES BALISES EN HTML5 AdresseLa balise d'adresse nous permet de spécifier le texte quiappartient à une adresse ou des informations de contact pour lecréateur de contenu, ce qui permet aux applications de trouverplus facilement les informations nécessaires pour des outils telsque la cartographie et la génération de références.
Page 25 : 25NOUVELLES BALISES EN HTML5 ArticleLes balises d'article sont destinées à être utilisées sur du contenu qui peut être réutilisé en dehors de son site d'origine. Il est destiné aux articles de presse, aux articles de blog et à d'autres types de contenu qui seraient republiés à plusieurs endroits.
Page 26 : 26NOUVELLES BALISES EN HTML5 De côté AsideLe côté est destiné à être utilisé lorsque vous souhaitez marquer un élément de contenu lié au matériel dans lequel il est imbriqué. Il a été créé principalement pour définir des informations connexes, comme une partie d'un article ou d'un blog.
Page 27 : 27NOUVELLES BALISES EN HTML5 CiterAlors que cite a été inclus dans les versions précédentes de HTML, la spécification HTML5 actuelle prévoit qu'il soit utilisé pour définir le titre d'un ouvrage qui est inclus dans le document. Les versions précédentes limitaient cette balise aux citations appropriées de publications écrites.
Page 28 : 28NOUVELLES BALISES EN HTML5 FigureLa balise figure nous permet d'étiqueter une image, un portrait ou tout autre art visuel inclus dans une balise d'image pour identifier le contenu en tant que tel.FigcaptionFigcaption, comme caption, nous permet d'ajouter une légende à notre image comme nous le ferions pour un tableau.
