CM07 CSS
Télécharger le CM07 CSS en pdf
Pages : 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36
Page 1 : Programmation WebCoursedescriptions:semester1,DataScienceandBigData..CSS feuille de style en cascade
Page 2 : 2PLANCSS feuille de style en cascadeStyles intégrésLa syntaxe CSSSélecteurs CSSLes couleurs en CSSFont en CSS
Page 3 : 3CSS FEUILLE DE STYLE EN CASCADECSSCSS signifie feuille de style en cascade et est utilisé pour créer des règles concernant la couleur, la police et la mise en page de nos pages. Il détermine également quand ces règles doivent être utilisées, en fonction d'informations telles que l'appareil se connectant à la page, ou en réponse à l'action d'un utilisateur. CSS peut être utilisé non seulement par HTML, mais par n'importe quel langage basé sur XML. . Notre meilleure approche consiste à utiliser HTML pour définir la structure et uniquement la structure de nos pages chaque fois que possible, en jetant les bases pour que CSS sache où appliquer le style réel.
Page 4 : 4CSS FEUILLE DE STYLE EN CASCADECSS – HistoireCSS est né en 1996, Avant, on utilisait des balises deprésentation directement dans le HTML.CSS1 contenait la possibilité d'appliquer des règles en identifiantdes éléments sélecteurs et la plupart des propriétés encoreutilisées aujourd'hui.CSS2 a ajouté la possibilité de s'adapter à différents écrans etappareils, ainsi que de positionner les éléments par des valeursspécifiques sur la page.À l'heure actuelle, la plupart des modules « actuels » sont à laversion numéro CSS3.
Page 5 : 5CSS FEUILLE DE STYLE EN CASCADEStyles intégrésC’est le navigateur qui va interpréter le CSS, des différences derendu sont donc possibles.Il existe trois façons d'utiliser du CSS dans notre page : Le style en ligne Dans l’entête du HTMLLa/les feuilles de style externes
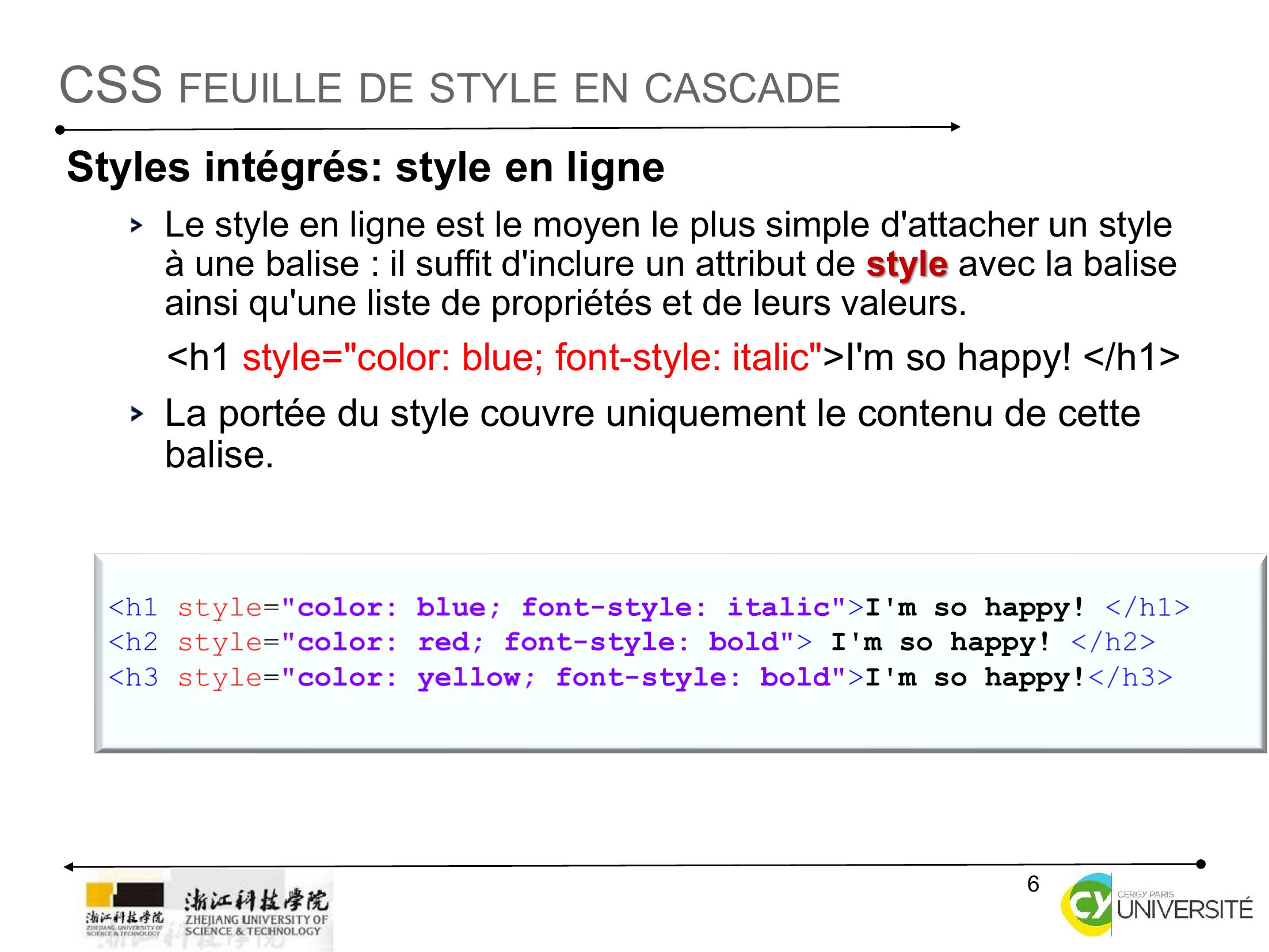
Page 6 : 6CSS FEUILLE DE STYLE EN CASCADEStyles intégrés: style en ligneLe style en ligne est le moyen le plus simple d'attacher un style à une balise : il suffit d'inclure un attribut de style avec la balise ainsi qu'une liste de propriétés et de leurs valeurs. h1 style="color: blue; font-style: italic"I'm so happy! /h1La portée du style couvre uniquement le contenu de cette balise.
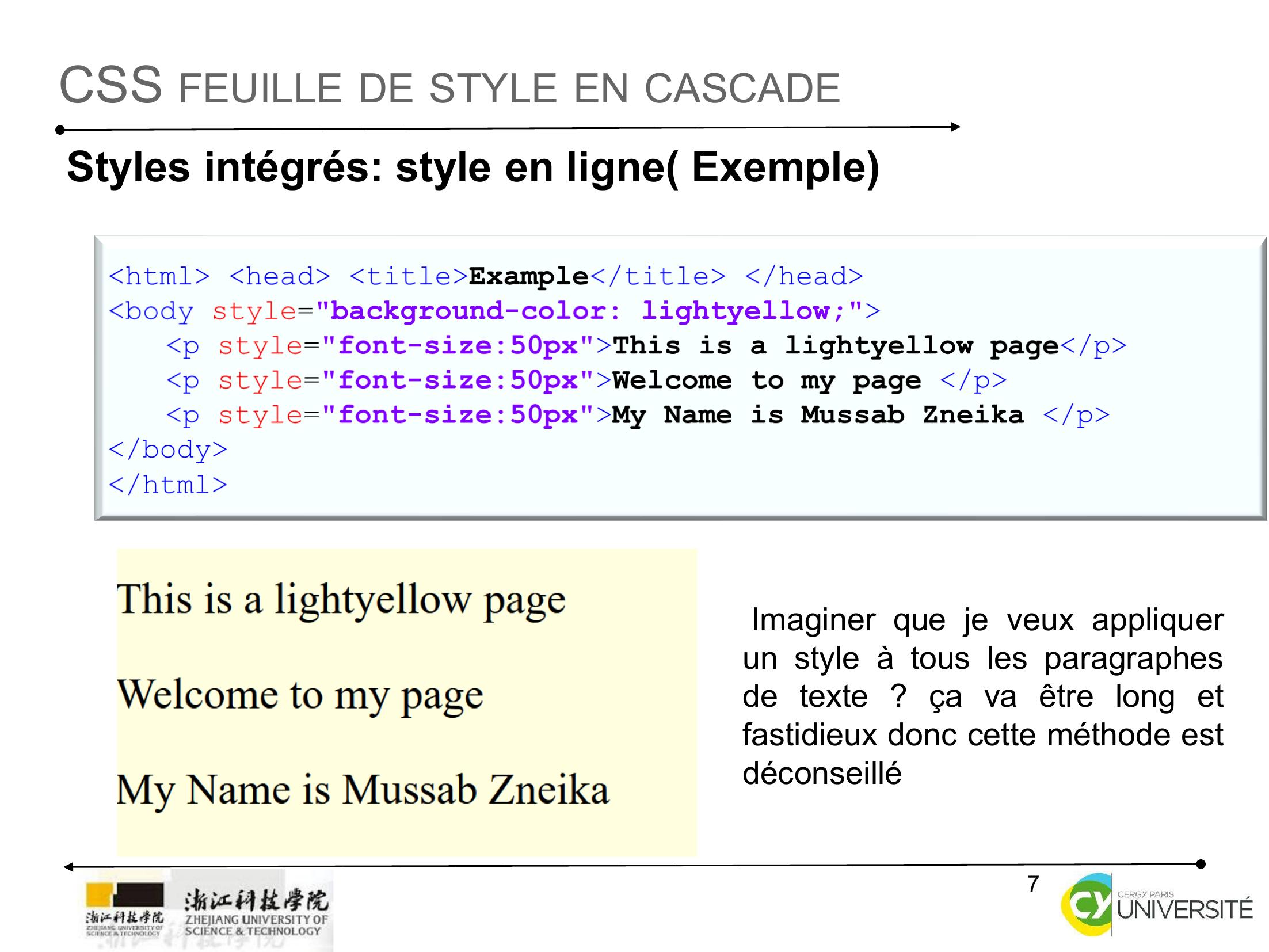
Page 7 : 7CSS FEUILLE DE STYLE EN CASCADEStyles intégrés: style en ligne ExempleImaginer que je veux appliquerun style à tous les paragraphesde texte ? ça va être long etfastidieux donc cette méthode estdéconseillé
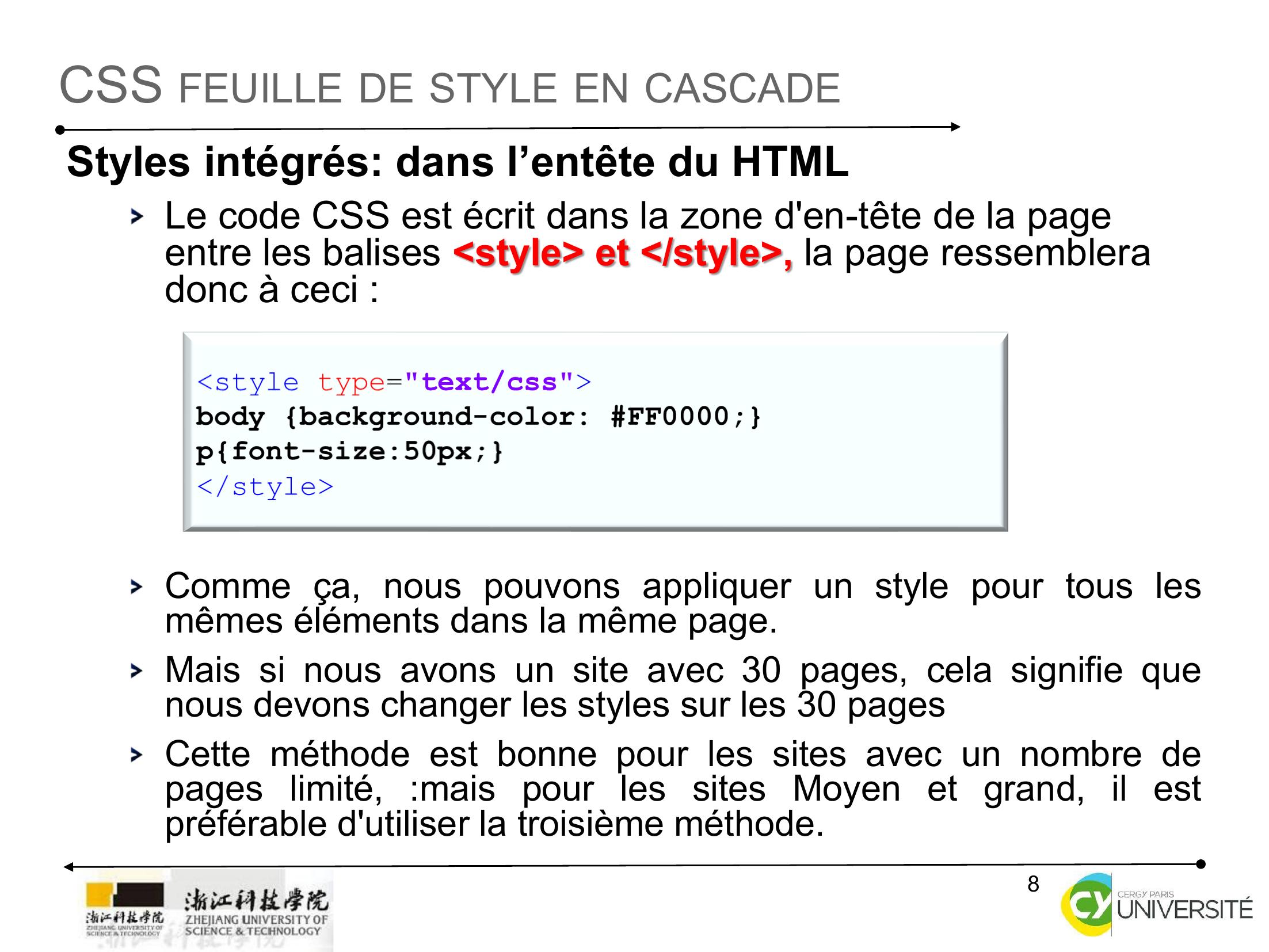
Page 8 : 8CSS FEUILLE DE STYLE EN CASCADEStyles intégrés: dans l’entête du HTMLLe code CSS est écrit dans la zone d'en-tête de la page entre les balises style et /style, la page ressemblera donc à ceci :Comme ça, nous pouvons appliquer un style pour tous lesmêmes éléments dans la même page.Mais si nous avons un site avec 30 pages, cela signifie quenous devons changer les styles sur les 30 pagesCette méthode est bonne pour les sites avec un nombre depages limité, :mais pour les sites Moyen et grand, il estpréférable d'utiliser la troisième méthode.
