CM05 HTML Tableaux et Media
Télécharger le CM05 HTML Tableaux et Media en pdf
Pages : 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30
Page 1 : Programmation WebCoursedescriptions:semester1,DataScienceandBigData..Tableaux et Support média
Page 2 : 2PLANTableauxTablesSupport média
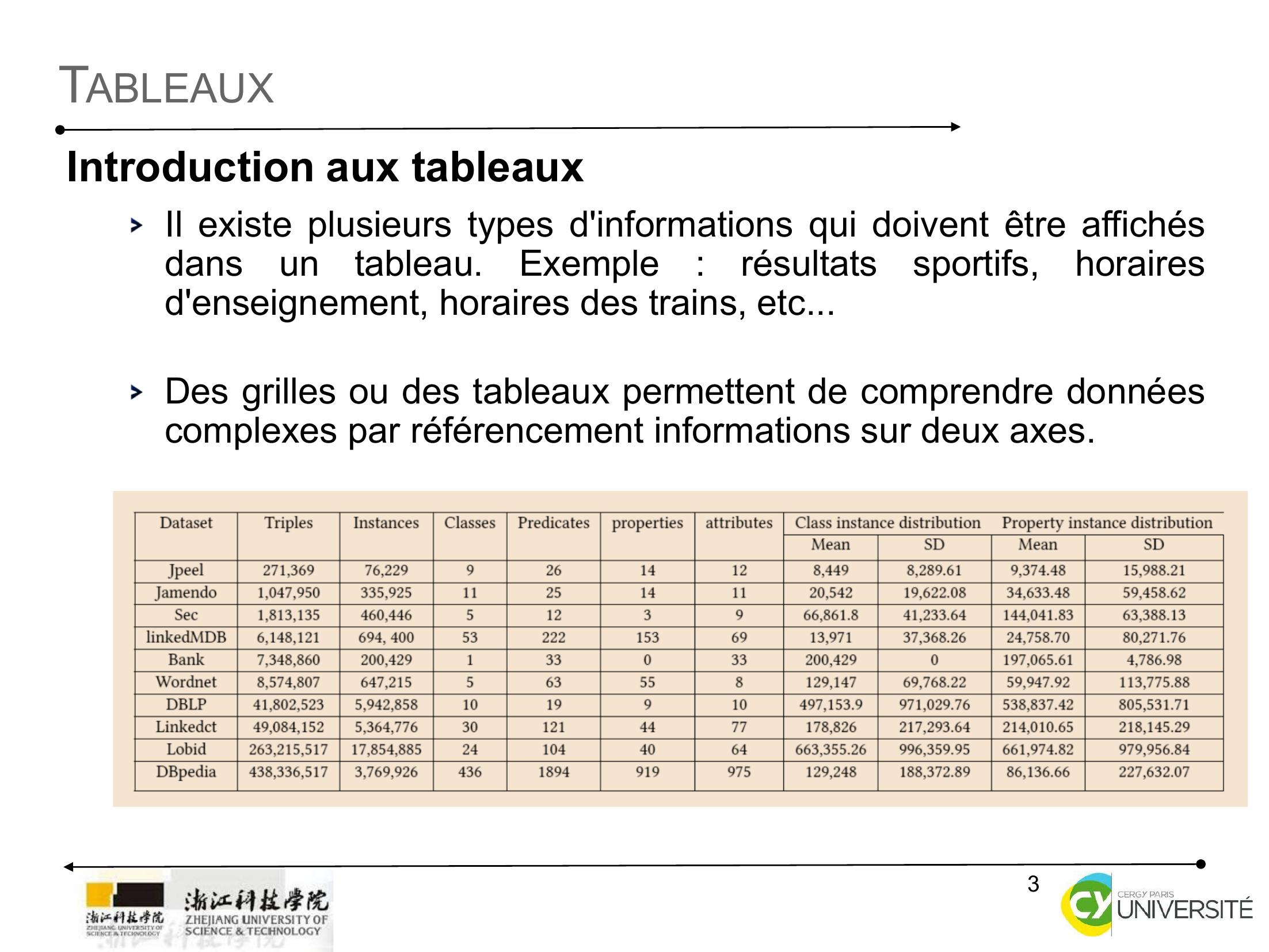
Page 3 : 3TABLEAUXIntroduction aux tableaux Il existe plusieurs types d'informations qui doivent être affichésdansuntableau.Exemple:résultatssportifs,horairesd'enseignement, horaires des trains, etc...Des grilles ou des tableaux permettent de comprendre donnéescomplexes par référencement informations sur deux axes.
Page 4 : 4TABLEAUXIntroduction aux tableaux Les tableaux sont composés de lignes et de colonnes.Chaque intersection des deux est appelée cellule et est l'endroitoù le contenu est placé.Le nombre de colonnes et de lignes que vous utilisez dépend devos besoins et de votre conception.Vous trouverez probablement un grand nombre de sites quis'appuient fortement sur des tableaux pour créer l'apparence deleurs pages.Lestableauxpeuventcontenirdutexte,desbalisessupplémentaires, d'autres tableaux, des images, et à peu prèsn'importe quoi d'autre.
Page 5 : 5TABLEAUXDéfinition d'un tableau Un tableau est défini en HTML comme le regroupement d’unensemble de lignes.Chaque ligne est composée d’un ensemble de cellules.Le début d’un tableau est défini par la balise table, la balise/table le termine, alors pour créer un tableau, nous devonsd'abord définir son début et sa fin avec des balises :L'attribut déconseillé "border" définit la largeur de la bordureentourant le tableau.
Page 6 : 6TABLEAUXDéfinition d'un tableauLa balise tr Table Row introduit une nouvelle ligne , elle estsuivi d'un ou plusieurs éléments td un pour chaque cellule surcette ligne. A la fin de la ligne, vous utilisez une balise defermeture /tr.Chaque ligne du tableau aura exactement la largeur du tableau.Toutes les lignes d’un tableau possèdent exactement le mêmenombre de cellules que la ligne qui en comporte le plus.Une cellule est définie par les balises td Table Data et /tdUne cellule peut contenir tout type d’information image, lien,liste,....La balise th Table Heading est utilisée juste comme l'élémenttd mais son but est de représenter le titre pour une colonne ouune ligne.
