CM08 CSS Rule Structures
Télécharger le CM08 CSS Rule Structures en pdf
Pages : 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94
Page 1 : Programmation WebCoursedescriptions:semester1,DataScienceandBigData..Rule Structure CSS
Page 2 : 2RAPPEL: CSS FEUILLE DE STYLE EN CASCADE• Le World Wide Web a introduit les feuilles de styles en cascade pour compléter la langage HTML.• Les CSS permettent de gérer l'apparence des documents.• Les feuilles indiquent aux balises HTML leur comportement ou style.• Avantage du CSS:• Une CSS est constituée de code séparé qui améliore les possibilités du HTML en permettant de redéfinir la façon dont fonctionnent les balises HTML existantes.• L'avantage par rapport à la création de nouvelles balises HTML repose sur le fait qu'en modifiant la définition d'une seule règle CSS centralisée, l'apparence de toutes les balises contrôlées par cette règles est modifiée.
Page 3 : 3RAPPEL: STYLE DANS LA PAGEstyle type="text/css"bodymargin: 10px 0 ;padding: 0 ;text-align: center ;font: 0.8em "Trebuchet MS", helvetica, sans-serif ;background: indianred ;/style
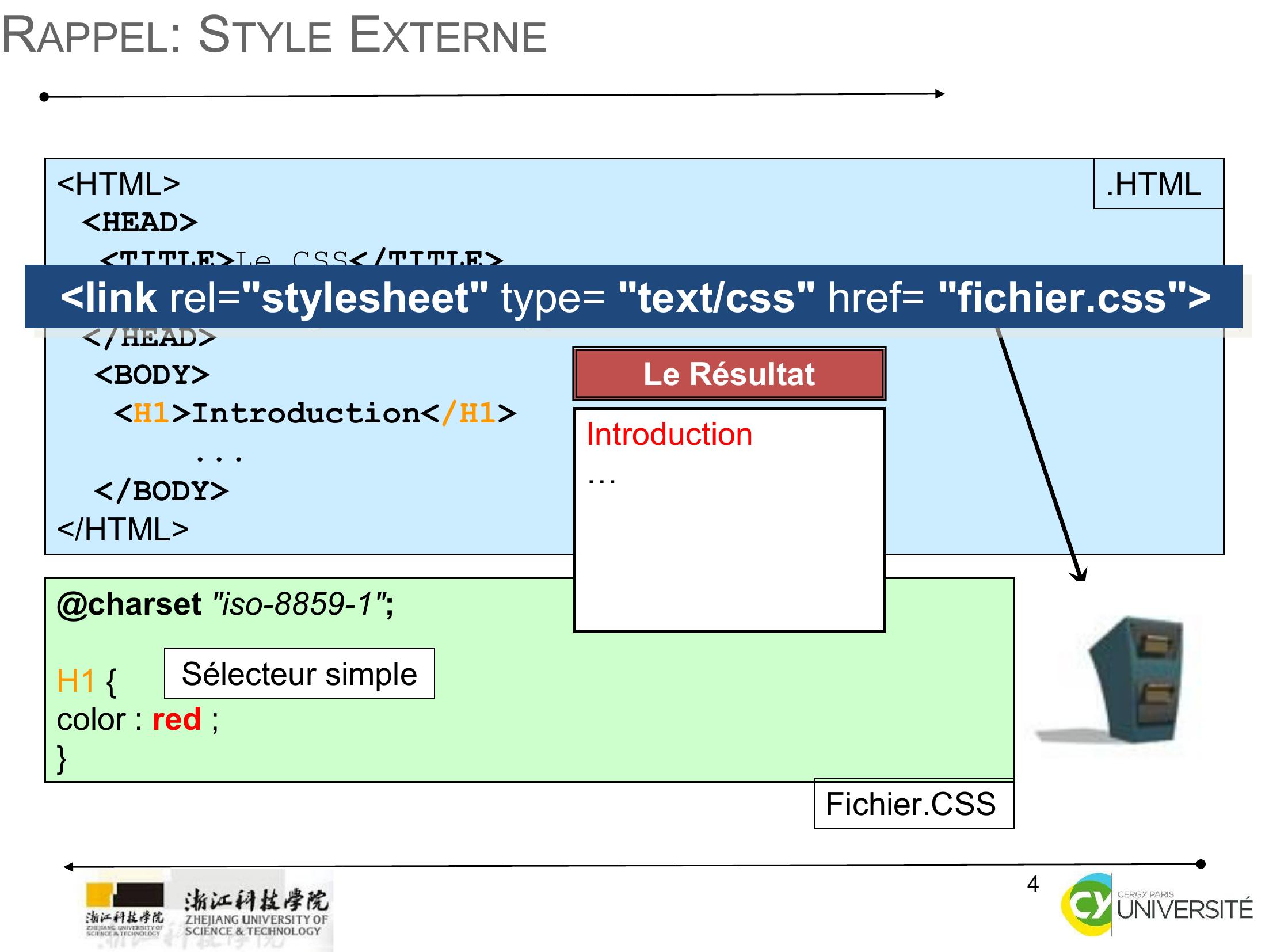
Page 4 : 4RAPPEL: STYLE EXTERNEHTMLHEADTITLELe CSS/TITLE/HEADBODYH1Introduction/H1... /BODY/HTML@charset "iso-8859-1";H1 color : red ;.HTMLFichier.CSSIntroduction…Le RésultatSélecteur simplelink rel="stylesheet" type= "text/css" href= "fichier.css"
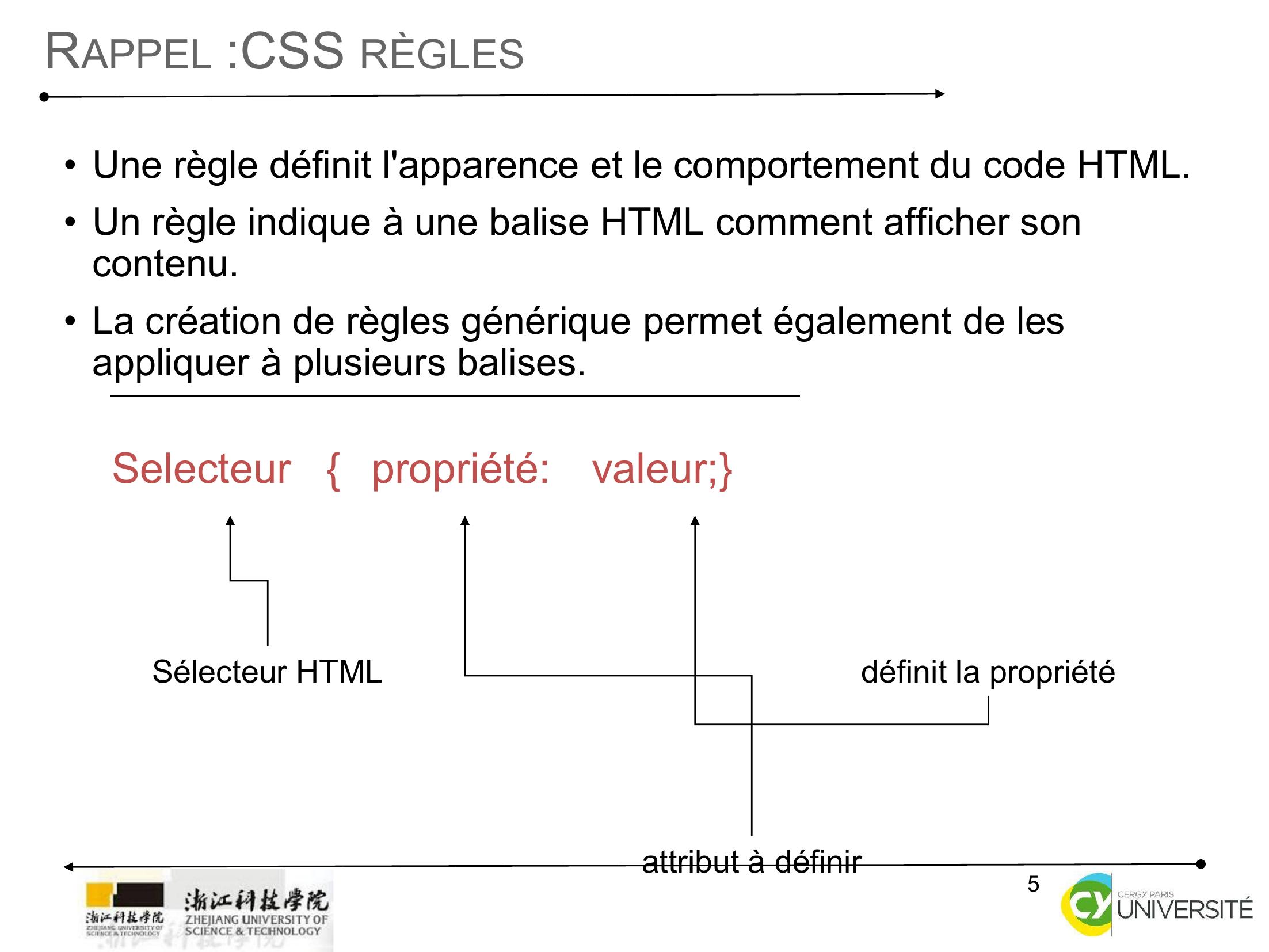
Page 5 : 5RAPPEL :CSS RÈGLES• Une règle définit l'apparence et le comportement du code HTML.• Un règle indique à une balise HTML comment afficher son contenu.• La création de règles générique permet également de les appliquer à plusieurs balises.Sélecteur HTMLvaleur;propriété:Selecteur attribut à définirdéfinit la propriété
Page 6 : 6RAPPEL :TYPES DE RÈGLES• Les sélecteurs sont des caractères alphanumériques qu'identifie la règle.• Sélecteur HTML• La classe• L’ID• Sélecteur EnfantUtilisez • Sélecteur de descendantsUtilisez space • Sélecteurs de frères adjacentsUtilisez + • Sélecteurs d'attribut • Sélecteurs Pseudo-classes
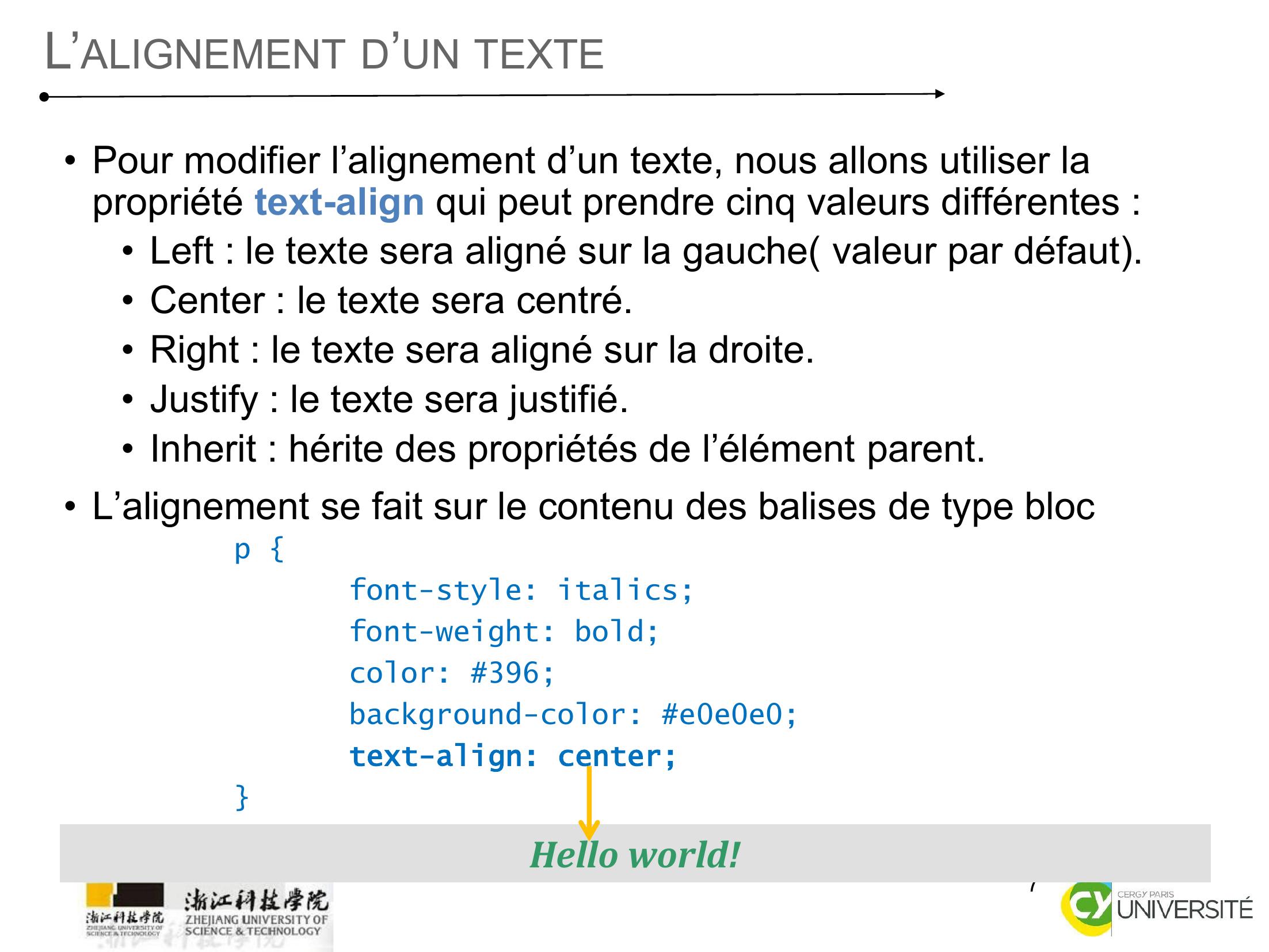
Page 7 : 7L’ALIGNEMENT D’UN TEXTE• Pour modifier l’alignement d’un texte, nous allons utiliser la propriété text-align qui peut prendre cinq valeurs différentes :• Left : le texte sera aligné sur la gauche valeur par défaut. • Center : le texte sera centré.• Right : le texte sera aligné sur la droite.• Justify : le texte sera justifié.• Inherit : hérite des propriétés de l’élément parent.• L’alignement se fait sur le contenu des balises de type blocp font-style: italics;font-weight: bold;color: 396;background-color: e0e0e0;text-align: center;Hello world!
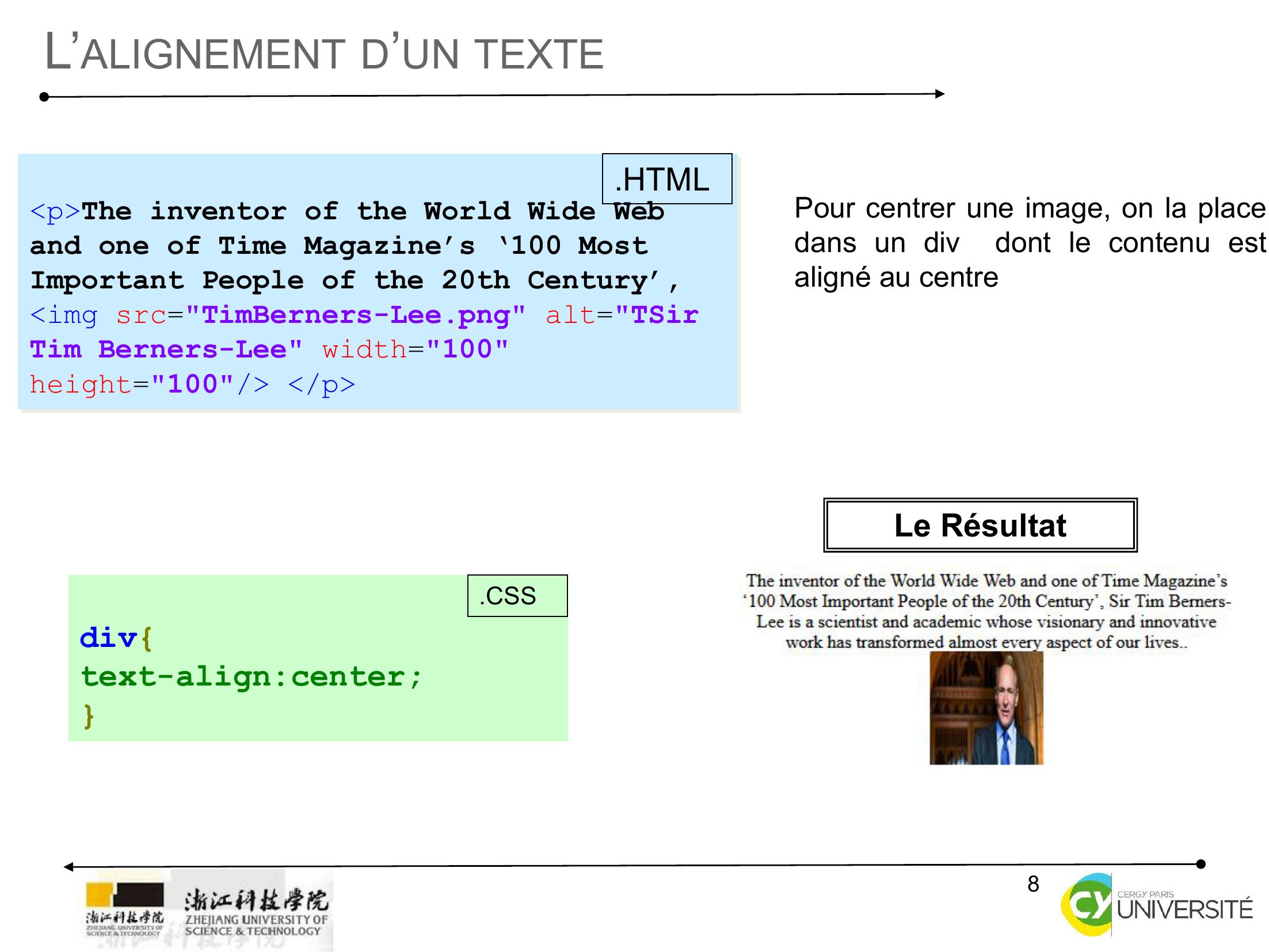
Page 8 : 8L’ALIGNEMENT D’UN TEXTEpThe inventor of the World Wide Web and one of Time Magazine’s ‘100 Most Important People of the 20th Century’, img src="TimBerners-Lee.png" alt="TSirTim Berners-Lee" width="100"height="100"/ /p.HTMLLe Résultatdivtext-align:center;.CSSPour centrer une image, on la placedans un divdont le contenu estaligné au centre
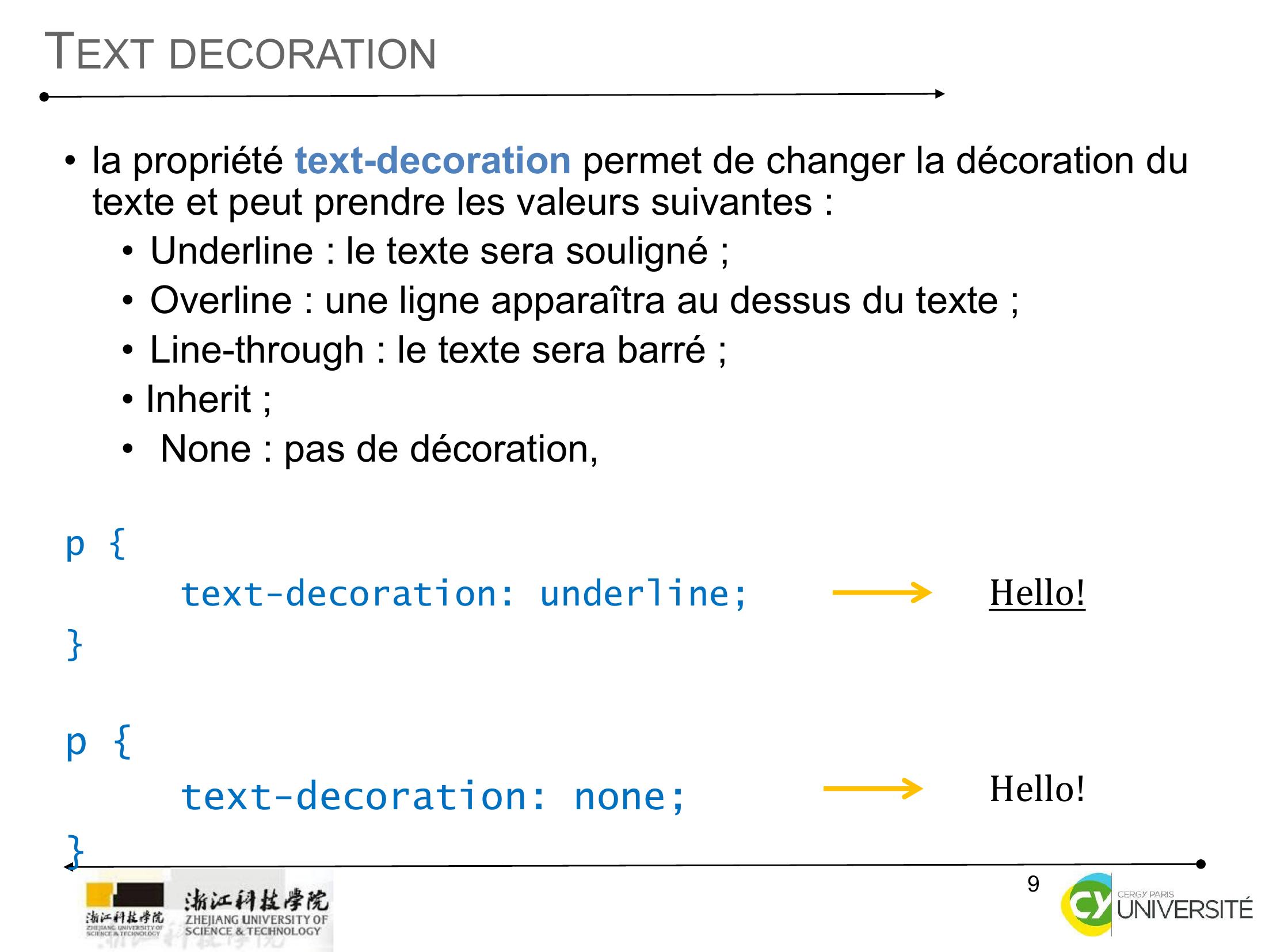
Page 9 : 9TEXT DECORATION• la propriété text-decoration permet de changer la décoration du texte et peut prendre les valeurs suivantes : • Underline : le texte sera souligné ;• Overline : une ligne apparaîtra au dessus du texte ;• Line-through : le texte sera barré ;• Inherit ;• None : pas de décoration, p text-decoration: underline;Hello!p text-decoration: none;Hello!