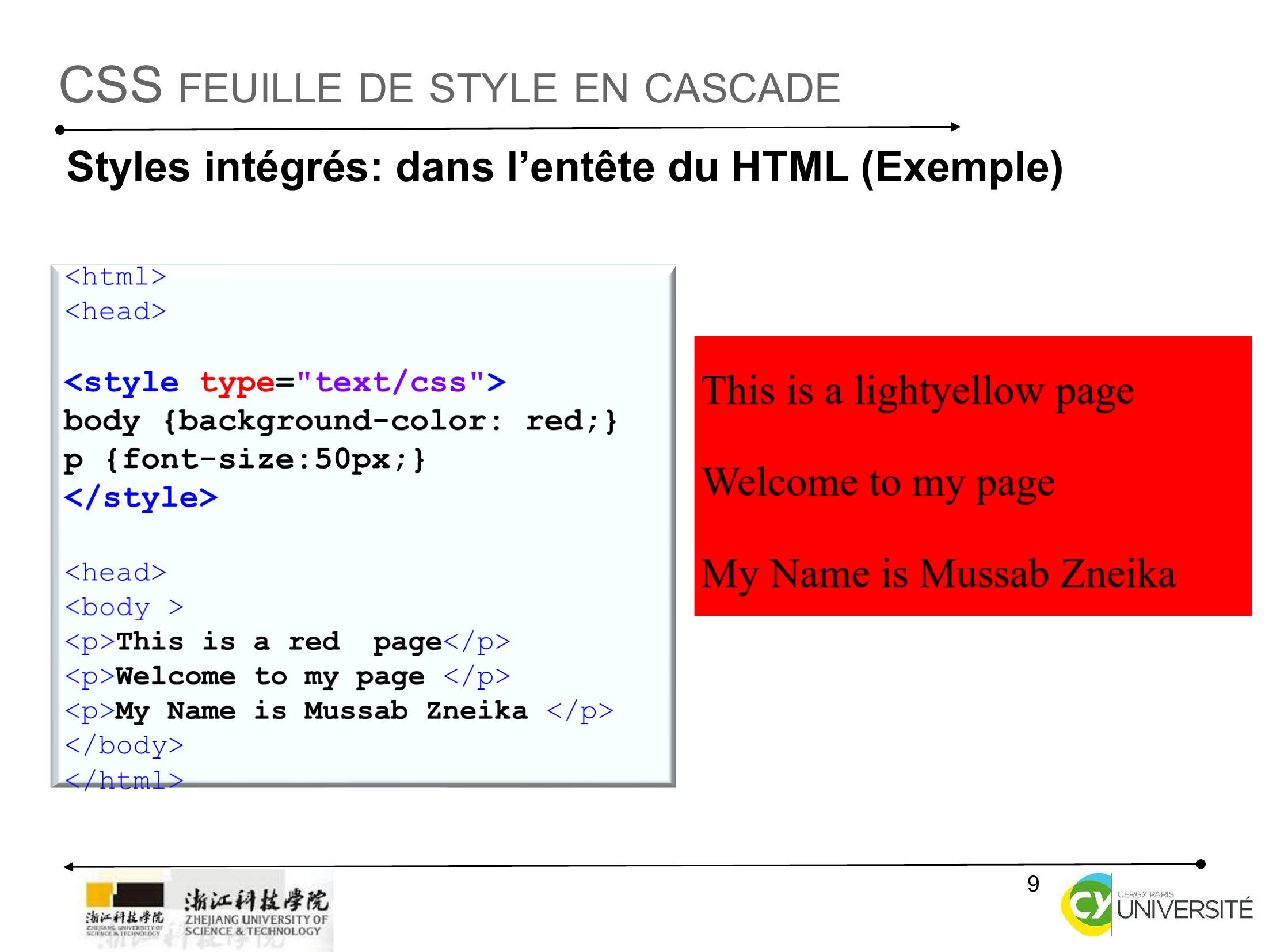
Page 9 : 9CSS FEUILLE DE STYLE EN CASCADEStyles intégrés: dans l’entête du HTML Exemple
Page 10 : 10: CSS FEUILLE DE STYLE EN CASCADEStyles intégrés: Externe Si vous souhaitez utiliser les mêmes styles pour plusieurspages Web ..alors l'utilisation d'une feuille de style séparéeest la solution.1er : Créez le fichier de feuille de style style.css.2ème : La balise link doit être placée dans la tête dudocument comme ceci.:link rel="stylesheet“ type="text/css” href="style.css"L'attribut rel doit être défini sur la valeur "stylesheet" pourpermettre au navigateur de le reconnaître, l'attribut href donnel'adresse Web URL de votre feuille de style .
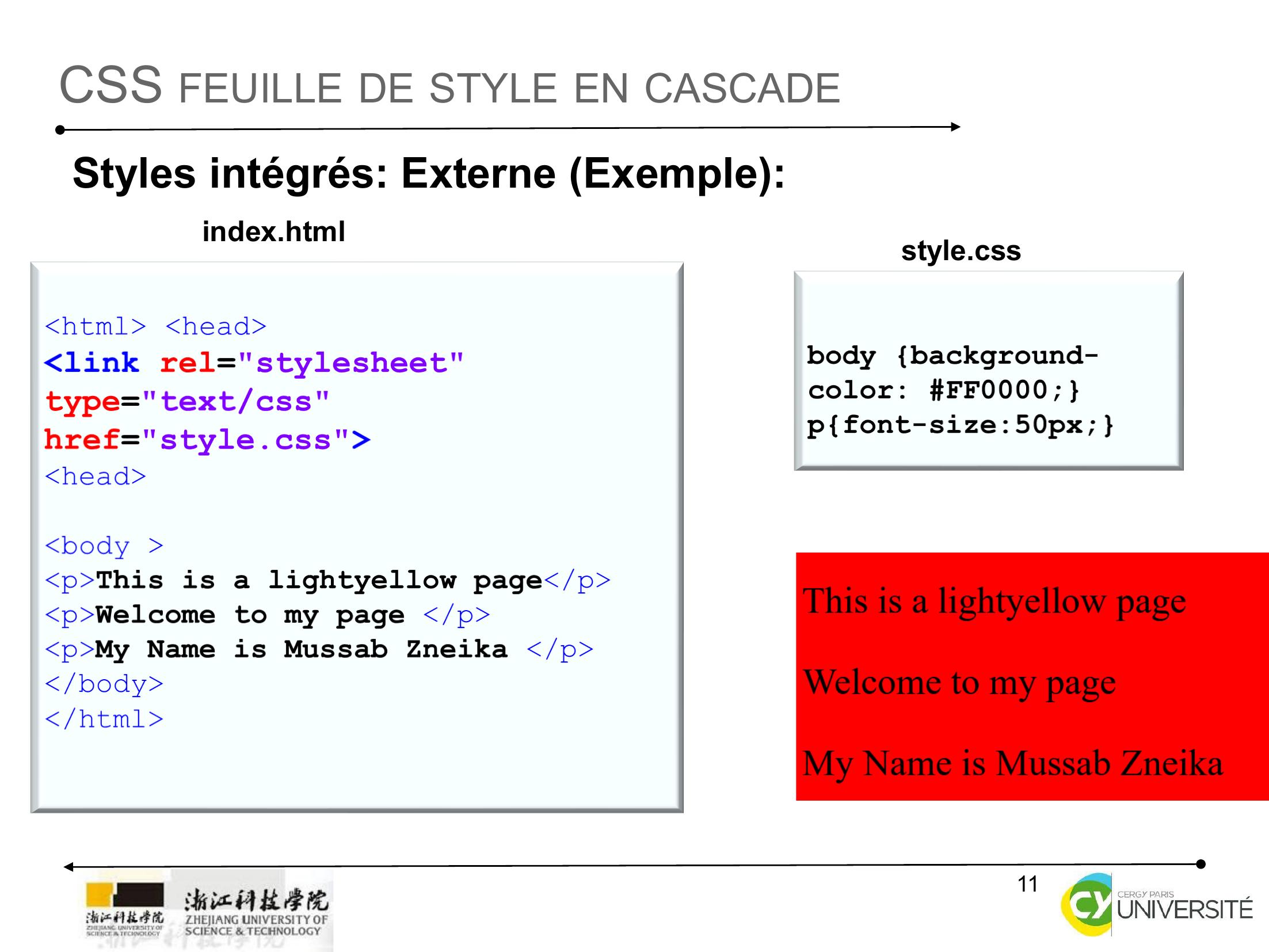
Page 11 : 11CSS FEUILLE DE STYLE EN CASCADEStyles intégrés: Externe Exemple:style.cssindex.html
Page 12 : 12CSS FEUILLE DE STYLE EN CASCADELa syntaxe CSSLes feuilles de style en CSS sont constituées de règles où chaquerègle comporte trois parties :Le sélecteur qui indique au navigateur quelle partie du document est affectée parla règle.la propriété qui spécifie quel aspect de la mise en page est défini.la valeur qui donne la valeur de la propriété style.Chaque propriété commence par le nom de la propriété, puis undeux-points : et enfin la valeur de cette propriété.Lorsqu'il y a plus d'une propriété de style dans la liste, vous devezutiliser un point-virgule entre chacune d'elles pour délimiter unepropriété de la suivante.Pour créer un commentaire CSS, on utilise / commentaire /selecteur propriete1: valeur;propriete2: valeur;...
