CM04 HTML Navigation et Graphiques
Télécharger le CM04 HTML Navigation et Graphiques en pdf
Pages : 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35
Page 1 : Programmation WebCoursedescriptions:semester1,DataScienceandBigData..Navigation & Graphiques
Page 2 : 2PLANRappelsMise en forme de texte Plus NavigationGraphiques
Page 3 : 3RAPPELSRappelsLesattributsuniverselsid,class,dir,style,lang,contenteditable, etc.. sont des attributs quipeuvent êtreajoutés sur tous les éléments.L'élément HTML header représente un groupe de contenuintroductif ou de contenu aidant à la navigation.L'élément HTML footer représente le pied de page de lasection .L'élément HTML p définit un texte de paragraphe.L'élémentHTMLdivpermetderegrouperunensembled'éléments en un seul bloc.L'élément HTML span est très similaire à div, sauf qu'il doitidentifier le contenu en ligne, c'est-à-dire le matériel qui se trouvedans un bloc de texte.
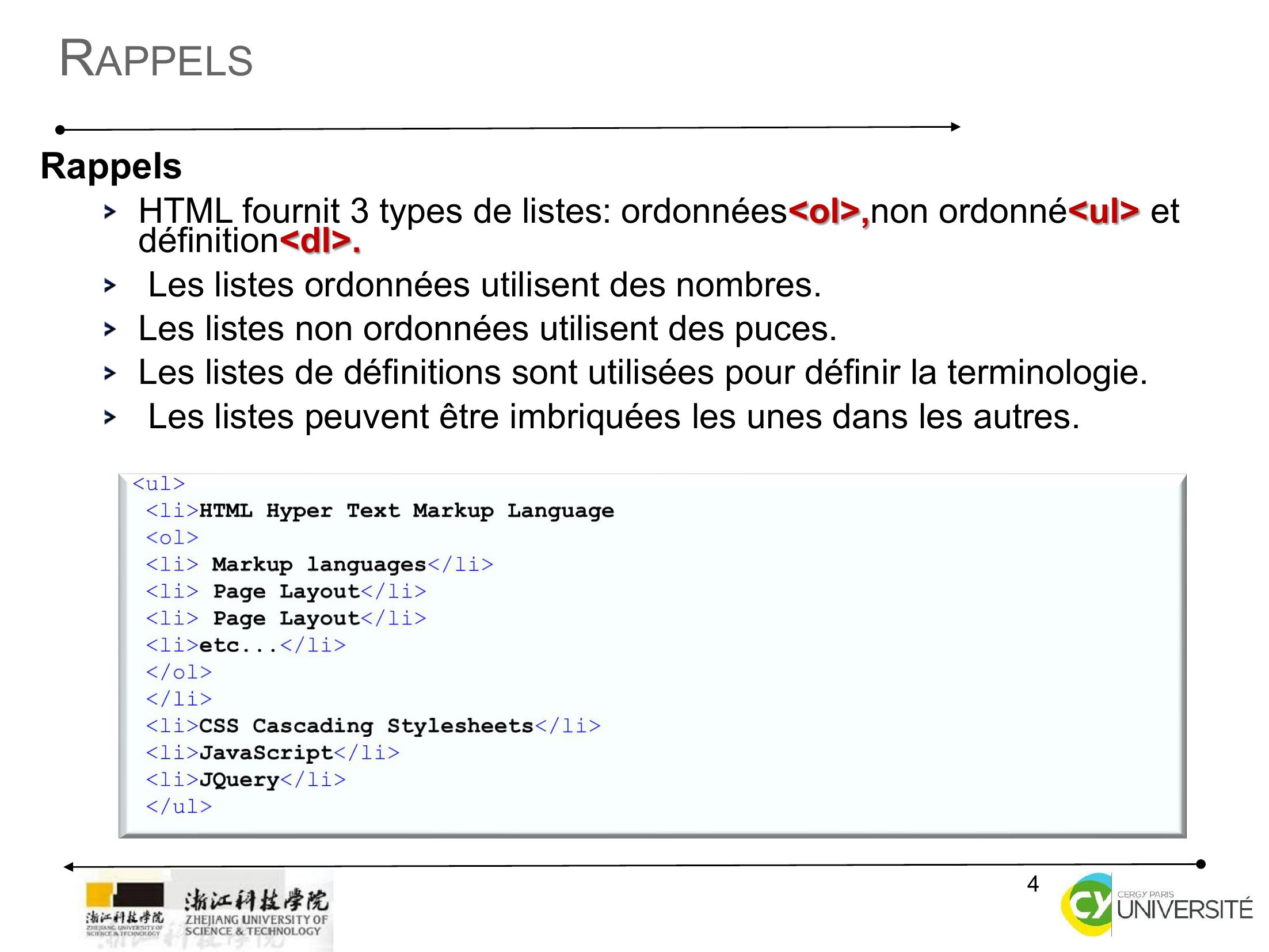
Page 4 : 4RAPPELSRappelsHTML fournit 3 types de listes: ordonnéesol,non ordonnéul et définitiondl.Les listes ordonnées utilisent des nombres.Les listes non ordonnées utilisent des puces.Les listes de définitions sont utilisées pour définir la terminologie.Les listes peuvent être imbriquées les unes dans les autres.
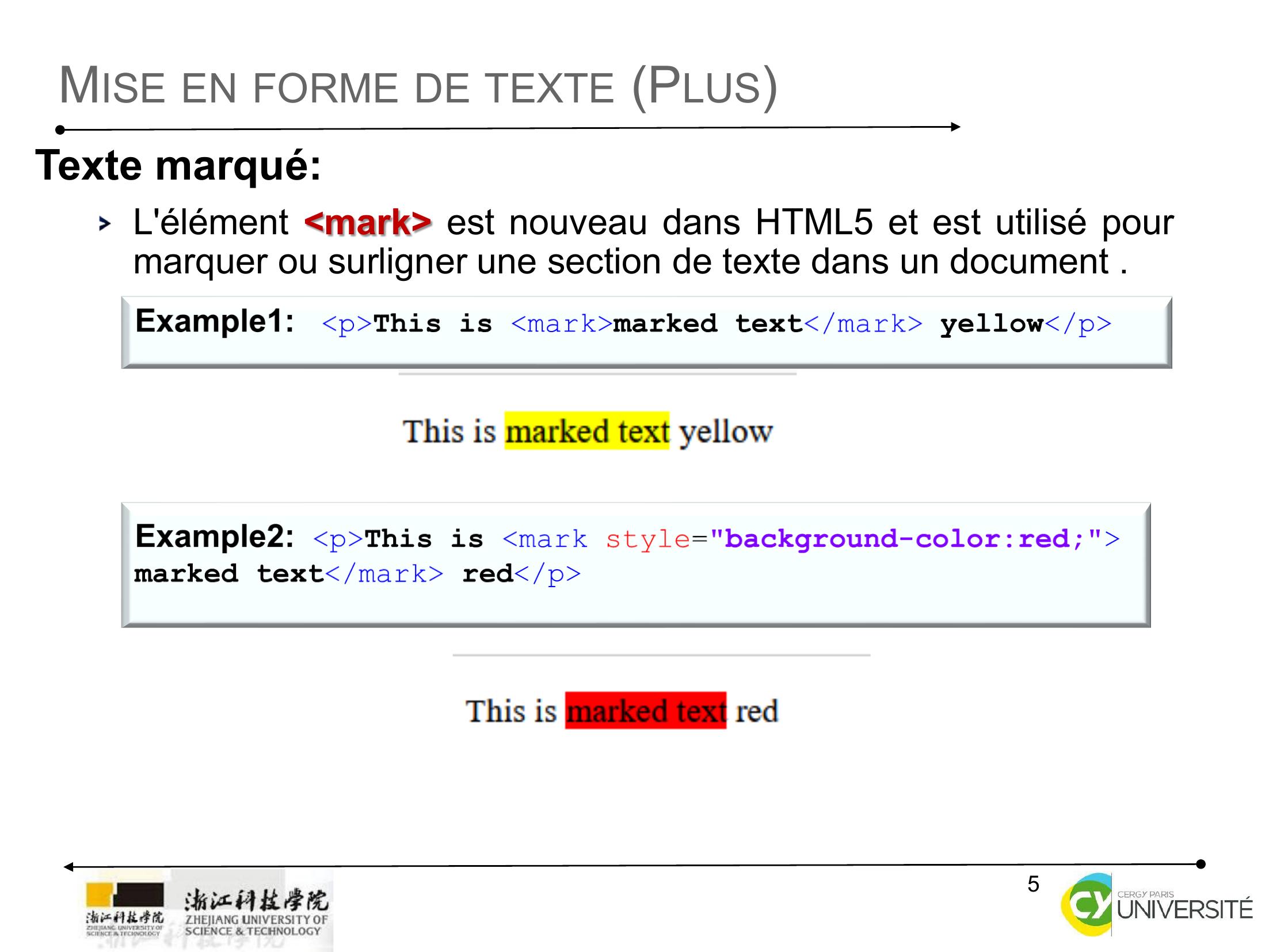
Page 5 : 5MISE EN FORME DE TEXTE PLUS Texte marqué:L'élément mark est nouveau dans HTML5 et est utilisé pourmarquer ou surligner une section de texte dans un document .