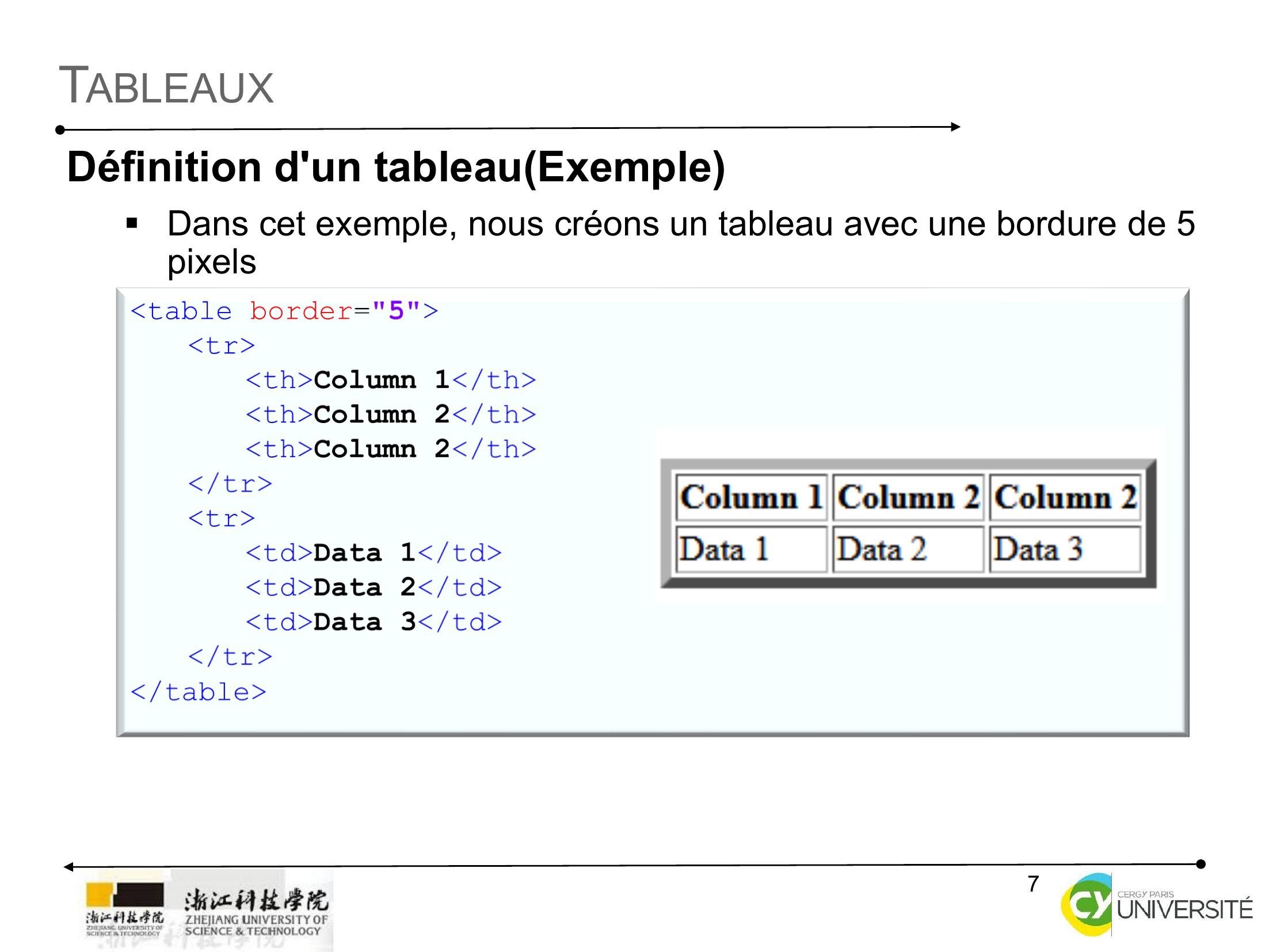
Page 7 : 7TABLEAUXDéfinition d'un tableauExempleDans cet exemple, nous créons un tableau avec une bordure de 5 pixels
Page 8 : 8TABLEAUXcaption : légende d'un tableauL'élément caption définit la légende ou le titre d'un tableau.L'élément caption devrait être le premier élément enfant del'élément parent table.On peut utiliser les attributs universels sur cet élément.Ne pas utiliser align attribut. Il a été déprécié. L'élément captiondevrait être mis en forme grâce au CSS. Afin d'obtenir des effetssimilaires à cet attribut, on utilisera les propriétés CSS caption-sideet text-align on vais voir ça plus tard en CSS CM.
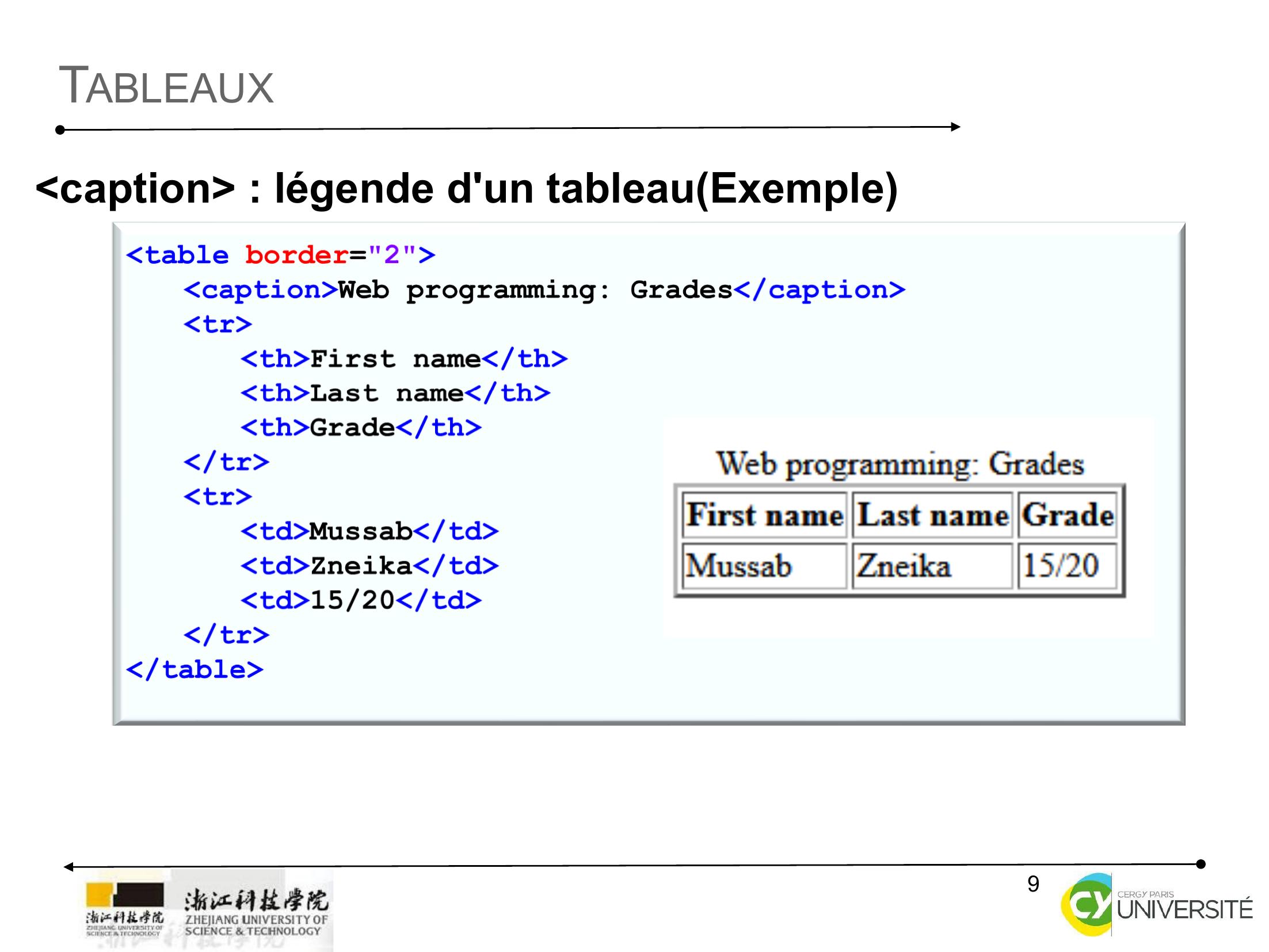
Page 9 : 9TABLEAUXcaption : légende d'un tableauExemple
Page 10 : 10TABLEAUXtable Attributsalign : est utilisé pour spécifier l'alignement du tableau et de soncontenu.trois valeurs : “left”, “right” ou “center”. A éviter.width : la largeur du tableau, en pixels ou bien en pourcentage de lalargeur de son