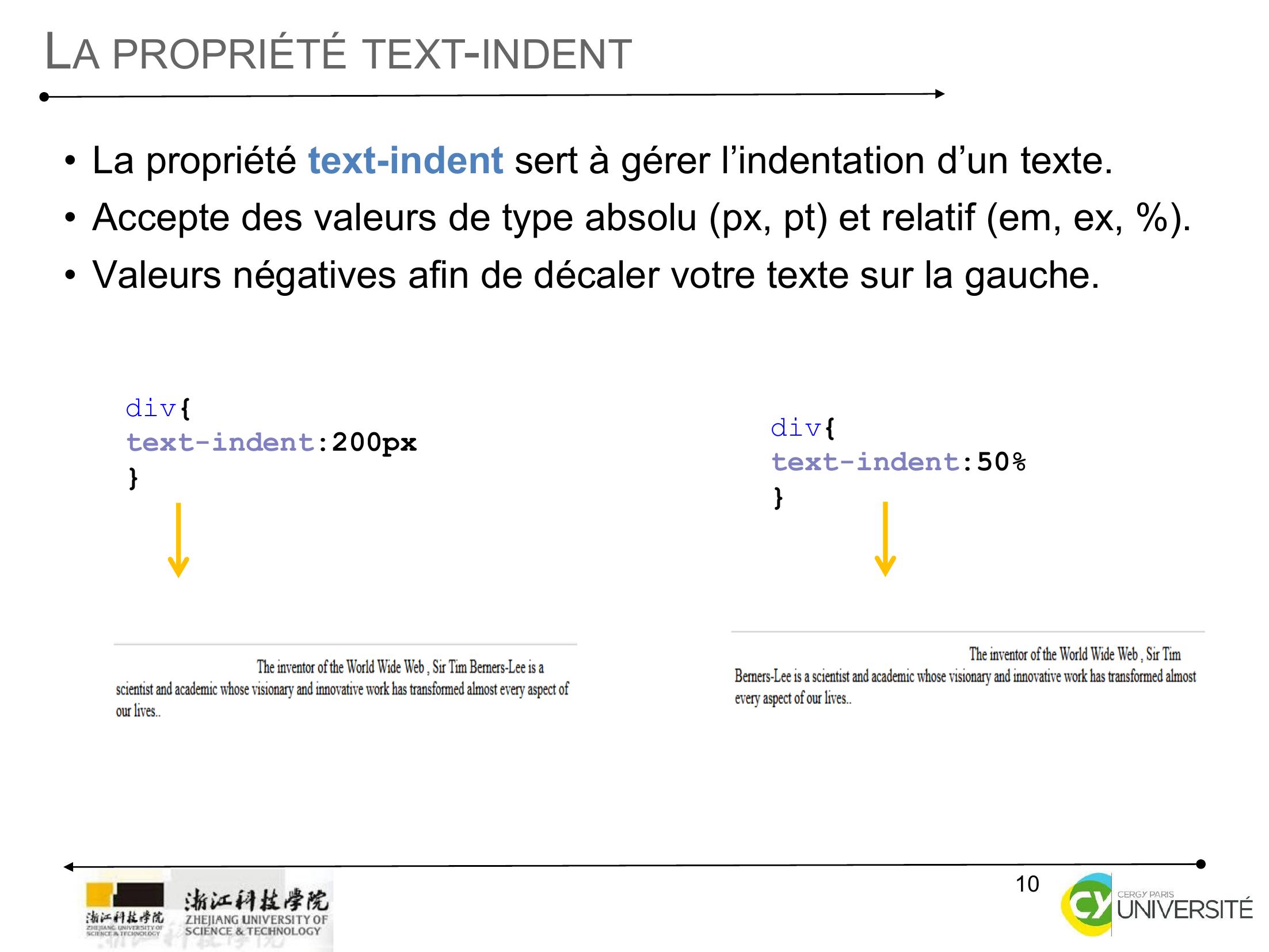
Page 10 : 10LA PROPRIÉTÉ TEXT-INDENT• La propriété text-indent sert à gérer l’indentation d’un texte.• Accepte des valeurs de type absolu px, pt et relatif em, ex, .• Valeurs négatives afin de décaler votre texte sur la gauche.divtext-indent:200px divtext-indent:50
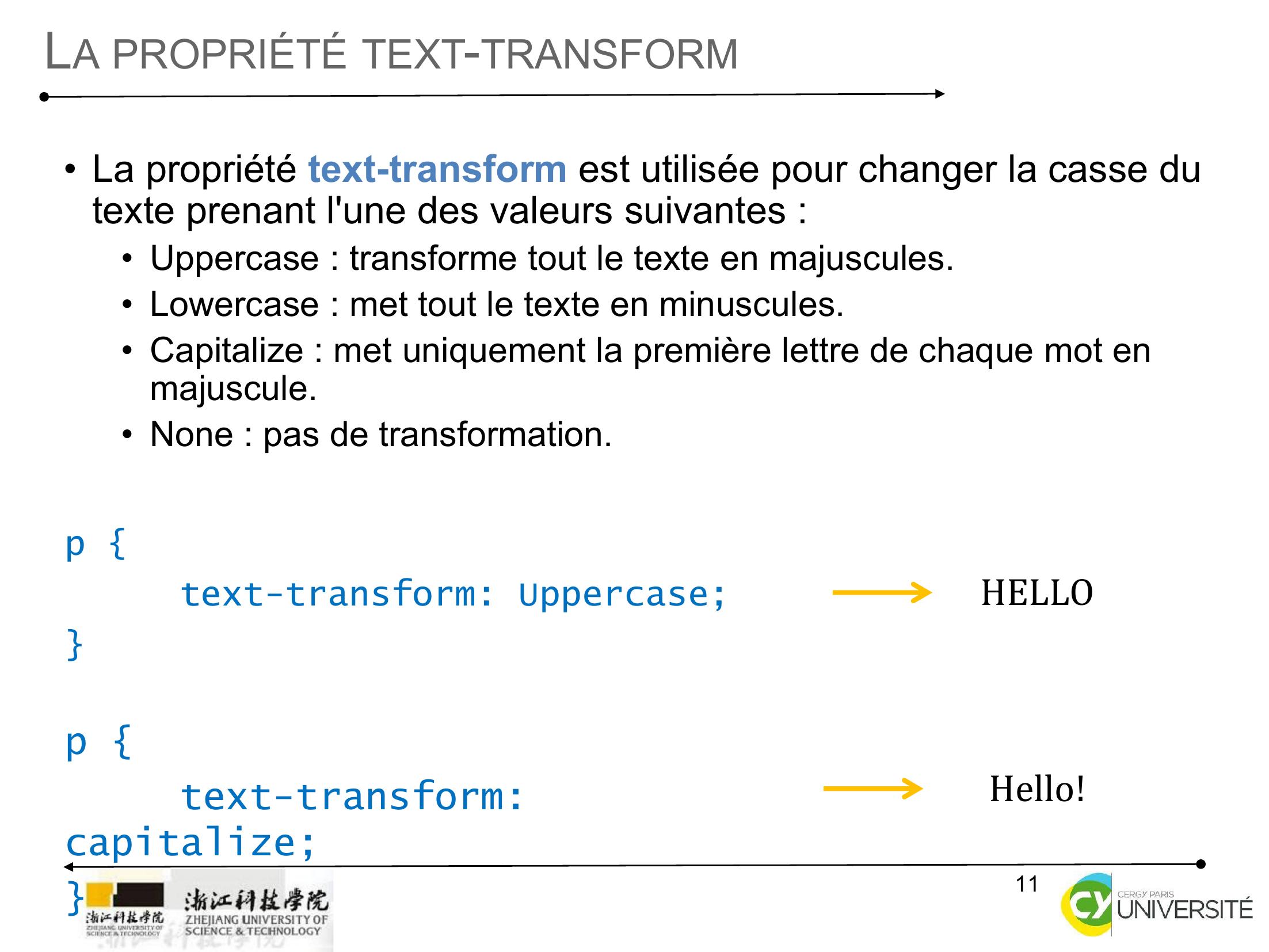
Page 11 : 11LA PROPRIÉTÉ TEXT-TRANSFORM• La propriété text-transform est utilisée pour changer la casse du texte prenant l'une des valeurs suivantes : • Uppercase : transforme tout le texte en majuscules.• Lowercase : met tout le texte en minuscules.• Capitalize : met uniquement la première lettre de chaque mot en majuscule.• None : pas de transformation.p text-transform: Uppercase;HELLOp text-transform: capitalize;Hello!
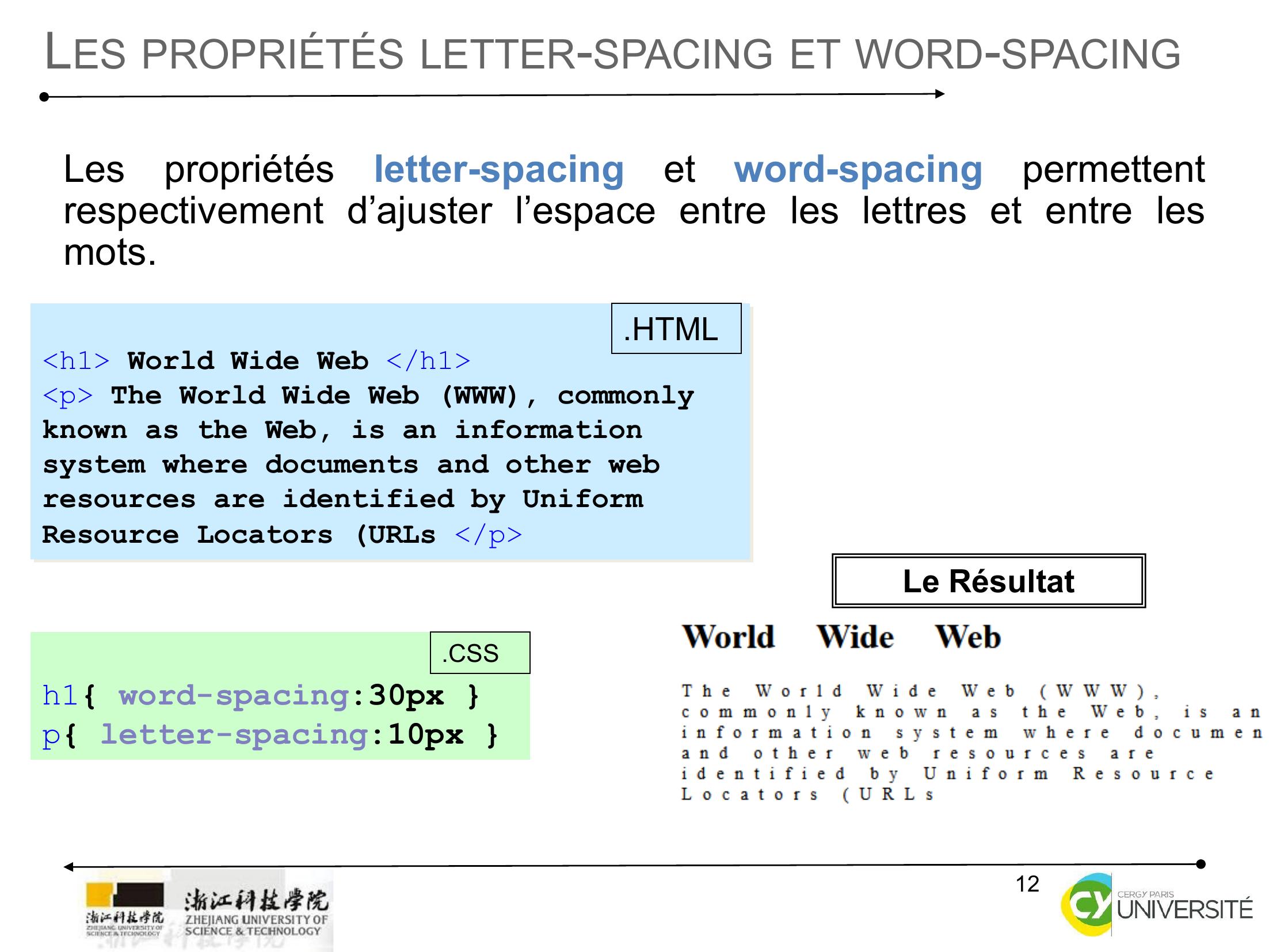
Page 12 : 12LES PROPRIÉTÉS LETTER-SPACING ET WORD-SPACINGLespropriétésletter-spacingetword-spacingpermettentrespectivement d’ajuster l’espace entre les lettres et entre lesmots.h1 World Wide Web /h1p The World Wide Web WWW, commonly known as the Web, is an information system where documents and other web resources are identified by Uniform Resource Locators URLs /p.HTMLLe Résultath1 word-spacing:30px p letter-spacing:10px .CSS
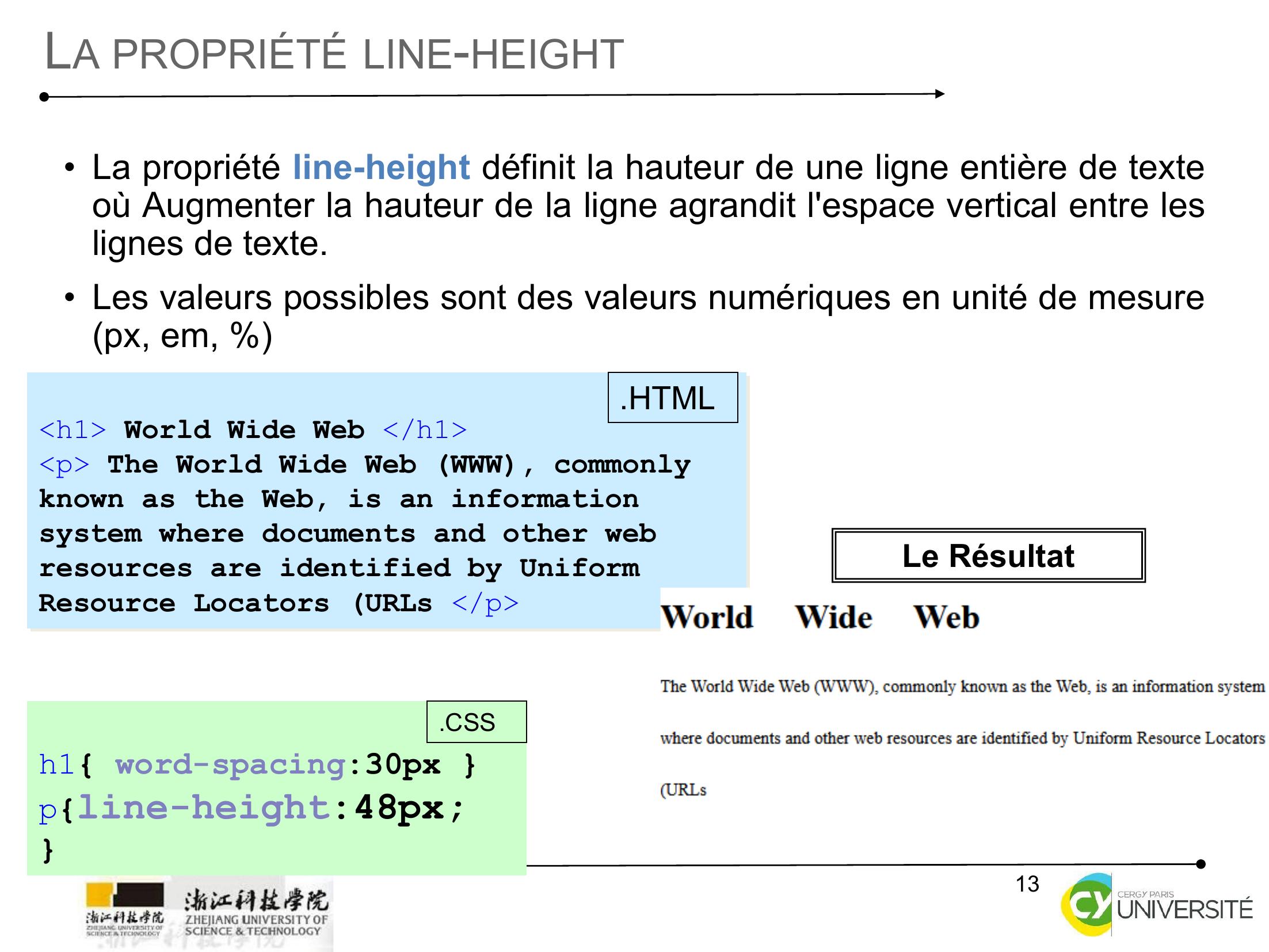
Page 13 : 13LA PROPRIÉTÉ LINE-HEIGHT• La propriété line-height définit la hauteur de une ligne entière de texteoù Augmenter la hauteur de la ligne agrandit l'espace vertical entre leslignes de texte.• Les valeurs possibles sont des valeurs numériques en unité de mesurepx, em, h1 World Wide Web /h1p The World Wide Web WWW, commonly known as the Web, is an information system where documents and other web resources are identified by Uniform Resource Locators URLs /p.HTMLLe Résultath1 word-spacing:30px pline-height:48px;.CSS
Page 14 : 14LA PROPRIÉTÉ TEXT-SHADOW• la propriété text-shadow dans CSS3 nous permets d'ajouter deseffets d’ombreshadow à un texte.• Cettepropriéténécessiteauminimumdeuxvaleurspourfonctionner. Cependant, dans la grande majorité des cas, nousen utiliserons quatre, dans l’ordre vu ci-dessous:• 1ère valeur : déplacement horizontal de l’ombre ;• 2ème valeur : déplacement vertical de l’ombre ;• 3ème valeur : rayon de propagation Gaussian blur de l’ombre ;• 4ème valeur : couleur de l’ombre accepte les mêmes valeurs quela propriété « color ».
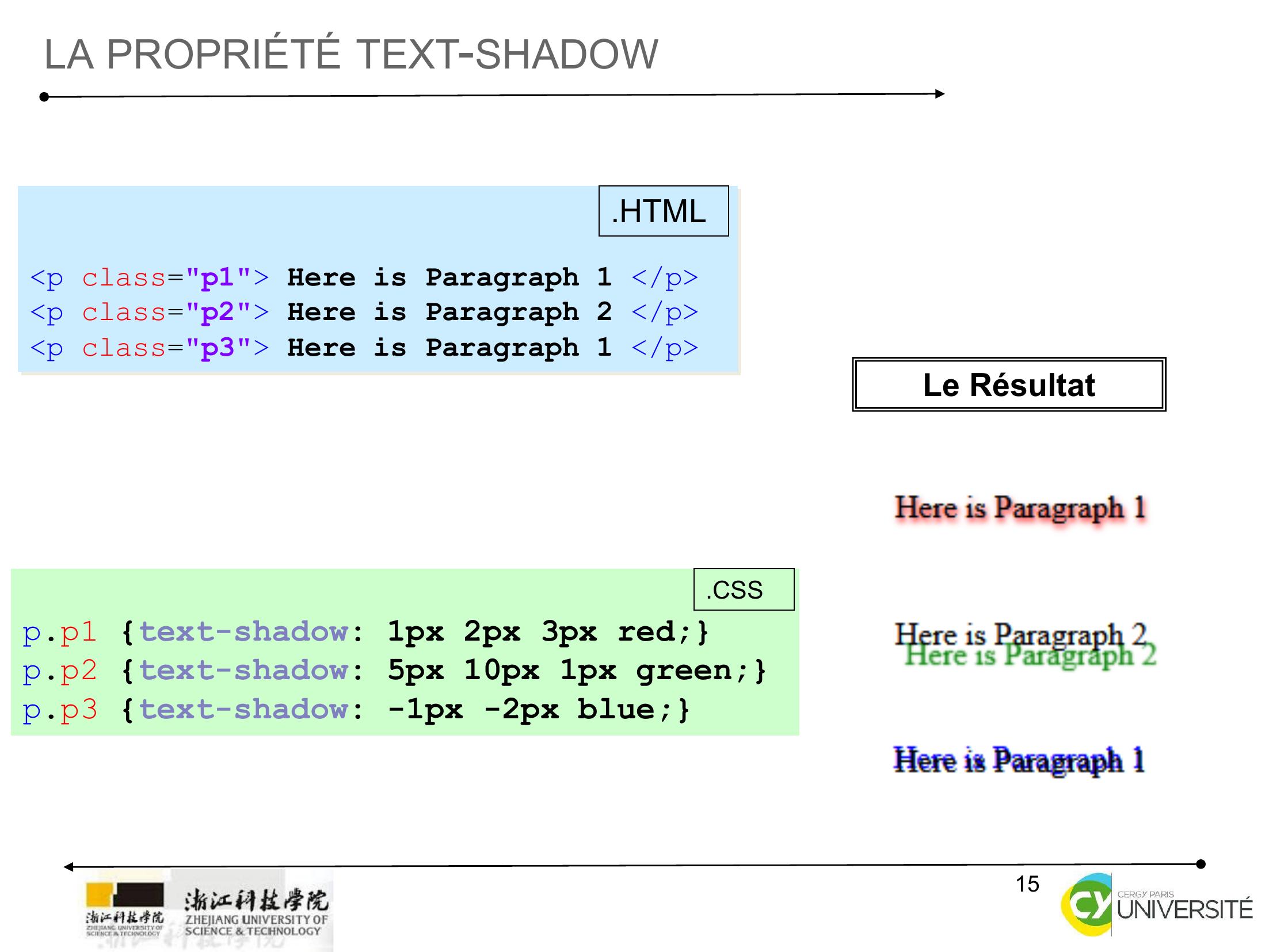
Page 15 : 15LA PROPRIÉTÉ TEXT-SHADOWp class="p1" Here is Paragraph 1 /pp class="p2" Here is Paragraph 2 /pp class="p3" Here is Paragraph 1 /p.HTMLLe Résultatp.p1 text-shadow: 1px 2px 3px red;p.p2 text-shadow: 5px 10px 1px green;p.p3 text-shadow: -1px -2px blue;.CSS
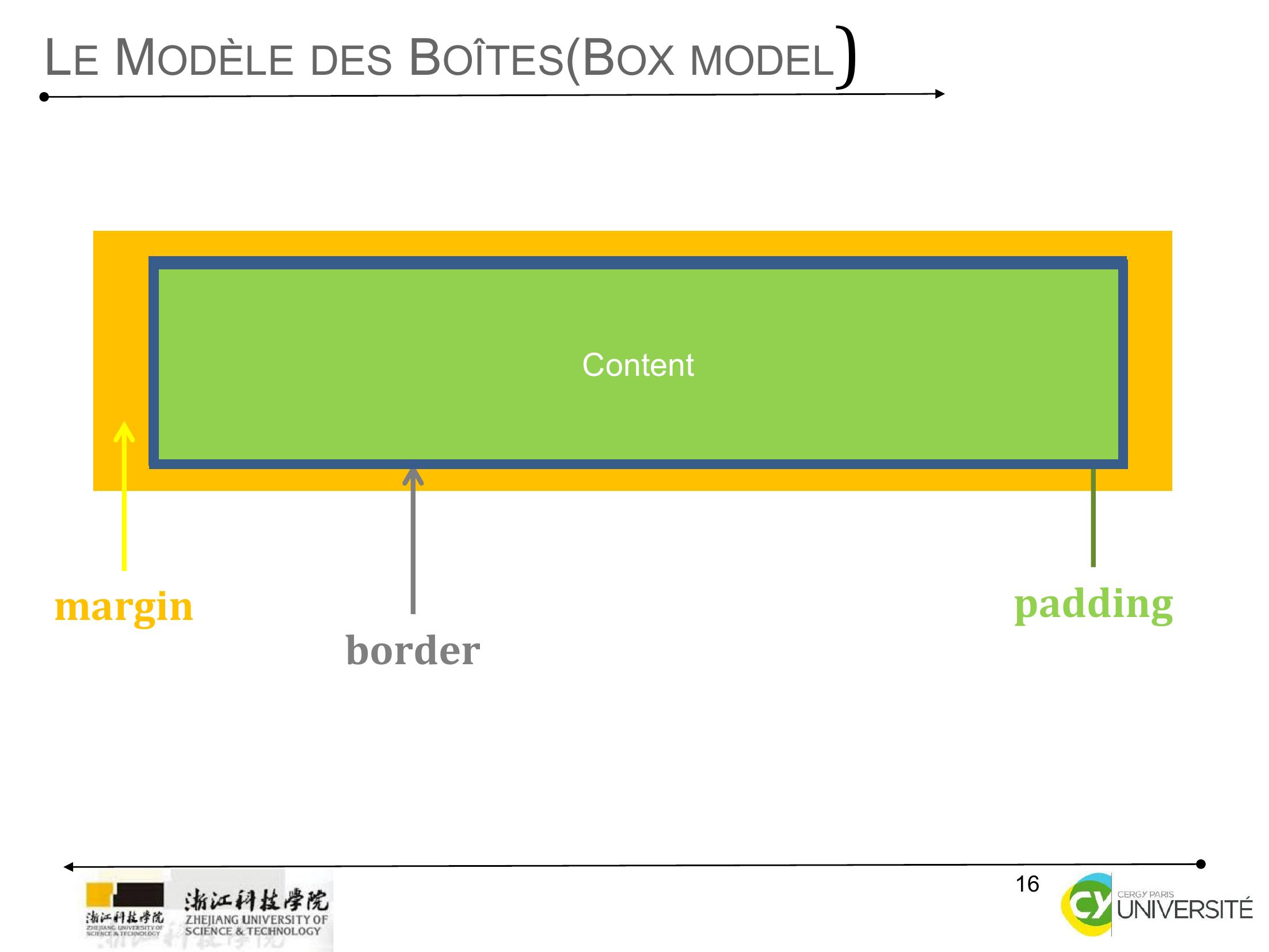
Page 16 : 16LE MODÈLE DES BOÎTESBOX MODELContentmarginborderpaddingContent
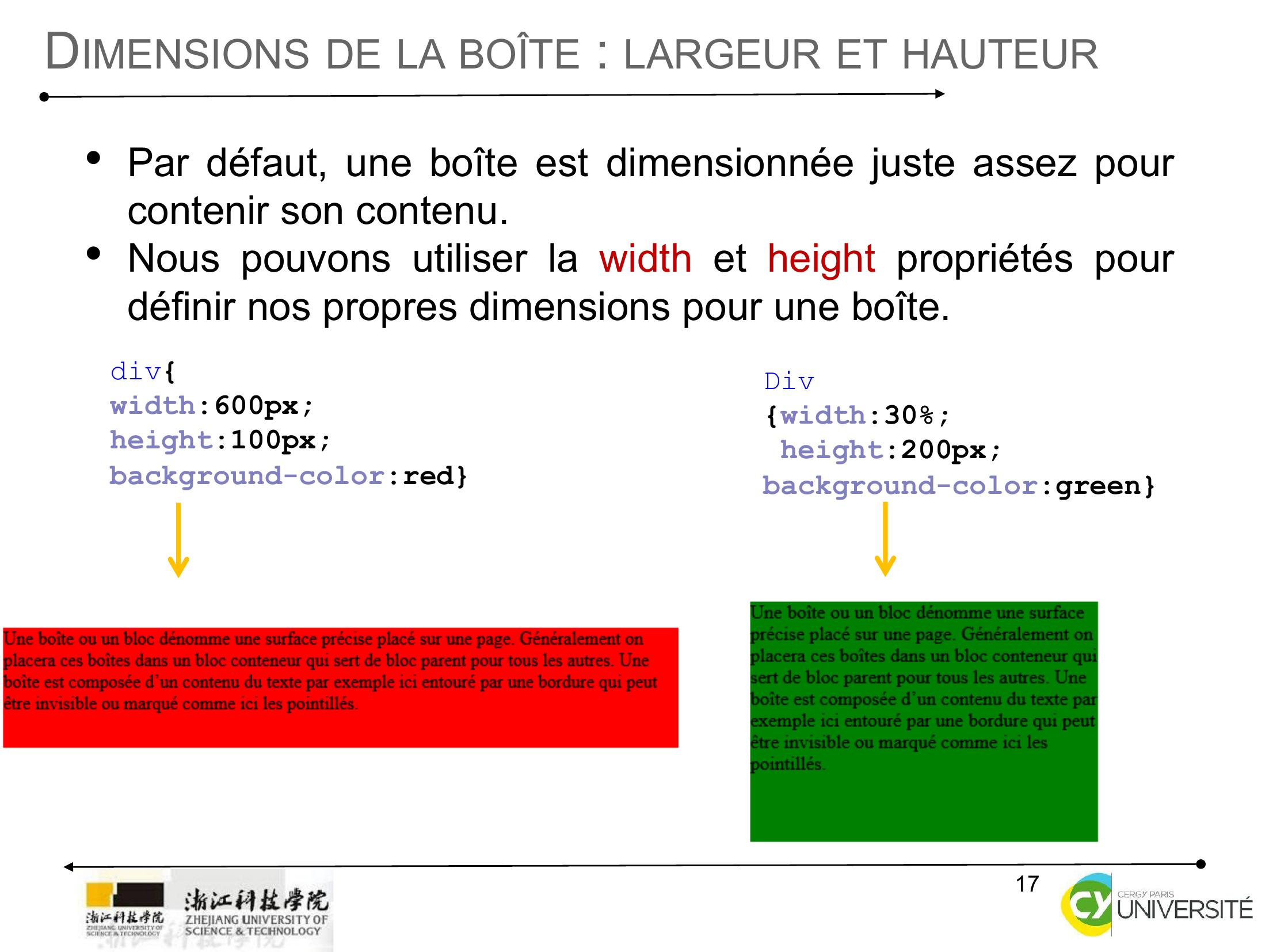
Page 17 : 17DIMENSIONS DE LA BOÎTE : LARGEUR ET HAUTEUR• Par défaut, une boîte est dimensionnée juste assez pourcontenir son contenu.• Nous pouvons utiliser la width et height propriétés pourdéfinir nos propres dimensions pour une boîte.divwidth:600px;height:100px;background-color:redDivwidth:30;height:200px;background-color:green