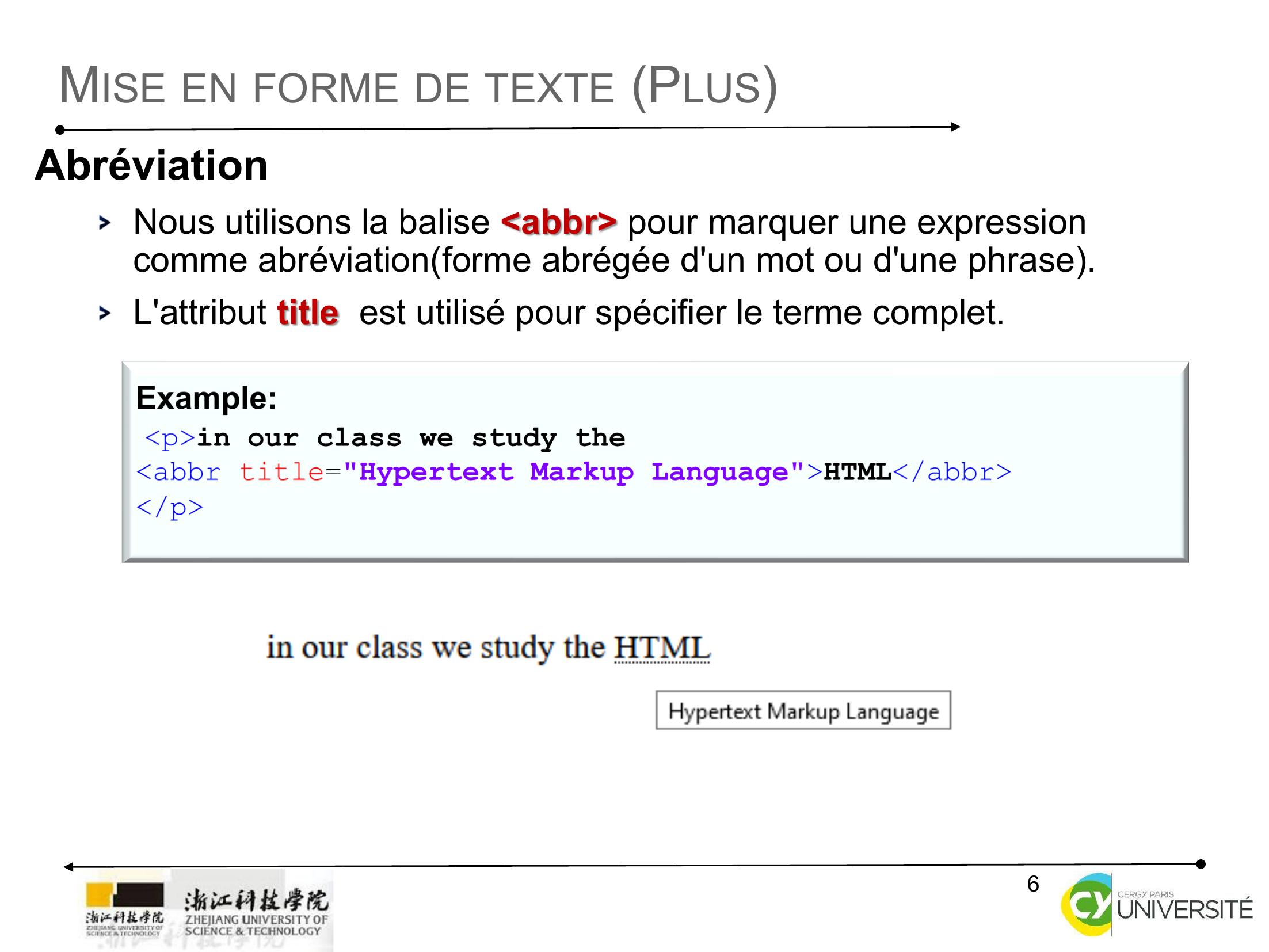
Page 6 : 6MISE EN FORME DE TEXTE PLUS Abréviation Nous utilisons la balise abbr pour marquer une expression comme abréviationforme abrégée d'un mot ou d'une phrase.L'attribut title est utilisé pour spécifier le terme complet.
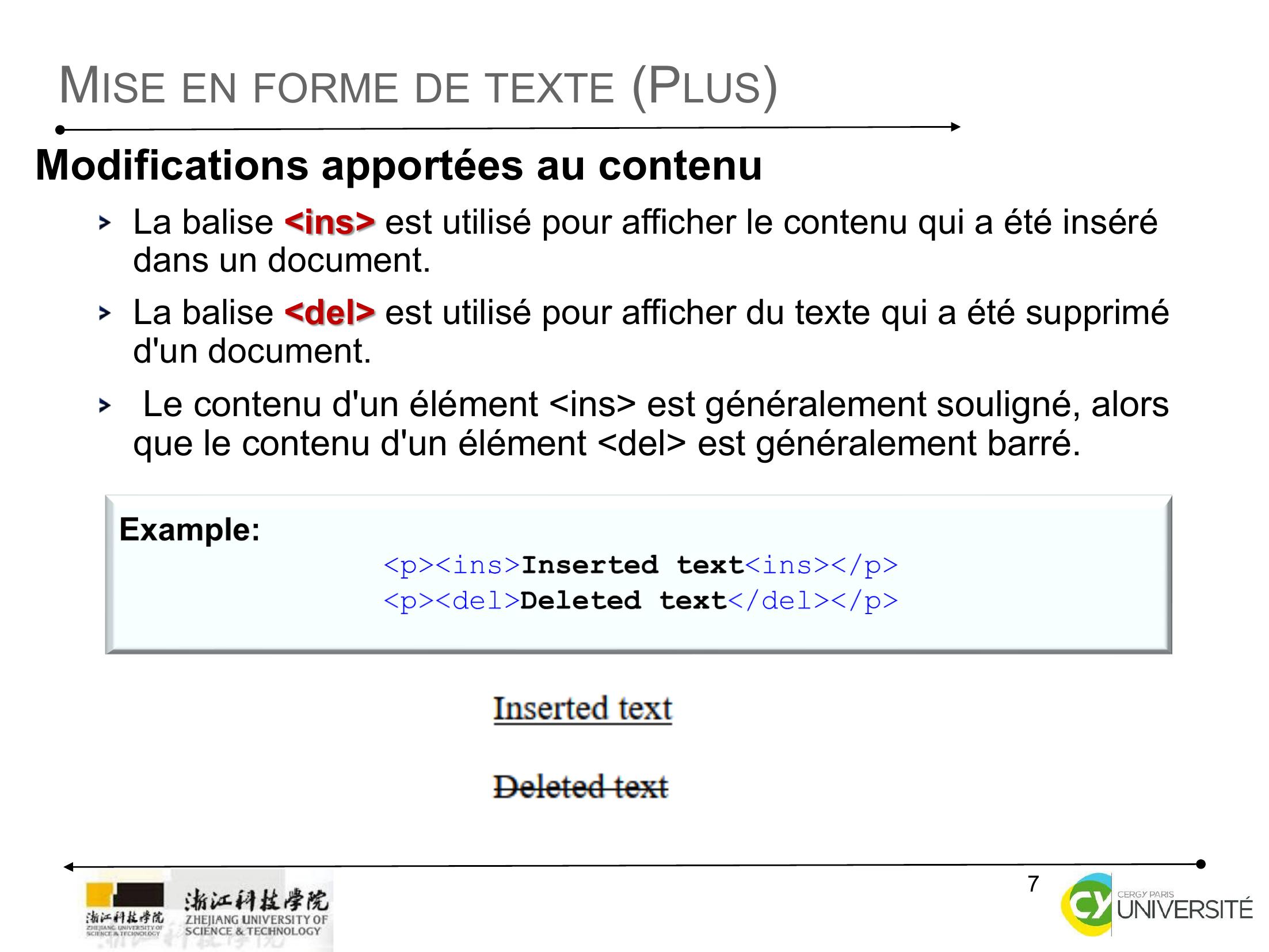
Page 7 : 7MISE EN FORME DE TEXTE PLUS Modifications apportées au contenu La balise ins est utilisé pour afficher le contenu qui a été inséré dans un document.La balise del est utilisé pour afficher du texte qui a été supprimé d'un document. Le contenu d'un élément ins est généralement souligné, alors que le contenu d'un élément del est généralement barré.
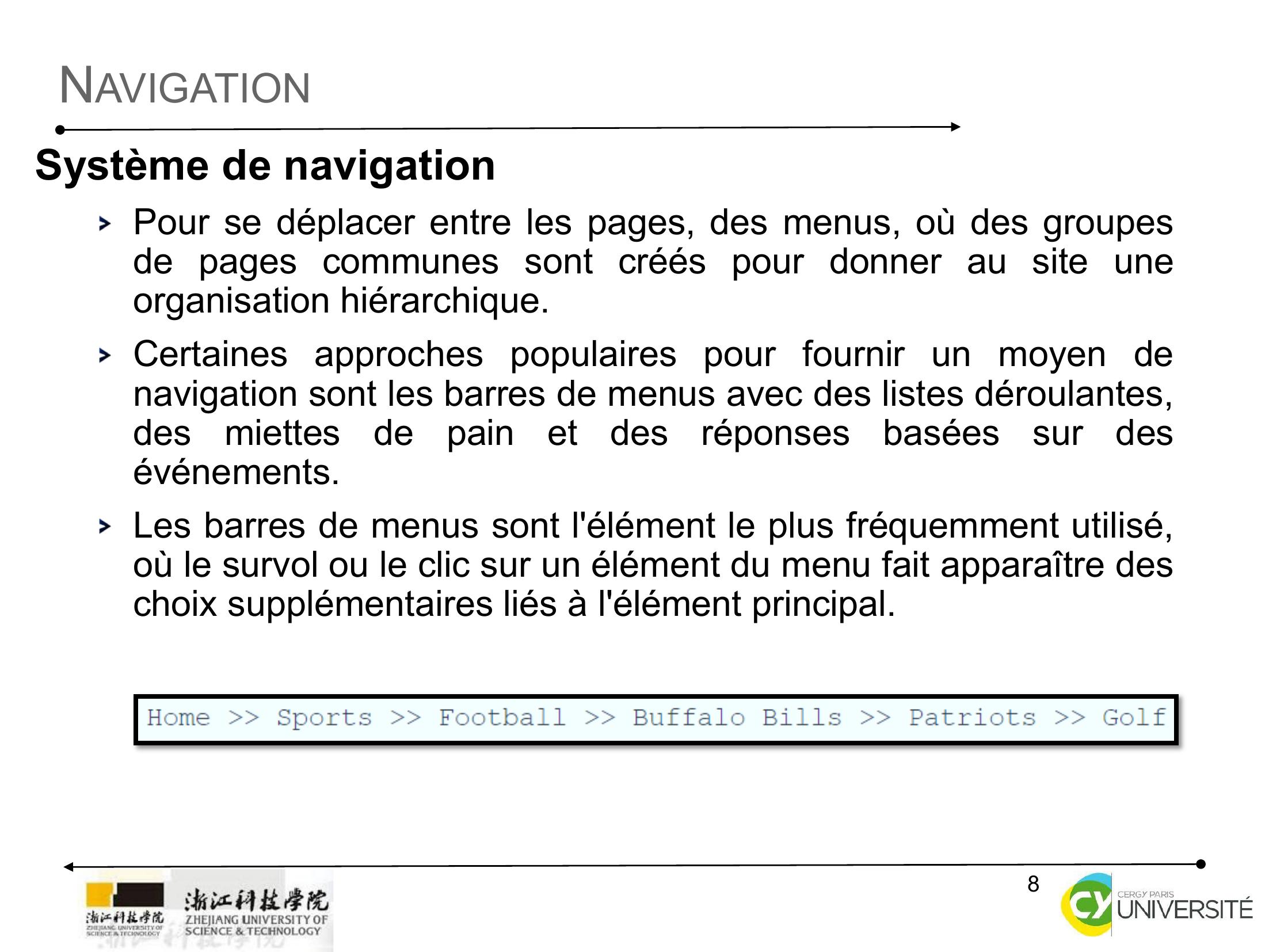
Page 8 : 8NAVIGATIONSystème de navigation Pour se déplacer entre les pages, des menus, où des groupesde pages communes sont créés pour donner au site uneorganisation hiérarchique.Certaines approches populaires pour fournir un moyen denavigation sont les barres de menus avec des listes déroulantes,desmiettesdepainetdesréponsesbaséessurdesévénements.Les barres de menus sont l'élément le plus fréquemment utilisé,où le survol ou le clic sur un élément du menu fait apparaître deschoix supplémentaires liés à l'élément principal.