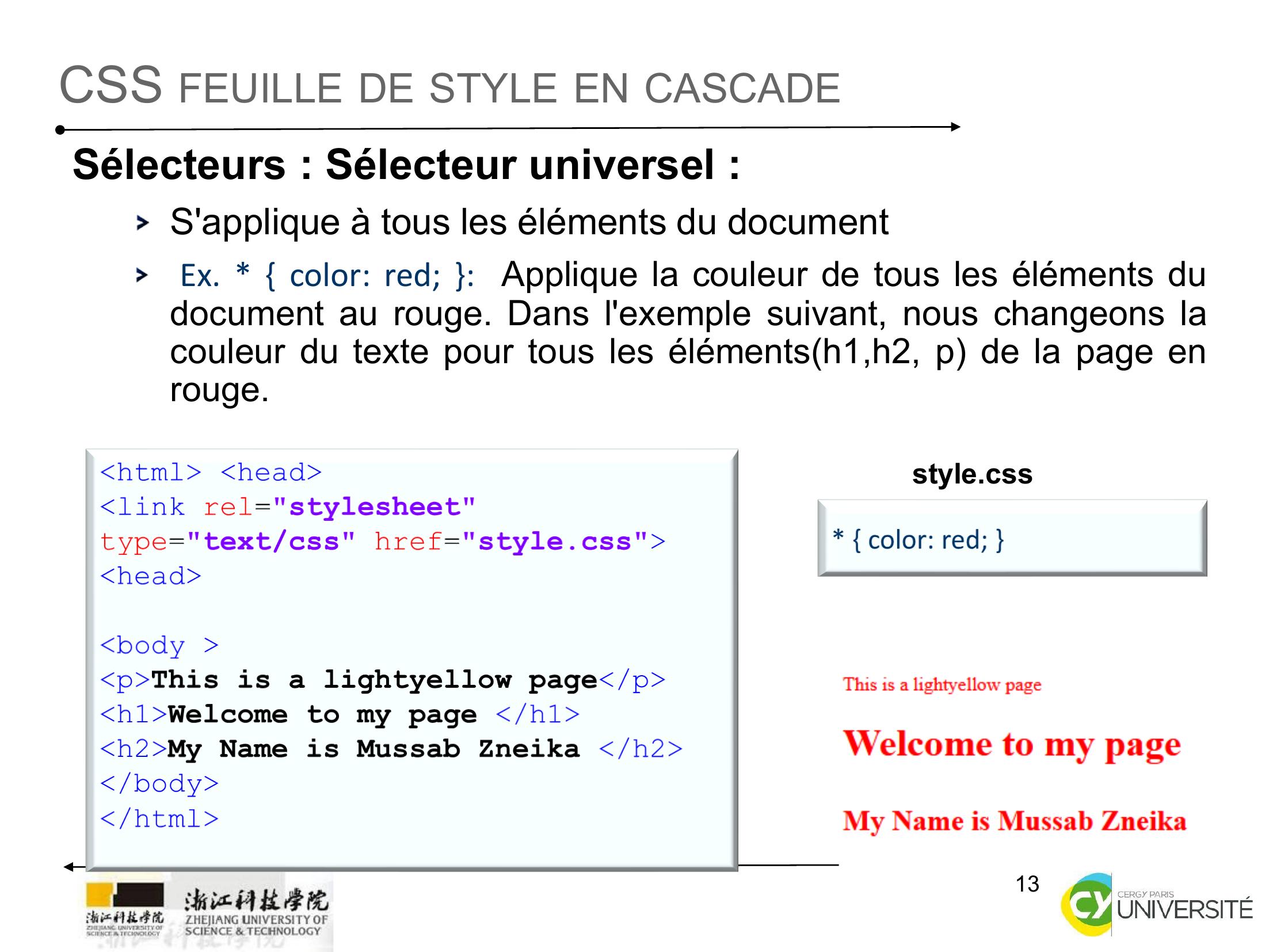
Page 13 : 13CSS FEUILLE DE STYLE EN CASCADESélecteurs : Sélecteur universel : S'applique à tous les éléments du documentEx. color: red; : Applique la couleur de tous les éléments dudocument au rouge. Dans l'exemple suivant, nous changeons lacouleur du texte pour tous les élémentsh1,h2, p de la page enrouge.style.css
Page 14 : 14CSS FEUILLE DE STYLE EN CASCADESélecteurs : Sélecteurs de typeCe sélecteur simple permet de cibler les balises HTML quicorrespondent au nom indiqué.Une propriété appliquée sur un balise HTML, s’applique pardéfaut à tous les balises présentes dans le document HTML.Syntaxe: élément1, élément2, …déclarations CSS Ex. P color: red , tous les paragraphes auront une couleur detexte red.Pour sélectionner plusieurs éléments et leur appliquer la mêmevaleur, on les sépare par une virgule,EX. H1, H2, H3 font-weight: bold
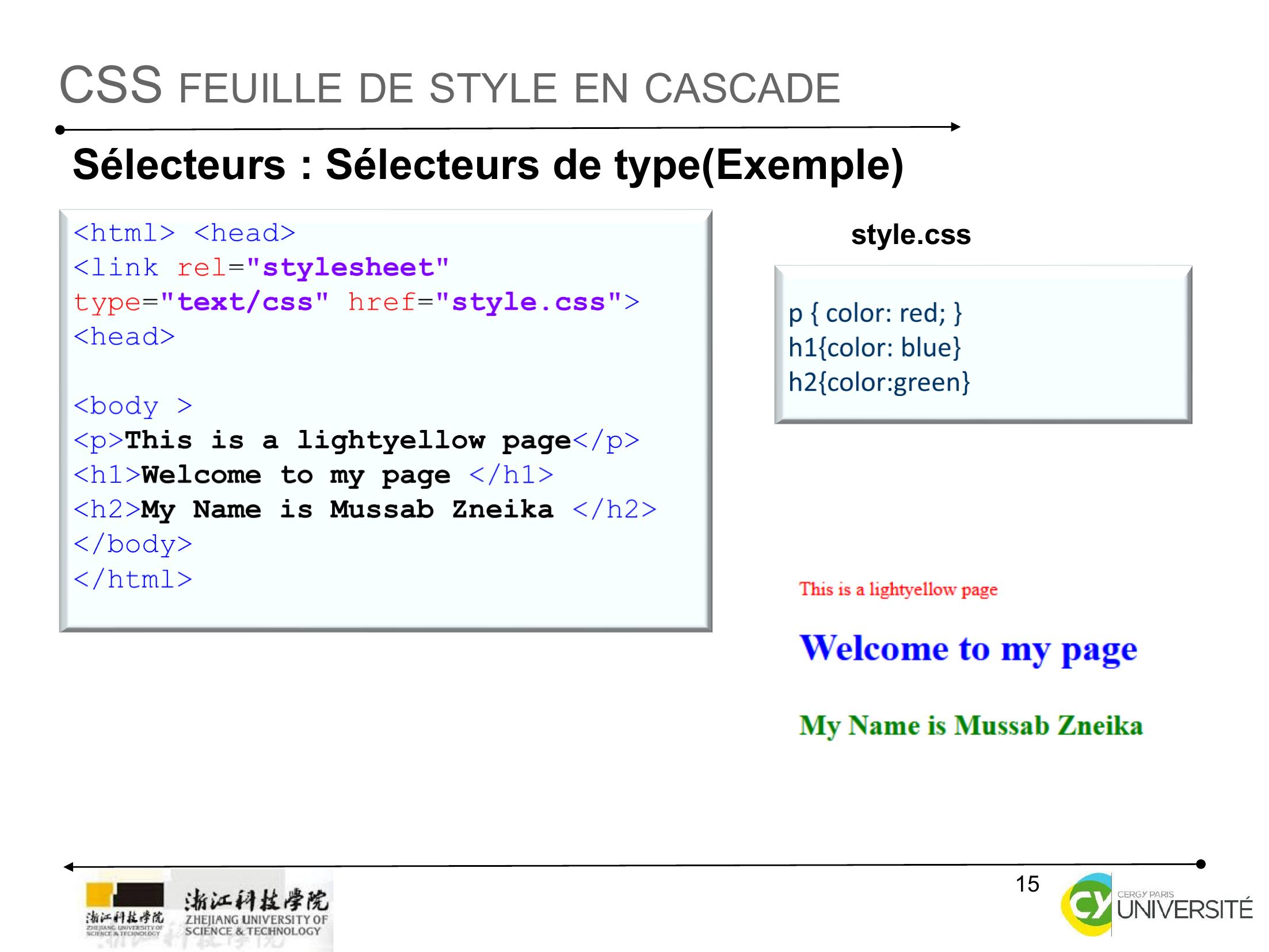
Page 15 : 15CSS FEUILLE DE STYLE EN CASCADESélecteurs : Sélecteurs de typeExemplestyle.css
Page 16 : 16CSS FEUILLE DE STYLE EN CASCADESélecteurs: Sélecteur de classe Rappel: L'attribut class est utilisé pour spécifier une classe pourunélémentHTML etplusieursélémentsHTML peuventpartager la même classe.Rappel: Un nom de classe ne prend pas d'espace, sinon c'estune nouvelle classe et doit pas avoir d'accent ou caractèresspéciaux.Le sélecteur de classe cible un élément dont l'attribut de classea une valeur qui correspond à celle spécifiée après le symboledu point.Remarque : pas d'espace avant ou après le point.Syntaxe: .classedéclarations CSS .class1 Cible tout élément dont la class l'attribut a une valeurde class1.img.class1Cible uniquement les éléments img dontl'attribut de classe a un valeur de class1.