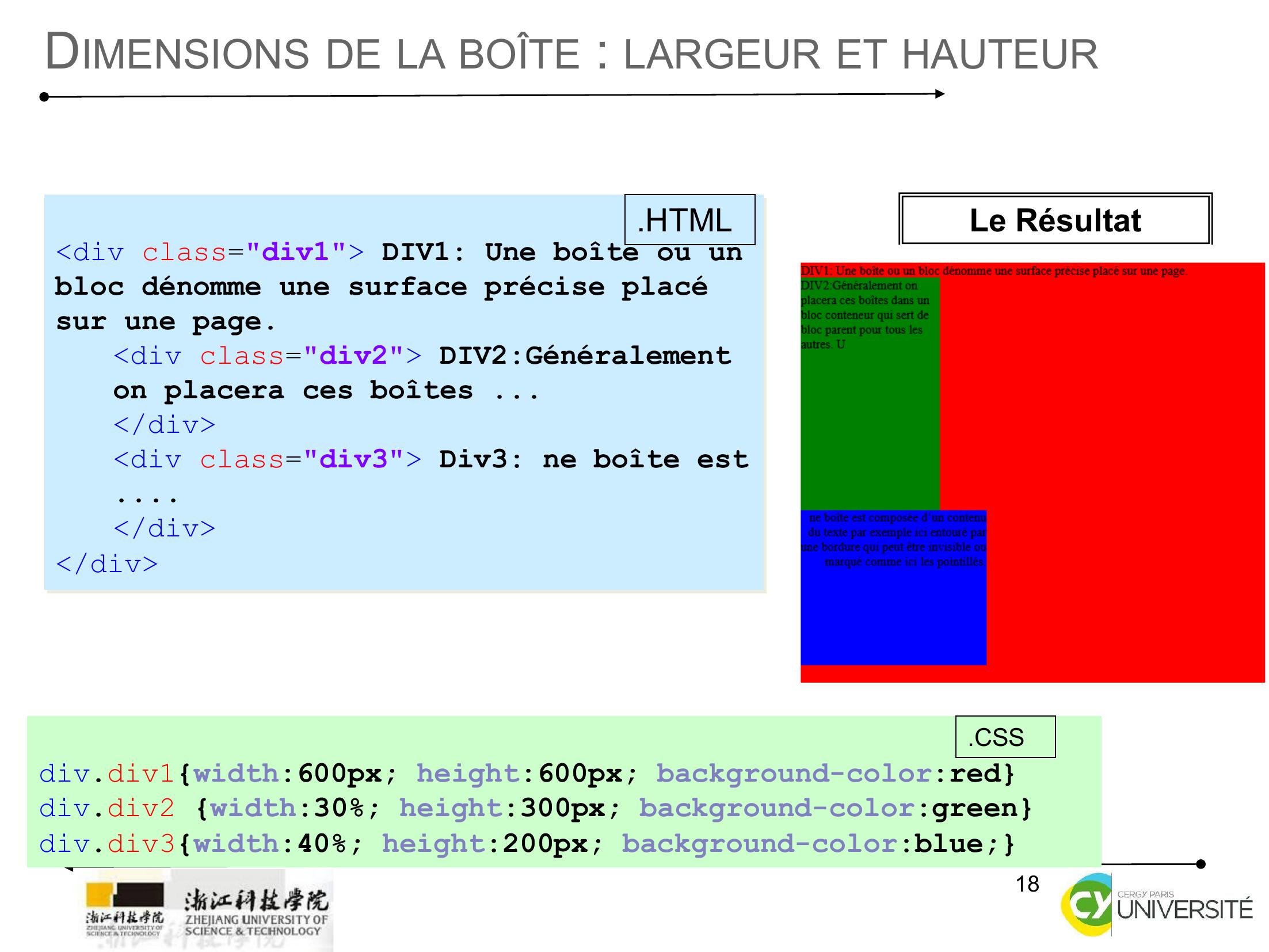
Page 18 : 18DIMENSIONS DE LA BOÎTE : LARGEUR ET HAUTEURdiv class="div1" DIV1: Une boîte ou un bloc dénomme une surface précise placé sur une page. div class="div2" DIV2:Généralement on placera ces boîtes ... /divdiv class="div3" Div3: ne boîte est .... /div/div.HTMLLe Résultatdiv.div1width:600px; height:600px; background-color:reddiv.div2 width:30; height:300px; background-color:greendiv.div3width:40; height:200px; background-color:blue;.CSS
Page 19 : 19DIMENSIONS DE LA BOÎTE : LARGEUR ET HAUTEUR• Propriété Min-width : définit la largeur minimale du contenu.• Propriété Max-width : définit la largeur maximale du contenu.• Propriété Min-height : définit la hauteur minimale du contenu.• PropriétéMax-height:définitlahauteurmaximaleducontenu.
Page 20 : 20DIMENSIONS DE LA BOÎTE : OVERFLOW• Il est possible que du contenu texte dépasse l'élémentqui le contient surtout si on défini des hauteurs fixes.• La propriété overflow indique au navigateur que faire sile contenu dans une boîte est plus grand que la boîteelle-même.• Il peut avoir l'une des deux valeurs :• Hidden: cache simplement tout contenu supplémentaire qui nerentre pas dans la boîte.• Scroll: ajoute une barre de défilement à la boîte pour que lesutilisateurs puissent faire défiler pour voir le contenu manquant.
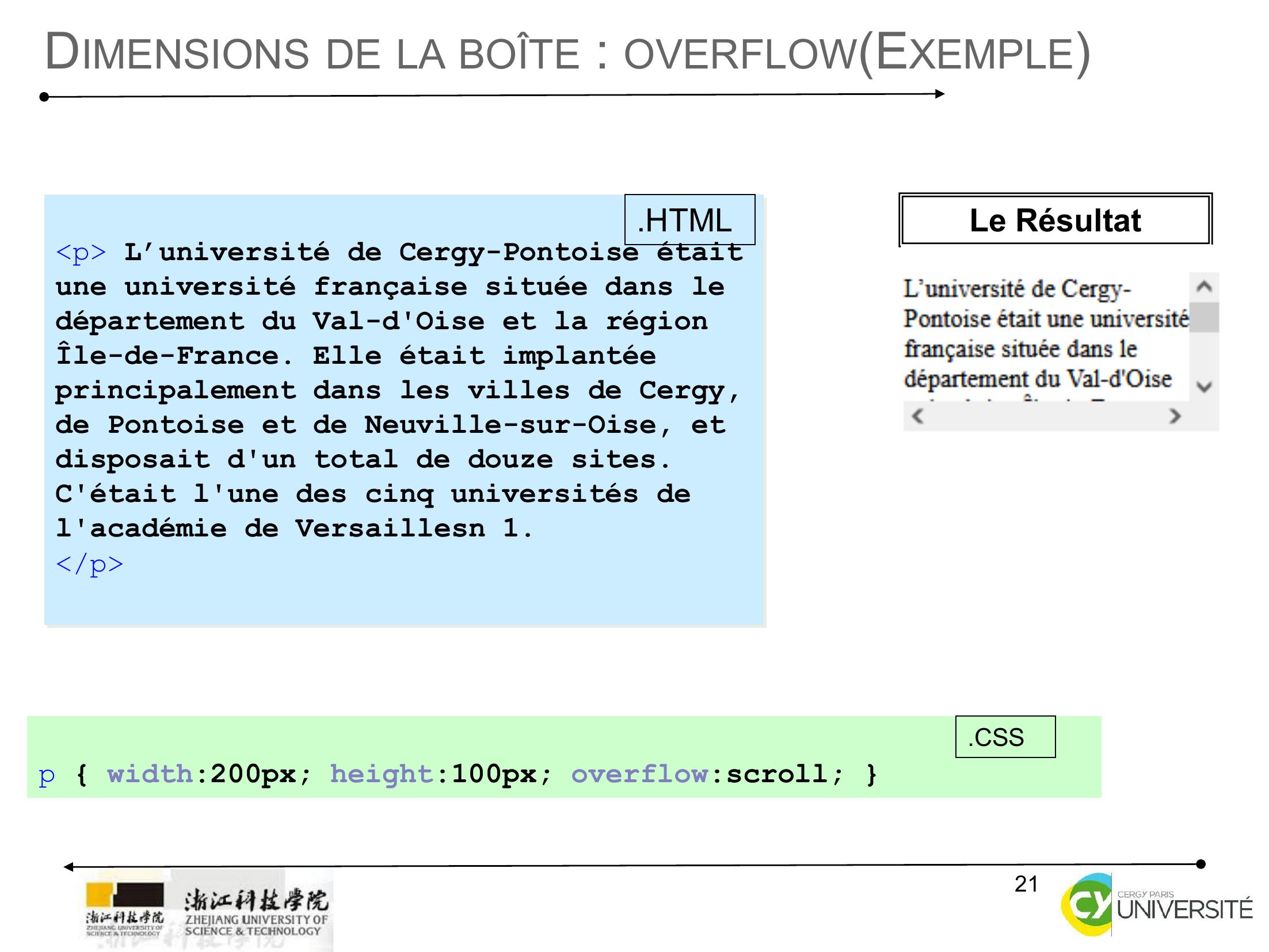
Page 21 : 21DIMENSIONS DE LA BOÎTE : OVERFLOWEXEMPLEp L’université de Cergy-Pontoise était une université française située dans le département du Val-d'Oise et la région Île-de-France. Elle était implantée principalement dans les villes de Cergy, de Pontoise et de Neuville-sur-Oise, et disposait d'un total de douze sites. C'était l'une des cinq universités de l'académie de Versaillesn 1./p.HTMLLe Résultatp width:200px; height:100px; overflow:scroll; .CSS
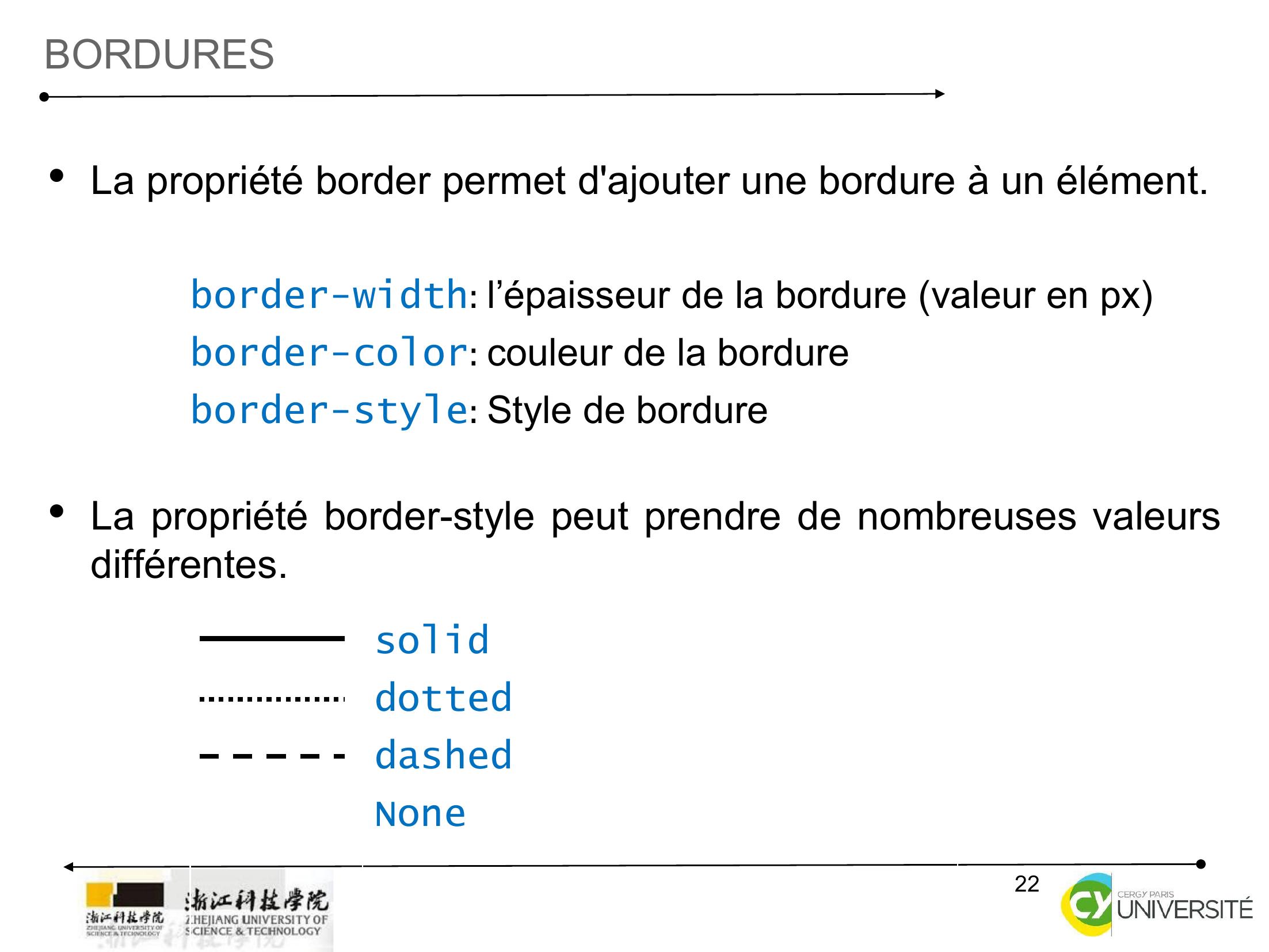
Page 22 : 22BORDURES• La propriété border permet d'ajouter une bordure à un élément.• La propriété border-style peut prendre de nombreuses valeursdifférentes.border-width: l’épaisseur de la bordure valeur en px border-color: couleur de la bordureborder-style: Style de borduresoliddotteddashedNone
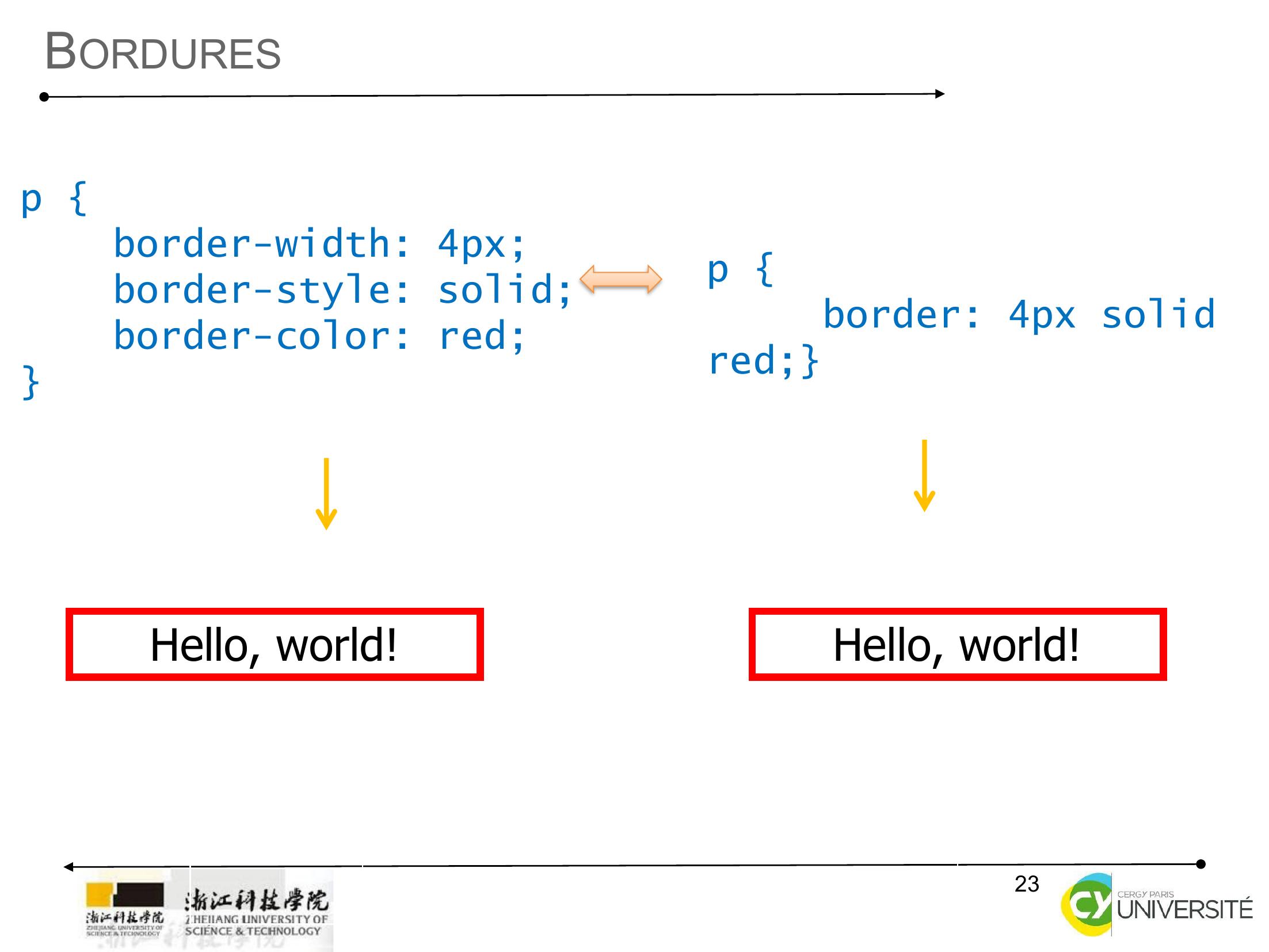
Page 23 : 23BORDURESp border-width: 4px;border-style: solid;border-color: red;Hello, world! p border: 4px solid red;Hello, world!
Page 24 : 24BORDURES: BORDER-WIDTH• La propriété border-width est utilisée pour contrôler la largeurd'une bordure.• La valeur peut être donnée en pixels ou en utilisant l'une desvaleurs suivantes: thin, Medium thick.• Nous pouvons contrôler la taille individuelle des bordures à l'aidede quatre propriétés distinctes :• border-top-width• border-right-width• border-bottom-width• border-left-width• Nous pouvons également spécifier des largeurs différentes pourles quatre valeurs de bordure, comme ceci :border-width : valeur1 valeur2 valeur3 valeur4• Les valeurs apparaissent ici dans l'ordre : en haut, à droite,en bas à gauche.