environnement.cellspacing : espace en pixels qui existe entre chaque cellule dutableau.cellpadding : espace entre le bord de la cellule et son contenu enpixel.border : contrôle l’affichage des bordures du tableau. L’affichage decesborduresesttrèsdifférentd’unnavigateuràl’autre.Pourdésactiver l’affichage des bordures : table border=”0”bgcolor : la couleur de fond du tableau.Nous le faisons généralement avec CSS mais nous n'avons pas encore discuté de CSS
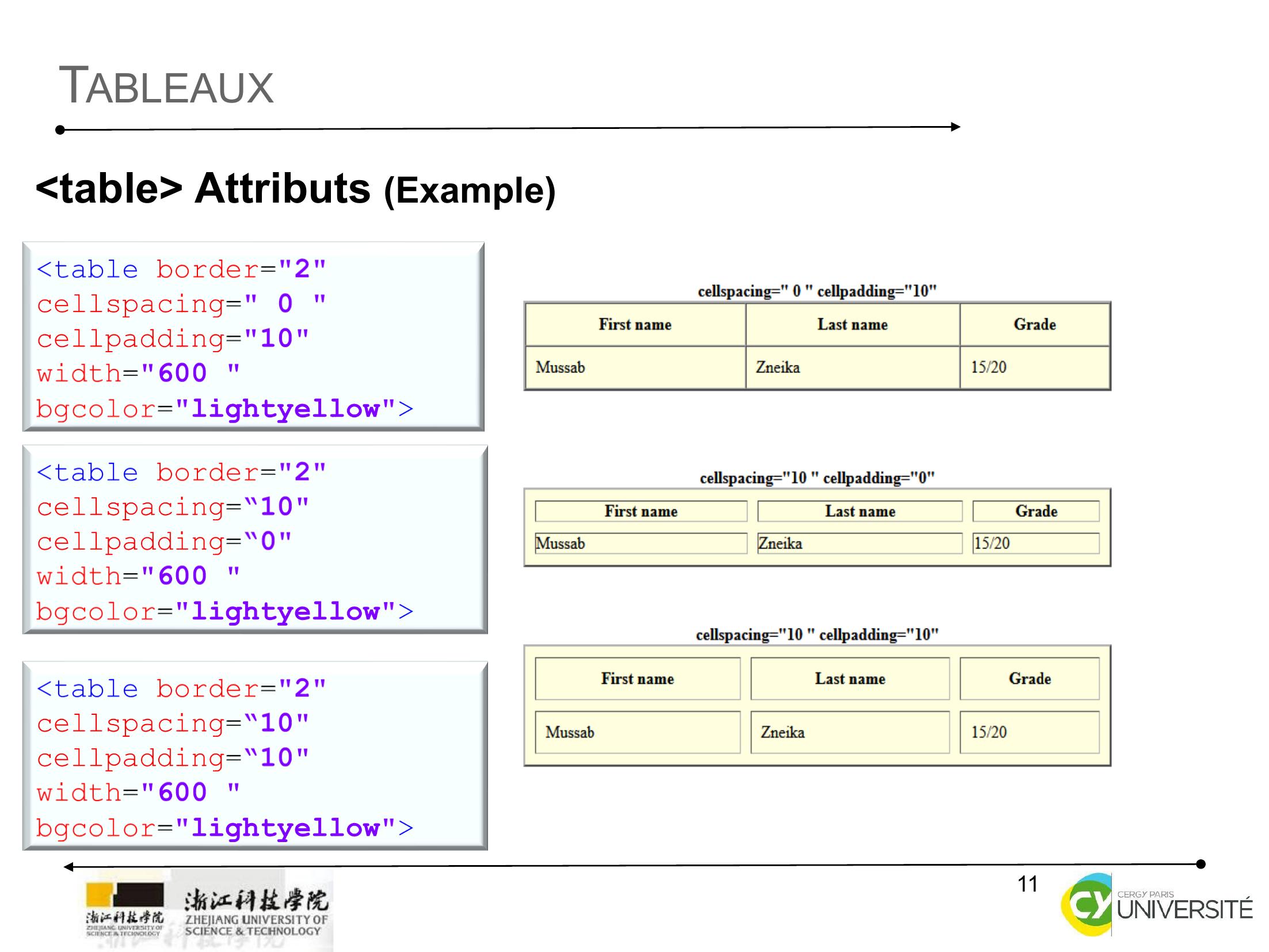
Page 11 : 11TABLEAUXtable Attributs Example
Page 12 : 12TABLEAUXColonne et cellule Attributsalign: alignement horizontal à l’intérieur des cellules de la ligne. 3 valeurs : “left” par défaut, “right” et “center”.width : largeur souhaitée en pixels ou bien en pourcentage de la cellulewidth=“25”- 25 of the tablewidth=“100px”- 100 pixelsvalign: alignement vertical des éléments des cellules. 4 valeurs : “top”, “bottom”, “baseline” et “middle”par défaut.bgcolor: définit la couleur d'arrière-plan de les cellules/ de la colonne.