Page 9 : 9NAVIGATIONEnchaînement Linking Les liens nous permettent de passer d'une page Web à une autre.il existe généralement plusieurs types de liens :Liens d'une page à une autre sur le même site Web.Liens d'une partie d'une page Web vers une autre partie du même page.Liens qui s'ouvrent dans une nouvelle fenêtre de navigateur.Liens qui démarrent votre programme de messagerie et adressent un nouvel e-mail à quelqu’un.Les liens en HTML peuvent prendre deux formes, toutes deux créées avec la balise d'ancrage a.
Page 10 : 10NAVIGATIONEnchaînement Linking L’élément a permet de définir des liens hypertextes externes ou internes au document.La valeur de l'attribut href est la page que les utilisateurs vont quand ils cliquent sur le lien. Le texte entre l'ouverture Balise a et balise de fermeture /a est connu sous le nom de texte de lien.Lorsque nous établissons un lien vers un site Web différent, la valeur de l'attribut href sera l'adresse Web complète du site, connue sous le nom d'URL absolue.
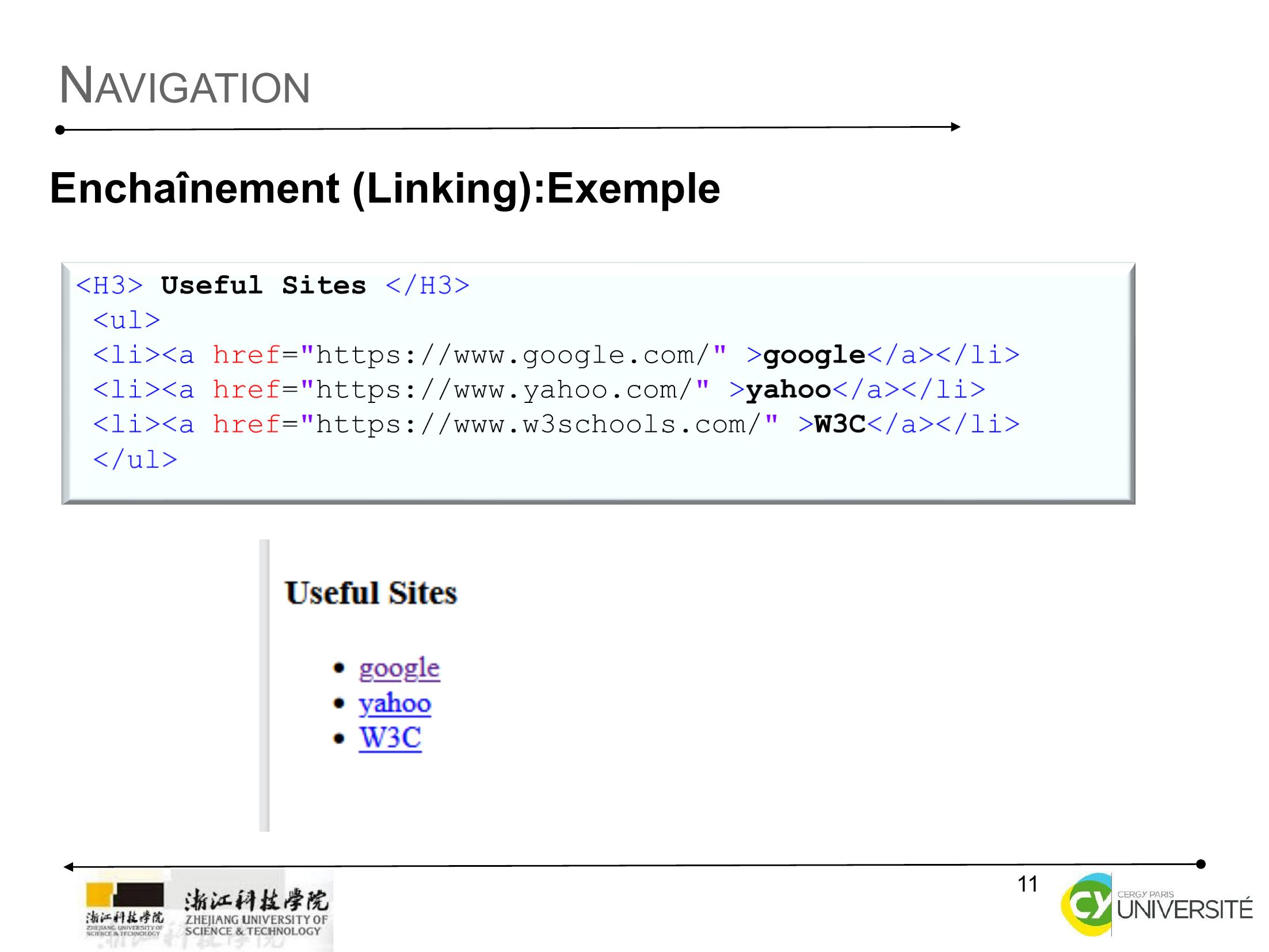
Page 11 : 11NAVIGATIONEnchaînement Linking:Exemple
Page 12 : 12NAVIGATIONChemin absolu, de base et relatif L'attribut href d'une balise d'ancrage définit l'emplacement réelque le lien représentera.Lescheminsabsolusetrelatifssontdeuxméthodesderéférence pour connecter des sites et des pages.Bien que les deux méthodes puissent être utilisées lors de lacréation de liens qui pointent vers le contenu de notre propresite, seul l'absolu peut être utilisé pour pointer vers du contenuqui se trouve en dehors de votre domaine.Les chemins absolus correspondent à toute la longueur du lienrequis pour identifier une ressource, qu'il s'agisse d'une page,d'une image, d'un script ou d'un fichier multimédia.
Page 13 : 13NAVIGATIONChemin absolu, de base et relatif L'URL http://www.msn.com/news/index.htm nous indique que nous voulons accéder à la page d'index dans le dossier news du site msn.com. S'il s'agissait de notre site et que nous voulions accéder au fichier index.htm dans le dossier sports, nous pourrions l'écrire sous la formehttp://www.msn.com/sports/index.htm absolu ou ../sports /index.htm relatif. L'initiale .. indique au navigateur que notre intention est de remonter d'une couche de profondeur c'est-à-dire « monter » d'un niveau dans les dossiers, puis dans le dossier sports, qui dans cet exemple se trouve dans le même dossier parent que notre page d'actualités.L'utilisation d'un simple / sans .. indique au serveur que nous voulons démarrer dans le dossier racine du serveur et naviguer à partir de là, ce qui signifie que nous commençons par le chemin de base.La combinaison du chemin de base et du chemin relatif équivaut à votre chemin absolu.
Page 14 : 14NAVIGATIONCible Target Attribut:Bien que la balise d'ancrage prenne en charge plusieursattributs, l'un des plus importants d'entre eux est « cible ».Cet attribut décrit où les liens seront chargés, comme un nouvelonglet ou la même fenêtre d'onglet/navigateur que nous utilisonsdéjà.L'attribut peut prendre l'une des valeurs suivantes pour définircet emplacement.Sblank Affiche le nouveau document dans une nouvelle fenêtre non nommée parentAffiche le nouveau document dans le cadre parent ; si pas de parent, comme self selfLe nouveau document s'affiche dans le même cadre que l'ancre qui le charge ; c'est la valeur par défaut top Affiche le nouveau document dans toute la fenêtre ; s'il n'y a pas de cadres, comme self nameUn cadre nommé dans l'attribut Name d'un élément FRAME.
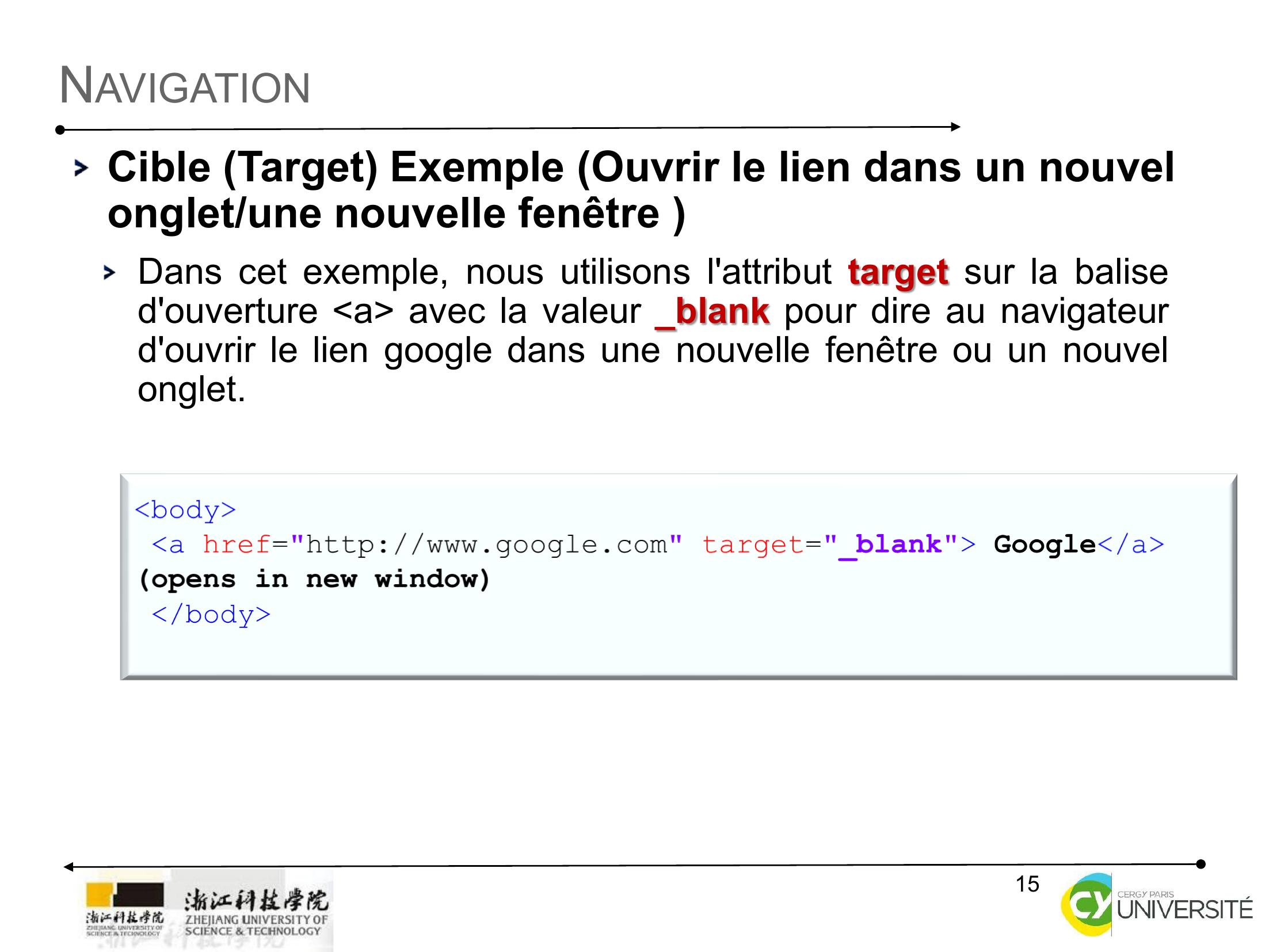
Page 15 : 15NAVIGATIONCible Target Exemple Ouvrir le lien dans un nouvel onglet/une nouvelle fenêtre Dans cet exemple, nous utilisons l'attribut target sur la balised'ouverture a avec la valeur blank pour dire au navigateurd'ouvrir le lien google dans une nouvelle fenêtre ou un nouvelonglet.