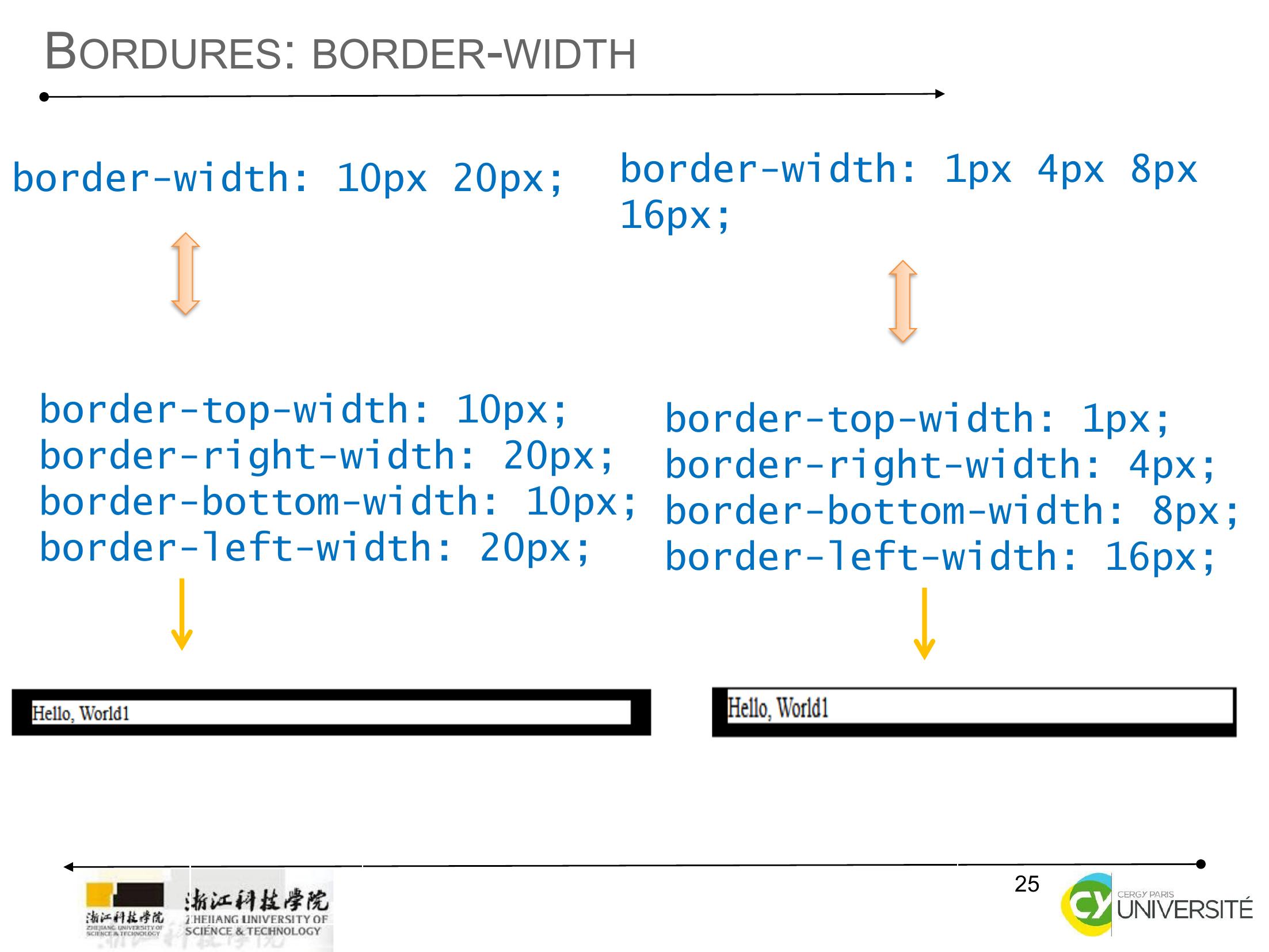
Page 25 : 25BORDURES: BORDER-WIDTHborder-top-width: 10px;border-right-width: 20px;border-bottom-width: 10px;border-left-width: 20px;border-width: 10px 20px;border-top-width: 1px;border-right-width: 4px;border-bottom-width: 8px;border-left-width: 16px;border-width: 1px 4px 8px 16px;
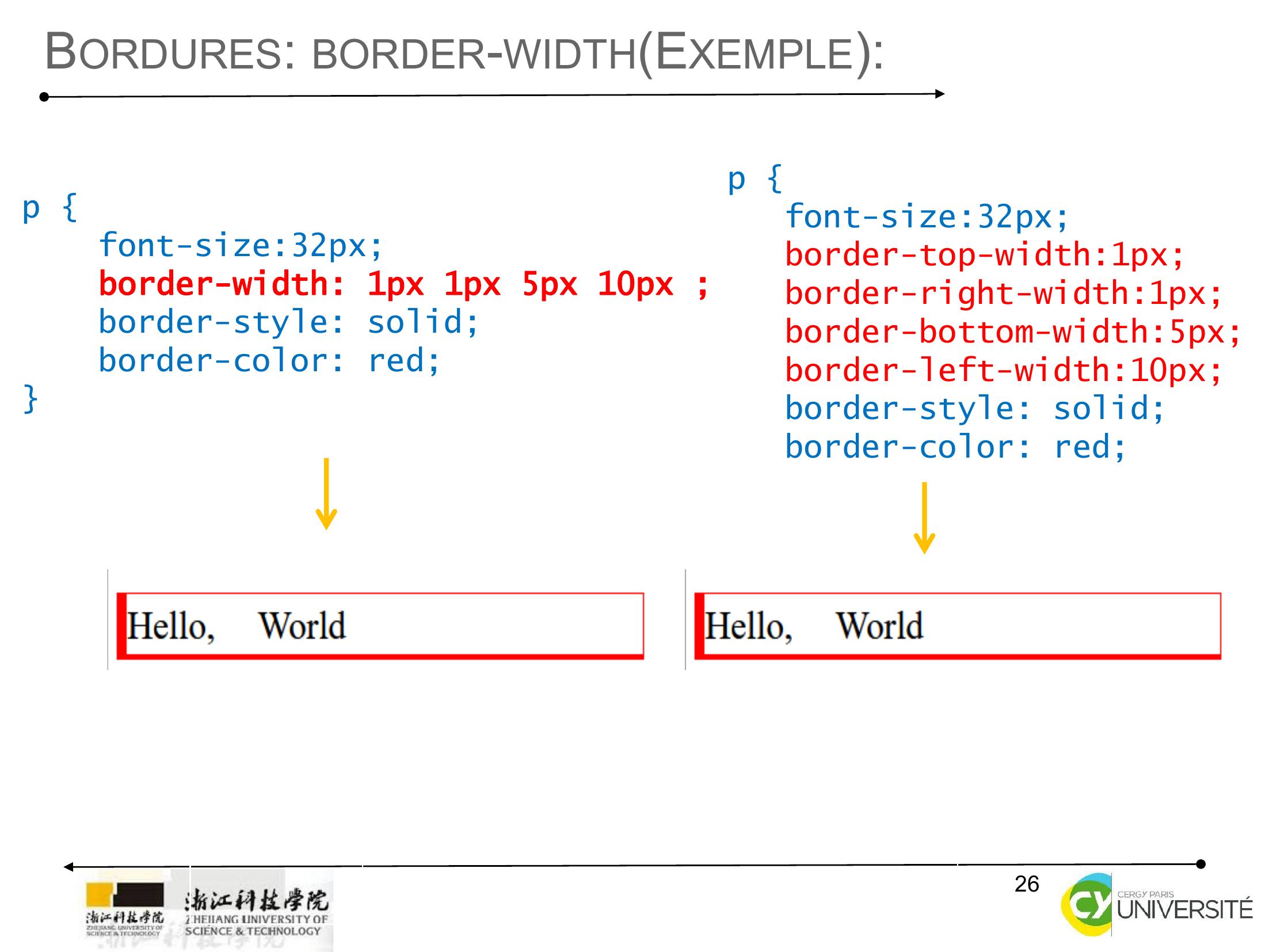
Page 26 : 26BORDURES: BORDER-WIDTHEXEMPLE:p font-size:32px;border-width: 1px 1px 5px 10px ;border-style: solid;border-color: red;p font-size:32px;border-top-width:1px;border-right-width:1px;border-bottom-width:5px;border-left-width:10px;border-style: solid;border-color: red;
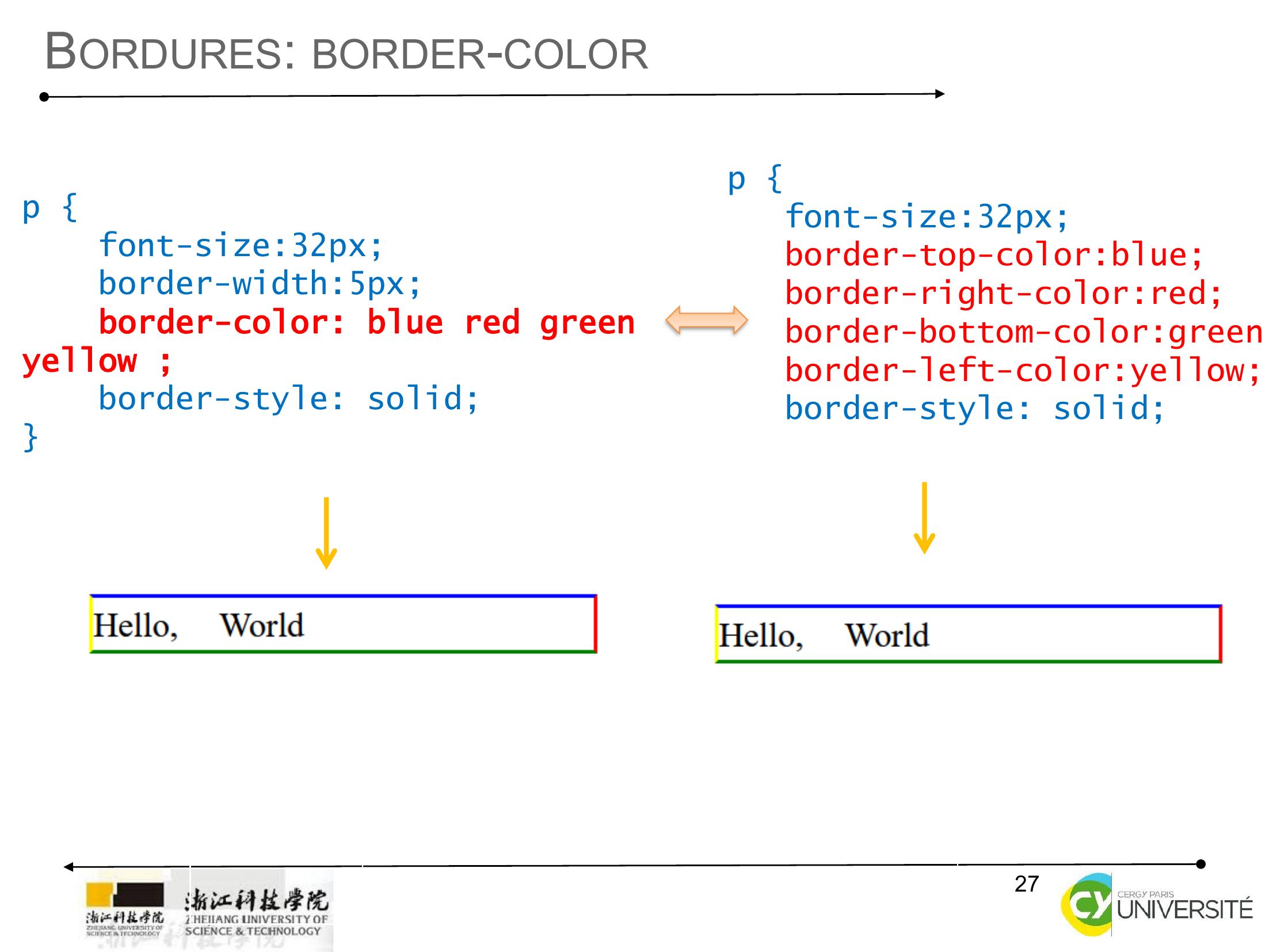
Page 27 : 27BORDURES: BORDER-COLORp font-size:32px;border-width:5px;border-color: blue red green yellow ;border-style: solid;p font-size:32px;border-top-color:blue;border-right-color:red;border-bottom-color:greenborder-left-color:yellow;border-style: solid;
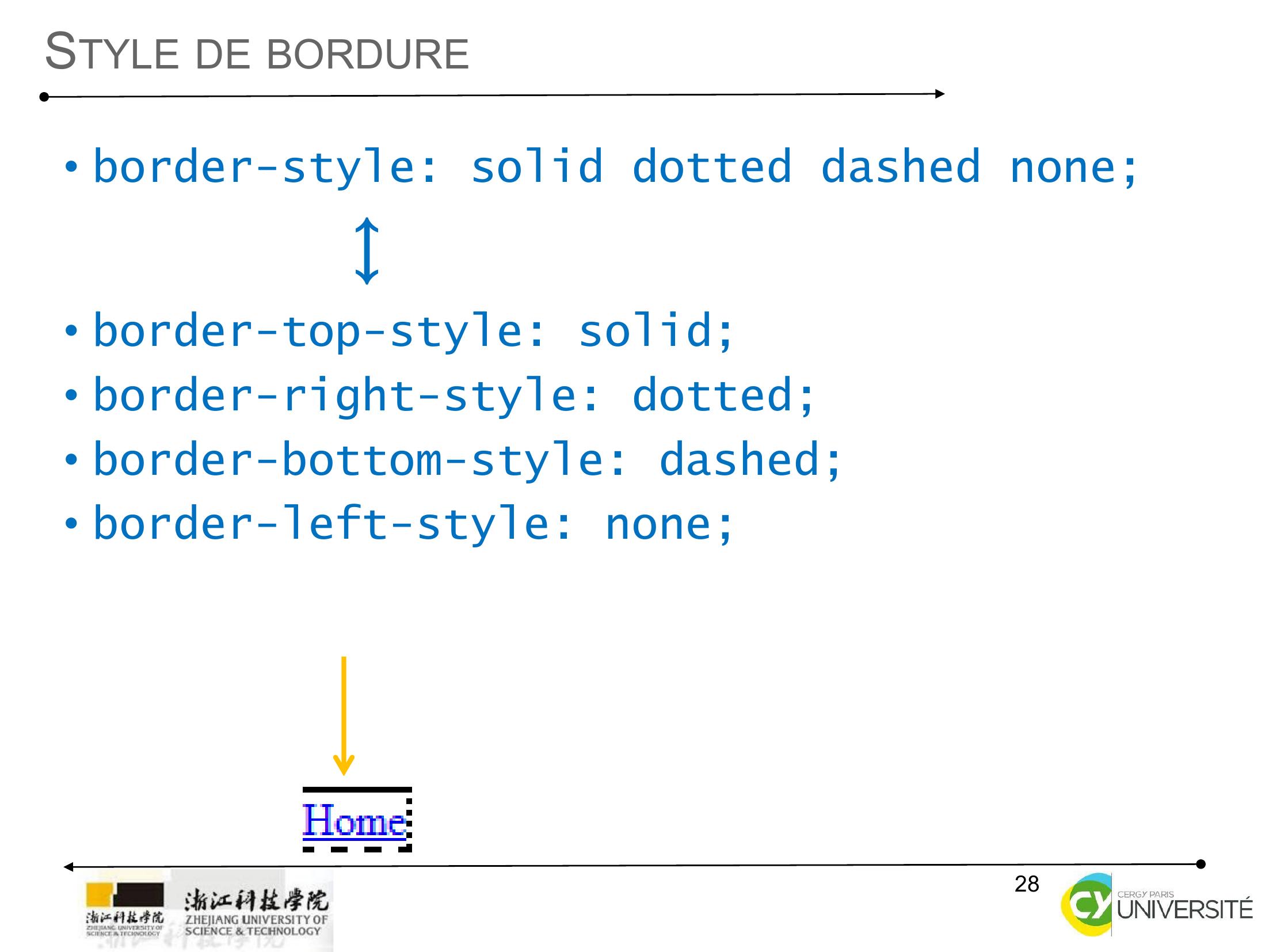
Page 28 : 28STYLE DE BORDURE• border-style: solid dotted dashed none;↕• border-top-style: solid;• border-right-style: dotted;• border-bottom-style: dashed;• border-left-style: none;
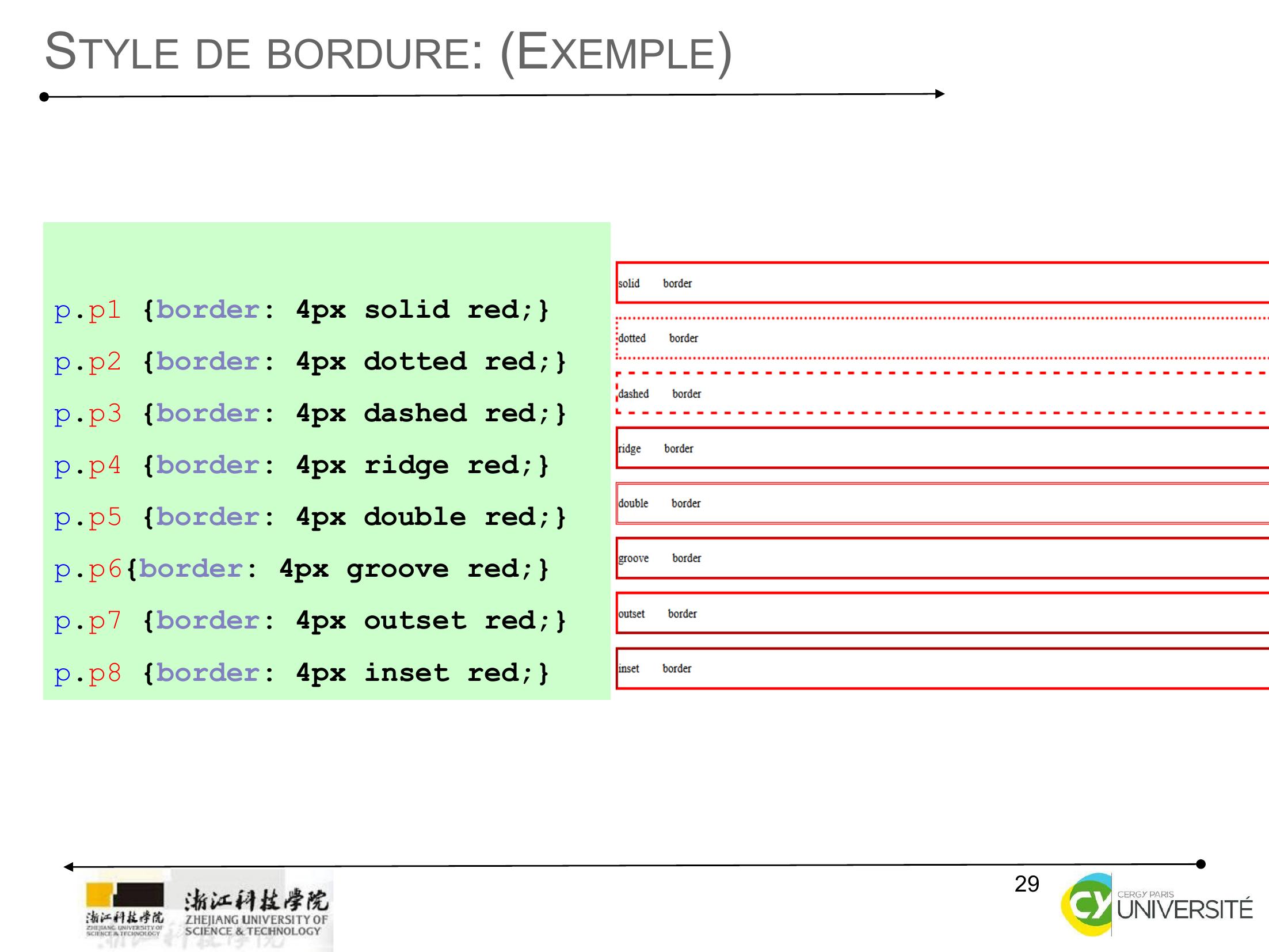
Page 29 : 29STYLE DE BORDURE: EXEMPLEp.p1 border: 4px solid red;p.p2 border: 4px dotted red;p.p3 border: 4px dashed red;p.p4 border: 4px ridge red;p.p5 border: 4px double red;p.p6border: 4px groove red;p.p7 border: 4px outset red;p.p8 border: 4px inset red;
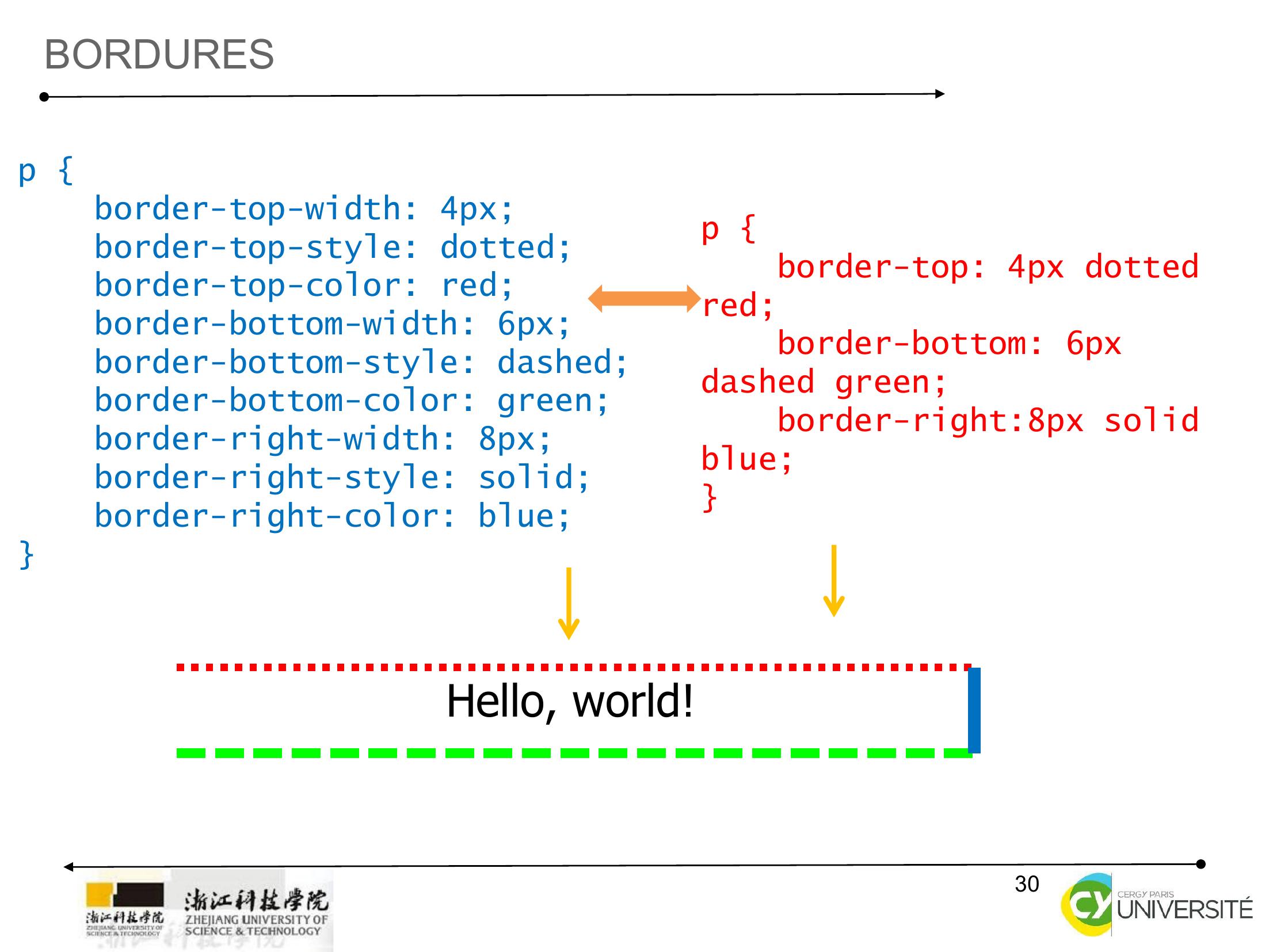
Page 30 : 30BORDURESp border-top-width: 4px;border-top-style: dotted;border-top-color: red;border-bottom-width: 6px;border-bottom-style: dashed;border-bottom-color: green;border-right-width: 8px;border-right-style: solid;border-right-color: blue;Hello, world! p border-top: 4px dotted red;border-bottom: 6px dashed green;border-right:8px solid blue;
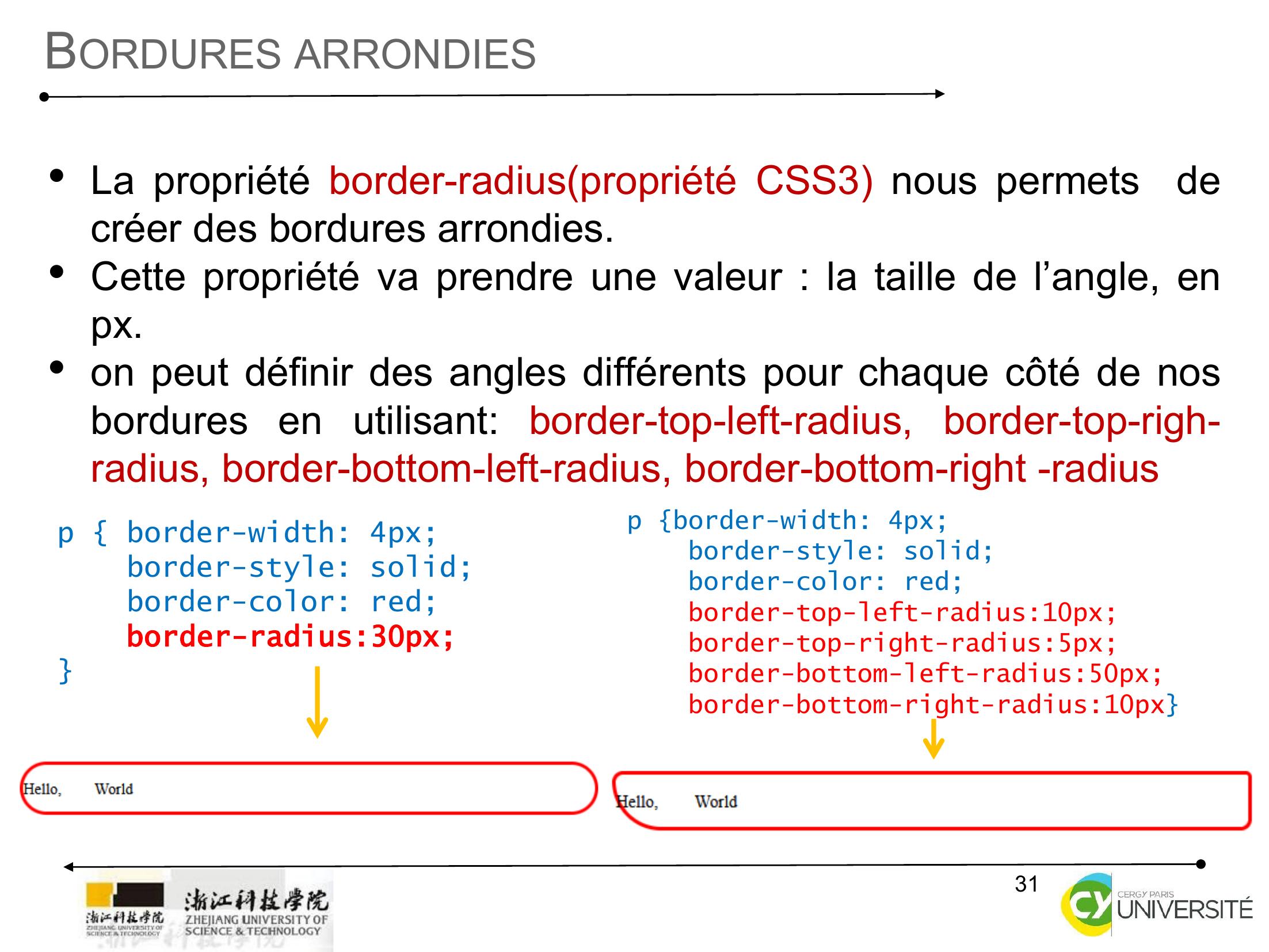
Page 31 : 31BORDURES ARRONDIES• La propriété border-radiuspropriété CSS3 nous permetsdecréer des bordures arrondies.• Cette propriété va prendre une valeur : la taille de l’angle, enpx.• on peut définir des angles différents pour chaque côté de nosbordures en utilisant: border-top-left-radius, border-top-righ-radius, border-bottom-left-radius, border-bottom-right -radiusp border-width: 4px;border-style: solid;border-color: red;border-radius:30px;p border-width: 4px;border-style: solid;border-color: red;border-top-left-radius:10px; border-top-right-radius:5px;border-bottom-left-radius:50px;border-bottom-right-radius:10px
Page 32 : 32BACKGROUND-IMAGE• S'applique à la zone à l'intérieur de la bordure ycompris la zone de remplissage• IlssontconçussurlacertainecouleurdefondBackground-imager• Cela peut être un fichier JPG, GIF, PNG.• Lesadressesd'imagespertinentessontliéesàl'adresse du fichier CSS.• Background-image: url foo.png; Utilise l'image foo.pngcomme arrière-plan Il peut s'agir d'une adresse absolueou relative
Page 33 : 33BACKGROUND-REPEAT• background-repeat permet de définir la façon dont l’image va se répéter.• Cette propriété accepte quatre valeurs :• Repeat : le fond se répète horizontalement et verticalement, c’est le comportement par défaut ;• Repeat-x : le fond ne se répète qu’horizontalement ;• Repeat-y : le fond ne se répète que verticalement ;• No-repeat : le fond ne se répète pas.