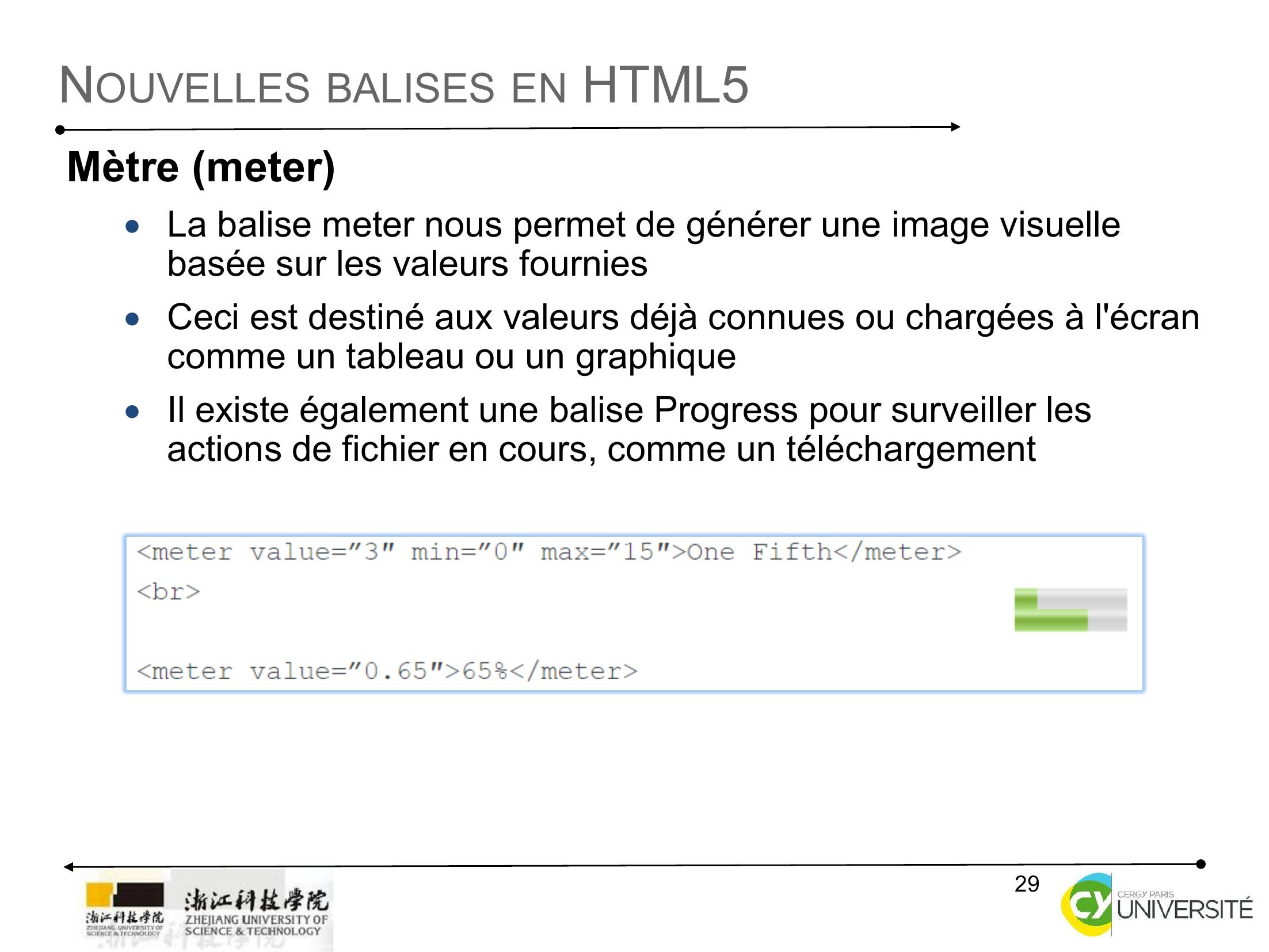
Page 29 : 29NOUVELLES BALISES EN HTML5 Mètre meterLa balise meter nous permet de générer une image visuelle basée sur les valeurs fourniesCeci est destiné aux valeurs déjà connues ou chargées à l'écran comme un tableau ou un graphiqueIl existe également une balise Progress pour surveiller les actions de fichier en cours, comme un téléchargement
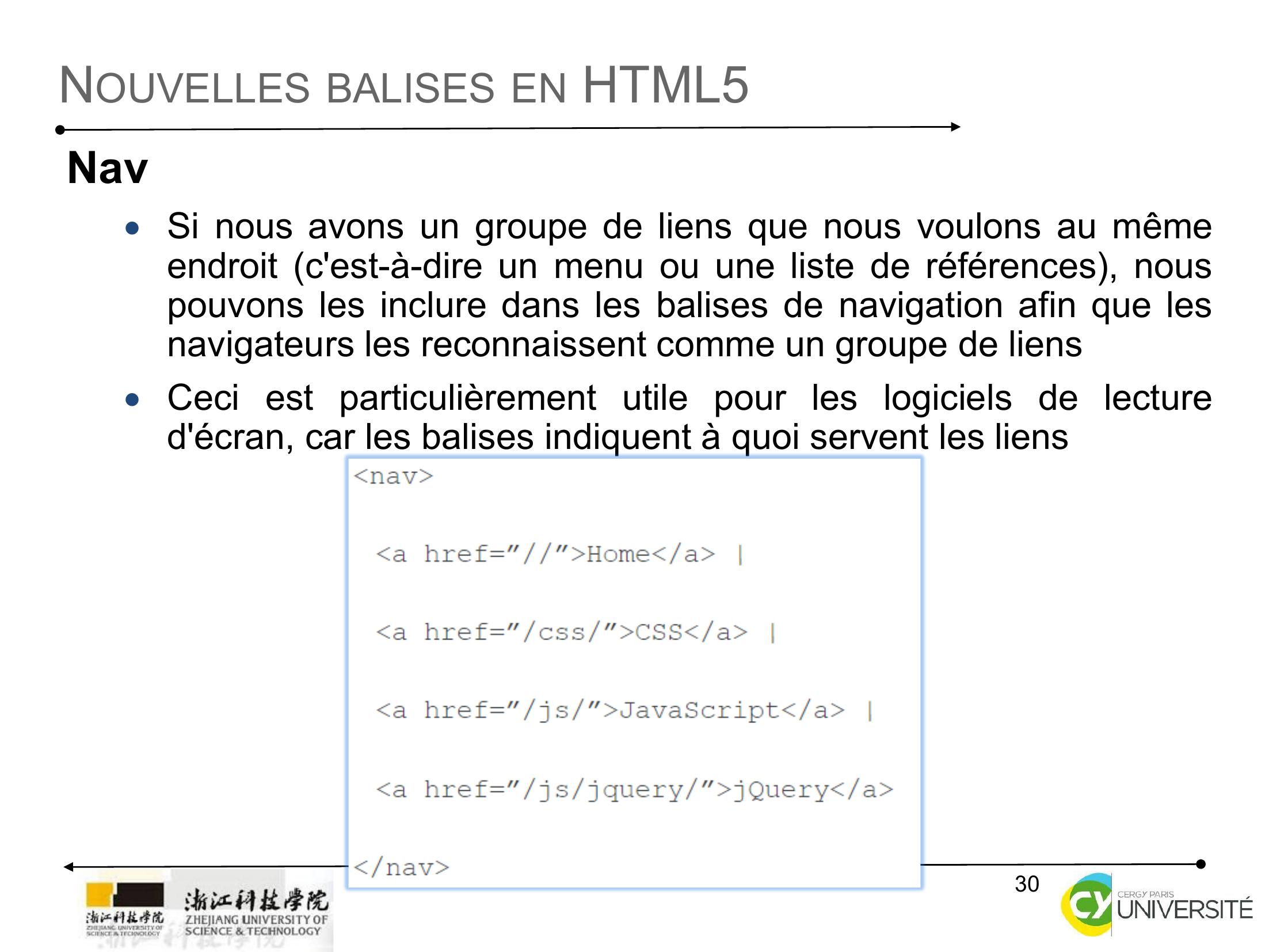
Page 30 : 30NOUVELLES BALISES EN HTML5 NavSi nous avons un groupe de liens que nous voulons au mêmeendroit c'est-à-dire un menu ou une liste de références, nouspouvons les inclure dans les balises de navigation afin que lesnavigateurs les reconnaissent comme un groupe de liensCeci est particulièrement utile pour les logiciels de lectured'écran, car les balises indiquent à quoi servent les liens