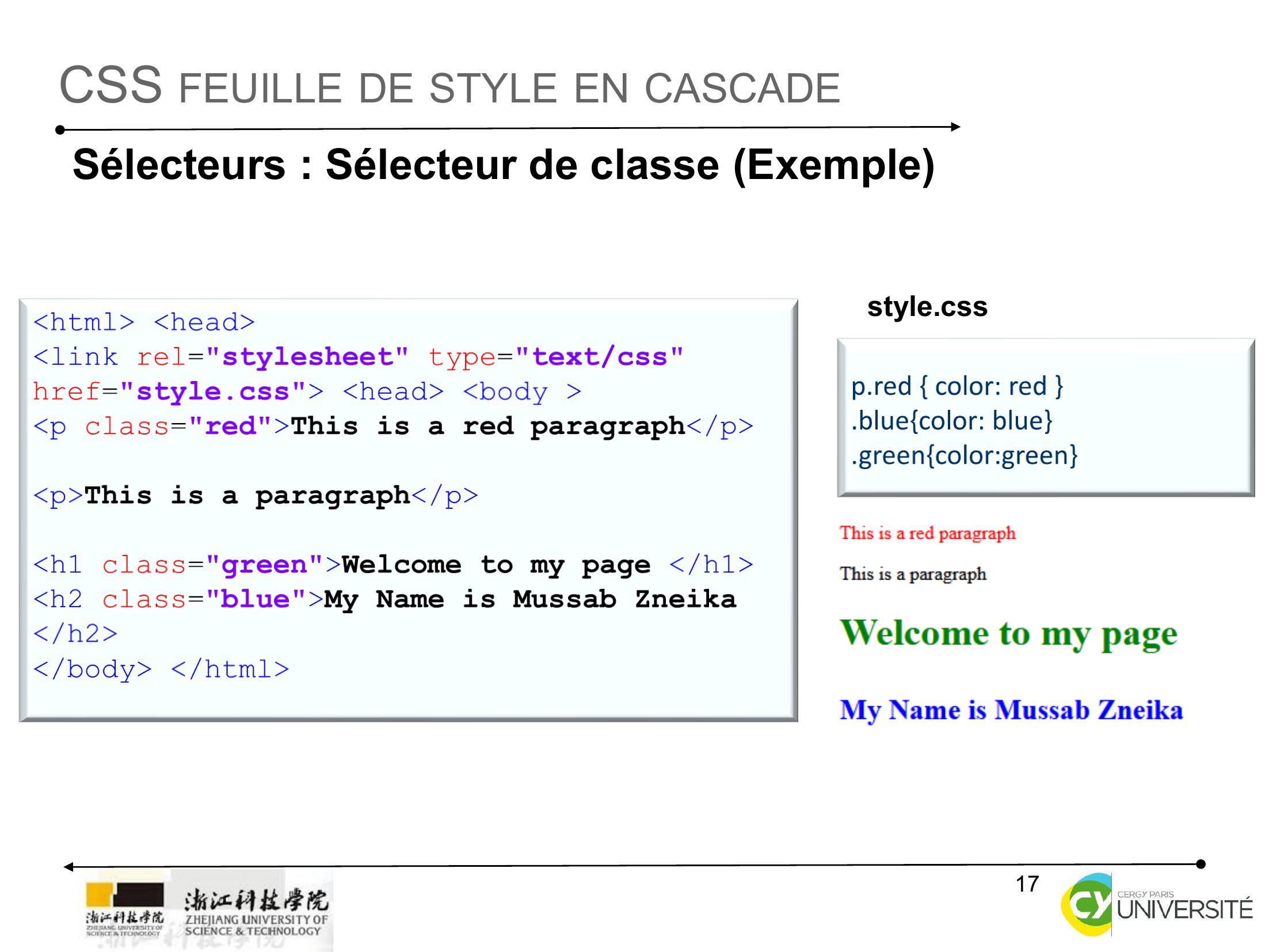
Page 17 : 17CSS FEUILLE DE STYLE EN CASCADESélecteurs : Sélecteur de classe Exemplestyle.css
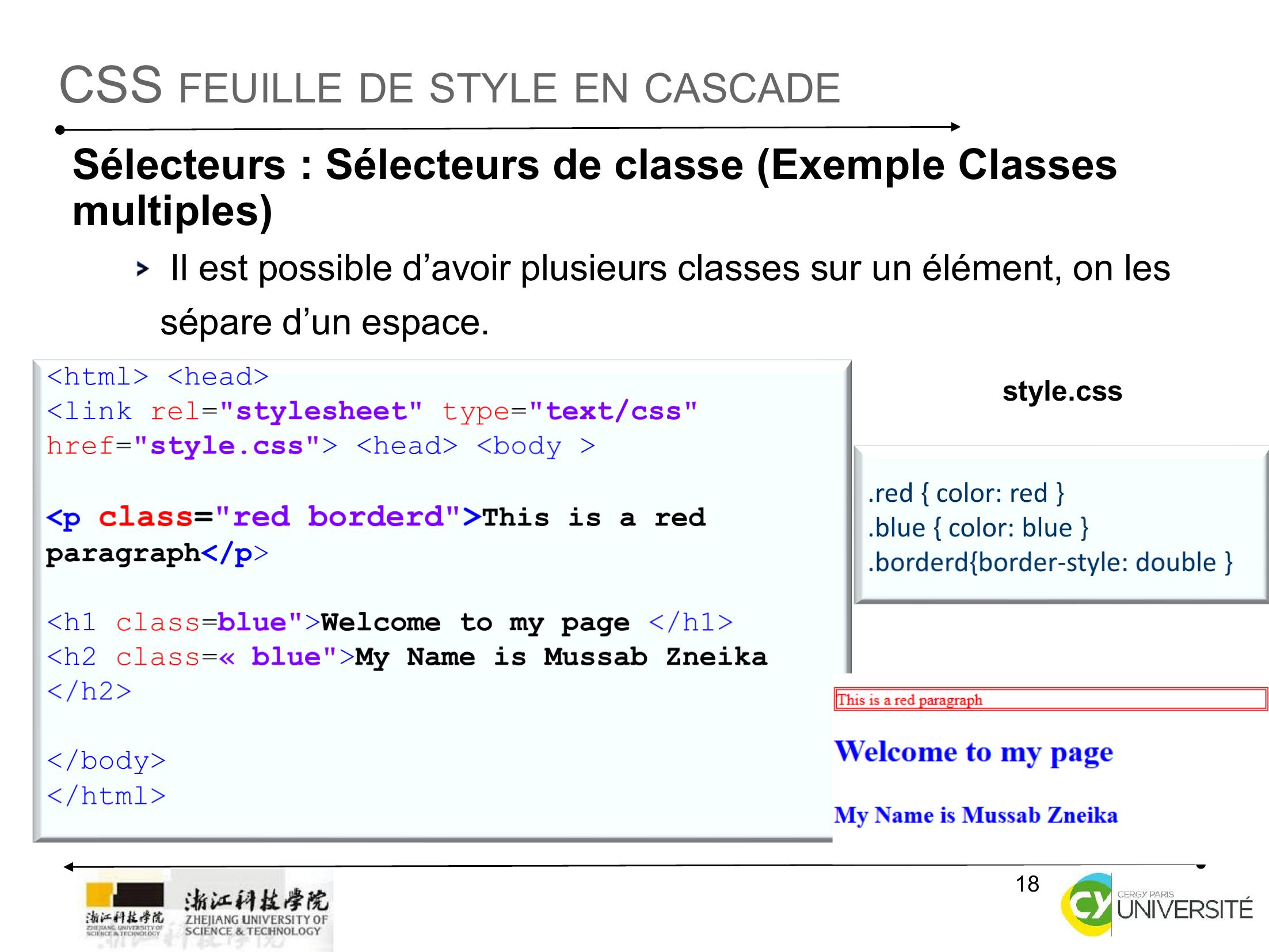
Page 18 : 18CSS FEUILLE DE STYLE EN CASCADESélecteurs : Sélecteurs de classe Exemple Classes multiplesIl est possible d’avoir plusieurs classes sur un élément, on lessépare d’un espace.style.css
Page 19 : 19CSS FEUILLE DE STYLE EN CASCADESélecteurs: Sélecteur d'identité Rappel : l'attribut id est utilisé pour spécifier un identifiantunique pour un élément HTML, cela signifie que nous nepouvons pas avoir plus d'un élément avec le même identifiantdans un document HTML.Rappel: Un nom d'ID ne prend jamais d'espace et et doit pasavoir d'accent ou caractères spéciaux.Le sélecteur d'identité cible un élément dont l'attribut id a unevaleur qui correspond à celui spécifié après le Syntaxe: idvaleur déclarations CSS id1 Cible tout élément dont la id l'attribut a une valeur deid1.
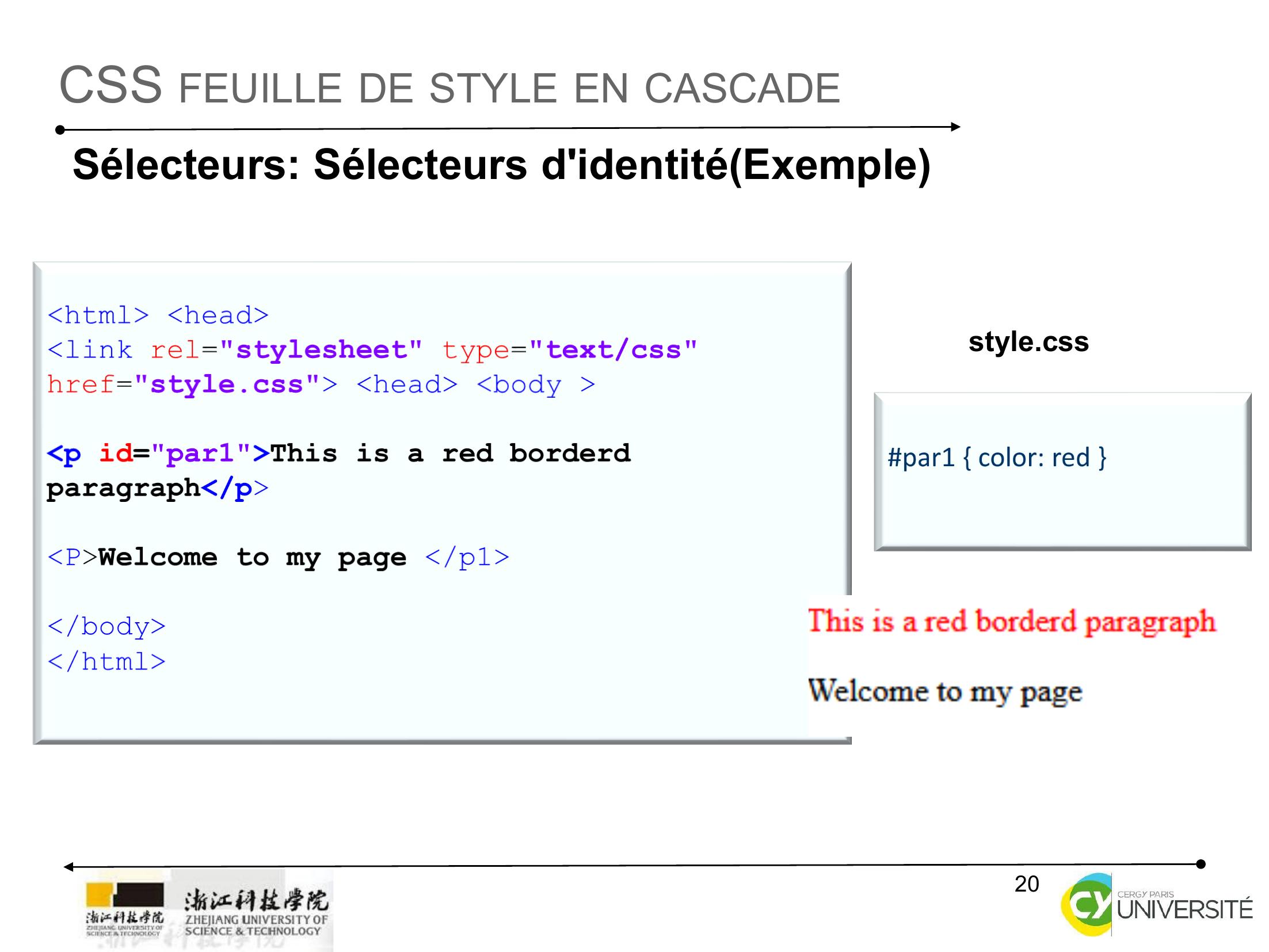
Page 20 : 20CSS FEUILLE DE STYLE EN CASCADESélecteurs: Sélecteurs d'identitéExemple style.css
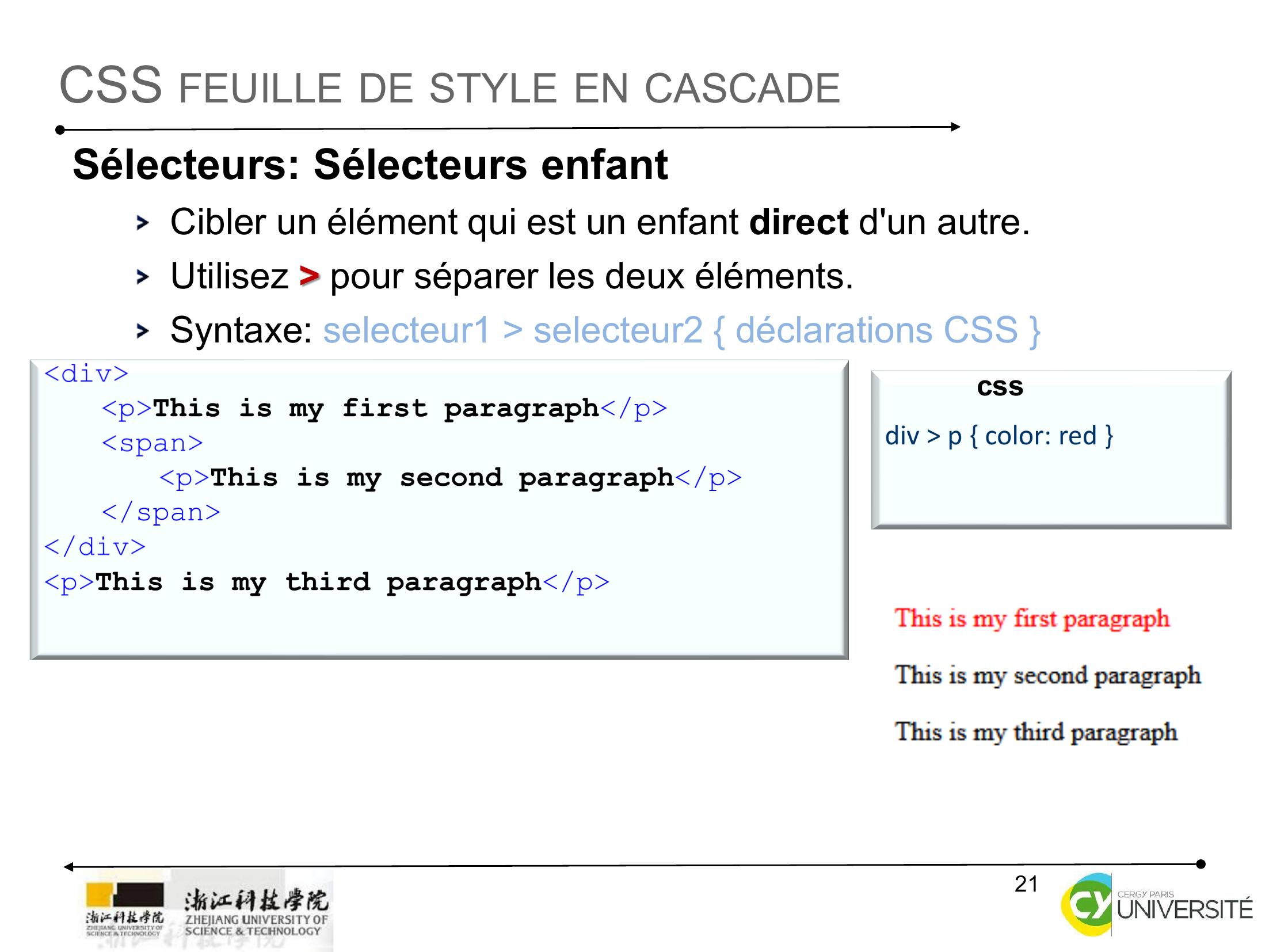
Page 21 : 21CSS FEUILLE DE STYLE EN CASCADESélecteurs: Sélecteurs enfantCibler un élément qui est un enfant direct d'un autre.Utilisez pour séparer les deux éléments.Syntaxe: selecteur1 selecteur2 déclarations CSS css
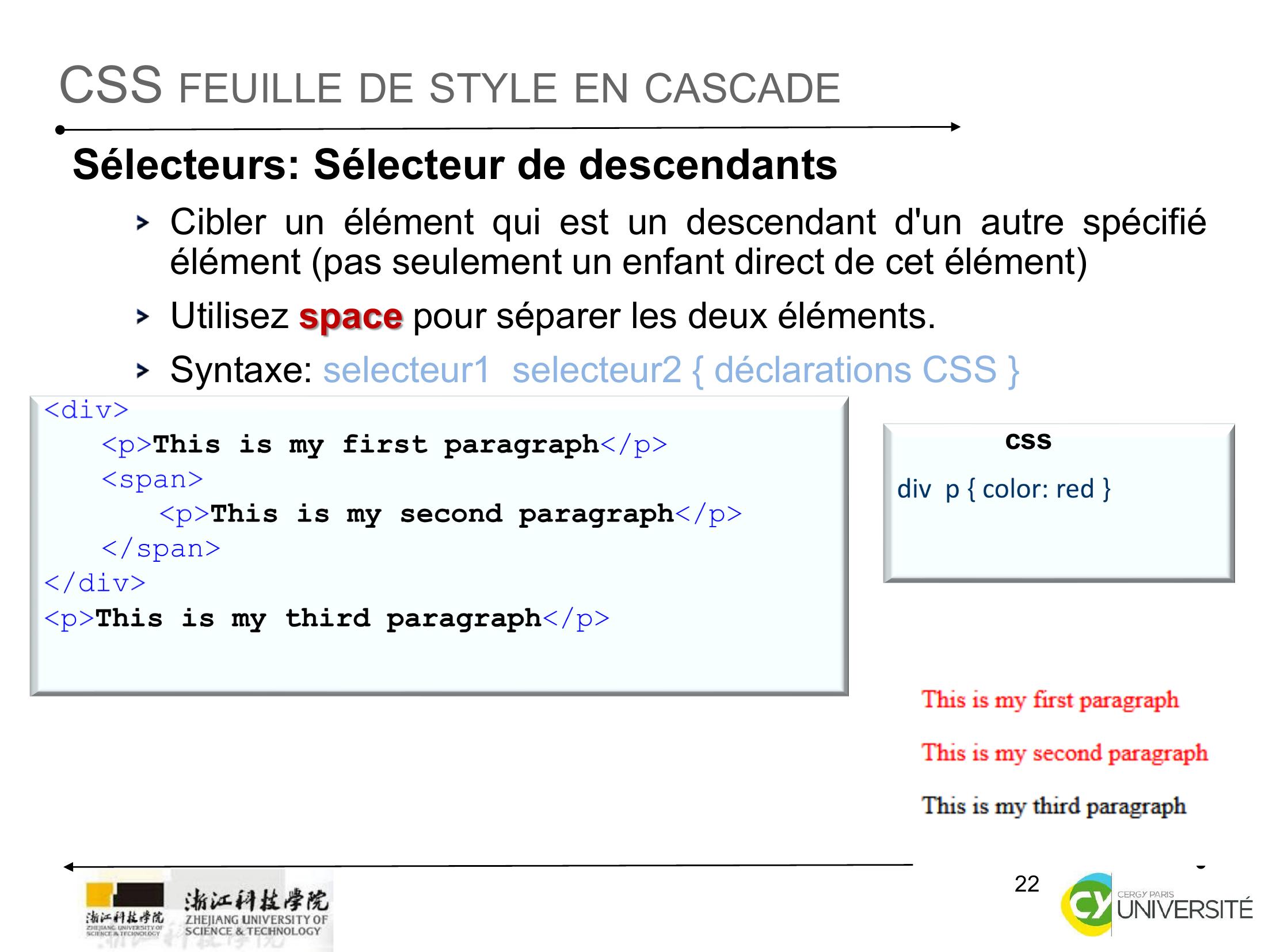