Page 34 : 34BACKGROUND-POSITION• background-position• Spécifie la position de l'arrière-plan dans l'élément• A partir de cette position, la répétition commence • Peut obtenir des valeurs:• leftcenterright topcenterbottom• L'ordre n'a pas d'importance • distance depuis la gauche distance depuis le haut • L'ordre compte• Exemple: • background-position: center top;• background-position: 20px 30px;
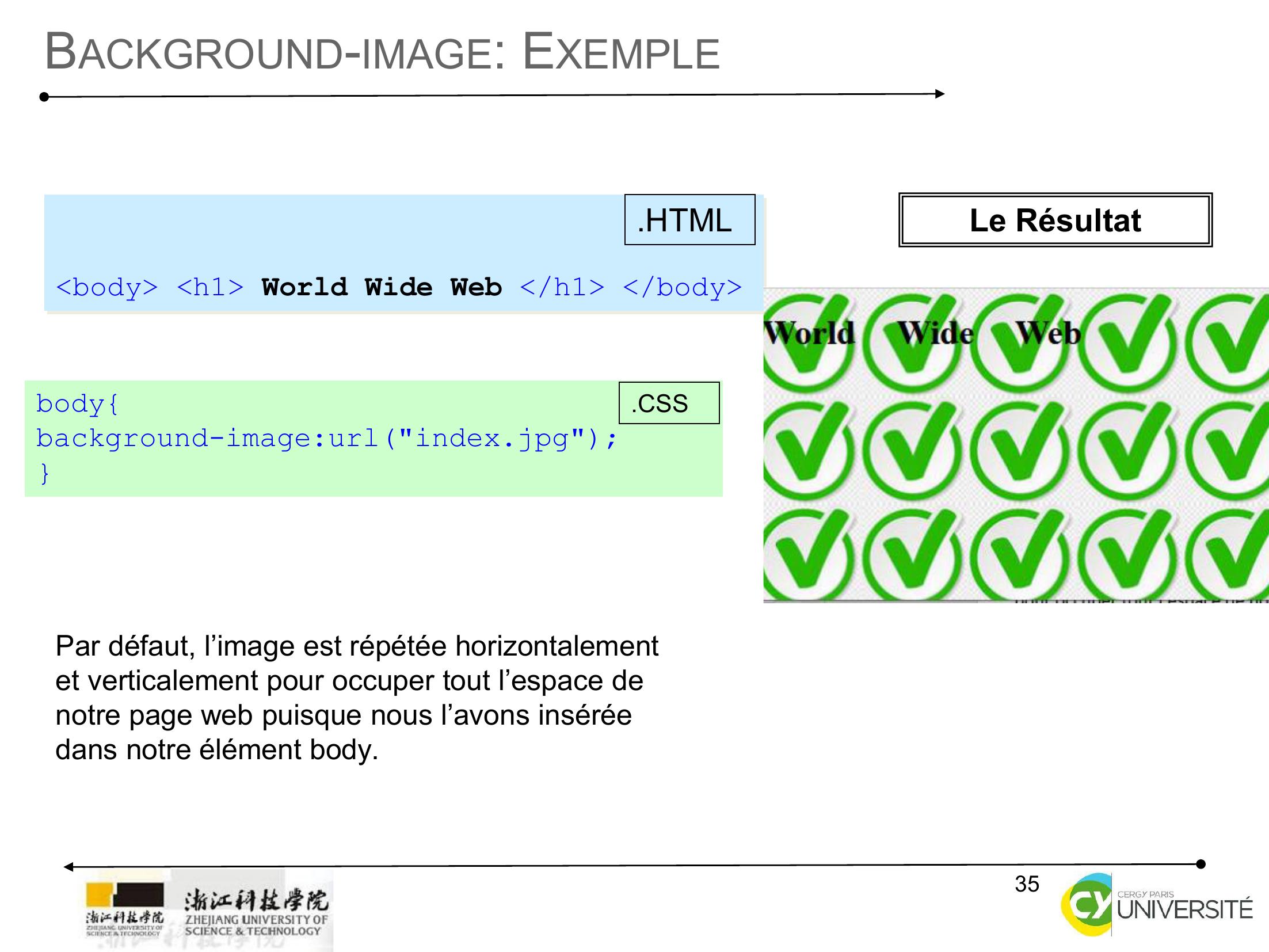
Page 35 : 35BACKGROUND-IMAGE: EXEMPLEbody h1 World Wide Web /h1 /body.HTMLLe Résultatbodybackground-image:url"index.jpg";.CSSPar défaut, l’image est répétée horizontalement et verticalement pour occuper tout l’espace de notre page web puisque nous l’avons insérée dans notre élément body.
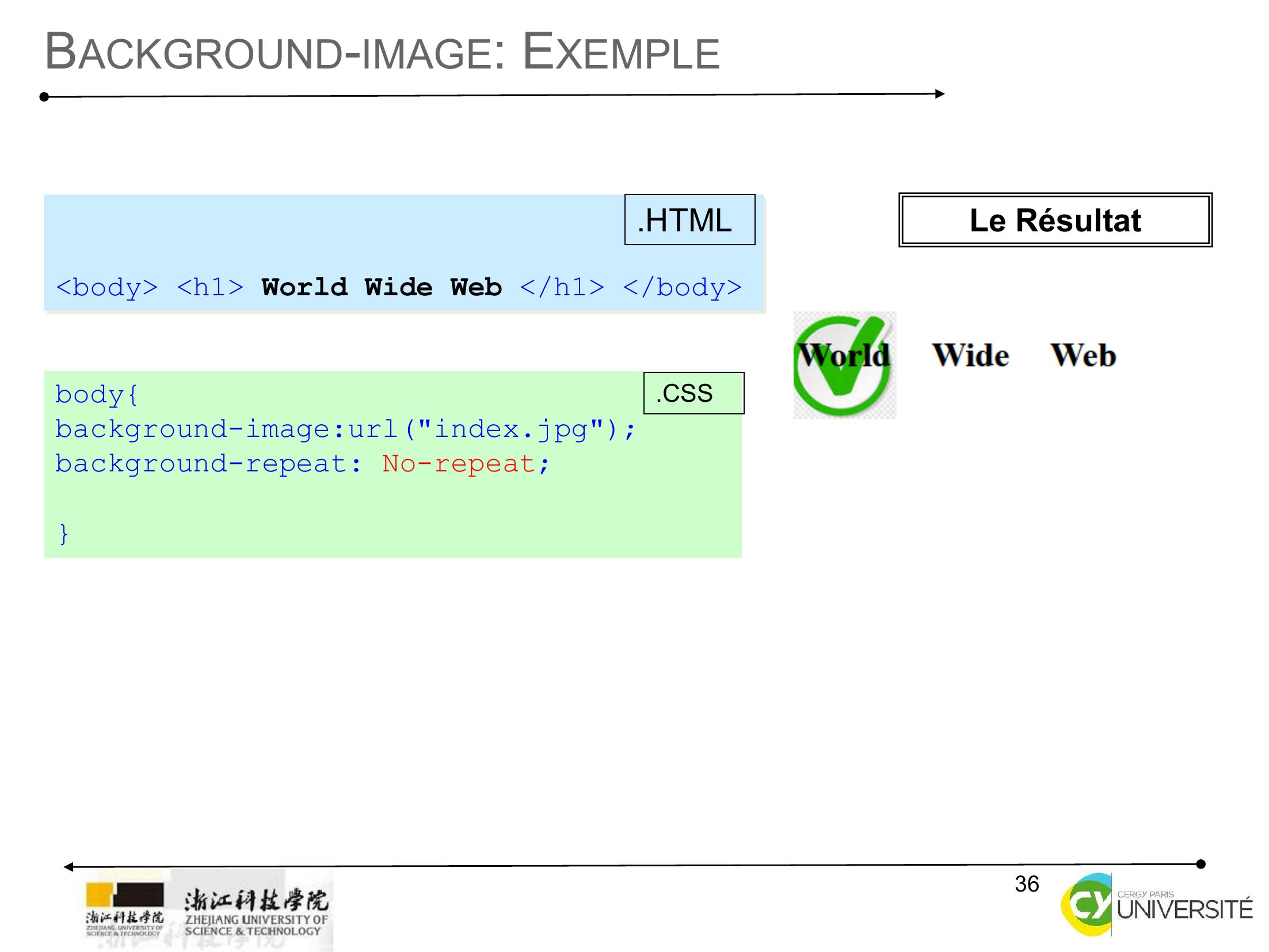
Page 36 : 36BACKGROUND-IMAGE: EXEMPLEbody h1 World Wide Web /h1 /body.HTMLLe Résultatbodybackground-image:url"index.jpg";background-repeat: No-repeat;.CSS
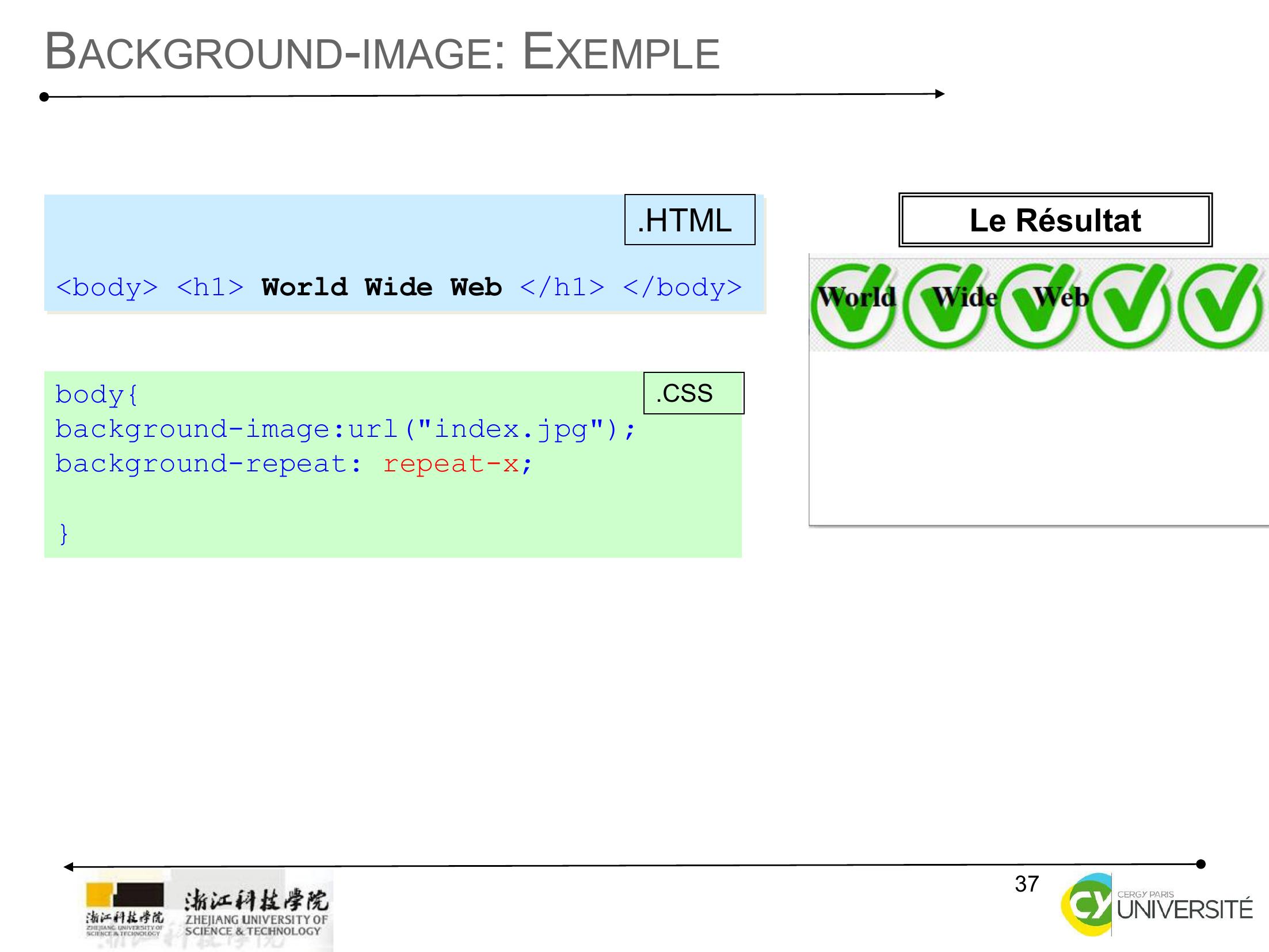
Page 37 : 37BACKGROUND-IMAGE: EXEMPLEbody h1 World Wide Web /h1 /body.HTMLLe Résultatbodybackground-image:url"index.jpg";background-repeat: repeat-x;.CSS
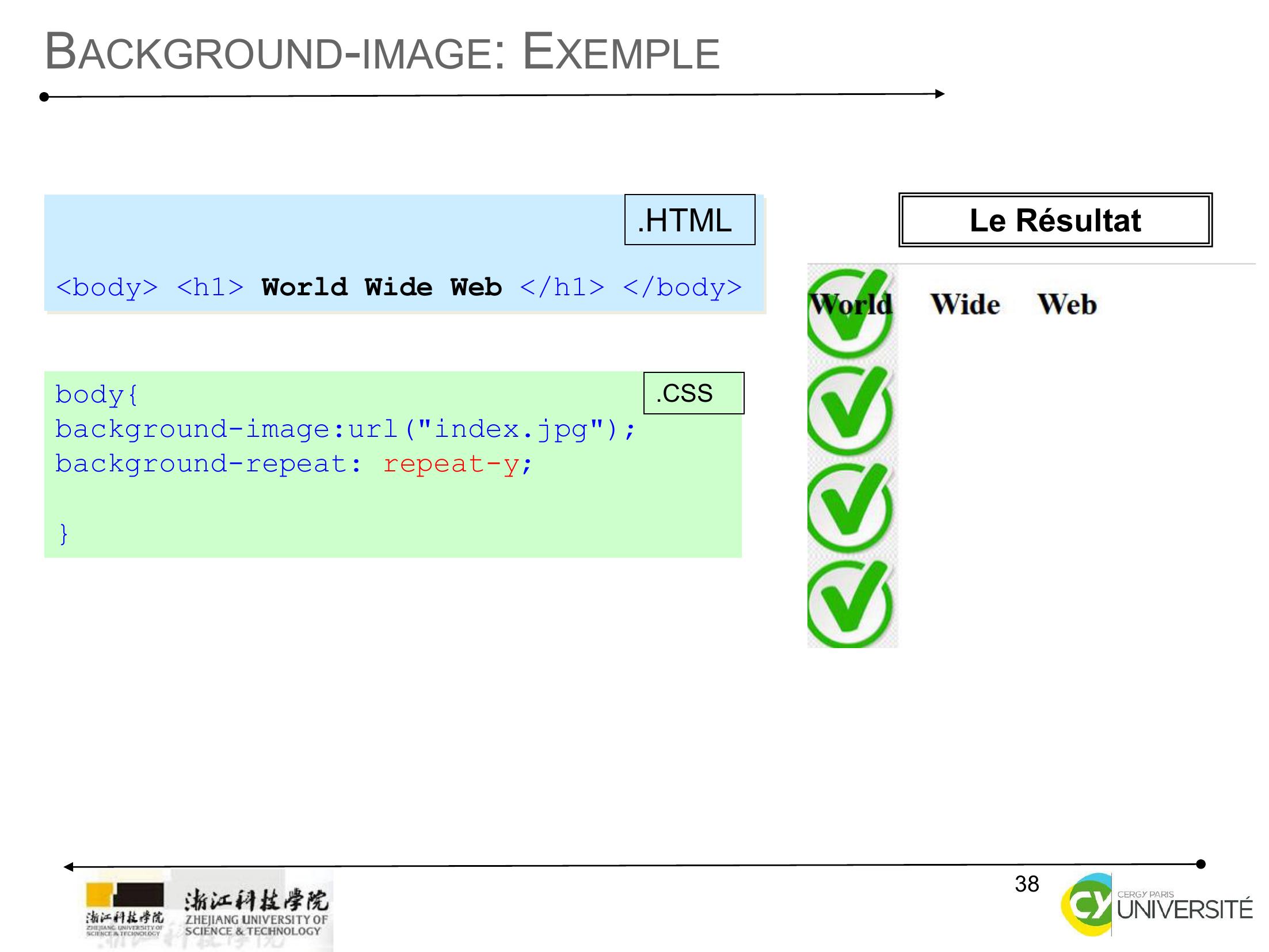
Page 38 : 38BACKGROUND-IMAGE: EXEMPLEbody h1 World Wide Web /h1 /body.HTMLLe Résultatbodybackground-image:url"index.jpg";background-repeat: repeat-y;.CSS
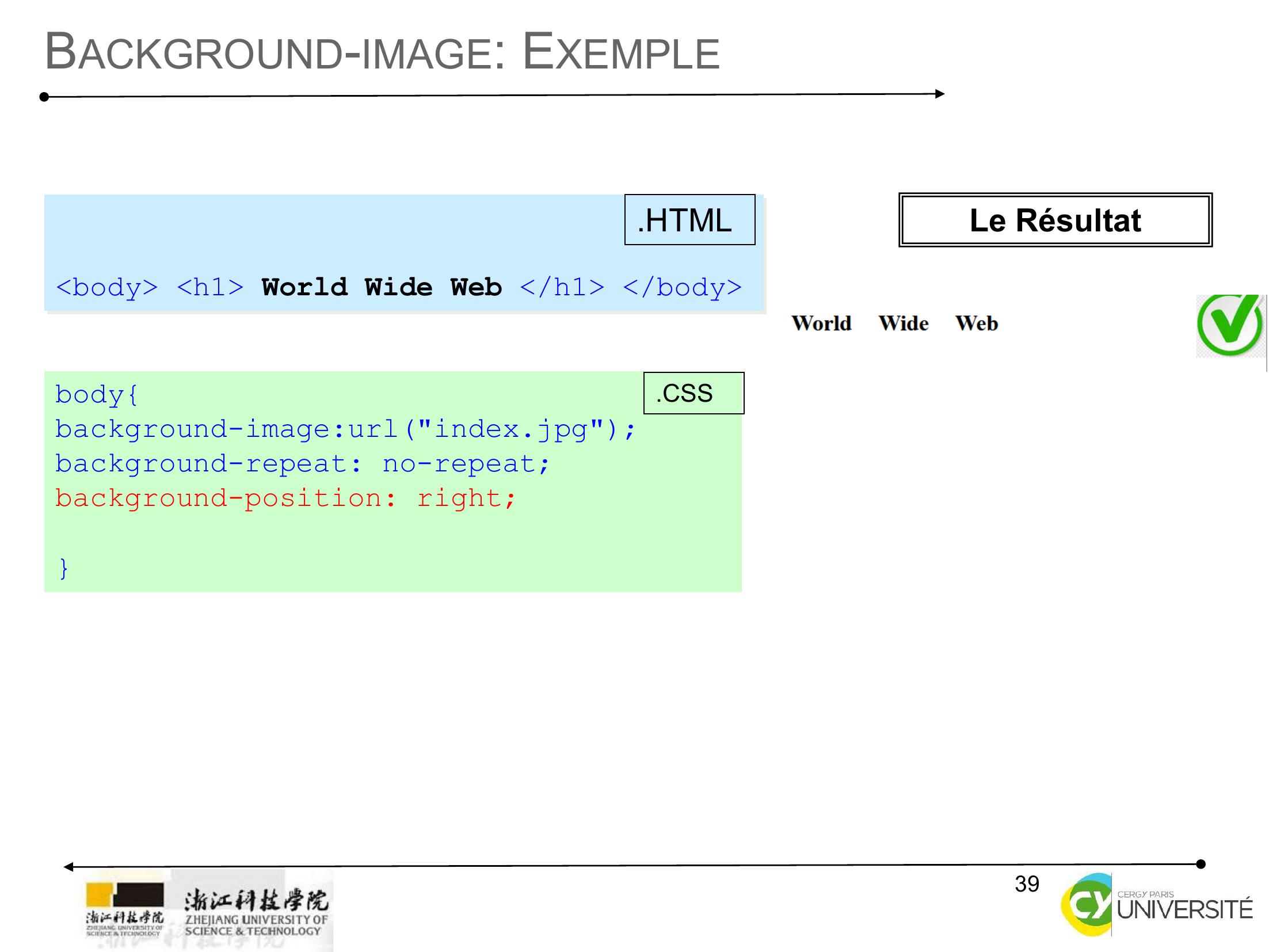
Page 39 : 39BACKGROUND-IMAGE: EXEMPLEbody h1 World Wide Web /h1 /body.HTMLLe Résultatbodybackground-image:url"index.jpg";background-repeat: no-repeat;background-position: right;.CSS
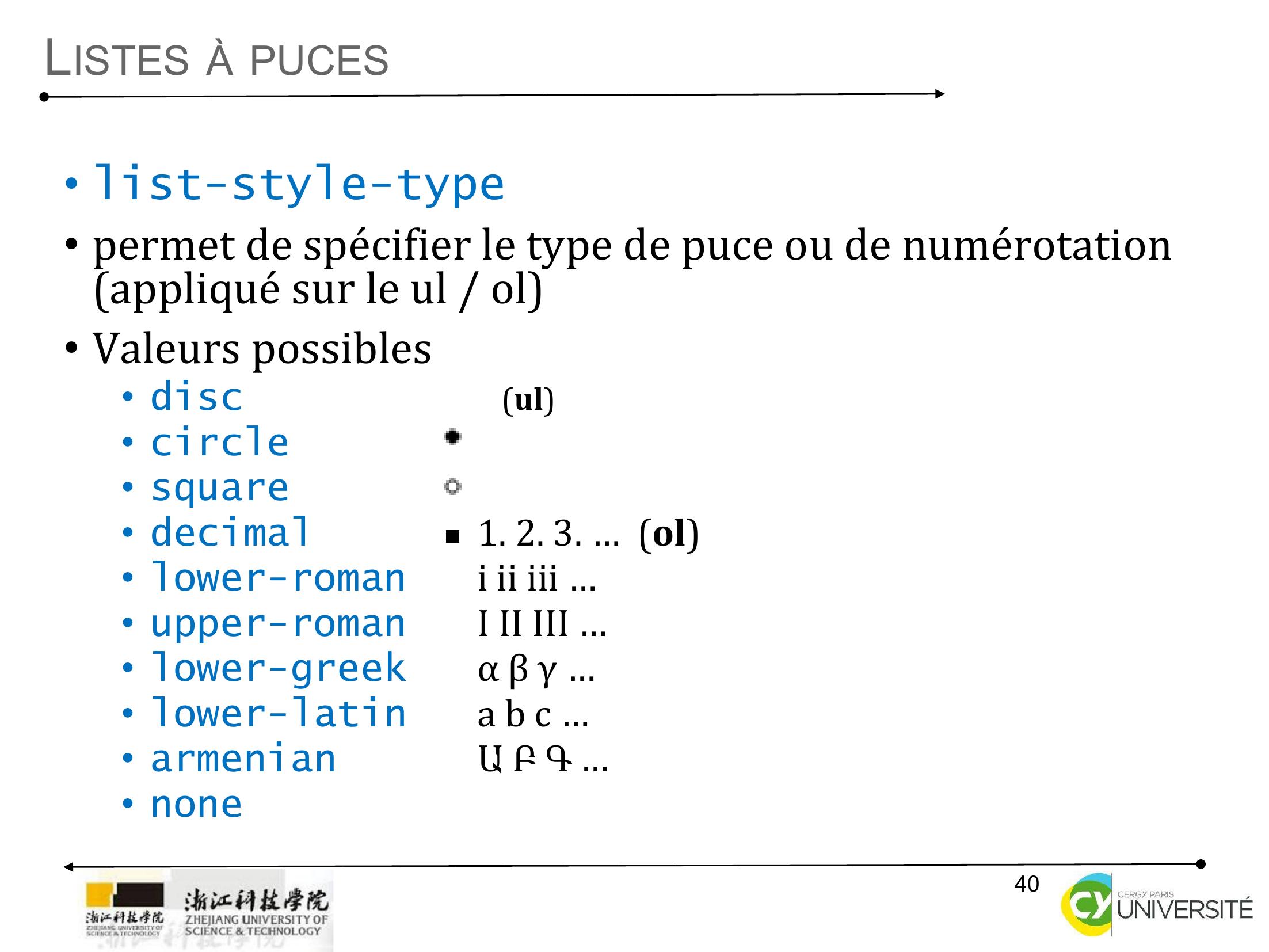
Page 40 : 40LISTES À PUCES• list-style-type• permet de spécifier le type de puce ou de numérotation appliqué sur le ul / ol• Valeurs possibles• disc ul• circle• square• decimal 1. 2. 3. … ol• lower-roman i ii iii …• upper-roman I II III …• lower-greekα β γ …• lower-latina b c …• armenianԱ Բ Գ …• none
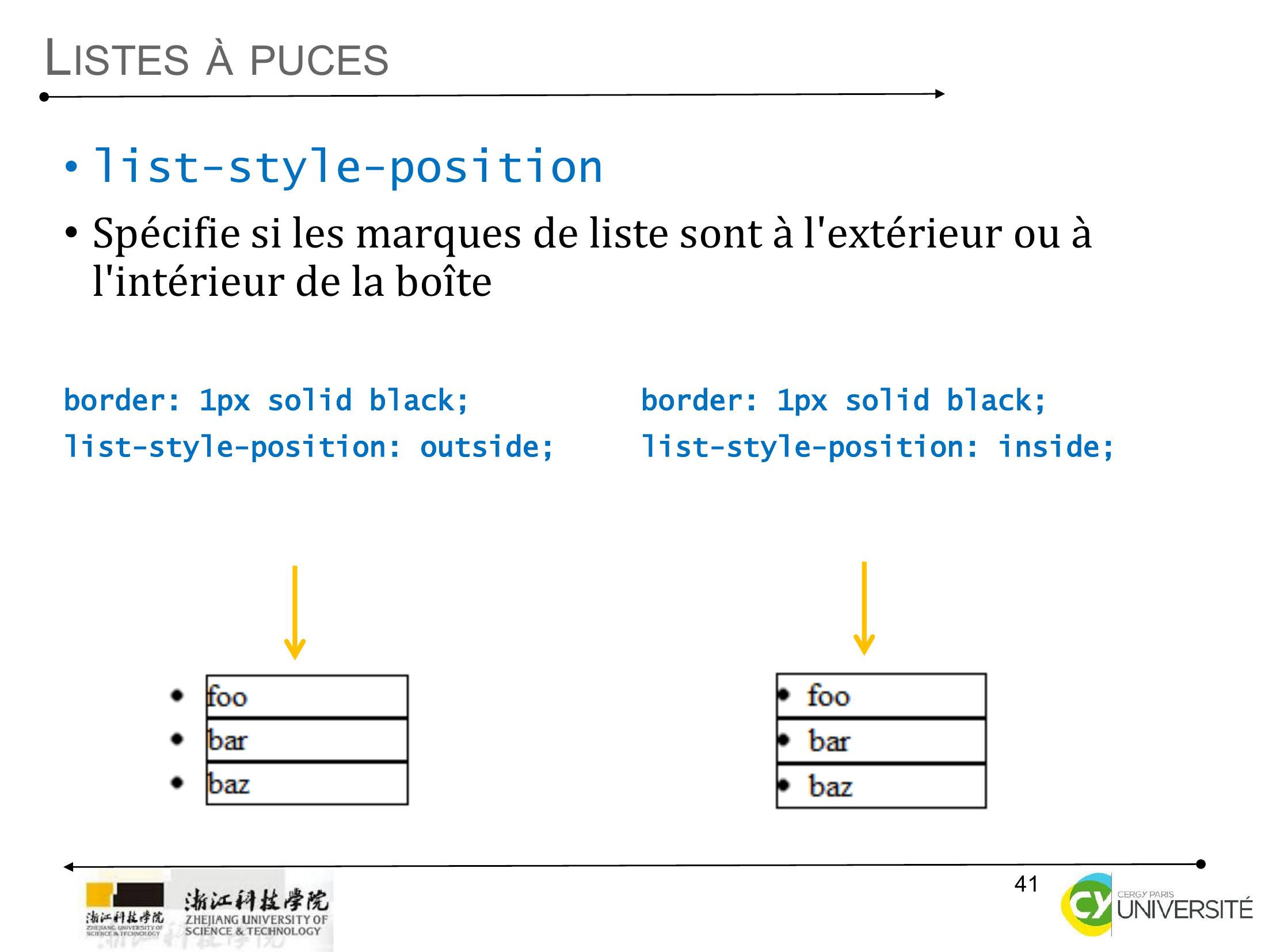
Page 41 : 41LISTES À PUCES• list-style-position• Spécifie si les marques de liste sont à l'extérieur ou à l'intérieur de la boîte border: 1px solid black; border: 1px solid black;list-style-position: outside; list-style-position: inside;