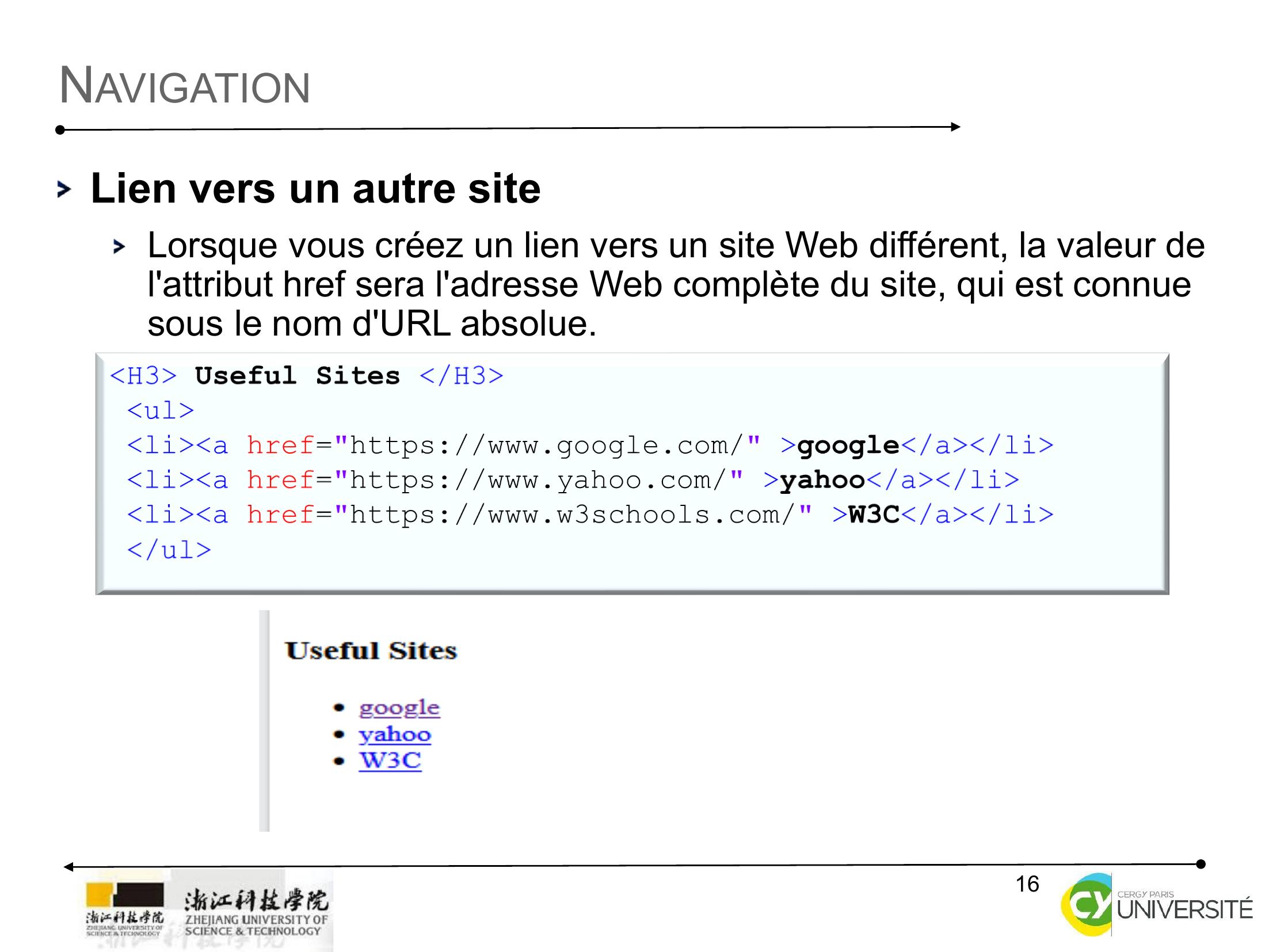
Page 16 : 16NAVIGATIONLien vers un autre site Lorsque vous créez un lien vers un site Web différent, la valeur de l'attribut href sera l'adresse Web complète du site, qui est connue sous le nom d'URL absolue.
Page 17 : 17NAVIGATIONLien vers d'autres pages sur le même site Si les pages liées du site sont en le même dossier, puis la valeurde l'attribut href est juste le nom de la page mais s'ils sont dansdifférents dossiers, alors nous utiliser les chemins relatifs.
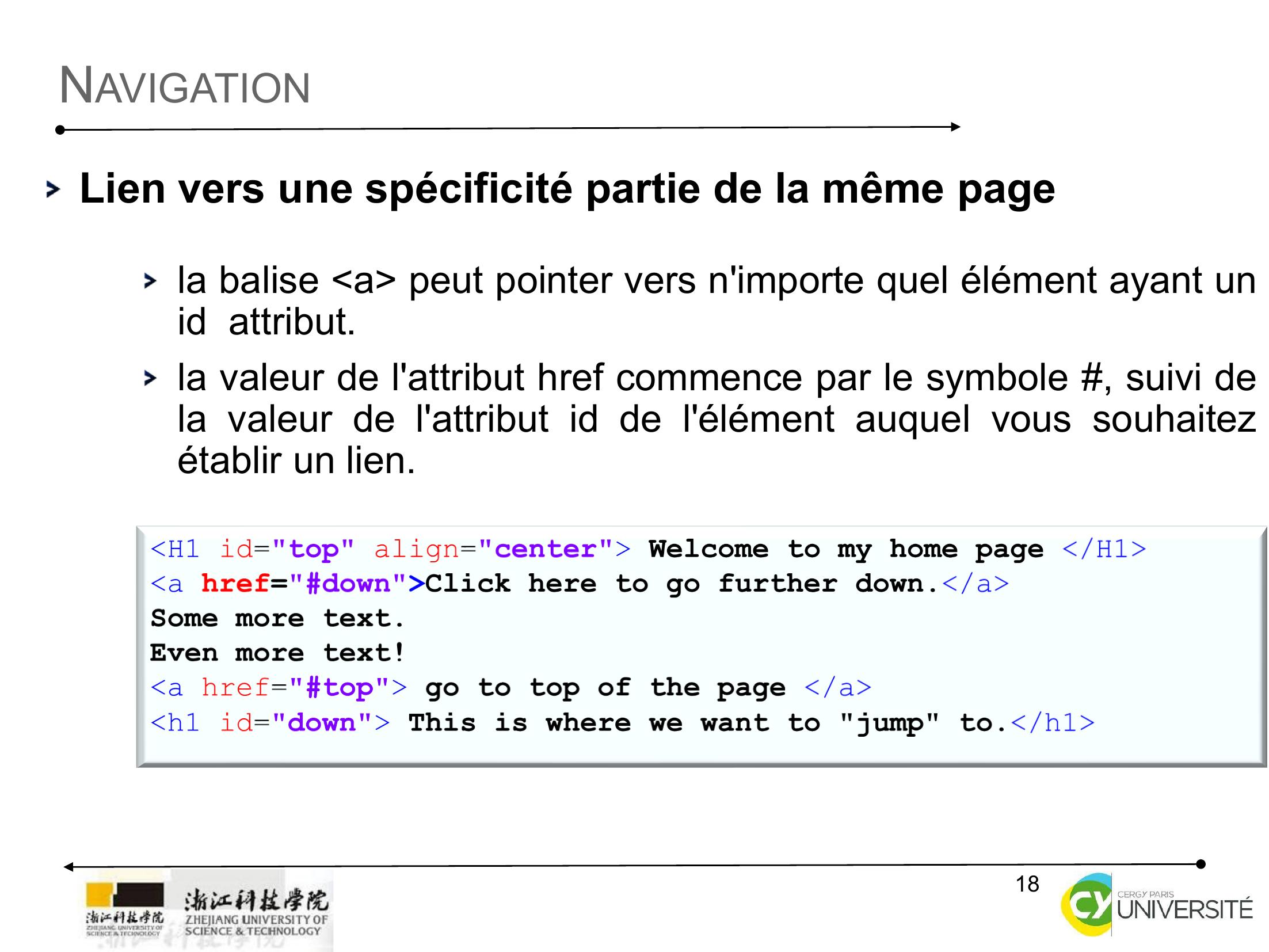
Page 18 : 18NAVIGATIONLien vers une spécificité partie de la même page la balise a peut pointer vers n'importe quel élément ayant unid attribut.la valeur de l'attribut href commence par le symbole , suivi dela valeur de l'attribut id de l'élément auquel vous souhaitezétablir un lien.