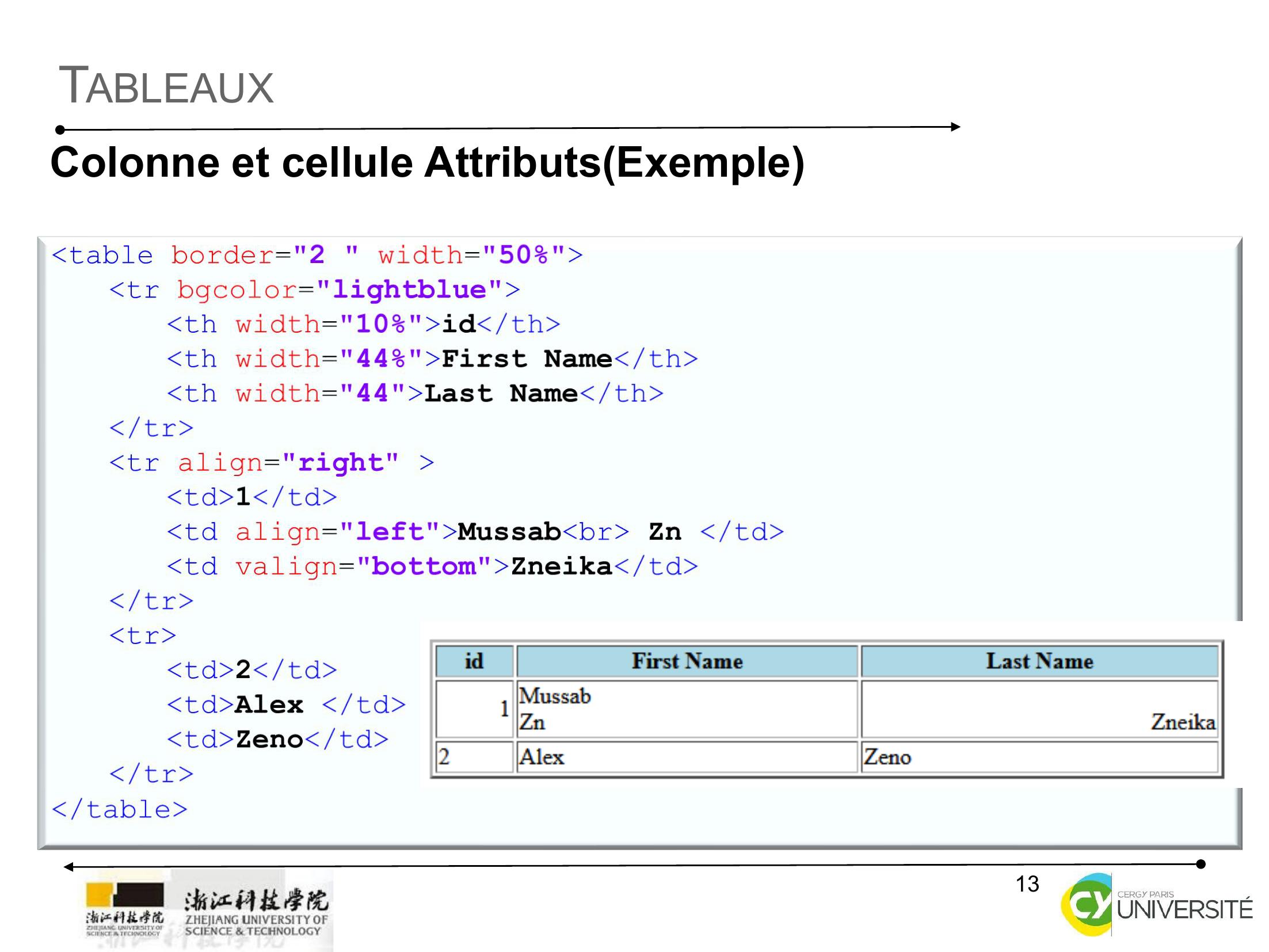
Page 13 : 13TABLEAUXColonne et cellule AttributsExemple
Page 14 : 14TABLEAUXFusion de cellules Cell Spanningle navigateur fait l’hypothèse que :toutes les lignes ont le même nombre de cellules.toutes les colonnes ont le même nombre de lignes.Certains tableaux ont des cellules qui doivent s'étendre sur plusieurs lignes et colonnes.Nous pouvons créer des cellules « extra-larges » en ajoutant :L'attribut rowSpan est utilisé pour créer une cellule qui s'étend sur plusieurs lignes.l'attribut colspan est utilisé pour créer une cellule qui s'étend sur plusieurs colonnes.
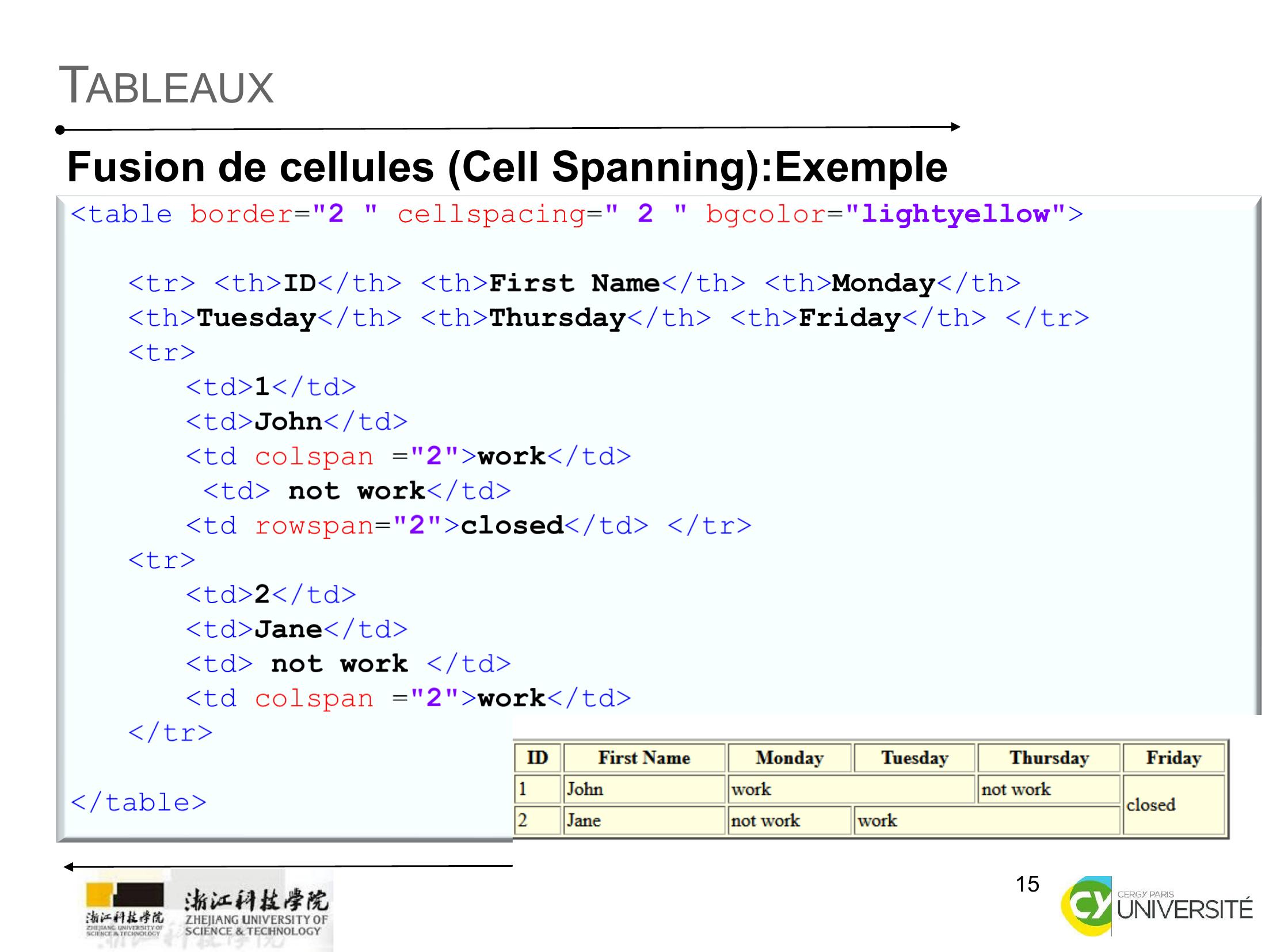
Page 15 : 15TABLEAUXFusion de cellules Cell Spanning:Exemple
Page 16 : 16TABLEAUXUtilisation des partiesLes balises thead, tfoot et tbody sont utilisées pourregrouper les parties du tableau En-tête, pied de page, corps.Notez que tfoot DOIT apparaître après tbody.Une partie de la raison d'avoir séparer thead et tfootéléments sont tels que, si vous avez une table plus haute que laécran ou, s'il est imprimé, plus long que une page puis lenavigateur peut garder l'en-tête et le pied de page visible tandisque le contenu de le défilement du tableau.Ce sont aussi des éléments logiques sémantiques plutôt quephysiques.