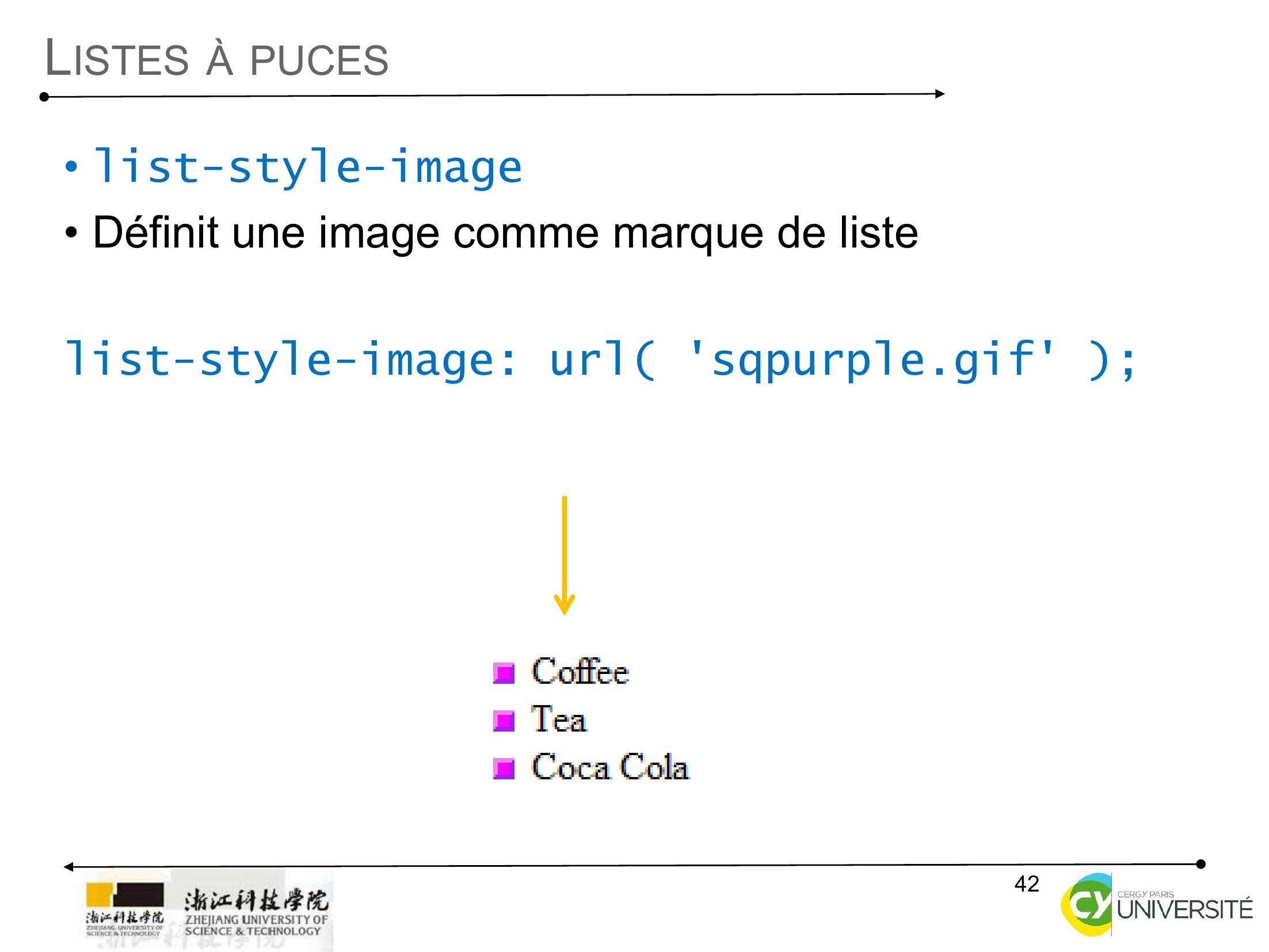
Page 42 : 42LISTES À PUCES• list-style-image• Définit une image comme marque de liste list-style-image: url 'sqpurple.gif' ;
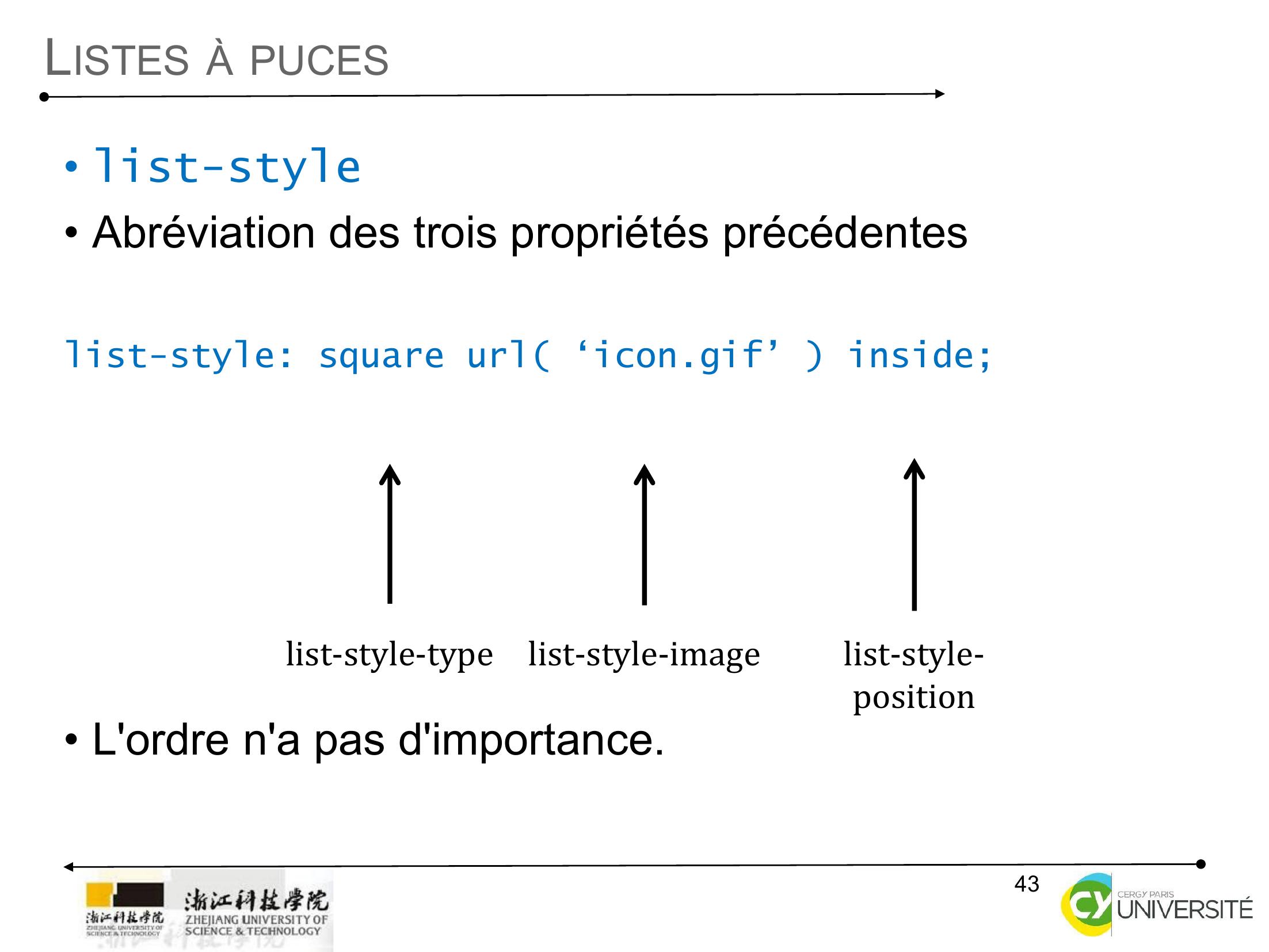
Page 43 : 43LISTES À PUCES• list-style• Abréviation des trois propriétés précédentes list-style: square url ‘icon.gif’ inside;• L'ordre n'a pas d'importance.list-style-typelist-style-imagelist-style-position
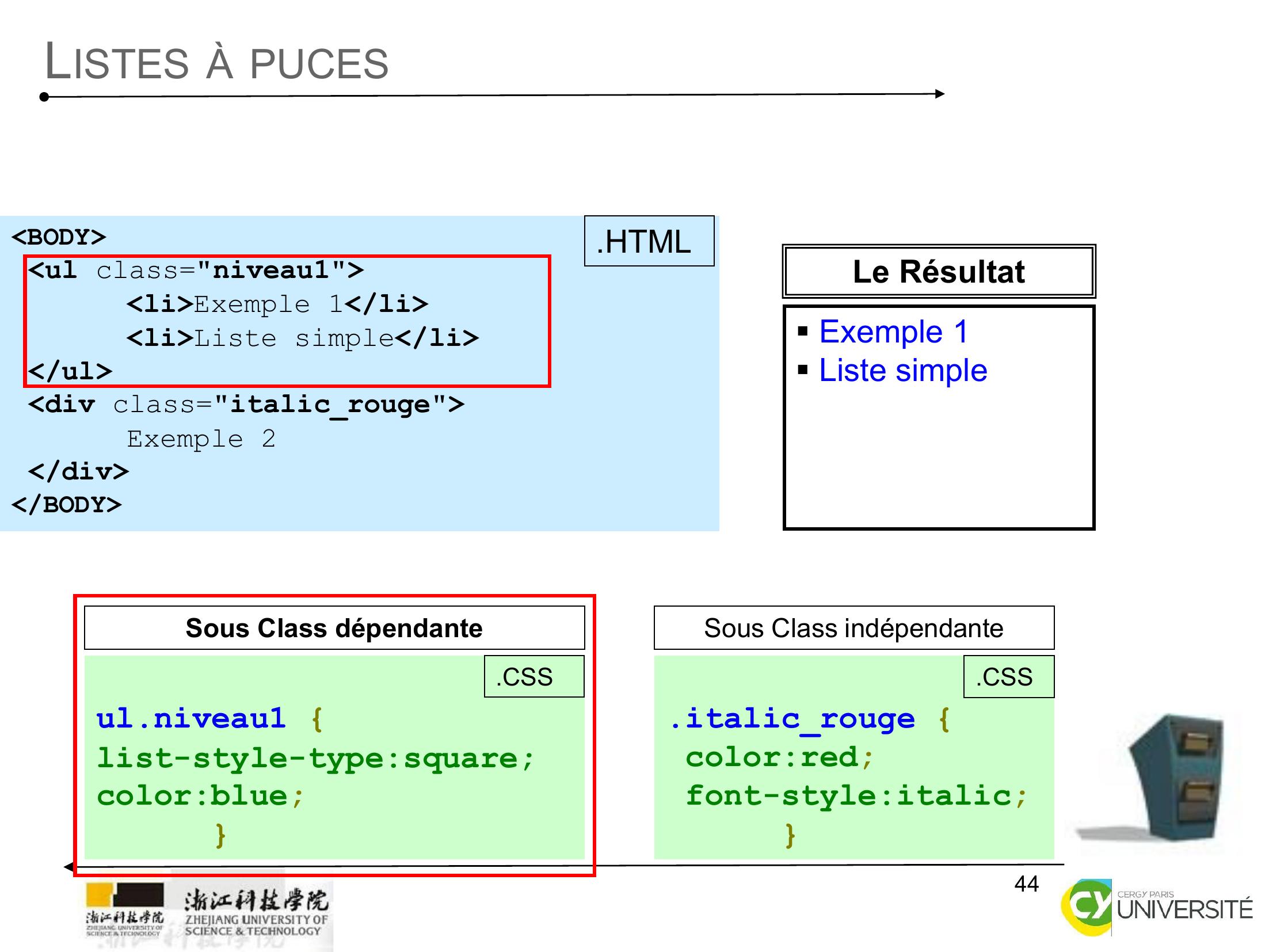
Page 44 : 44BODYul class="niveau1"liExemple 1/liliListe simple/li/uldiv class="italicrouge"Exemple 2/div/BODYLISTES À PUCES.italicrouge color:red;font-style:italic;Sous Class indépendante.CSSSous Class dépendanteul.niveau1 list-style-type:square;color:blue;.CSS.HTMLLe RésultatExemple 1Liste simple
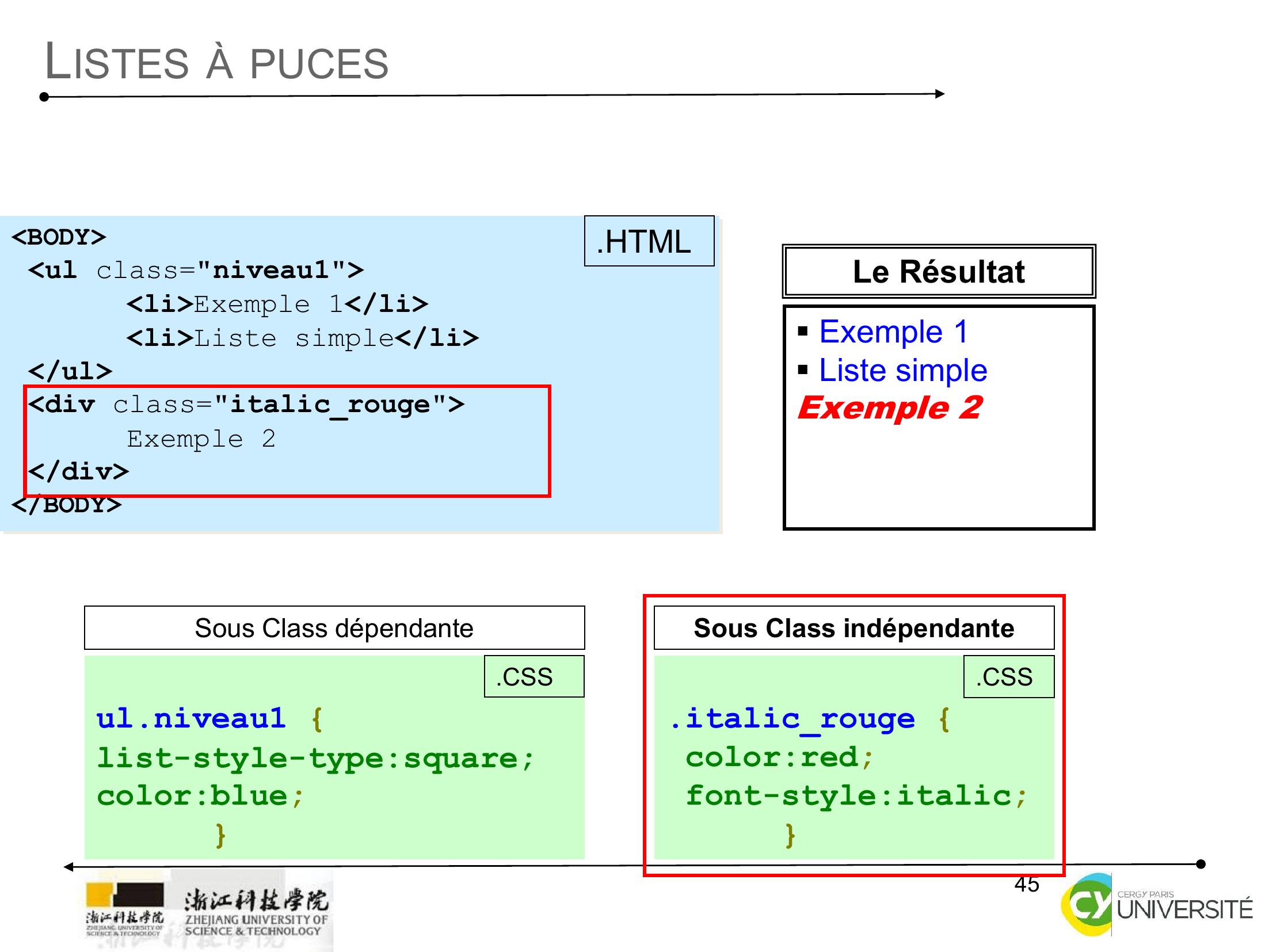
Page 45 : 45LISTES À PUCESLe RésultatExemple 1Liste simpleExemple 2BODYul class="niveau1"liExemple 1/liliListe simple/li/uldiv class="italicrouge"Exemple 2/div/BODY.HTML.italicrouge color:red;font-style:italic;Sous Class indépendante.CSSSous Class dépendanteul.niveau1 list-style-type:square;color:blue;.CSS
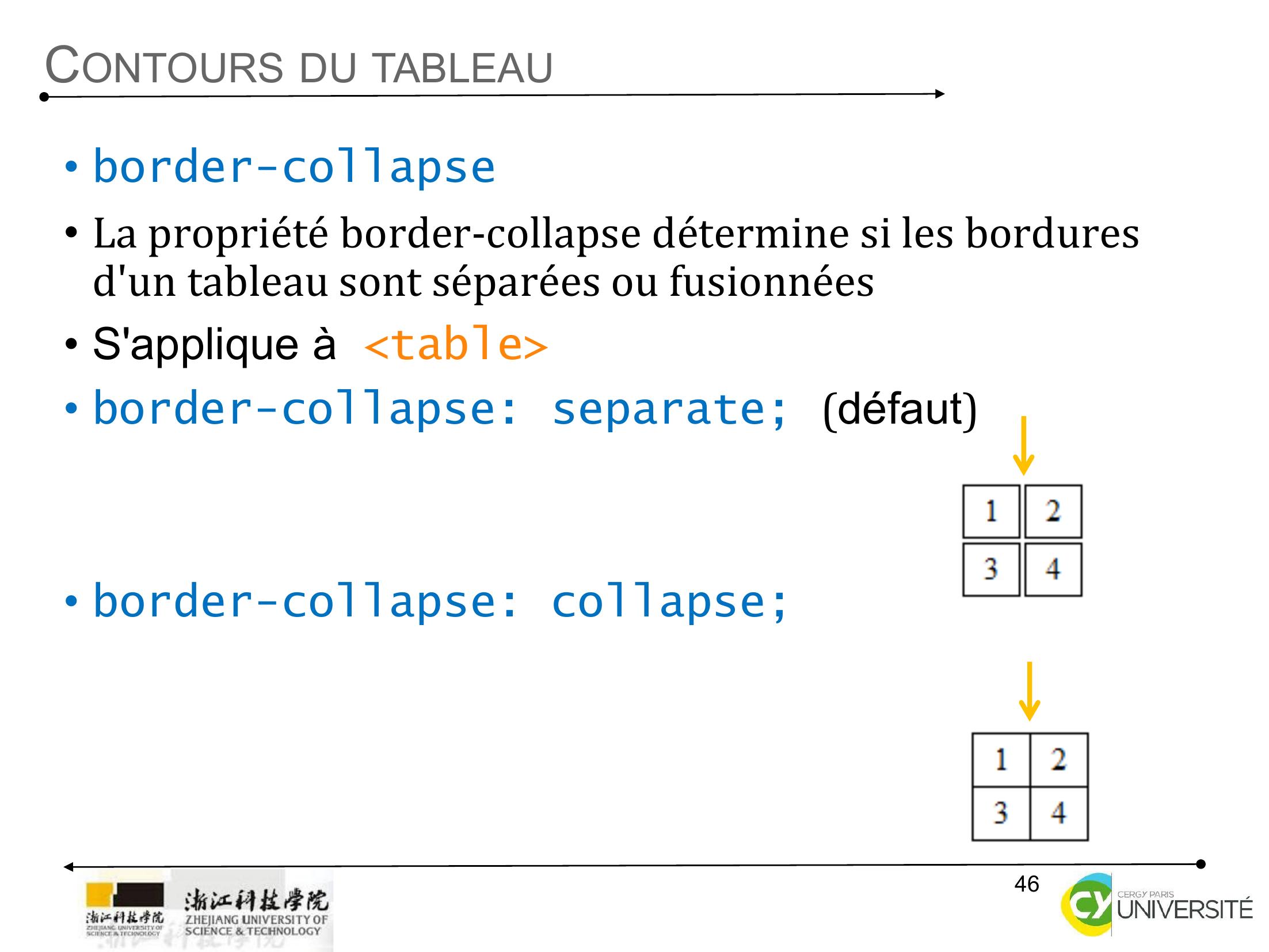
Page 46 : 46CONTOURS DU TABLEAU• border-collapse• La propriété border-collapse détermine si les bordures d'un tableau sont séparées ou fusionnées• S'applique à table• border-collapse: separate; défaut• border-collapse: collapse;
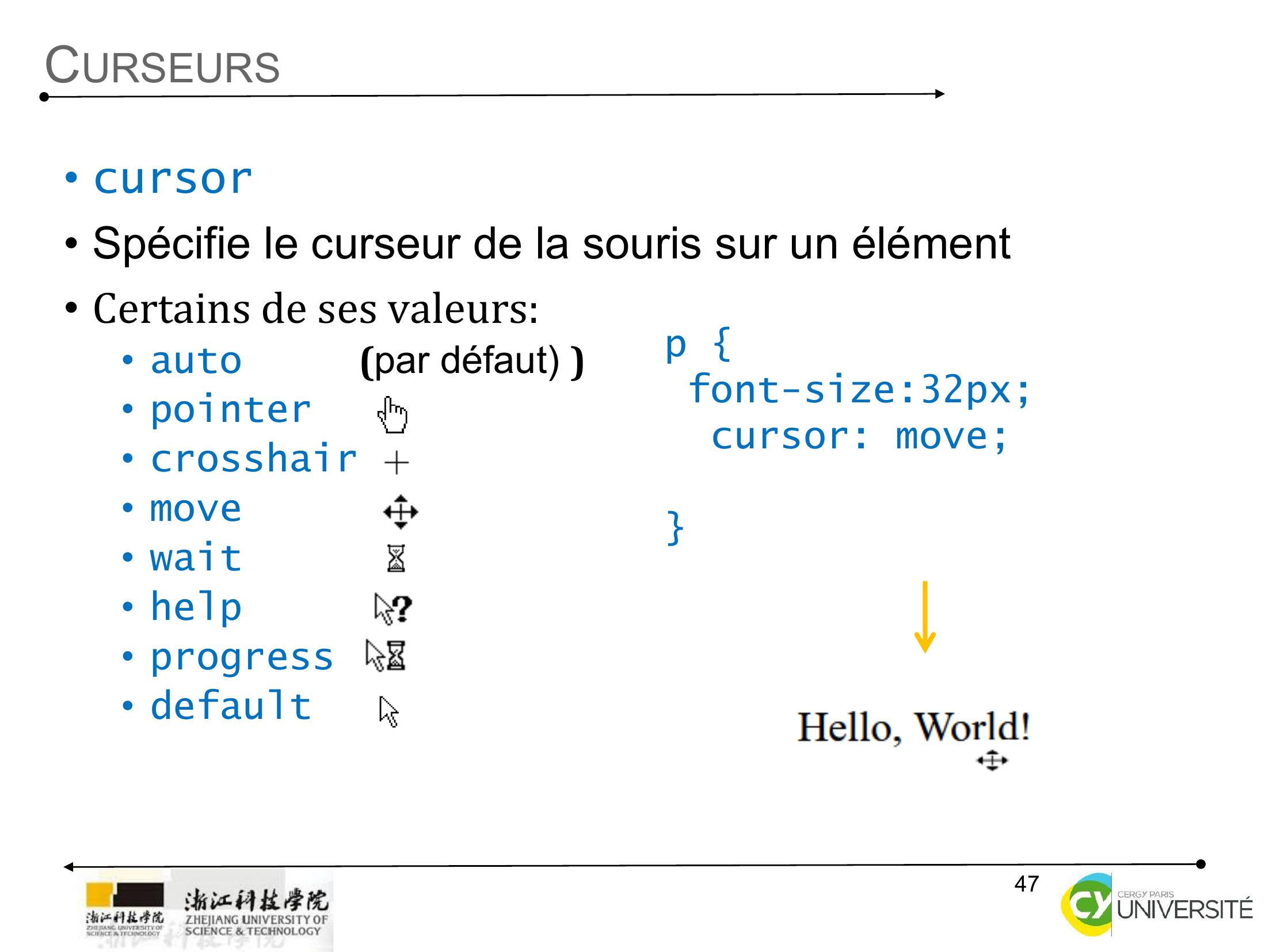
Page 47 : 47CURSEURS• cursor• Spécifie le curseur de la souris sur un élément • Certains de ses valeurs: • auto par défaut • pointer • crosshair• move• wait• help• progress• default p font-size:32px;cursor: move;
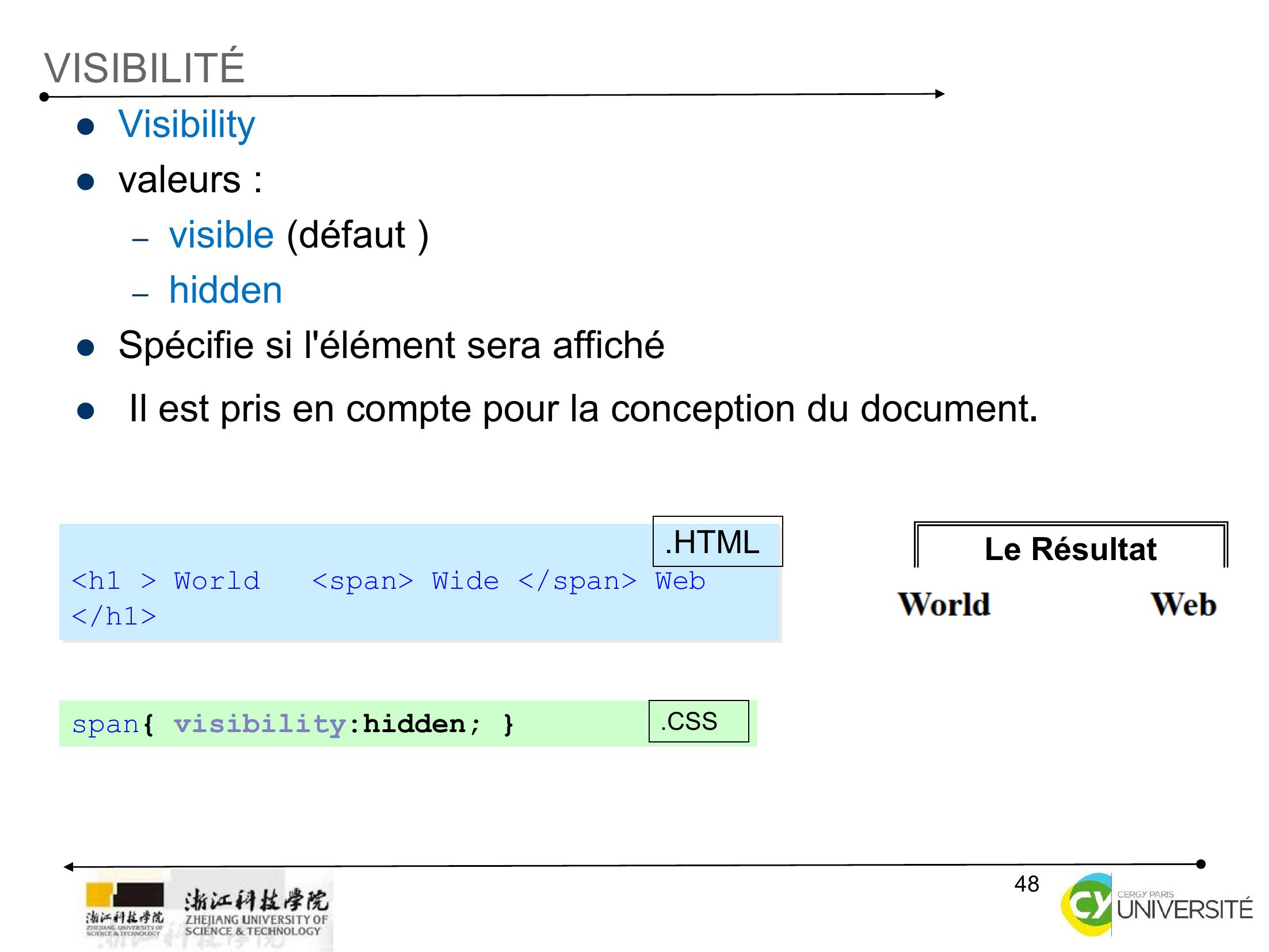
Page 48 : 48VISIBILITÉVisibilityvaleurs :– visible défaut – hiddenSpécifie si l'élément sera affichéIl est pris en compte pour la conception du document.h1 World span Wide /span Web /h1 Le Résultatspan visibility:hidden; .HTML.CSS
Page 49 : 49PROPRIÉTÉ D'AFFICHAGE DISPLAY• Propriété display: elle permet de changer le type d’un élément de block à inline ou d’inline à block.• Peut prendre l'une des valeurs suivantes • none• block• inline• Inline-block• . • Les éléments de niveau blocp, div, h1, etc. ont une valeur block par défaut• Les éléments de niveau en lignea, img, strong ,etc. ont une valeur inline par défaut