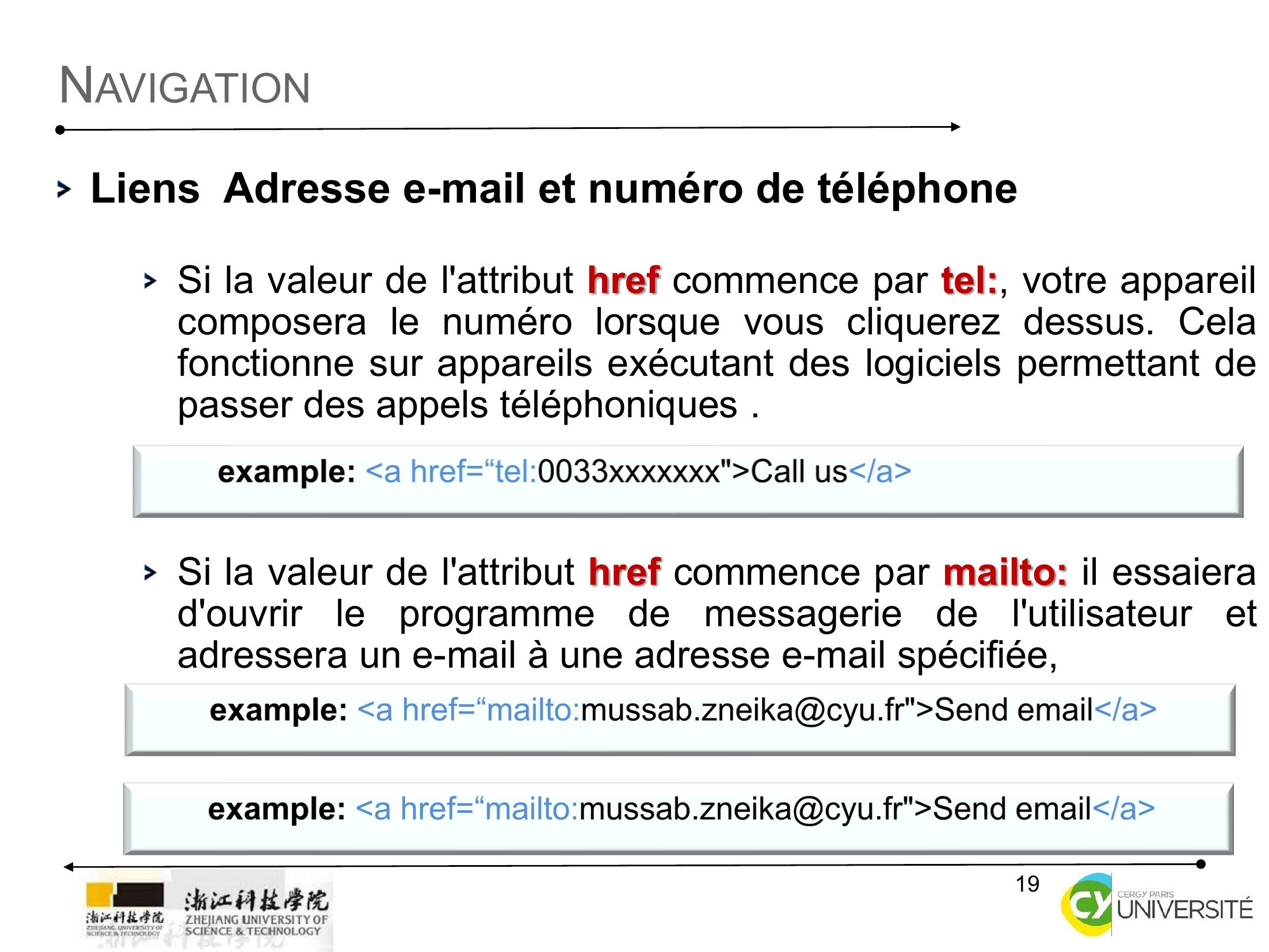
Page 19 : 19NAVIGATIONLiens Adresse e-mail et numéro de téléphoneSi la valeur de l'attribut href commence par tel:, votre appareilcomposera le numéro lorsque vous cliquerez dessus. Celafonctionne sur appareils exécutant des logiciels permettant depasser des appels téléphoniques .Si la valeur de l'attribut href commence par mailto: il essaierad'ouvrirleprogrammedemessageriedel'utilisateuretadressera un e-mail à une adresse e-mail spécifiée,
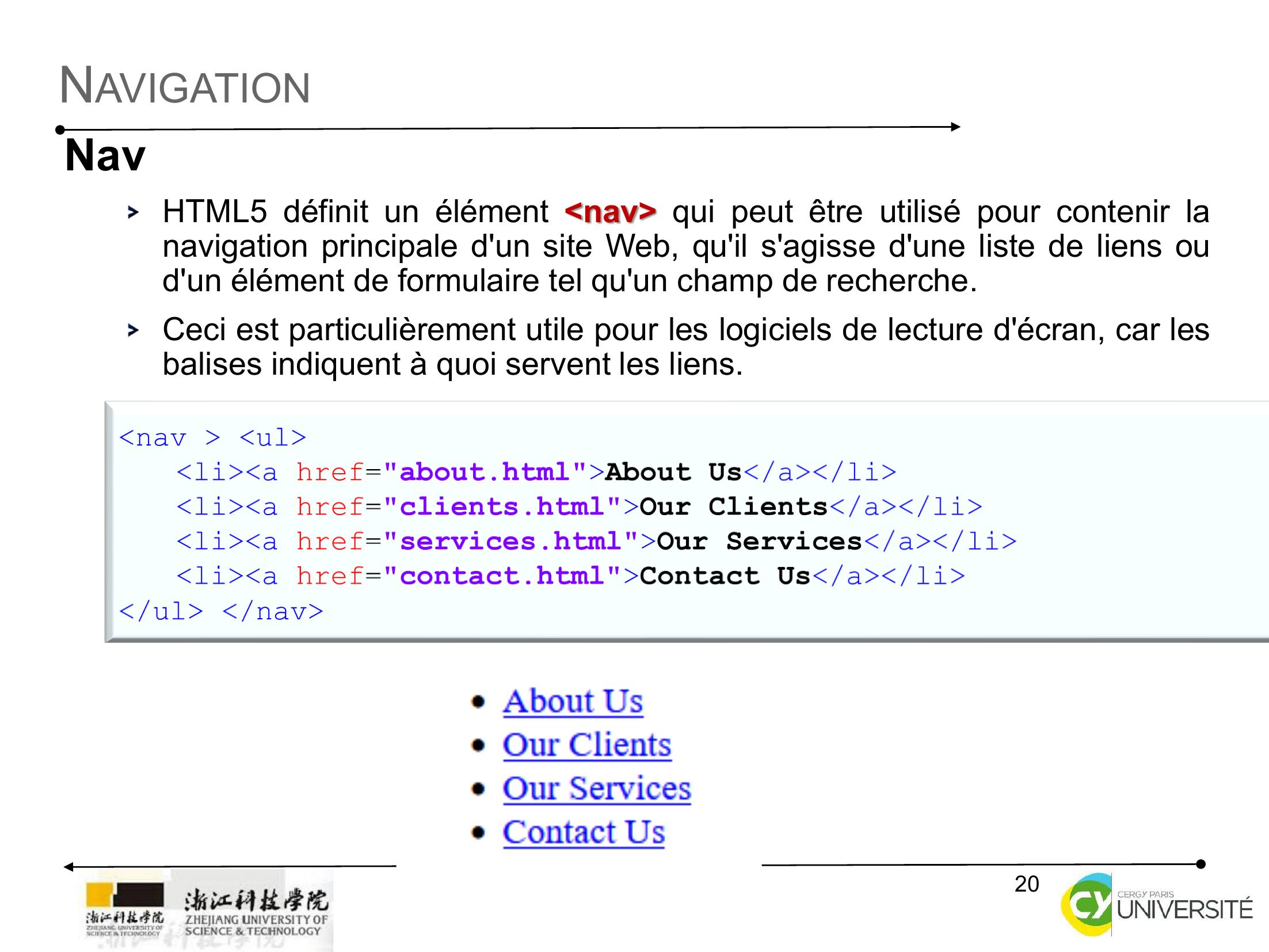
Page 20 : 20NAVIGATIONNavHTML5 définit un élément nav qui peut être utilisé pour contenir lanavigation principale d'un site Web, qu'il s'agisse d'une liste de liens oud'un élément de formulaire tel qu'un champ de recherche.Ceci est particulièrement utile pour les logiciels de lecture d'écran, car lesbalises indiquent à quoi servent les liens.
Page 21 : 21GRAPHIQUESAttraction visuelDe nombreuses raisons pour lesquelles vous pourriez vouloir ajouter une image à une page Web : ajout d'un logo, d'une photographie, d'un diagramme ou d'un graphique.Les images contribuent le plus à l'attrait visuel de votre site et représentent généralement la majorité de la bande passante utilisée pour charger vos pages. En utilisant une combinaison de types d'images et de techniques plus récentes trouvées dans HTML5 comme le canevas, et en reproduisant des images à l'aide de CSS, nous pouvons équilibrer la qualité par rapport à la taille pour réduire nos besoins en bande passante et permettre à notre site d'être plus flexible. Formats Les images sont des fichiers, comme tout autre document sur votre ordinateur, mais elles peuvent être codées et formatées différemment pour reproduire l'image que vous souhaitez voir. Nous les trouvons appelés graphiques raster et vectoriels. Ces formats représentent deux méthodes très différentes de création d'une image.