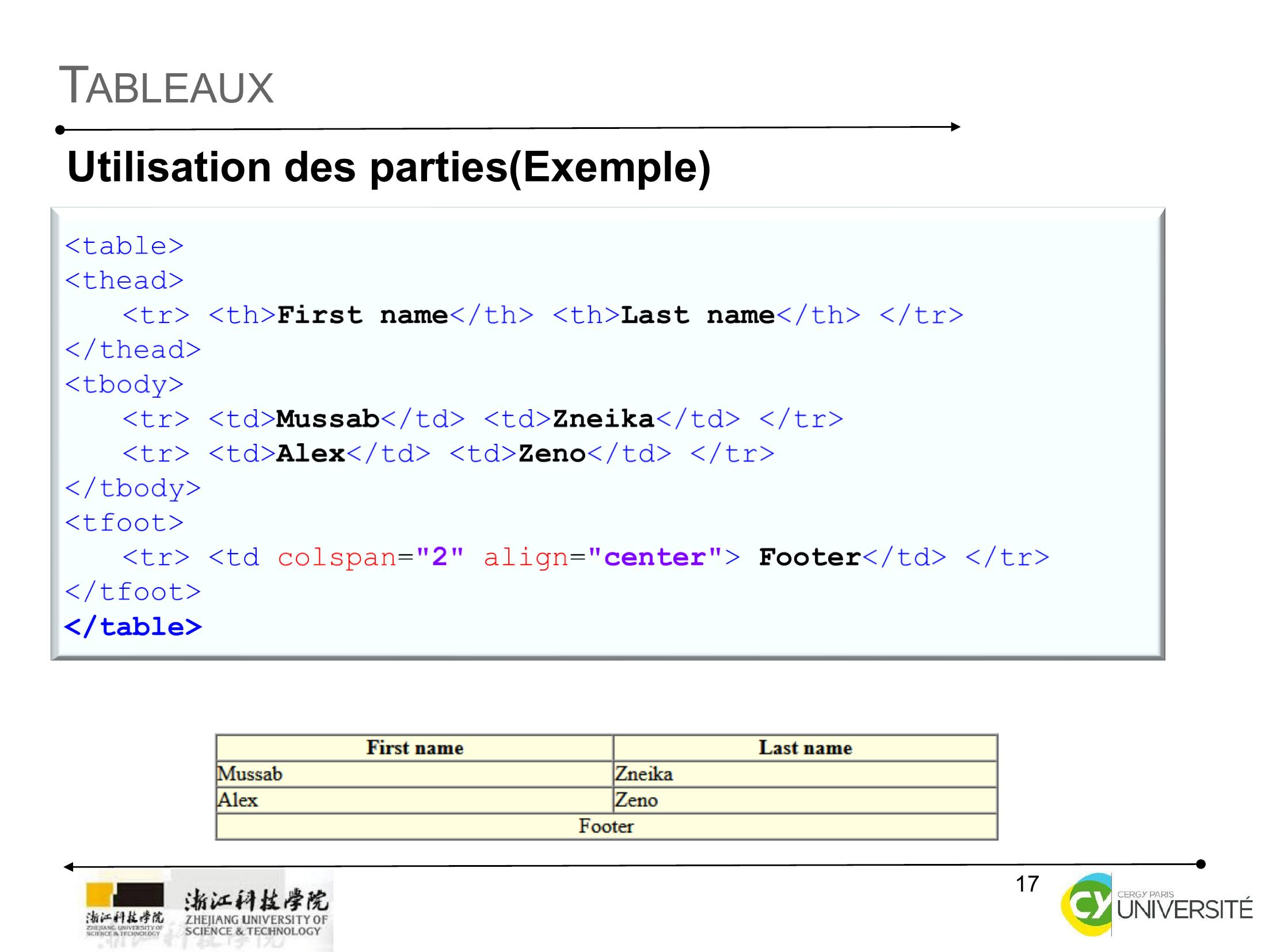
Page 17 : 17TABLEAUXUtilisation des partiesExemple
Page 18 : 18TABLEAUXRegroupement de colonnesLa balise col apparaît en tant qu'enfant de la balise table ou colgroup et décrit le formatage de la colonne entière.La balise colgroup permet d'appliquer une mise en forme à plusieurs colonnes .Par exemple, nous pouvons utiliser ces balises pour définir la mise en forme des cellules entières d'une ou plusieurs colonnes en une étape au lieu de définir la mise en forme de chaque cellule séparément.