Page 22 : 22CSS FEUILLE DE STYLE EN CASCADESélecteurs: Sélecteur de descendants Cibler un élément qui est un descendant d'un autre spécifiéélément pas seulement un enfant direct de cet élémentUtilisez space pour séparer les deux éléments.Syntaxe: selecteur1 selecteur2 déclarations CSS css
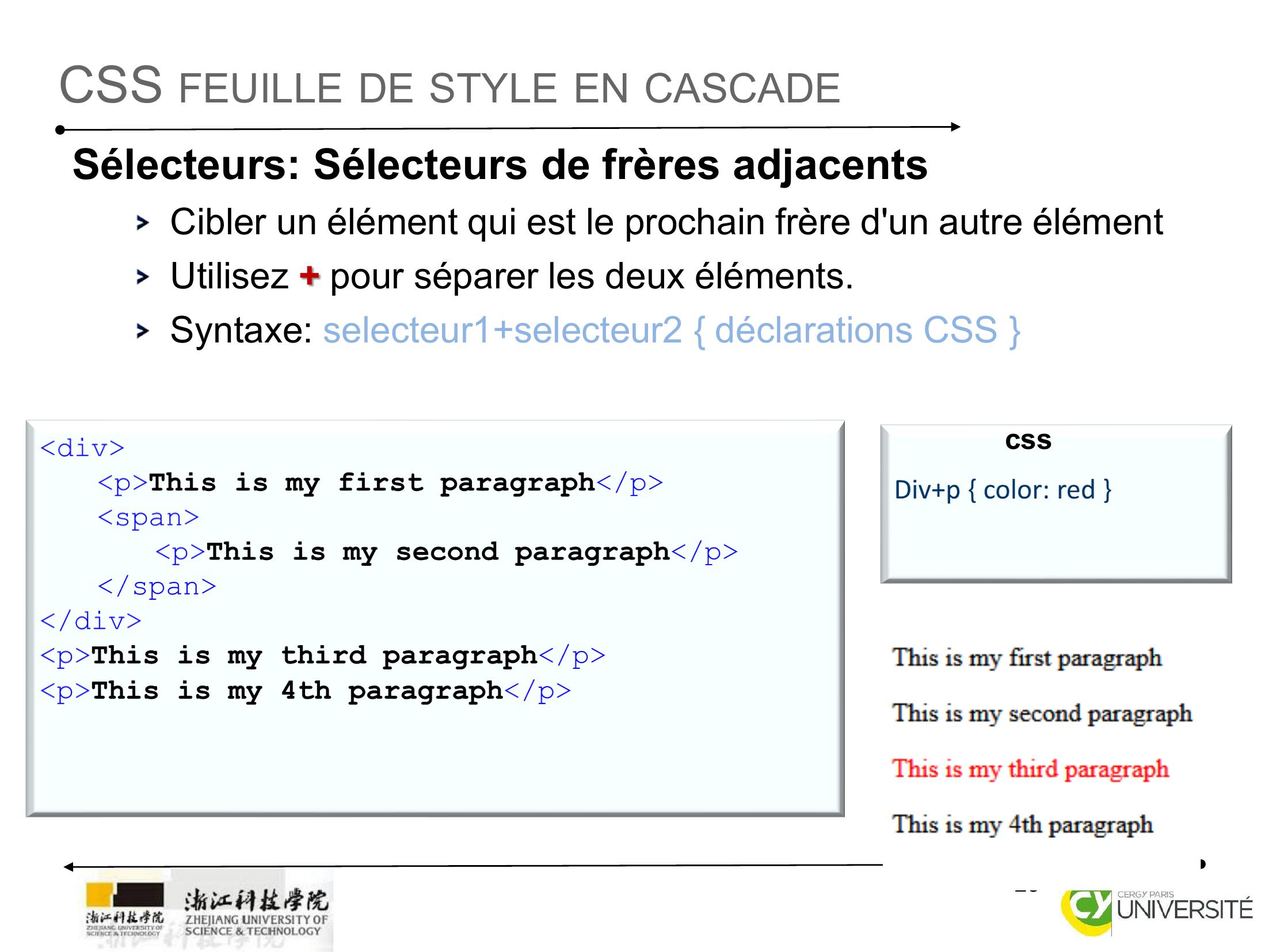
Page 23 : 23CSS FEUILLE DE STYLE EN CASCADESélecteurs: Sélecteurs de frères adjacentsCibler un élément qui est le prochain frère d'un autre élémentUtilisez + pour séparer les deux éléments.Syntaxe: selecteur1+selecteur2 déclarations CSS css
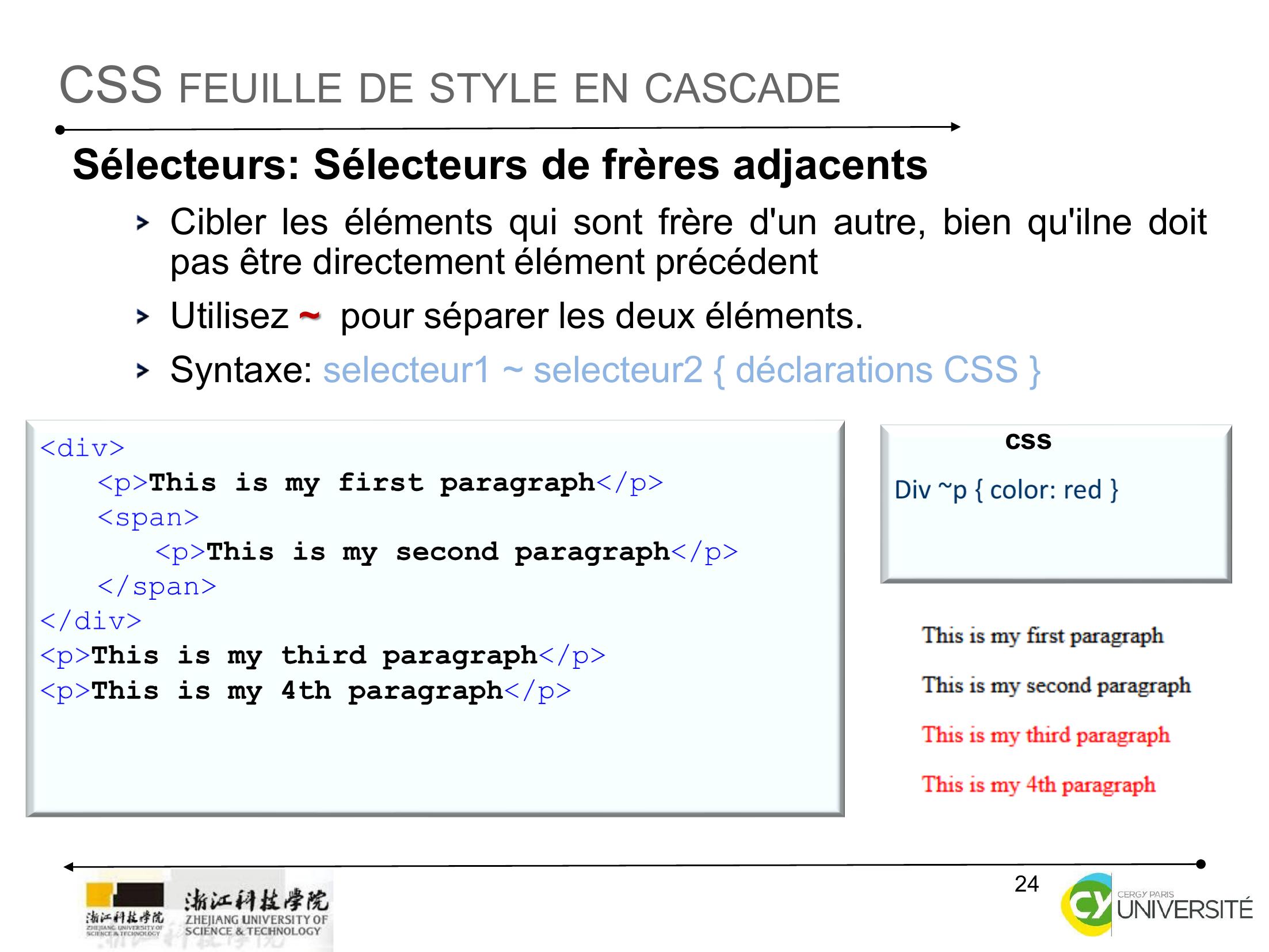
Page 24 : 24CSS FEUILLE DE STYLE EN CASCADESélecteurs: Sélecteurs de frères adjacentsCibler les éléments qui sont frère d'un autre, bien qu'ilne doitpas être directement élément précédentUtilisez pour séparer les deux éléments.Syntaxe: selecteur1 selecteur2 déclarations CSS css
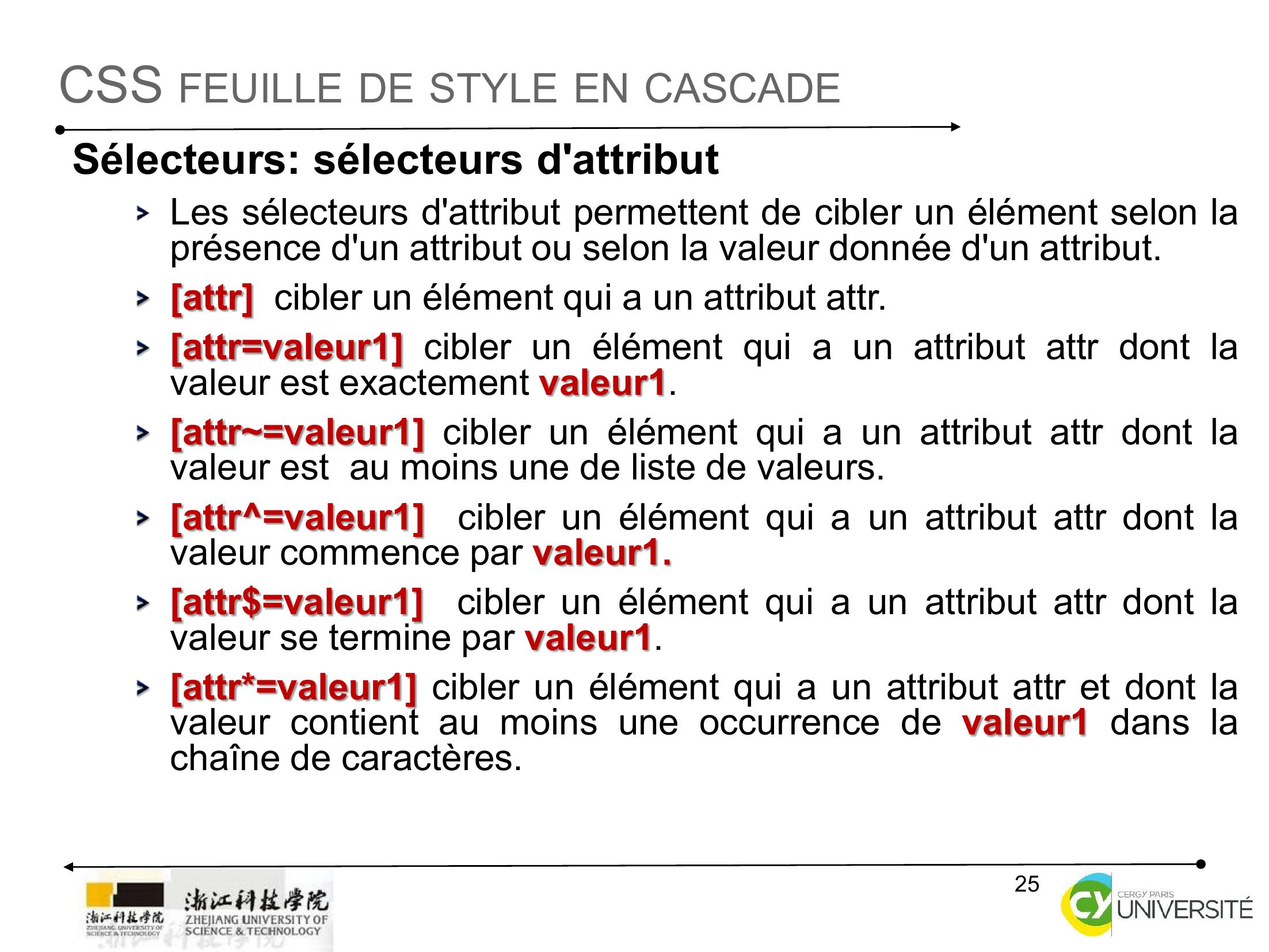
Page 25 : 25CSS FEUILLE DE STYLE EN CASCADESélecteurs: sélecteurs d'attribut Les sélecteurs d'attribut permettent de cibler un élément selon laprésence d'un attribut ou selon la valeur donnée d'un attribut.attr cibler un élément qui a un attribut attr.attr=valeur1 cibler un élément qui a un attribut attr dont lavaleur est exactement valeur1.attr=valeur1 cibler un élément qui a un attribut attr dont lavaleur est au moins une de liste de valeurs.attr^=valeur1cibler un élément qui a un attribut attr dont lavaleur commence par valeur1.attr=valeur1cibler un élément qui a un attribut attr dont lavaleur se termine par valeur1.attr=valeur1 cibler un élément qui a un attribut attr et dont lavaleur contient au moins une occurrence de valeur1 dans lachaîne de caractères.