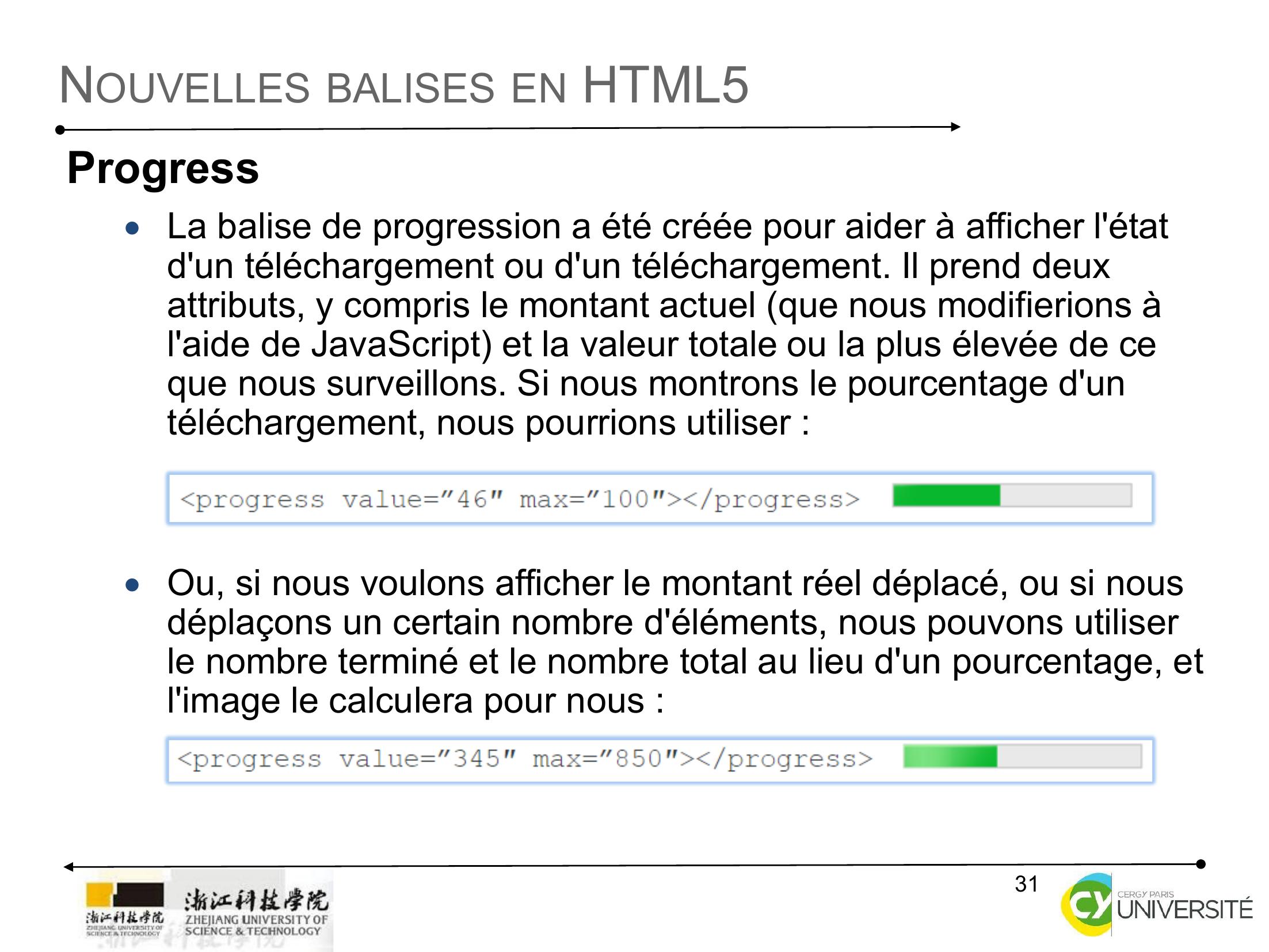
Page 31 : 31NOUVELLES BALISES EN HTML5 ProgressLa balise de progression a été créée pour aider à afficher l'état d'un téléchargement ou d'un téléchargement. Il prend deux attributs, y compris le montant actuel que nous modifierions à l'aide de JavaScript et la valeur totale ou la plus élevée de ce que nous surveillons. Si nous montrons le pourcentage d'un téléchargement, nous pourrions utiliser :Ou, si nous voulons afficher le montant réel déplacé, ou si nous déplaçons un certain nombre d'éléments, nous pouvons utiliser le nombre terminé et le nombre total au lieu d'un pourcentage, et l'image le calculera pour nous :
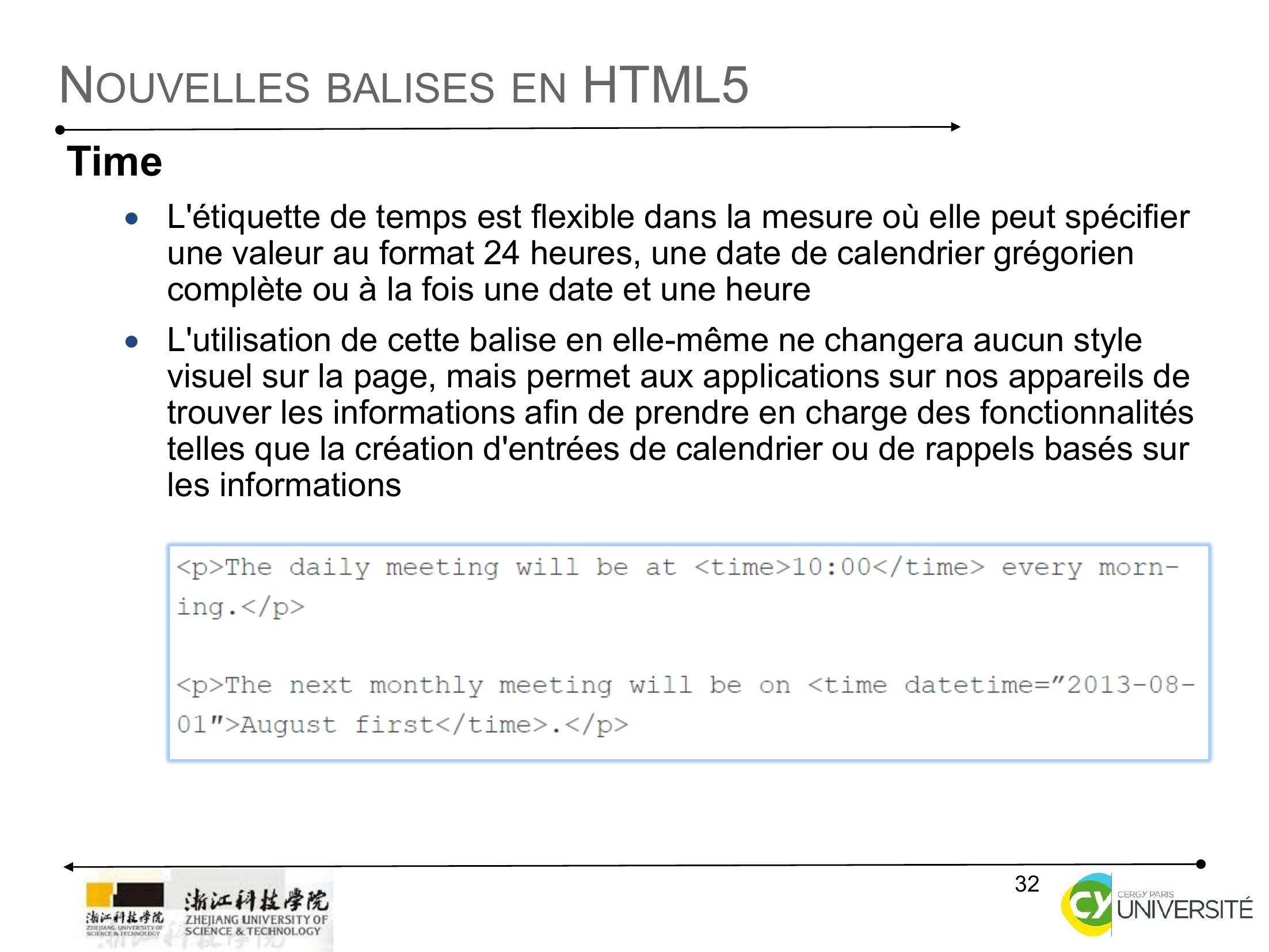
Page 32 : 32NOUVELLES BALISES EN HTML5 TimeL'étiquette de temps est flexible dans la mesure où elle peut spécifier une valeur au format 24 heures, une date de calendrier grégorien complète ou à la fois une date et une heureL'utilisation de cette balise en elle-même ne changera aucun style visuel sur la page, mais permet aux applications sur nos appareils de trouver les informations afin de prendre en charge des fonctionnalités telles que la création d'entrées de calendrier ou de rappels basés sur les informations
Page 33 : 33https://www.w3schools.com/html/default.asphttps://developer.mozilla.org/fr/docs/Web/HTMLMENDEZ, MICHAEL. THE MISSING LINK: AN INTRODUCTION TO WEB DEVELOPMENT AND PROGRAMMING. 2014, CH9,10SOURCES D'INFORMATIONS
Pages : 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33