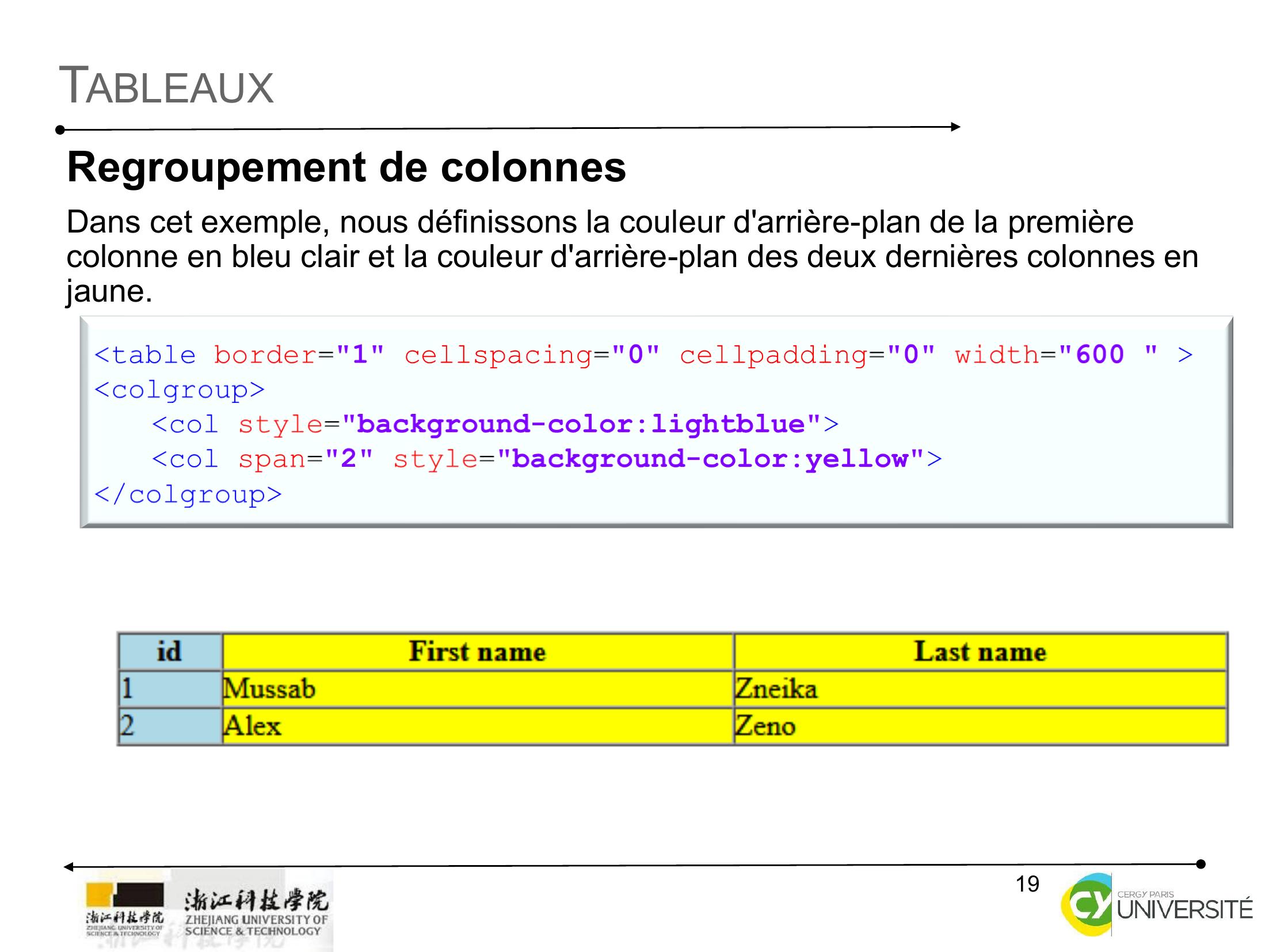
Page 19 : 19TABLEAUXRegroupement de colonnesDans cet exemple, nous définissons la couleur d'arrière-plan de la première colonne en bleu clair et la couleur d'arrière-plan des deux dernières colonnes en jaune.
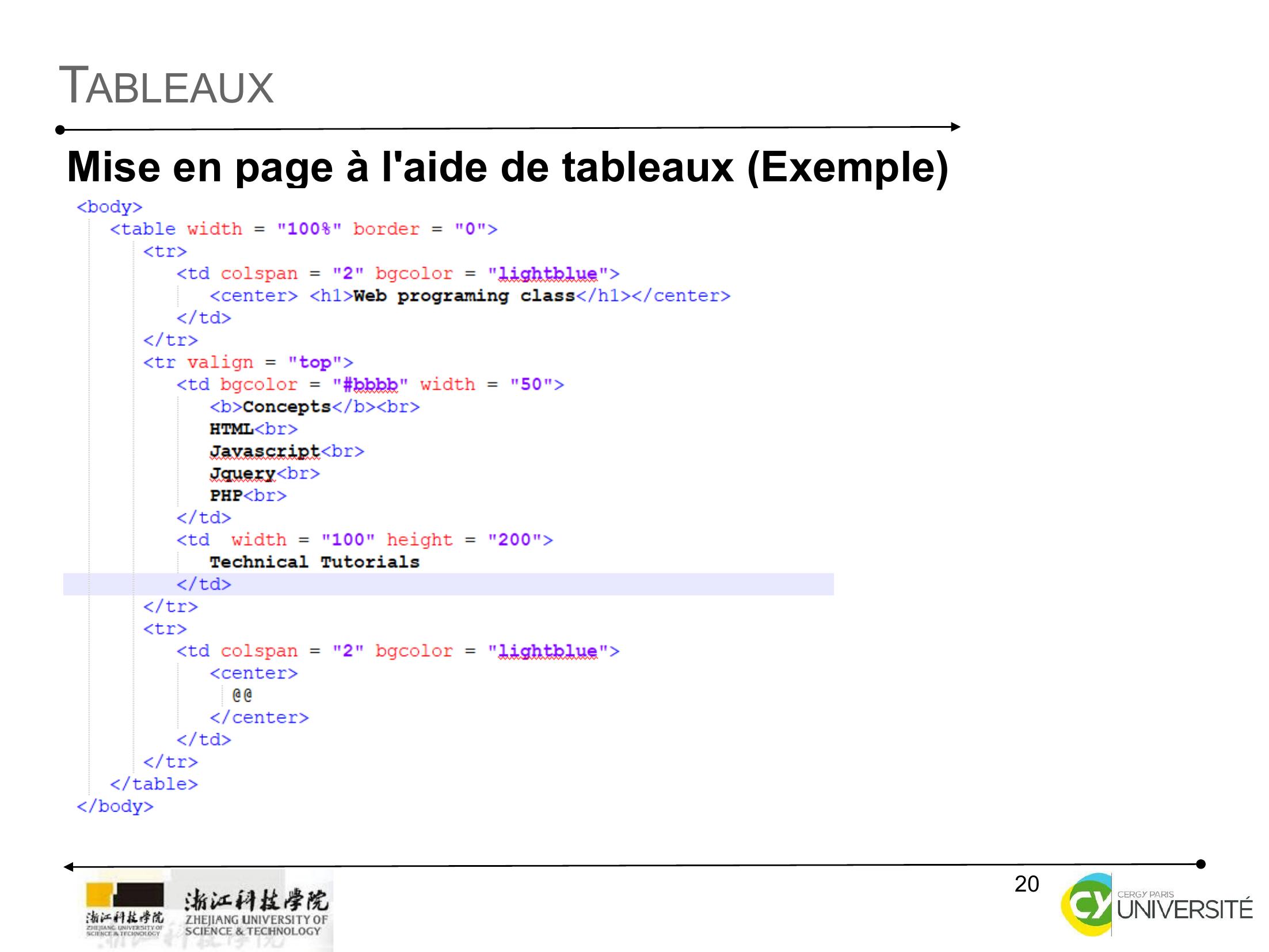
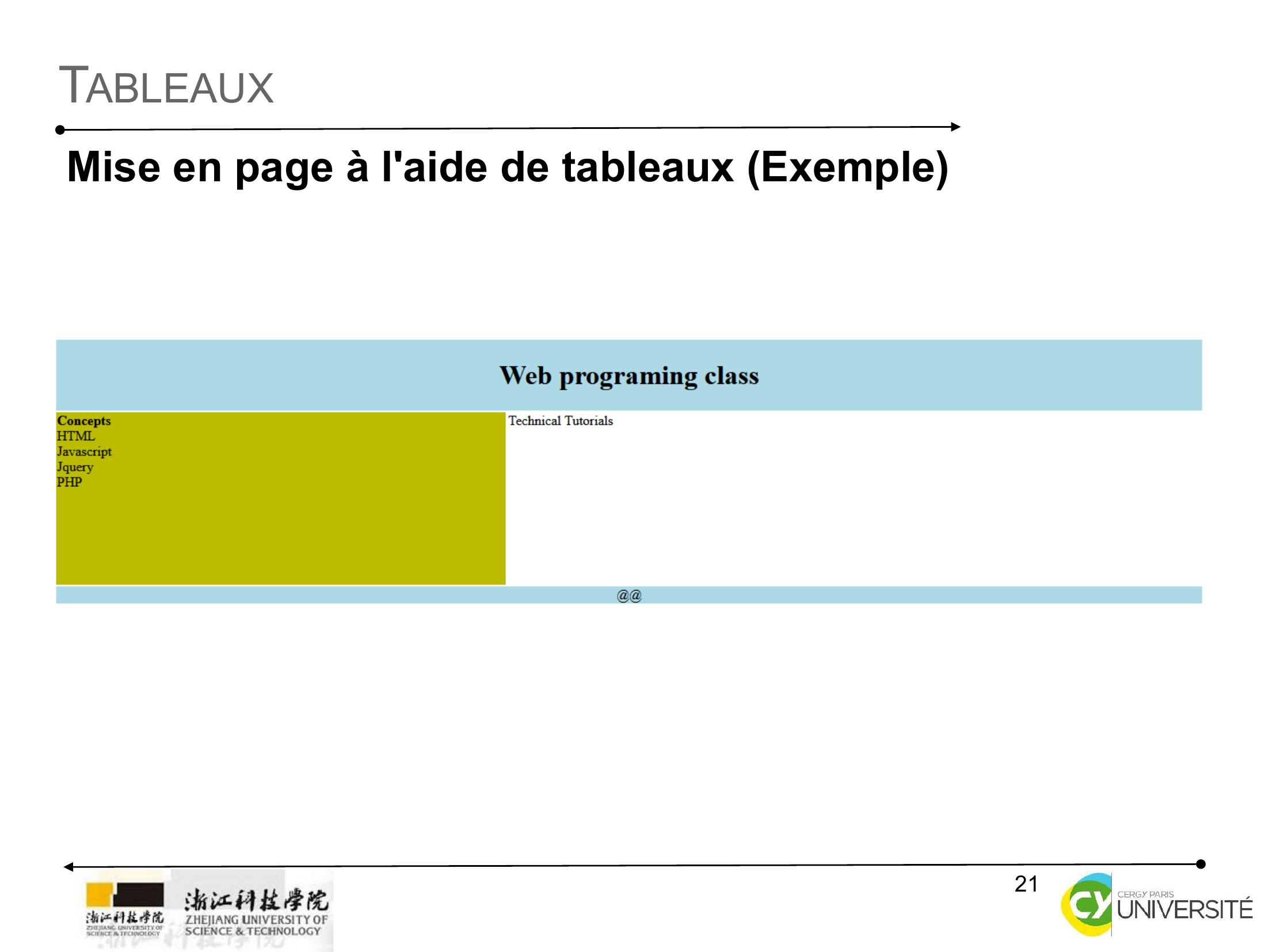
Page 20 : 20TABLEAUXMise en page à l'aide de tableaux Exemple
Page 21 : 21TABLEAUXMise en page à l'aide de tableaux Exemple
Page 22 : 22SUPPORT MÉDIAVidéoUn fichier vidéo est un conteneur composé de divers fichiers audio et vidéo encodés différemment.L’extension du fichier spécifie le type de conteneur vidéo avi, mp4 , webm, ogg, etc.Les conteneurs vidéo définissent comment les données seront conservées. Ils ne gèrent pas le type de données. Un fichier vidéo contient habituellement plusieurs “pistes”: une piste vidéo sans audio et une piste audio sans vidéo. Les pistes sont liées entre elles.Il existe diverses façons d’intégrer du contenu multimédia. En utilisant:les balises HTML4 object et embed. les balises HTML5 video ou audio.
Page 23 : 23SUPPORT MÉDIAVidéoLa balise embed peut être utilisée pour intégrer du contenu externe généralement multimédia dans un document HTML.Les extensions supportées par la balise embed sont: .swf , .wmv .mov , .mpeg.Les