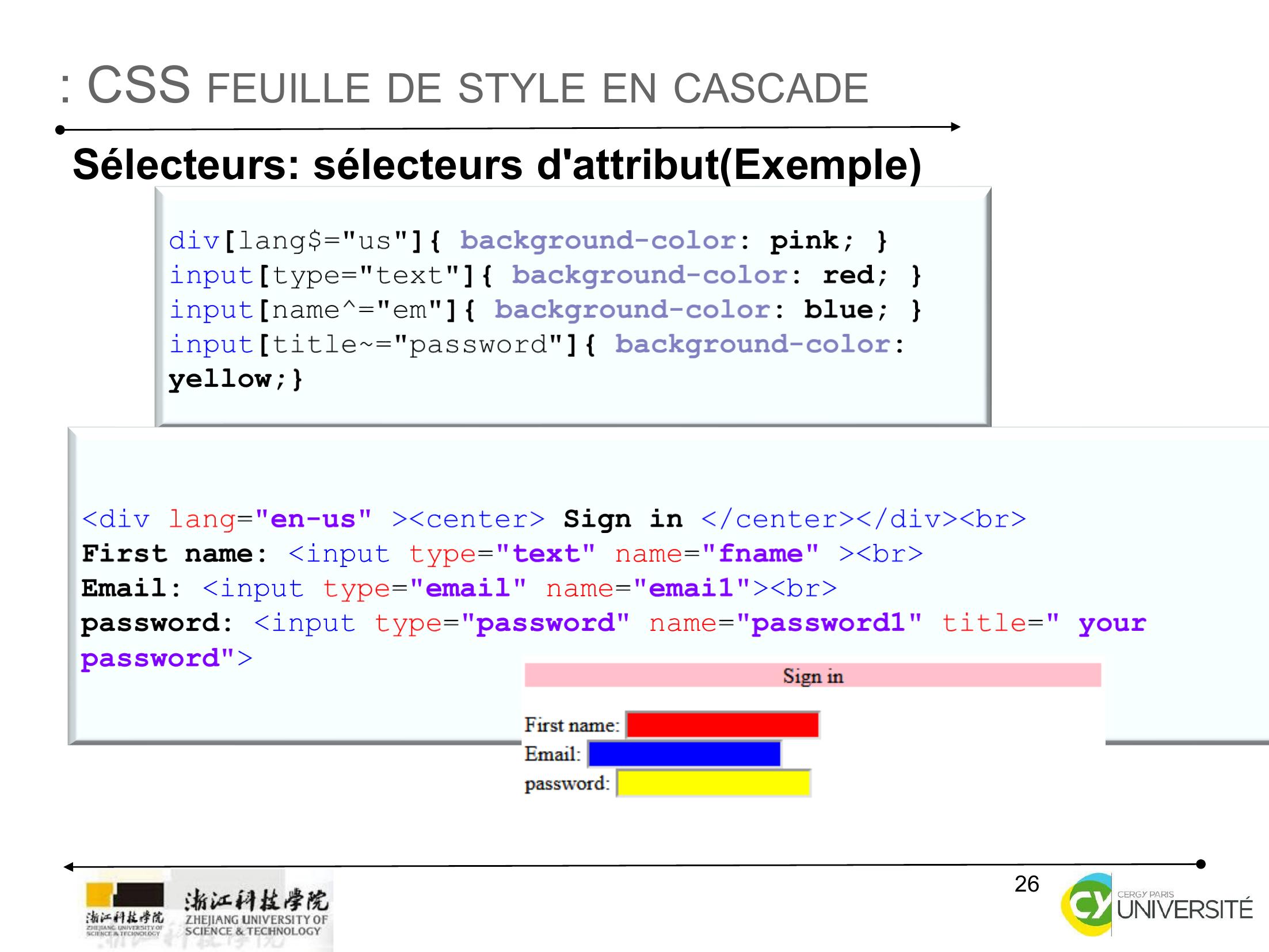
Page 26 : 26: CSS FEUILLE DE STYLE EN CASCADESélecteurs: sélecteurs d'attributExemple
Page 27 : 27CSS FEUILLE DE STYLE EN CASCADESélecteurs: Pseudo-classesUne pseudo-classe est un mot-clé qui peut être ajouté à unsélecteur afin d'indiquer l'état spécifique dans lequel l'élémentdoit être pour être ciblé par la déclaration.Syntaxe: sélecteur:pseudo-classe déclarations CSS .Exemples:Le sélecteur a:link désigne les liens hypertextes non visités.Le sélecteur a:visited désigne les liens hypertextes déjà visitésLe sélecteur a:hover désigne un lien survolé.Le sélecteur a:active désigne un lien cliqué.:focus appliqué sur les liens, boutons, ou inputs lorsqu’ils « ont lefocus »pour plus de détails sur les pseudo-classes standard, visitezhttps://developer.mozilla.org/en-US/docs/Web/CSS/Pseudo-classes
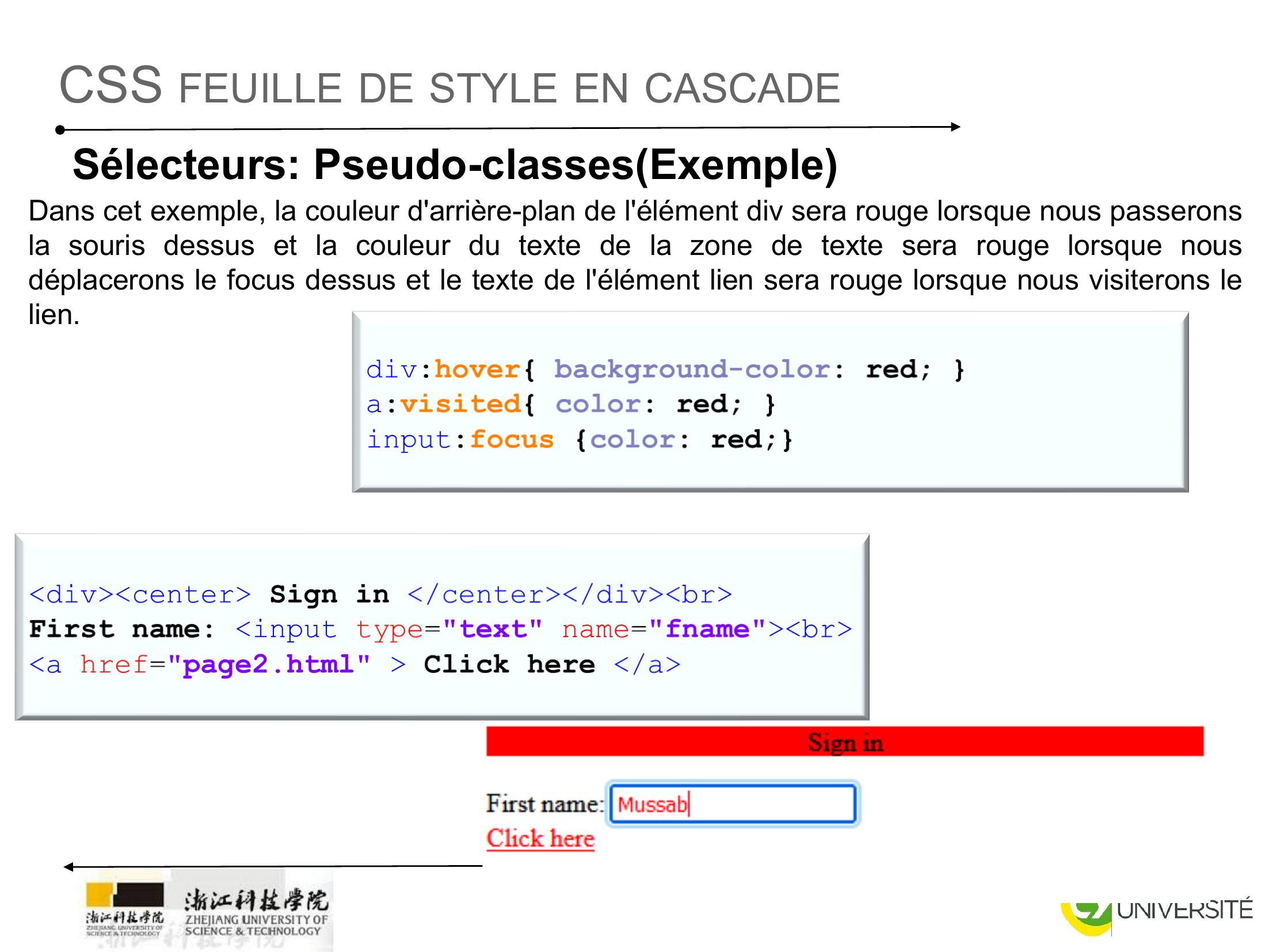
Page 28 : 28CSS FEUILLE DE STYLE EN CASCADESélecteurs: Pseudo-classesExempleDans cet exemple, la couleur d'arrière-plan de l'élément div sera rouge lorsque nous passeronsla souris dessus et la couleur du texte de la zone de texte sera rouge lorsque nousdéplacerons le focus dessus et le texte de l'élément lien sera rouge lorsque nous visiterons lelien.
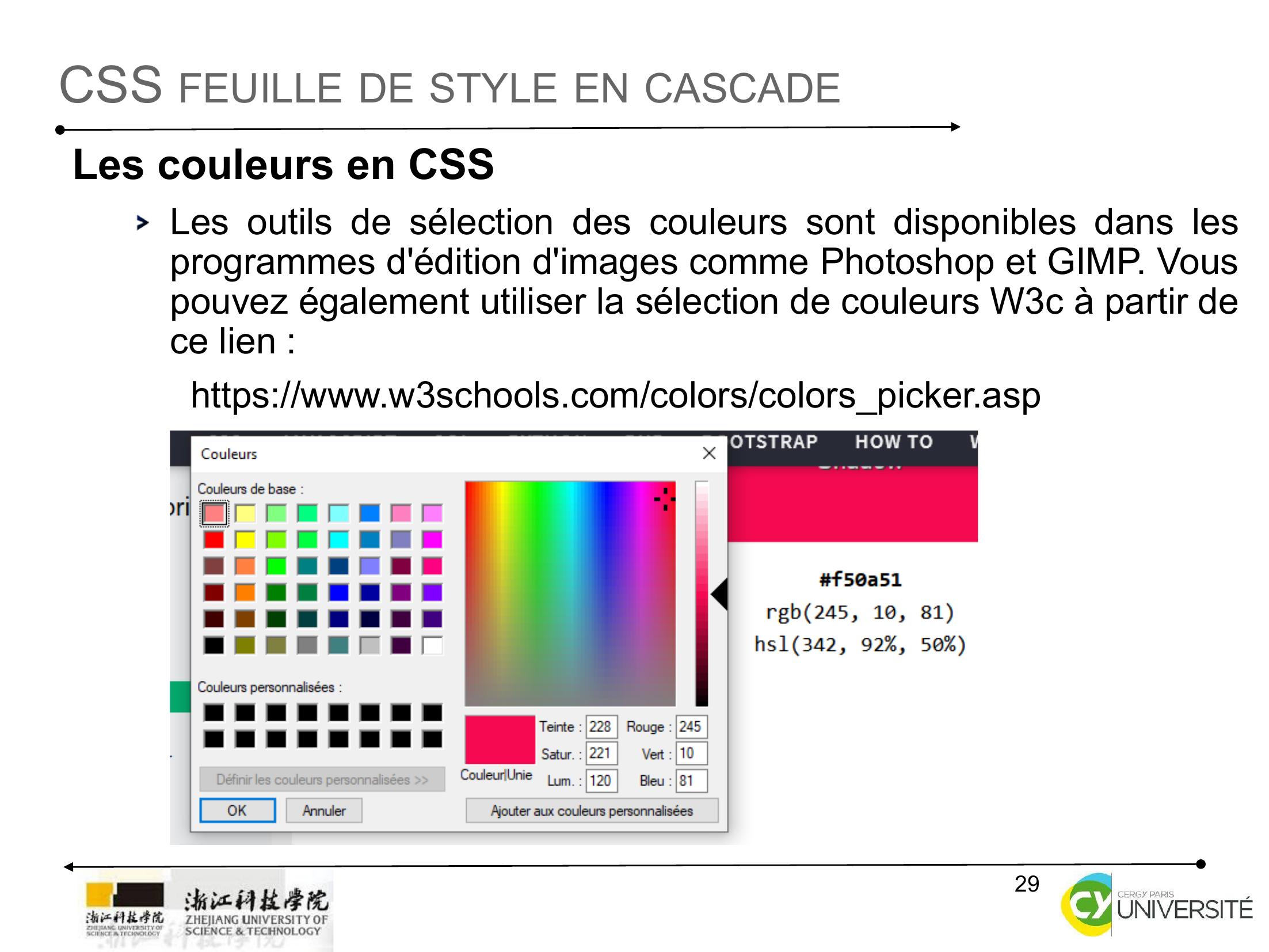