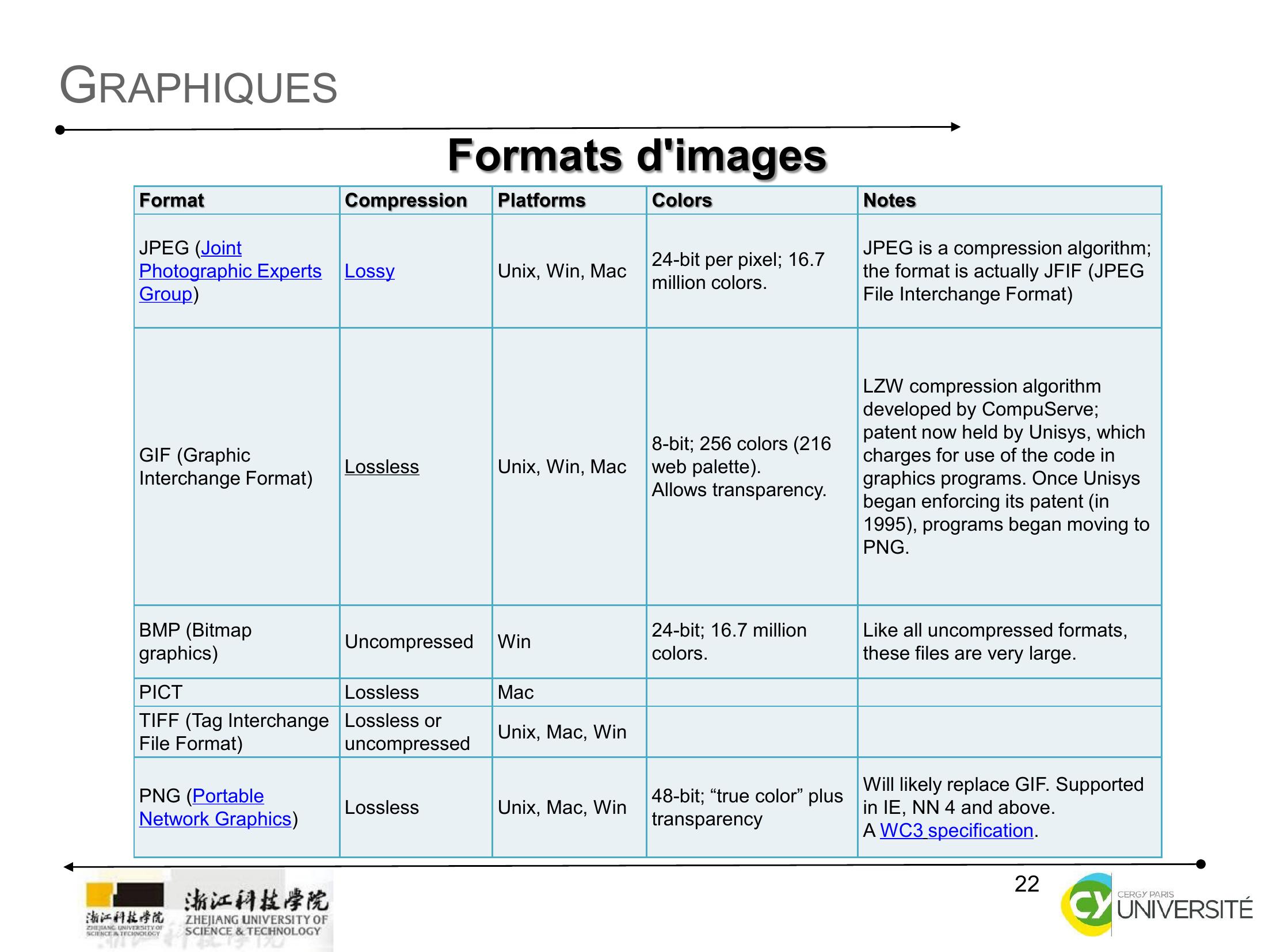
Page 22 : 22GRAPHIQUESFormatCompressionPlatformsColorsNotesJPEG Joint Photographic Experts GroupLossyUnix, Win, Mac24-bit per pixel; 16.7 million colors.JPEG is a compression algorithm; the format is actually JFIF JPEG File Interchange FormatGIF Graphic Interchange FormatLosslessUnix, Win, Mac8-bit; 256 colors 216 web palette.Allows transparency.LZW compression algorithm developed by CompuServe; patent now held by Unisys, which charges for use of the code in graphics programs. Once Unisys began enforcing its patent in 1995, programs began moving to PNG.BMP Bitmap graphicsUncompressedWin24-bit; 16.7 million colors.Like all uncompressed formats, these files are very large.PICTLosslessMacTIFF Tag Interchange File FormatLossless or uncompressedUnix, Mac, WinPNG Portable Network GraphicsLosslessUnix, Mac, Win48-bit; “true color” plus transparencyWill likely replace GIF. Supported in IE, NN 4 and above. A WC3 specification.Formats d'images
Page 23 : 23GRAPHIQUESImages Traditionnellement, nous avons fait face à ce compromis en utilisant différents formats d'image dans différentes zones de notre site. Tout en réservant JPG pour nos images ou photos plus grandes, nous pouvons utiliser GIF pour les icônes et indicateurs plus petits. Les GIF nous limitent à 256 couleurs, mais comme la plupart des icônes utilisent peu de couleurs, nous pouvons ici capitaliser sur les avantages de ce format. Il est important de noter que les images raster perdent rapidement en qualité lorsqu'elles sont rendues à des tailles supérieures à la largeur ou à la hauteur de l'image d'origine.
Page 24 : 24GRAPHIQUESAjout d'images La balise d'image img est utilisées pour ajouter une image à une page Web.La balises d'image img n'a pas de balises de fermeture.La balise d'image img doit comporter les deux attributs suivants: Src: Spécifie l'URL de l'imageAlt: fournit une description textuelle de l'image qui décrit le image si nous ne pouvons pas la voir.
Page 25 : 25GRAPHIQUESAjout d'imagesOutre les attributs universels, la balise img a les attributs suivants Src: Spécifie l'URL de l'image.Alt: fournit une description textuelle de l'image qui décrit le image sinous ne pouvons pas la voir.Sizes: tailles d'image entre les points d'arrêt.Usemap: Nom de l'image cliquable à utiliser.Ismap: indique si l'image est une image cliquable côté serveur.Srcset: Images to use in different situations e.g., high-resolutiondisplays, small monitors, etc.Width: Spécifie la largeur de l'image.Height: Spécifie la hauteur de l'image .
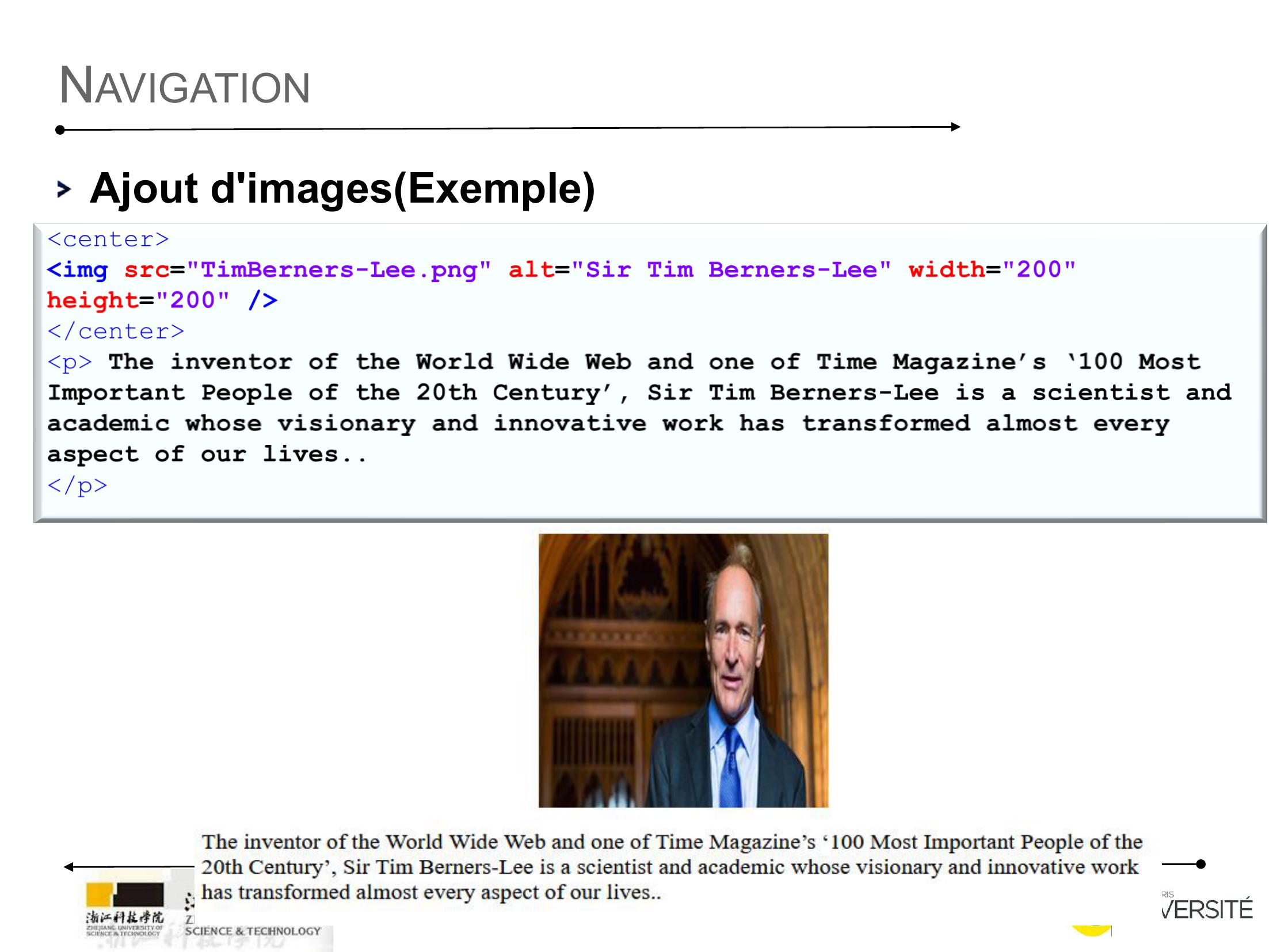
Page 26 : 26NAVIGATIONAjout d'imagesExemple
Page 27 : 27GRAPHIQUESAlignement de images Où une image est placée dans le code affectera la façon dont il est affiché. Voici trois exemples de placement d'images qui produisent des résultats différents : avant un paragraphe: Le paragraphe commence sur un nouveau ligne après l'image.à l'intérieur du début d'un paragraphe: La première ligne de texte s'aligne sur le bas de l'image. au milieu d'un paragraphe: L'image est placée entre le mots du paragraphe qu'il apparaît dans. L'attribut align indique comment les autres parties d'une page doivent circuler autour d'une image. Il a été supprimé de HTML5 et les nouveaux sites Web devraient utiliser CSS pour contrôler l'alignement de images.