attributs de la balise embedsrc : URL complète chemin du fichierautostart : Spécifie si l'objet multimédia est joué automatiquement ou non défaut : trueautoload : Spécifie si le chargement de l'objet multimédia s'effectue automatiquement ou non défaut : trueloop : Spécifie le nombre de fois où le fichier sera joué si la valeur est ?1 le fichier sera joué indéfiniment.border : Largeur de la bordure du cadre en pixelswidth : Largeur de la fenêtre qui accueillera la consoleheight : Hauteur de la fenêtre qui accueillera la console
Page 24 : 24SUPPORT MÉDIAVidéoMaintenant, HTML5 a ajouté des balises audio et vidéo pour faciliter l'intégration des médias dans nos pages. Ces balises facilitent l'intégration des médias, mais jusqu'à présent sont limitées dans le nombre de formats de fichiers qu'elles prennent en charge.Notre nouvelle balise vidéo prend en charge un certain nombre de fonctionnalités grâce à des attributs tels que la lecture automatique lecture automatique, la mise en boucle du fichier boucle, les commandes à l'écran contrôles, le préchargement de la vidéo avant sa lecture préchargement, la gestion des erreurs onerror et même l'affichage d'une image lorsque le fichier n'est pas utilisé affiche et inclut également les attributs de largeur, de hauteur et de source du fichier.