Page 29 : 29CSS FEUILLE DE STYLE EN CASCADELes couleurs en CSSLes outils de sélection des couleurs sont disponibles dans lesprogrammes d'édition d'images comme Photoshop et GIMP. Vouspouvez également utiliser la sélection de couleurs W3c à partir dece lien :https://www.w3schools.com/colors/colorspicker.asp
Page 30 : 30: CSS FEUILLE DE STYLE EN CASCADELes couleurs en CSSAvec CSS, les couleurs peuvent être spécifiées de différentesmanières :Par noms de couleurs: White, Red, green, etcEn tant que valeurs RGB ; elles expriment les couleurs en termes decombien de rouge, vert et bleu sont utilisés pour le composer. rgb RED ,GREEN , BLUE Ex: rgb255,0,0 pour le rouge .Sous forme de valeurs hexadécimales: Ce sont des codes à six chiffres quireprésentent la quantité de rouge, vert et bleu dans une couleur, précédéde . Par exemple : ff0000 pour le rougeEn tant que valeurs HSL CSS3 :Les valeurs de couleur HSL sontspécifiées avec : hsl teinte, saturation, Lumière.La teintehue est un degré sur la roue des couleurs de 0 à 360. 0 est le rouge, 120est le vert, 240 est le bleu.La saturation : 0 signifie une nuance de gris et 100 est la pleine couleur.Lumière de 0 entièrement noir à 100 entièrement blanc.
Page 31 : 31CSS FEUILLE DE STYLE EN CASCADELes couleurs en CSSLa propriété color nous permet de spécifier la couleur du texte àl'intérieur un élément.CSS traite chaque élément HTML ,comme si elle apparaissait dansune boîte, la propriété background-color définit la couleur del'arrière-plan des boîtes d'éléments .