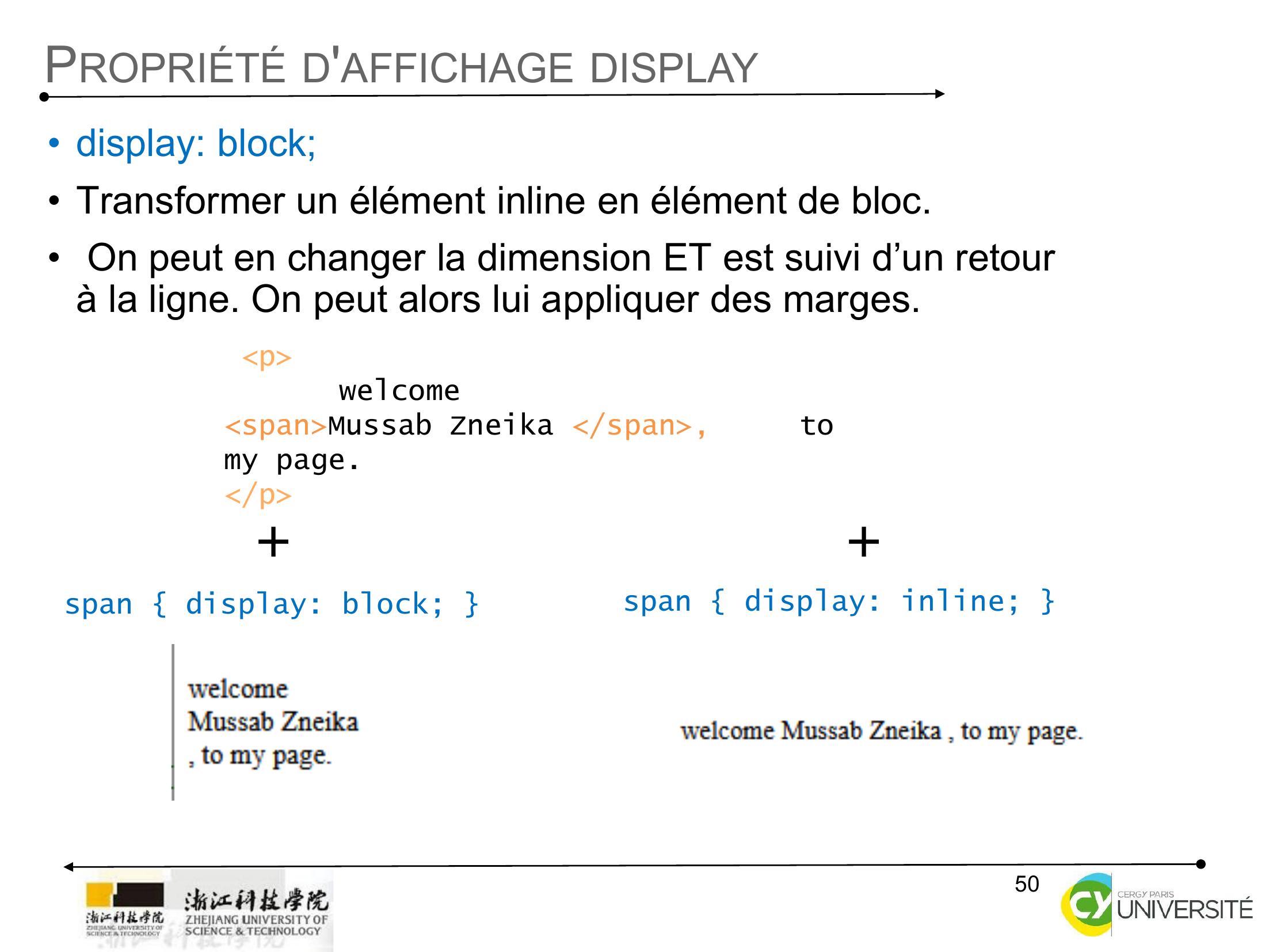
Page 50 : 50PROPRIÉTÉ D'AFFICHAGE DISPLAY• display: block;• Transformer un élément inline en élément de bloc.• On peut en changer la dimension ET est suivi d’un retour à la ligne. On peut alors lui appliquer des marges.+ +span display: inline; span display: block; pwelcome spanMussab Zneika /span, to my page./p
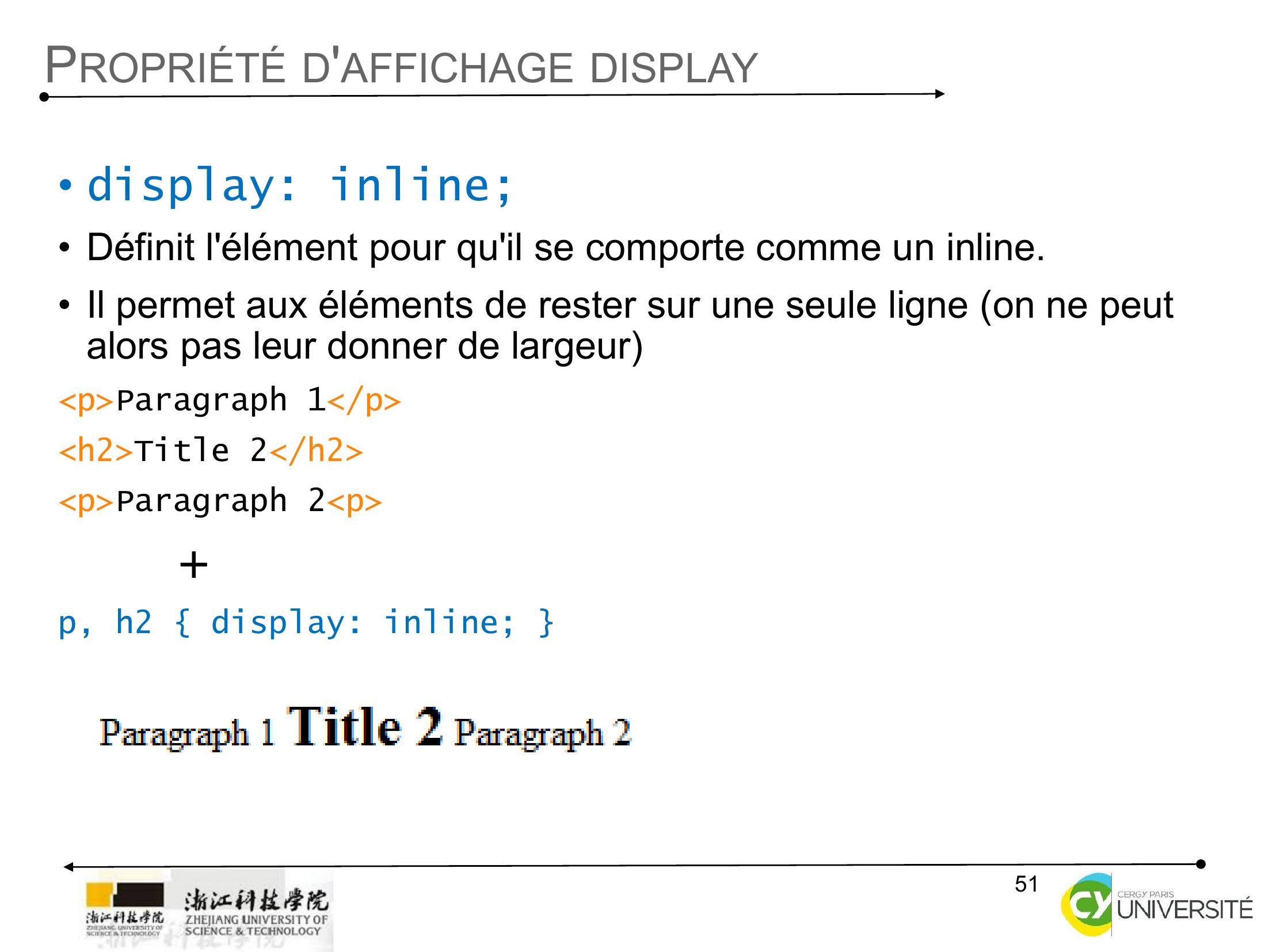
Page 51 : 51PROPRIÉTÉ D'AFFICHAGE DISPLAY• display: inline;• Définit l'élément pour qu'il se comporte comme un inline.• Il permet aux éléments de rester sur une seule ligne on ne peut alors pas leur donner de largeurpParagraph 1/ph2Title 2/h2pParagraph 2p+p, h2 display: inline;
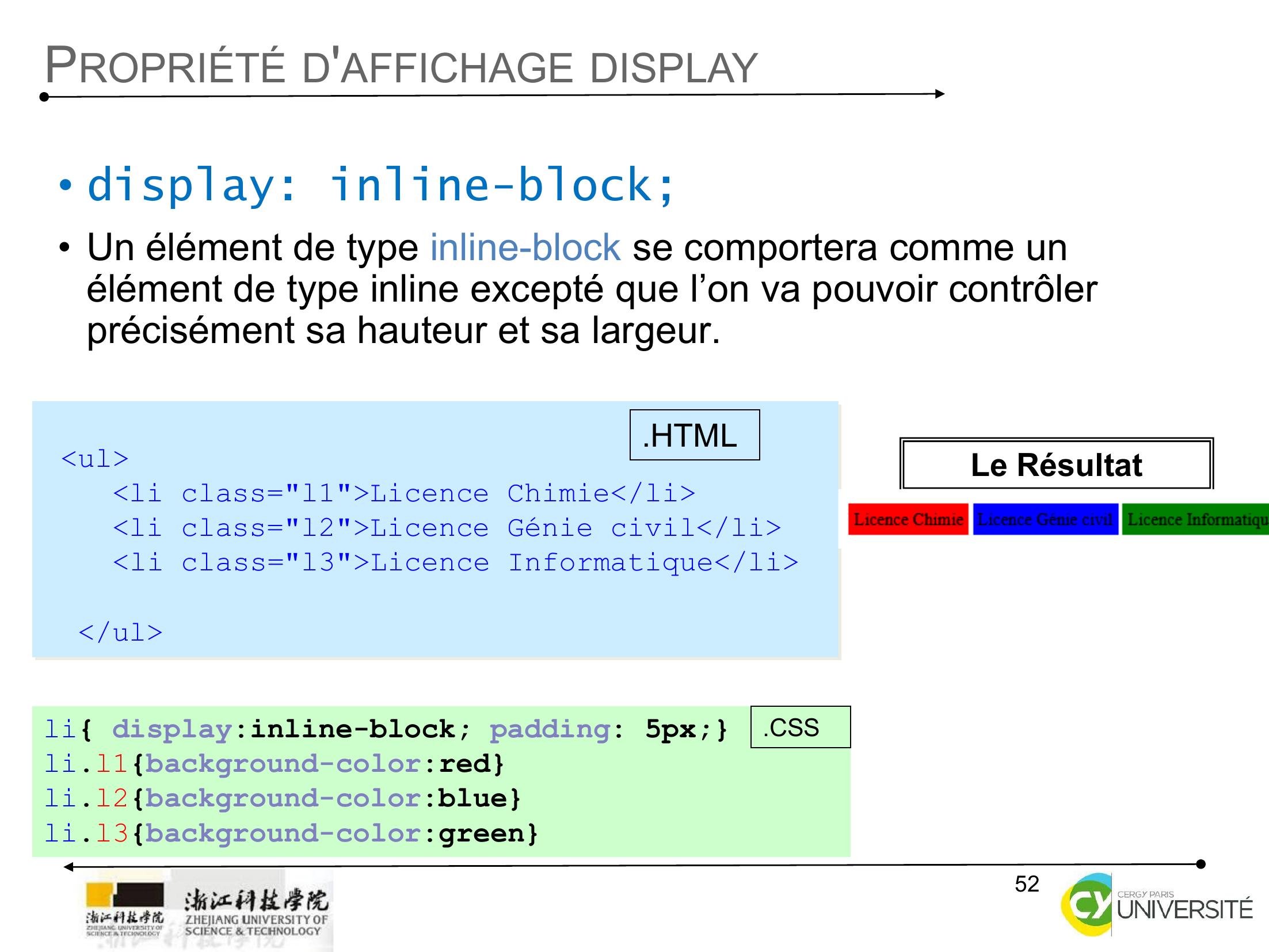
Page 52 : 52PROPRIÉTÉ D'AFFICHAGE DISPLAY• display: inline-block;• Un élément de type inline-block se comportera comme un élément de type inline excepté que l’on va pouvoir contrôler précisément sa hauteur et sa largeur.ulli class="l1"Licence Chimie/lili class="l2"Licence Génie civil/lili class="l3"Licence Informatique/li/ulLe Résultatli display:inline-block; padding: 5px;li.l1background-color:redli.l2background-color:blueli.l3background-color:green.HTML.CSS
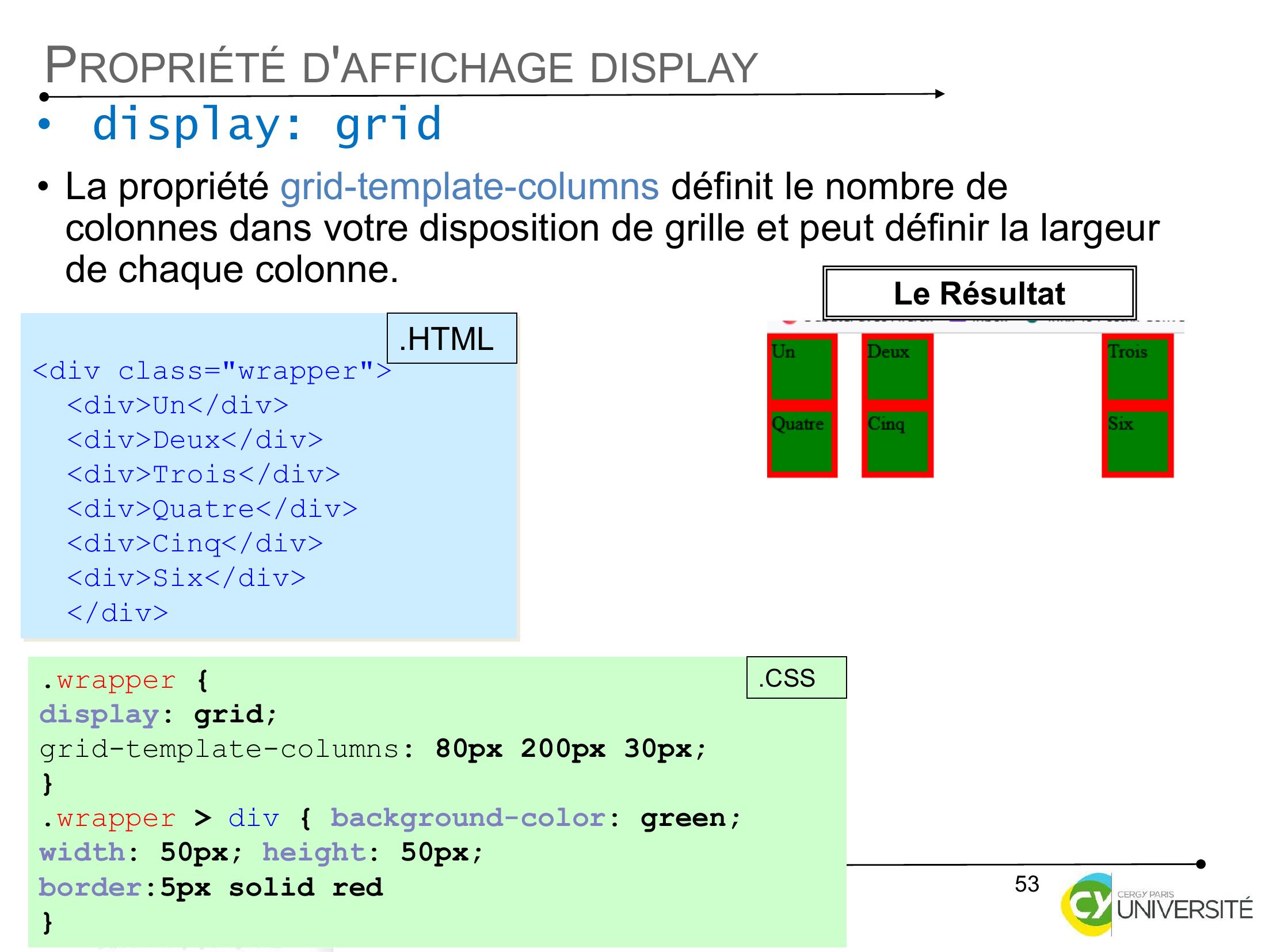
Page 53 : 53PROPRIÉTÉ D'AFFICHAGE DISPLAY•display: grid• La propriété grid-template-columns définit le nombre de colonnes dans votre disposition de grille et peut définir la largeur de chaque colonne. div class="wrapper"divUn/divdivDeux/divdivTrois/divdivQuatre/divdivCinq/divdivSix/div/divLe Résultat.wrapper display: grid;grid-template-columns: 80px 200px 30px;.wrapper div background-color: green;width: 50px; height: 50px;border:5px solid red.HTML.CSS
Page 54 : 54PROPRIÉTÉ D'AFFICHAGE DISPLAY• display: flex: Affiche un élément en tant que conteneur flexible au niveau du bloc • display: table: l'élément se comporte comme un élément table • display: list-item: l'élément se comporte comme un élément list-item • display: table-caption• display: table-row• display: table-cell• Etc.