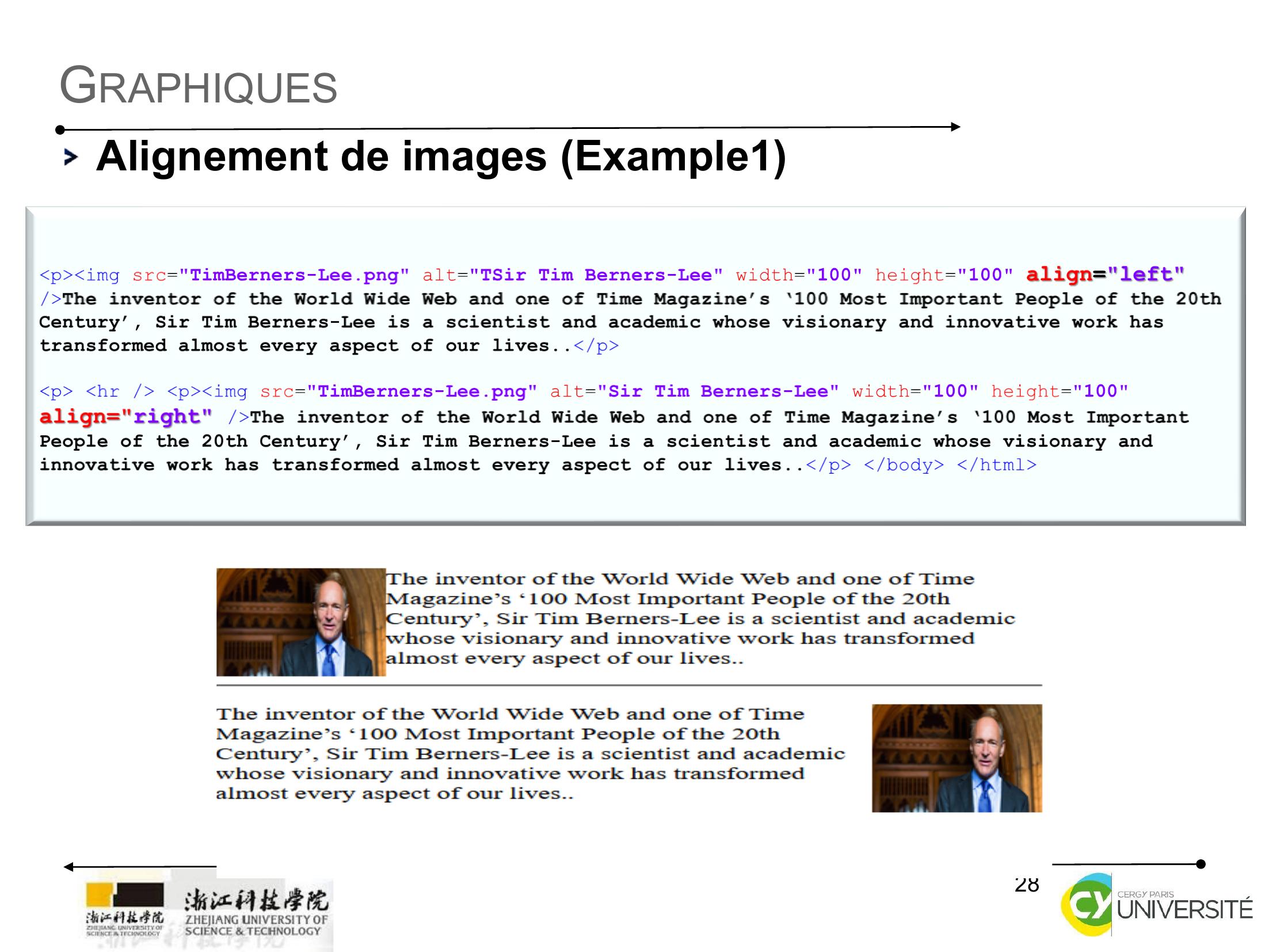
Page 28 : 28GRAPHIQUESAlignement de images Example1
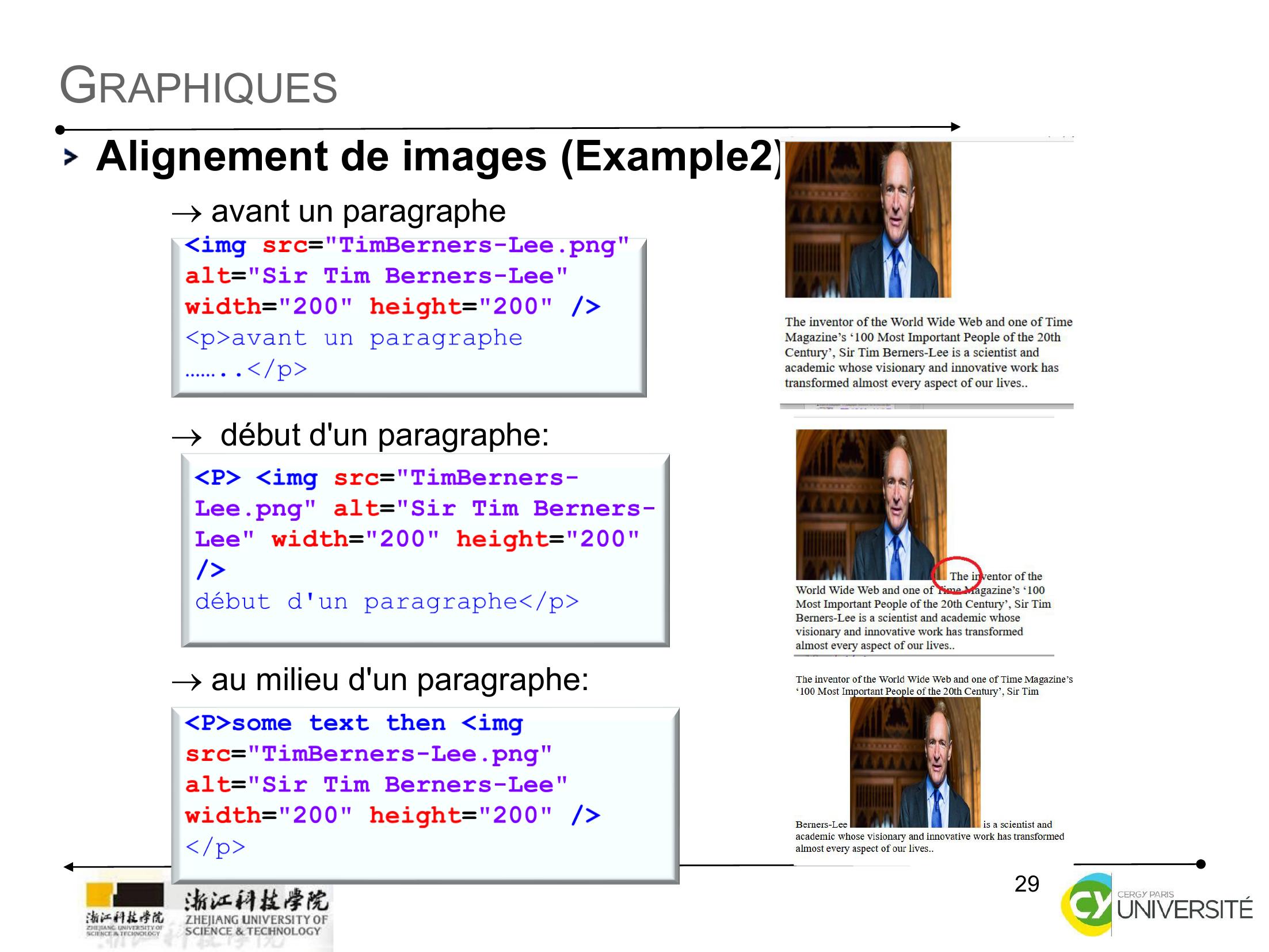
Page 29 : 29GRAPHIQUESAlignement de images Example2 avant un paragraphedébut d'un paragraphe:au milieu d'un paragraphe:
Page 30 : 30GRAPHIQUESAlignement de images Example3 L'élément figcaption a été ajouté à HTML5 afin pour permettre aux auteurs de pages Web d'ajouter une légende à une image.
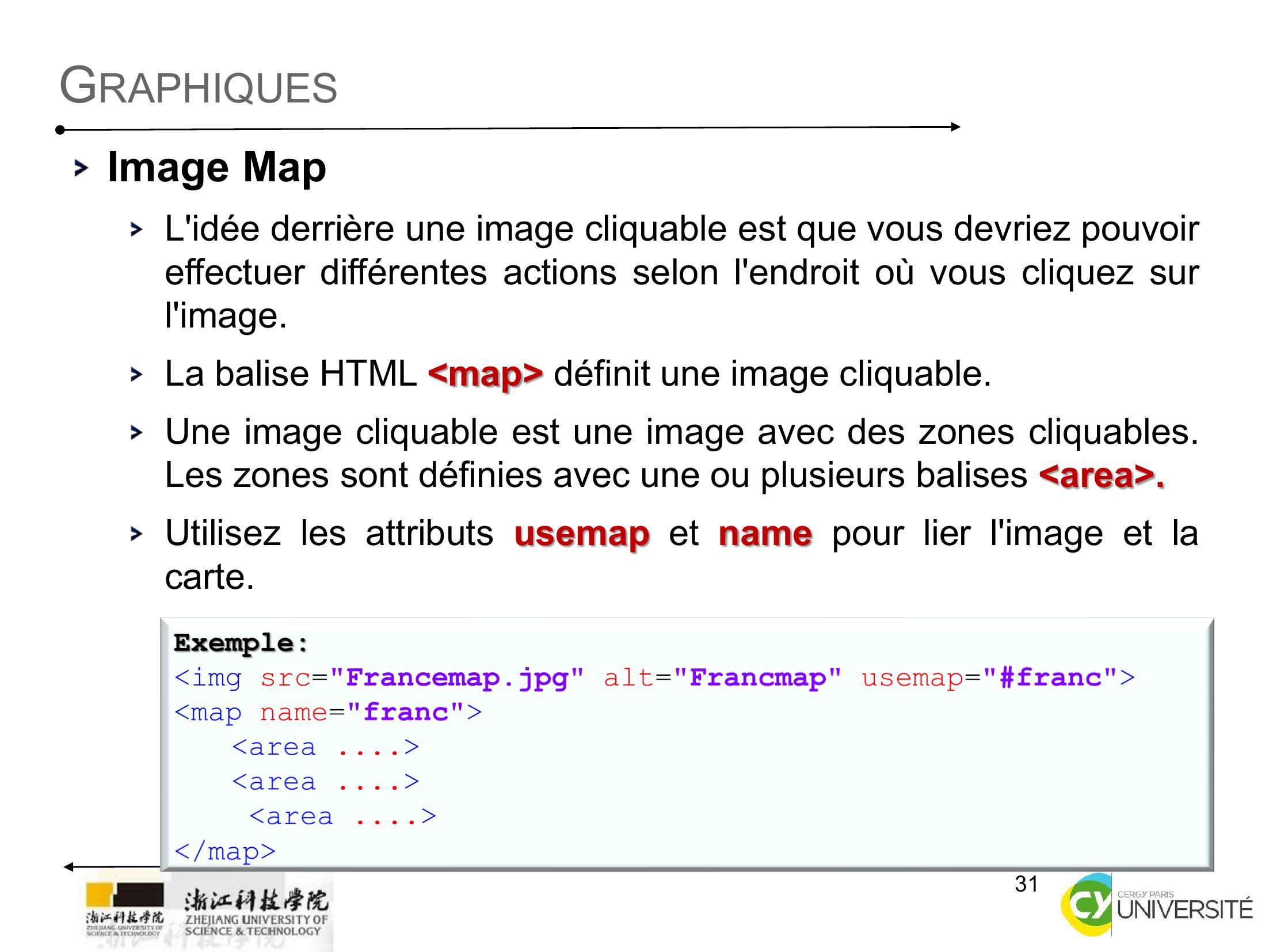
Page 31 : 31GRAPHIQUESImage MapL'idée derrière une image cliquable est que vous devriez pouvoireffectuer différentes actions selon l'endroit où vous cliquez surl'image.La balise HTML map définit une image cliquable.Une image cliquable est une image avec des zones cliquables.Les zones sont définies avec une ou plusieurs balises area.Utilisez les attributs usemap et name pour lier l'image et lacarte.