Page 25 : 25SUPPORT MÉDIAVidéoL'élément video intègre un contenu vidéo dans un document.Les fichiers vidéo que nous souhaitons utiliser doivent être auformat OGG, qui est un format vidéo open source.Nous définissons notre vidéo de manière très similaire auxautres éléments que nous prenons dans notre page.Une vidéo initiale qui est simplement lue lorsque la page estchargée peut être complétée en ajoutant les éléments suivants :
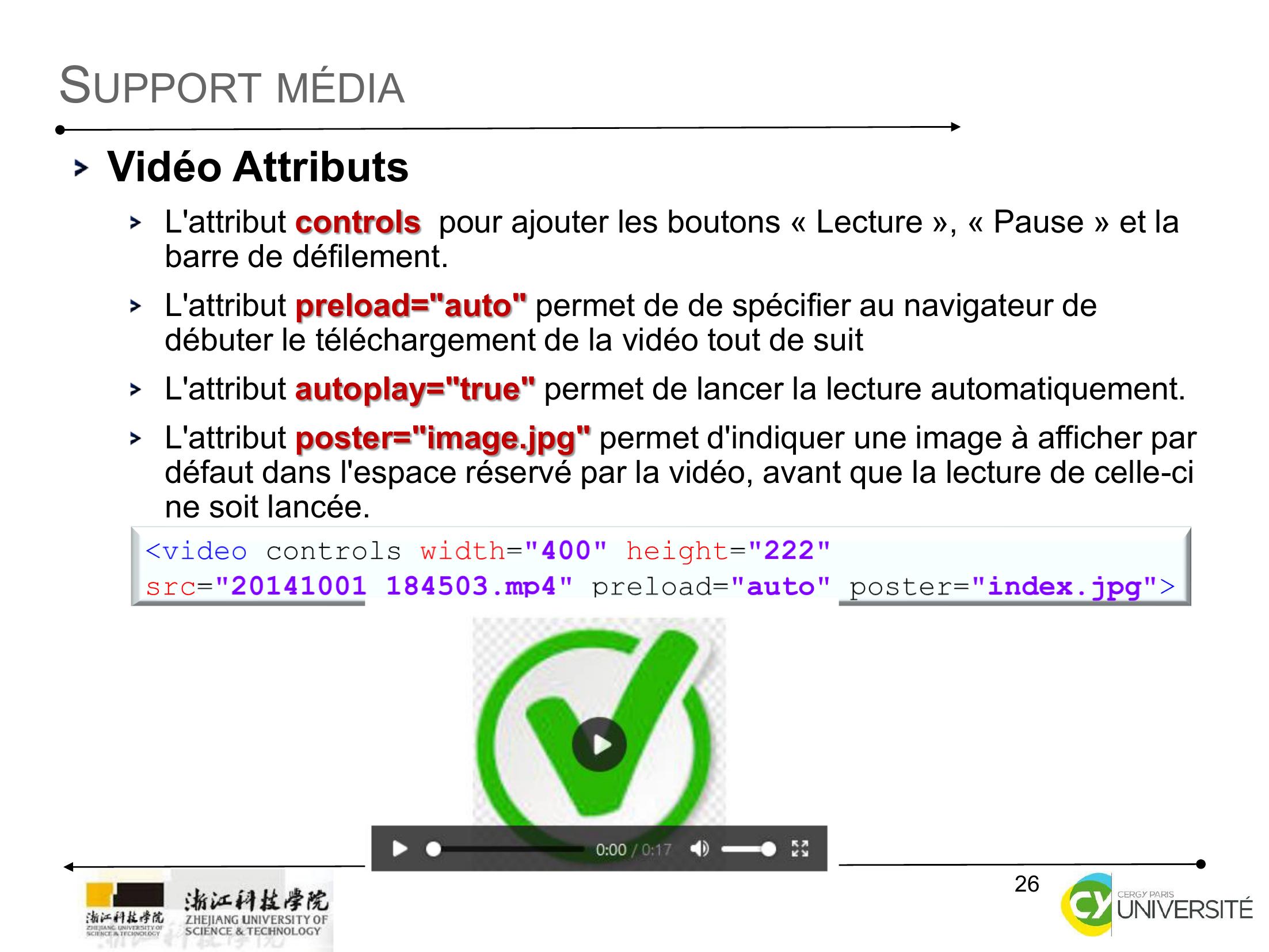
Page 26 : 26SUPPORT MÉDIAVidéo AttributsL'attribut controls pour ajouter les boutons « Lecture », « Pause » et la barre de défilement.L'attribut preload="auto" permet de de spécifier au navigateur de débuter le téléchargement de la vidéo tout de suitL'attribut autoplay="true" permet de lancer la lecture automatiquement.L'attribut poster="image.jpg" permet d'indiquer une image à afficher par défaut dans l'espace réservé par la vidéo, avant que la lecture de celle-ci ne soit lancée.
Page 27 : 27SUPPORT MÉDIAVidéoLes navigateurs ne prennent pas en charge l'ensemble desformats vidéo et il est possible de fournir plusieurs sources grâceà des éléments source, le navigateur utilisera la premièreressource dont il connaît le format .
Page 28 : 28SUPPORT MÉDIAAudioComme les formats d'image, les fichiers audio peuvent être encodés dans une variété de formats offrant différents niveaux de qualité. Les deux formats les plus couramment rencontrés sont .mp3 et .wav, signifiant groupe d'extrait de film 3e ensemble de normes et wave, respectivement. La différence réside dans leur méthode de compression et de stockage des informations nécessaires à la reproduction du son.Les fichiers MP3 sont plus compressés, ce qui signifie qu'ils sont plus petits et nécessitent moins de temps et d'espace pour être transmis, mais contiennent moins d'informations et ont donc une qualité audio inférieure. Les fichiers Wave, en revanche, sont généralement beaucoup plus volumineux et sonnent mieux. Cela signifie qu'ils sont plus exigeants sur un site Web car ils nécessitent plus d'espace de stockage et prendront plus de temps à charger.
Page 29 : 29SUPPORT MÉDIAAudioLes fichiers audio sont en fait identiques à cette approche même l'utilisation de fichiers .ogg à l'exception de la possibilité de définir la largeur et la hauteur. Tout ce que nous devons changer est notre vocabulaire, en utilisant le mot audio au lieu de vidéo dans notre tag.Il n’y a pas de codecs qui fonctionnent dans tous les navigateurs.Pour faire fonctionner votre document audio ou vidéo sur toutes les plateformes, vous devrez encoder le même vidéo en de multiples codecs.
Page 30 : 30https://www.w3schools.com/html/htmltables.asphttps://developer.mozilla.org/fr/docs/Learn/HTML/TablesMENDEZ, MICHAEL. THE MISSING LINK: AN INTRODUCTION TO WEB DEVELOPMENT AND PROGRAMMING. 2014, CH13SOURCES D'INFORMATIONS
Pages : 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30