Page 32 : 32CSS FEUILLE DE STYLE EN CASCADEFont en CSS: Font-familyFont-family propriété spécifie la police de caractères qui doit êtreutilisée.La valeur de cette propriété est la nom de la police de caractères.Nous pouvons spécifier une liste de polices séparées par desvirgules , si l'utilisateur n'a pas installé notre premier choix depolice , le navigateur peut essayer d'utiliser une police alternativede la liste.L'ordre des polices appliquées est celui de la propriété degauche à droite.Une collection complète de polices CSS Web sécurisées peutêtre trouvée sur : https://www.cssfontstack.com/css
Page 33 : 33CSS FEUILLE DE STYLE EN CASCADEFont en CSS: Font-sizefont-size : valeur en unité permet de définir la taille d’une police.Plusieurs façons de spécifier la taille d'une police pixels,pourcentages, ems .pour convertir px en em, nous pouvons utiliser W3C PX to EMConvertersurcelien:https://www.w3schools.com/cssref/csspxtoemconversion.aspcss
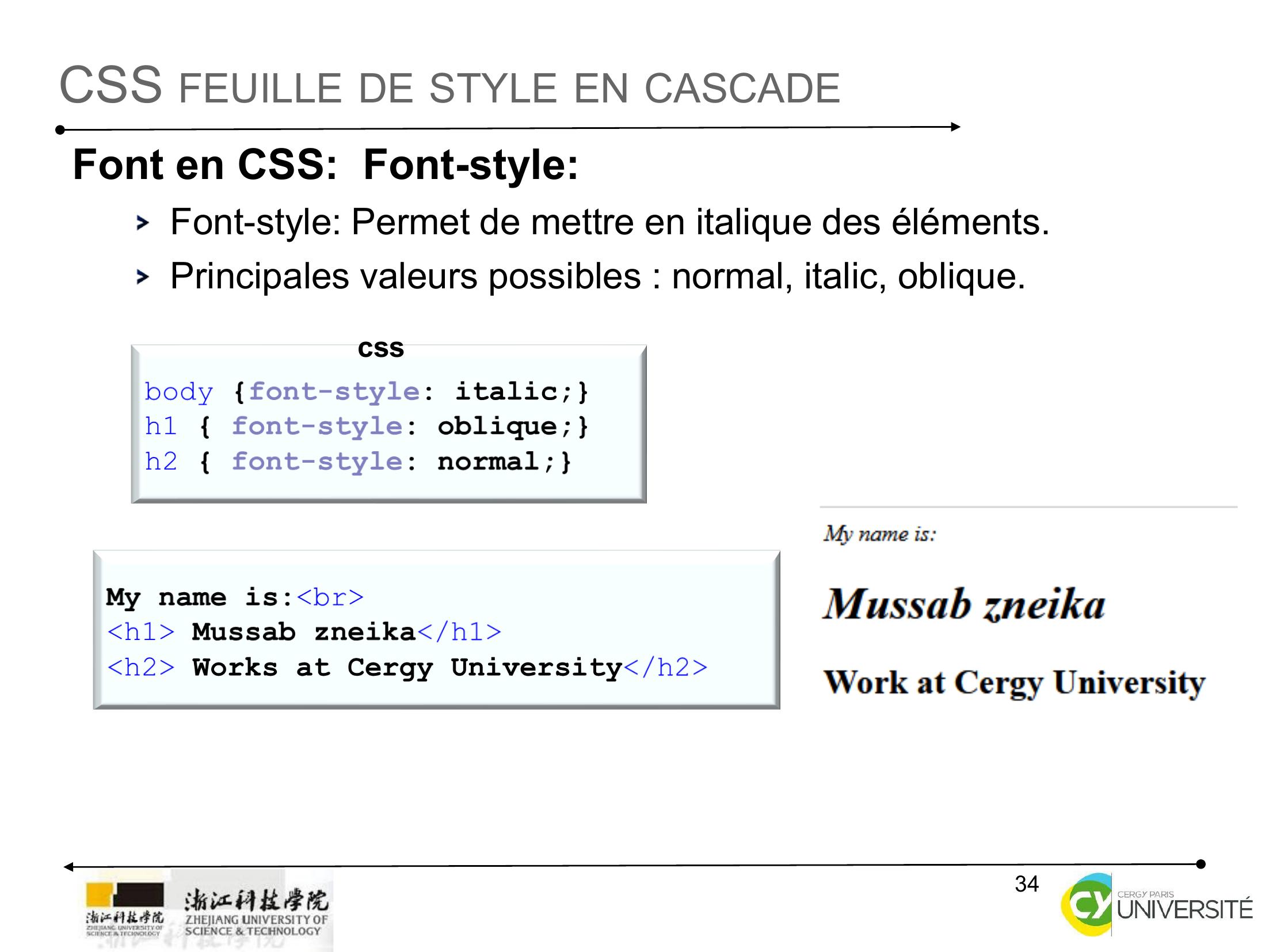
Page 34 : 34CSS FEUILLE DE STYLE EN CASCADEFont en CSS: Font-style: Font-style: Permet de mettre en italique des éléments.Principales valeurs possibles : normal, italic, oblique.css
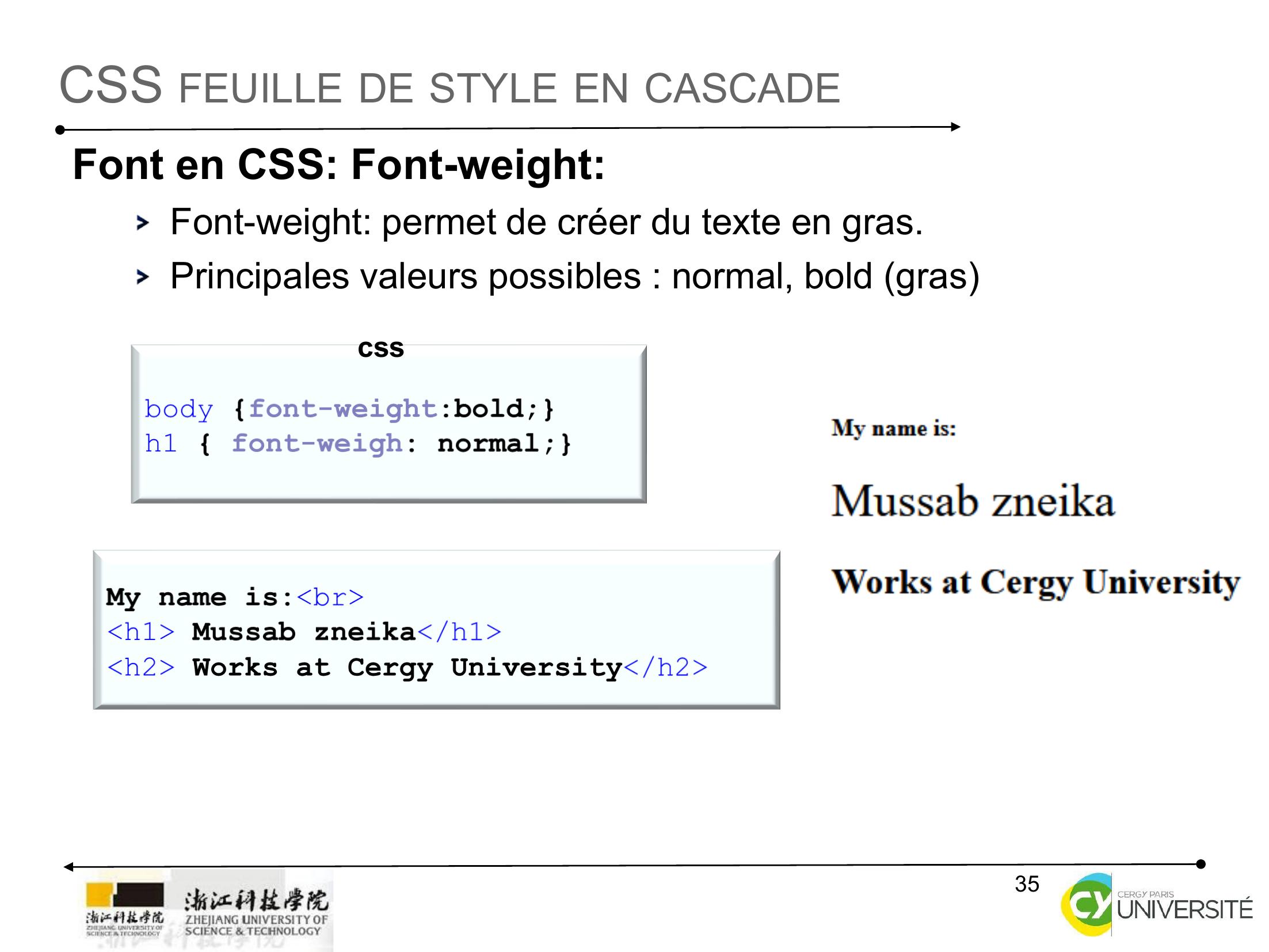
Page 35 : 35CSS FEUILLE DE STYLE EN CASCADEFont en CSS: Font-weight: Font-weight: permet de créer du texte en gras.Principales valeurs possibles : normal, bold grascss
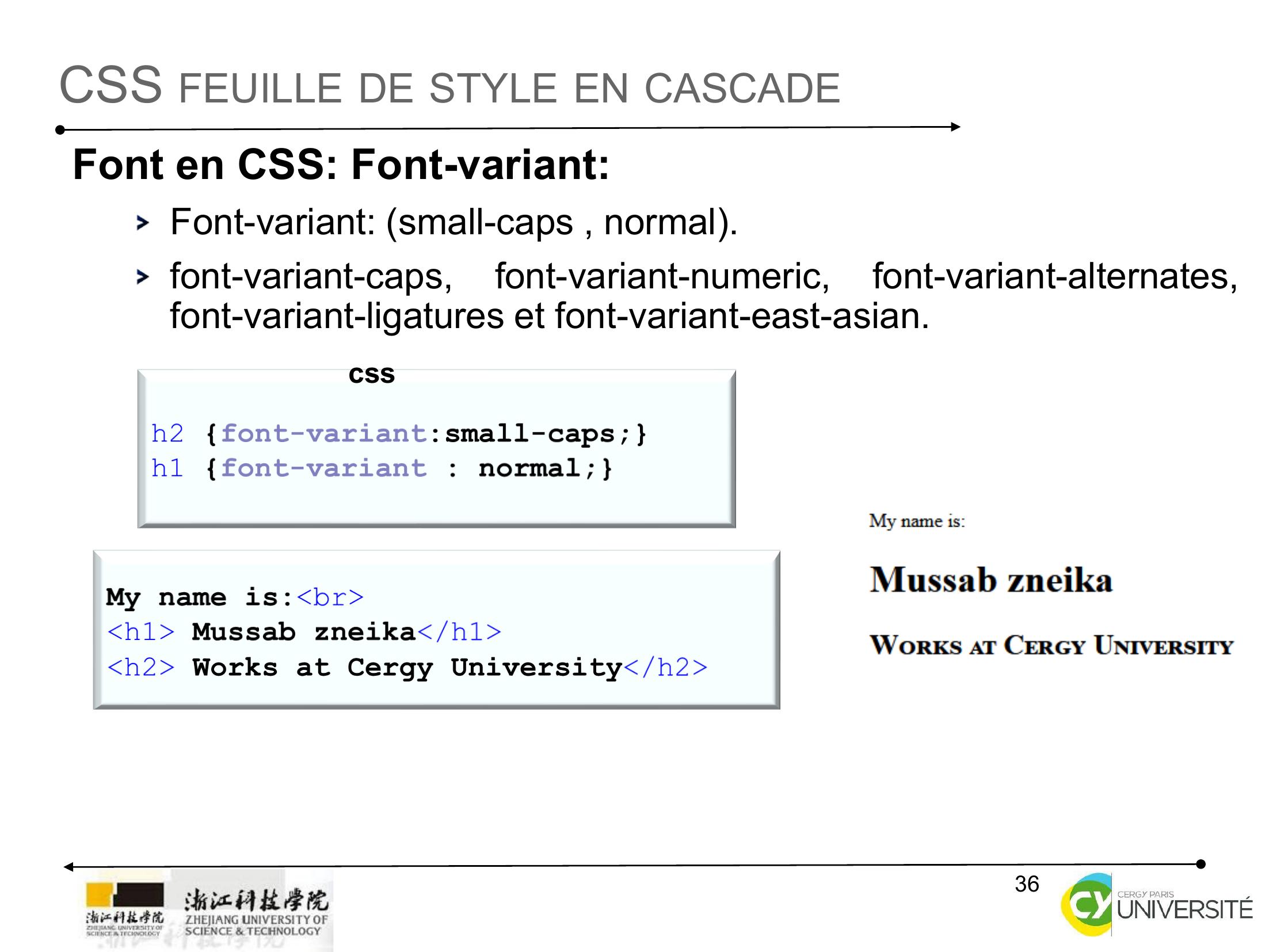
Page 36 : 36CSS FEUILLE DE STYLE EN CASCADEFont en CSS: Font-variant: Font-variant: small-caps , normal.font-variant-caps,font-variant-numeric,font-variant-alternates,font-variant-ligatures et font-variant-east-asian.css
Pages : 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36