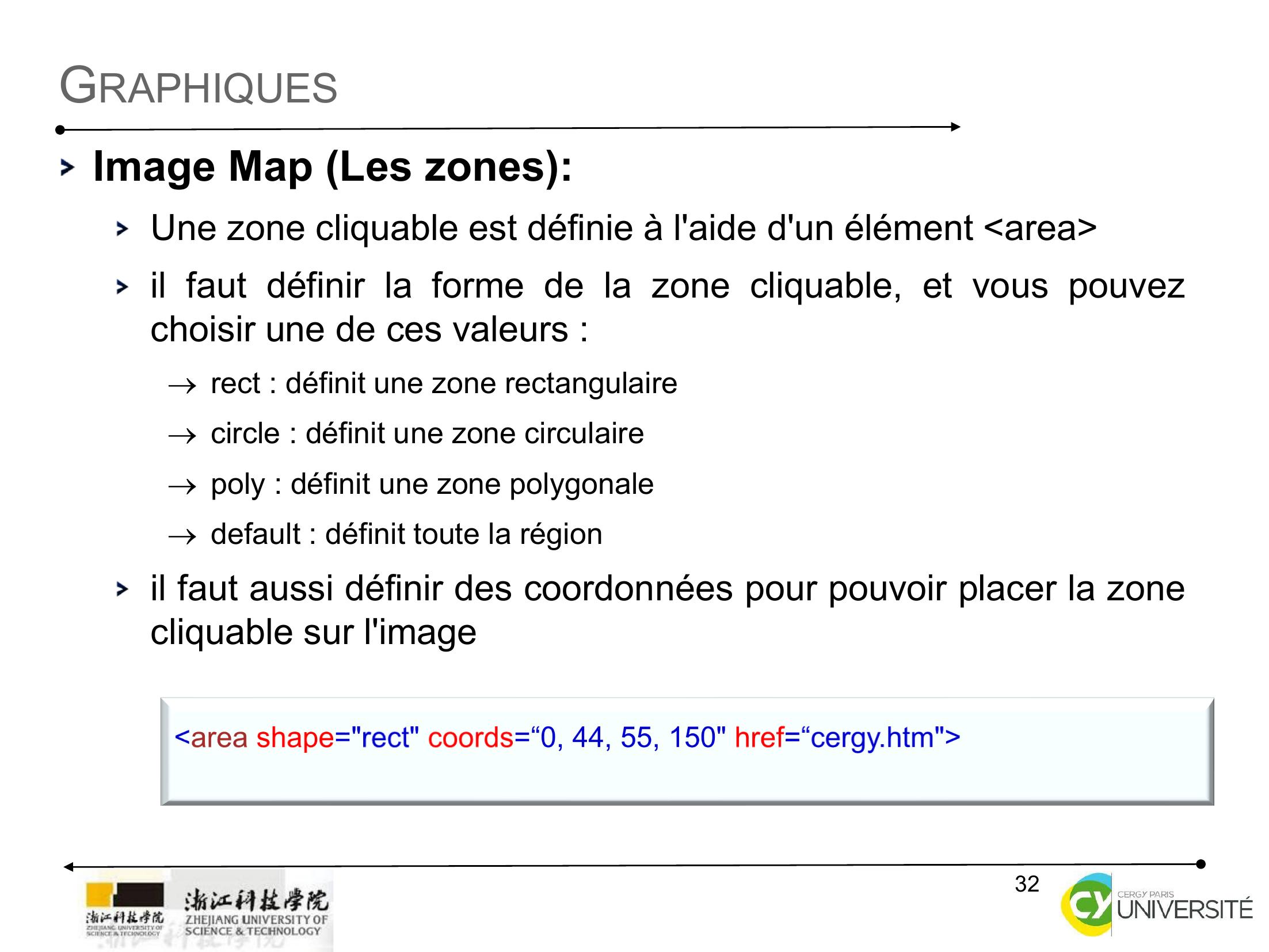
Page 32 : 32GRAPHIQUESImage Map Les zones:Une zone cliquable est définie à l'aide d'un élément areail faut définir la forme de la zone cliquable, et vous pouvezchoisir une de ces valeurs :rect : définit une zone rectangulairecircle : définit une zone circulairepoly : définit une zone polygonaledefault : définit toute la régionil faut aussi définir des coordonnées pour pouvoir placer la zonecliquable sur l'image
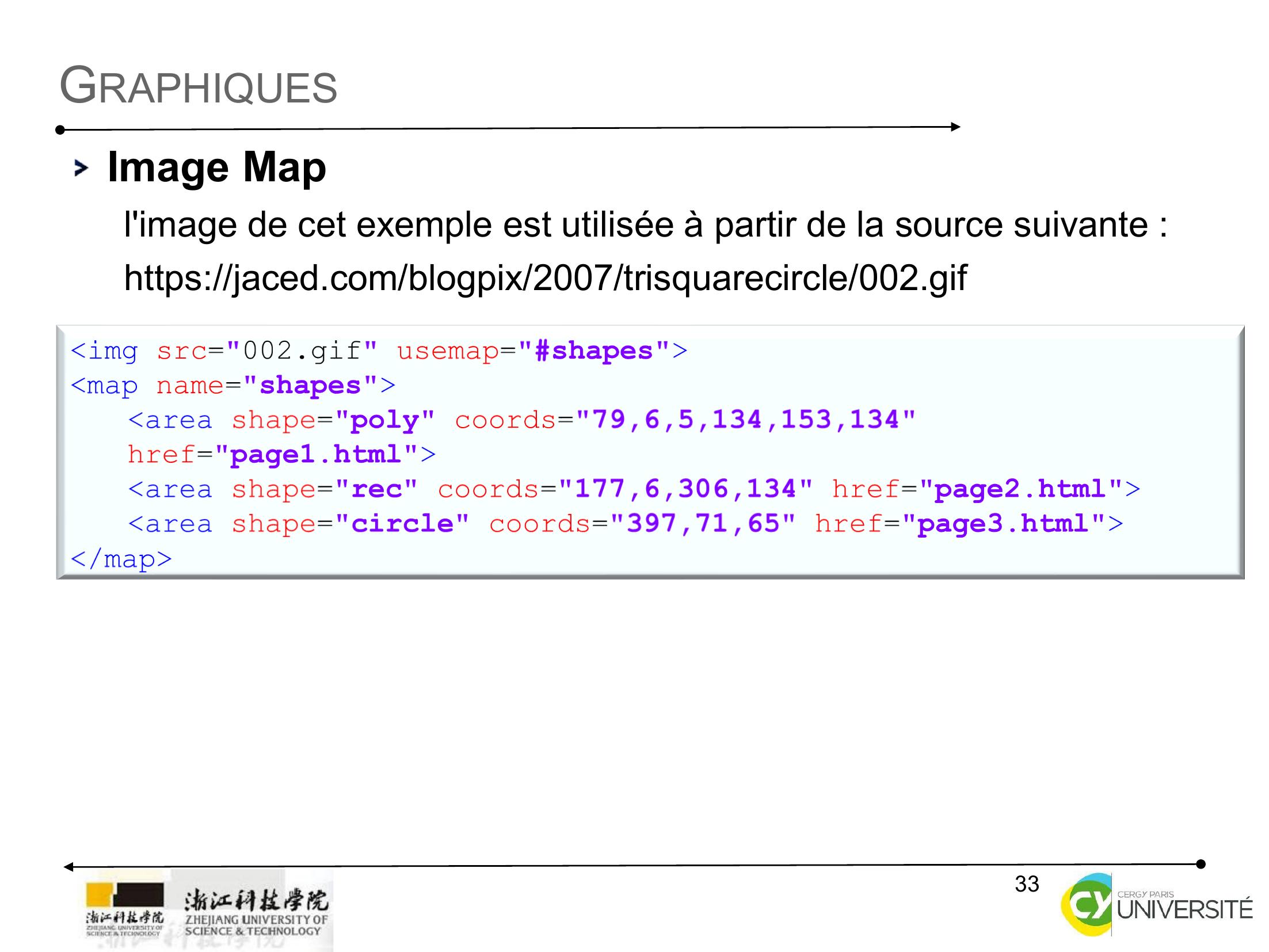
Page 33 : 33GRAPHIQUESImage Mapl'image de cet exemple est utilisée à partir de la source suivante :https://jaced.com/blogpix/2007/trisquarecircle/002.gif
Page 34 : 34GRAPHIQUESImages: Résumé L'élément img est utilisé pour ajouter des images à un pageWeb.Vous devez toujours spécifier un attribut src pour indiquer lesource d'une image et un attribut alt pour décrire le contenud'une image.Vous devez enregistrer les images à la taille que vous utiliserezsur la page Web et dans le format approprié.Les photographies sont mieux enregistrées au format JPEG.les logos qui utilisent des couleurs unies sont mieux enregistrésen tant que GIF.
Page 35 : 35https://www.w3schools.com/html/default.asphttps://developer.mozilla.org/fr/docs/Web/HTMLMENDEZ, MICHAEL. THE MISSING LINK: AN INTRODUCTION TO WEB DEVELOPMENT AND PROGRAMMING. 2014, CH11,12SOURCES D'INFORMATIONS
Pages : 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35