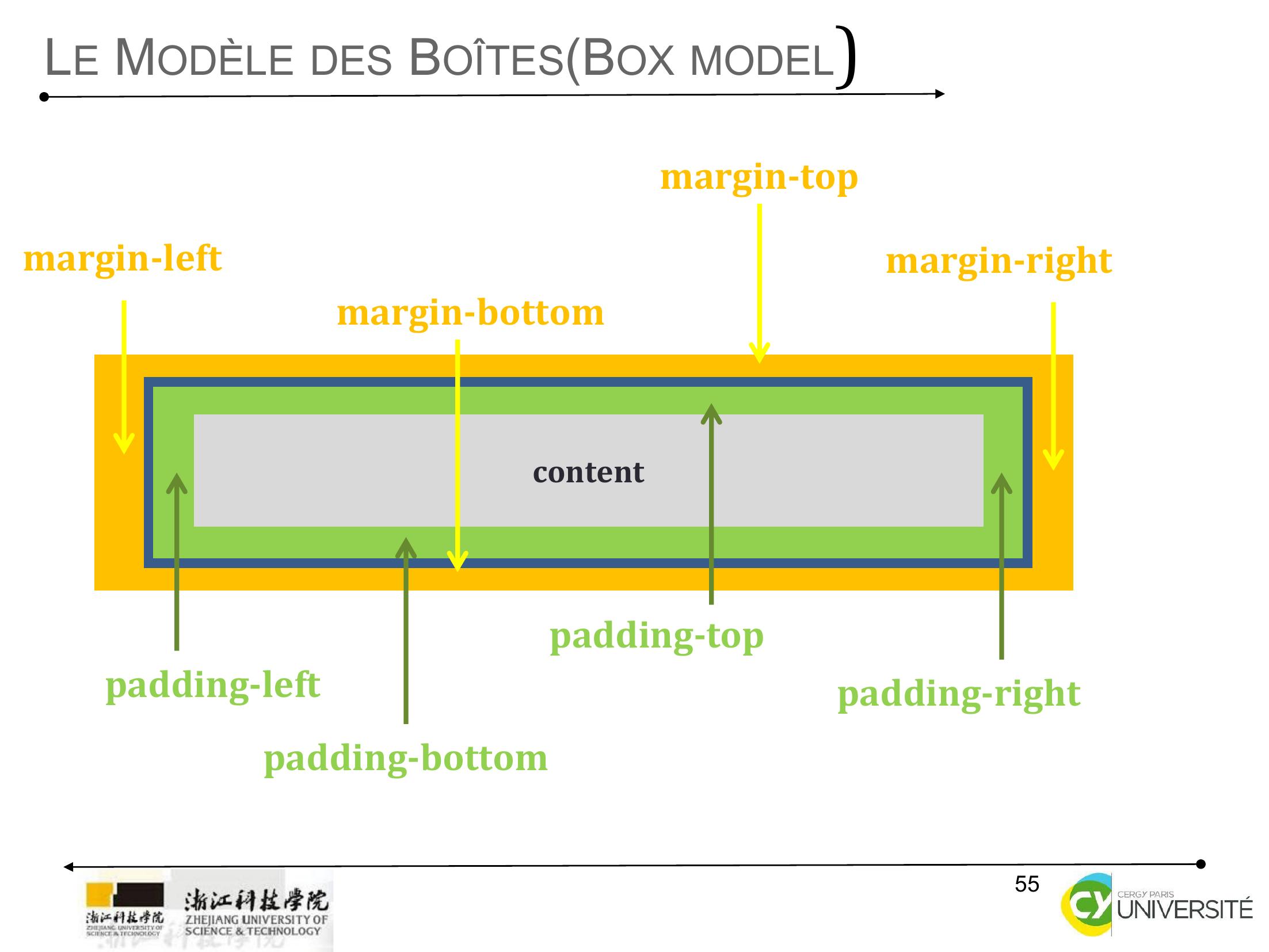
Page 55 : 55LE MODÈLE DES BOÎTESBOX MODELcontentmargin-leftpadding-rightmargin-rightpadding-leftpadding-bottompadding-topmargin-topmargin-bottom
Page 56 : 56LES MARGES INTÉRIEURESPADDING• La propriété padding est utilisée pour spécifier combien d'espace• devrait apparaître entre le le contenu d'un élément et son bordure.• Par défaut padding : valeur applique la même valeur aux 4 côtés.• Spécifiez différentes valeurs pour chaque côté d'une boîte enutilisant :• padding-top• padding-right• padding-bottom• padding-left• Nous pouvons également on peut assembler les 4 valeurs:, commececi :padding : valeur1 valeur2 valeur3 valeur4• Les valeurs apparaissent ici dans l'ordre : en haut, à droite,en bas à gauche.
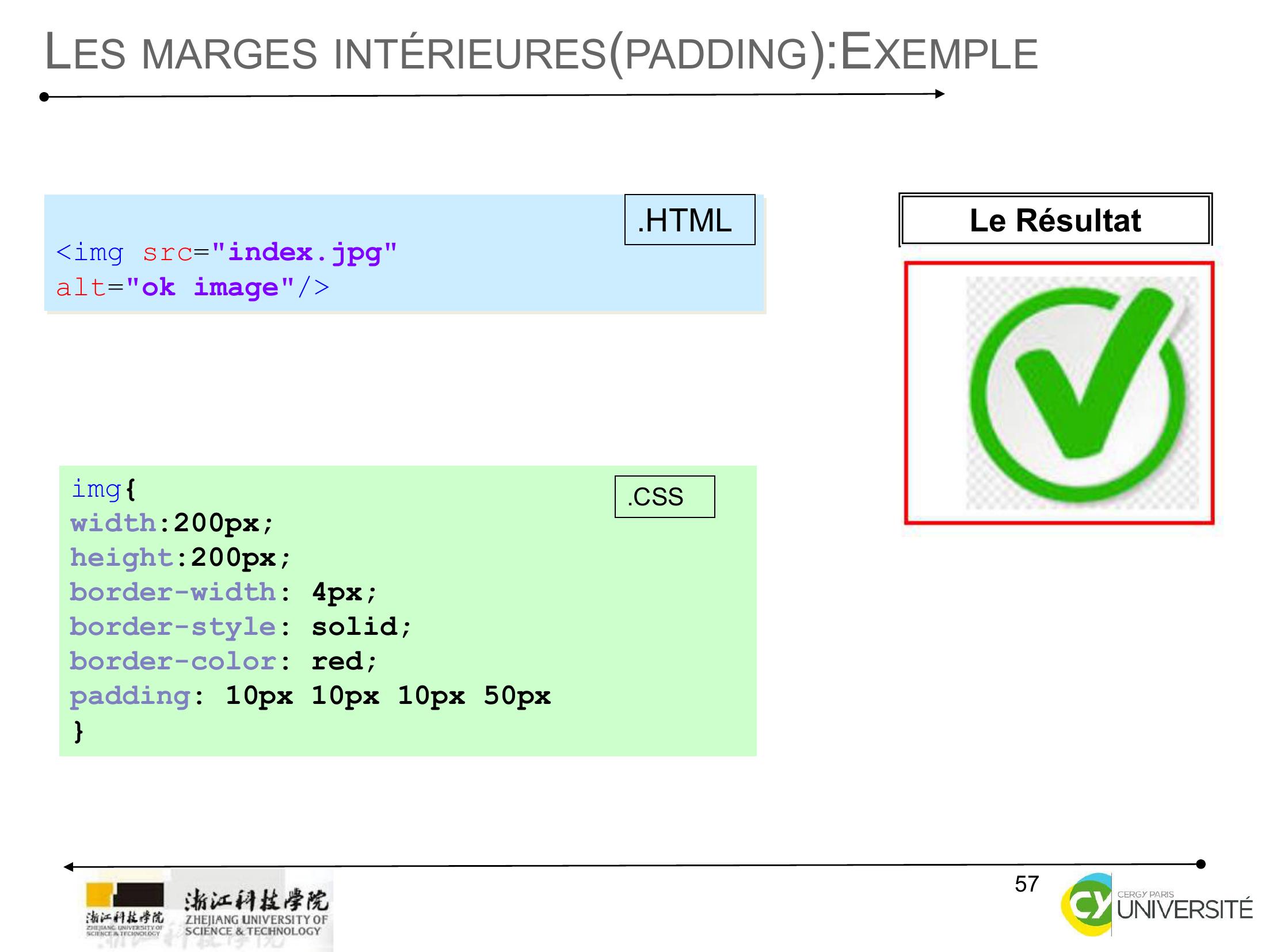
Page 57 : 57LES MARGES INTÉRIEURESPADDING:EXEMPLEimg src="index.jpg"alt="ok image"/.HTMLLe Résultatimgwidth:200px;height:200px;border-width: 4px;border-style: solid;border-color: red;padding: 10px 10px 10px 50px .CSS
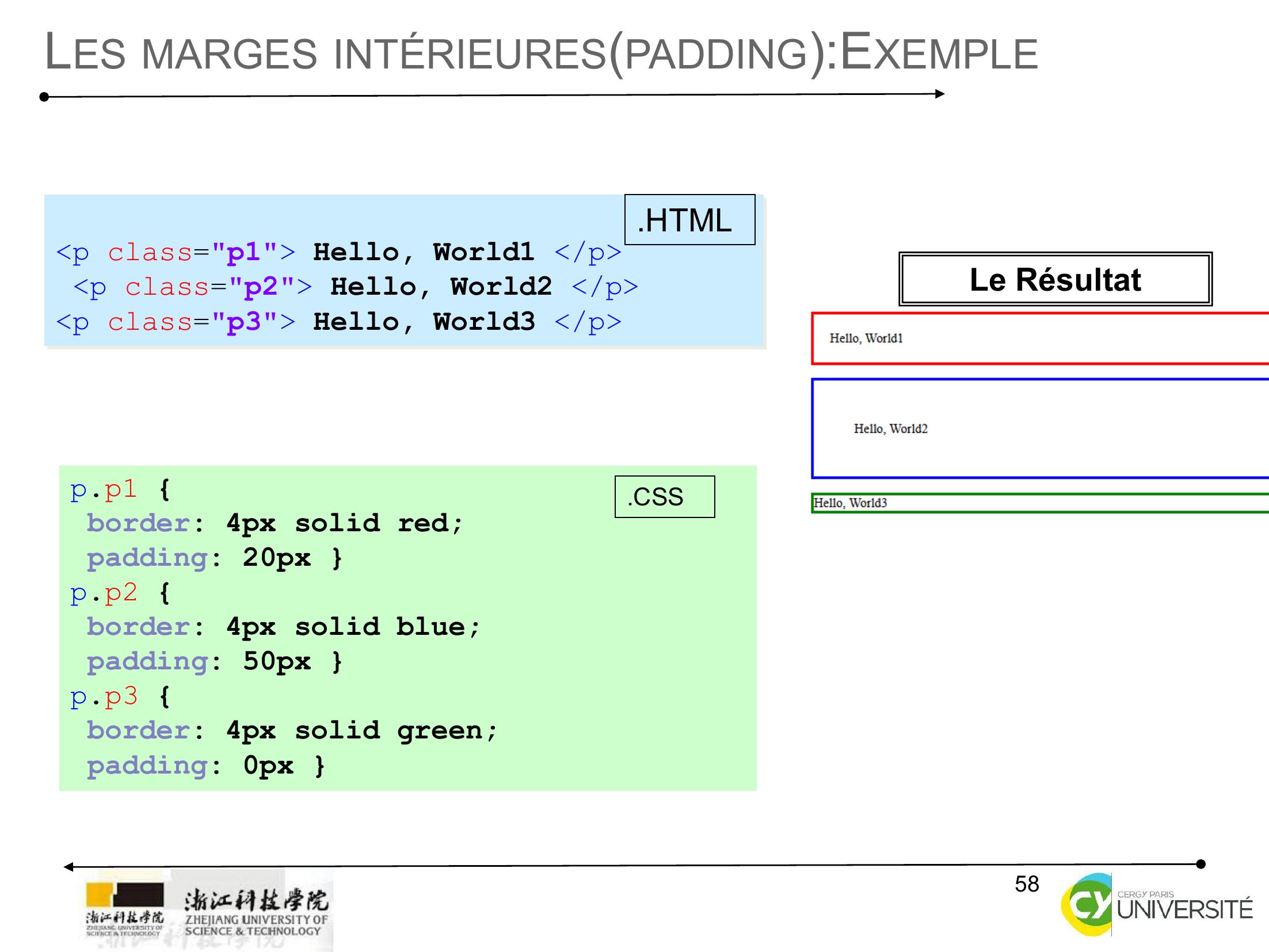
Page 58 : 58LES MARGES INTÉRIEURESPADDING:EXEMPLEp class="p1" Hello, World1 /pp class="p2" Hello, World2 /pp class="p3" Hello, World3 /p.HTMLLe Résultatp.p1 border: 4px solid red;padding: 20px p.p2 border: 4px solid blue;padding: 50px p.p3 border: 4px solid green;padding: 0px .CSS
Page 59 : 59LES MARGES EXTÉRIEURES MARGIN• La propriété margin est utilisée pour spécifier l’espace à l’extérieurdes bordures d’un élément.• Par défaut margin : valeur applique la même valeur aux 4 côtés.• Spécifiez différentes valeurs pour chaque côté d'une boîte enutilisant :• margin.-top• margin.-right• margin.-bottom• margin.-left• Nous pouvons également on peut assembler les 4 valeurs:, commececi :margin. : valeur1 valeur2 valeur3 valeur4• Les valeurs apparaissent ici dans l'ordre : en haut, à droite,en bas à gauche.
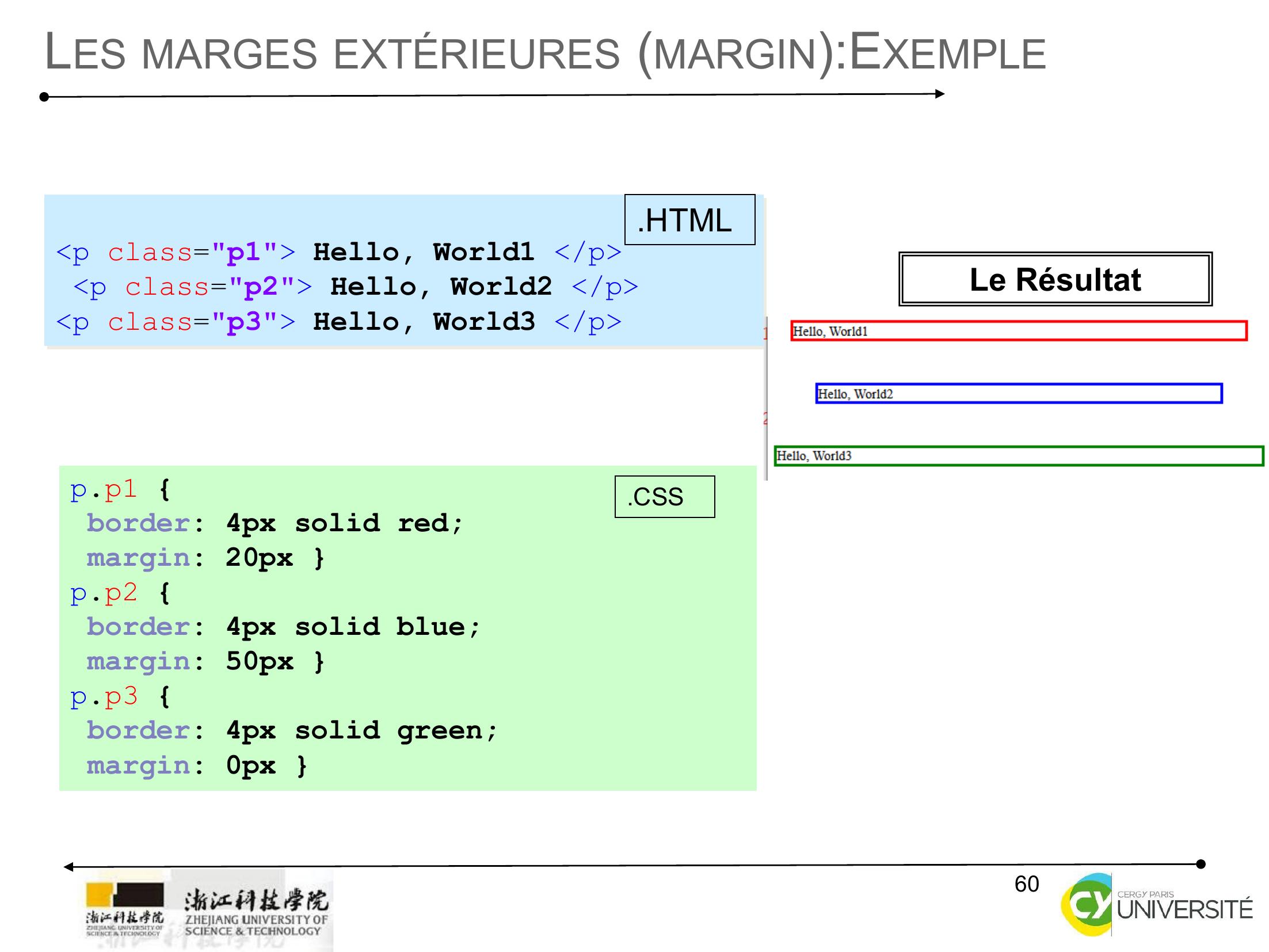
Page 60 : 60LES MARGES EXTÉRIEURES MARGIN:EXEMPLEp class="p1" Hello, World1 /pp class="p2" Hello, World2 /pp class="p3" Hello, World3 /p.HTMLLe Résultatp.p1 border: 4px solid red;margin: 20px p.p2 border: 4px solid blue;margin: 50px p.p3 border: 4px solid green;margin: 0px .CSS
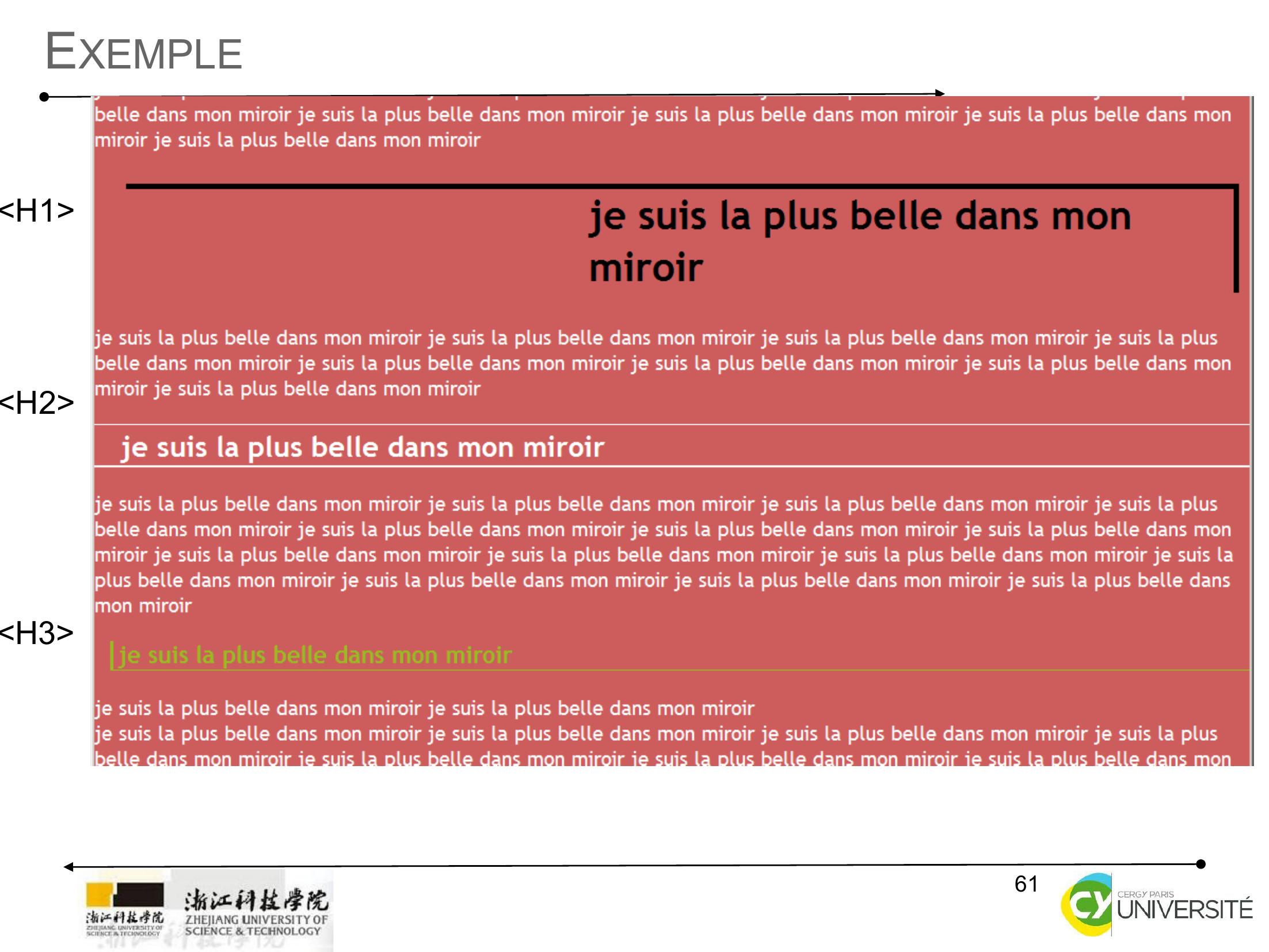
Page 61 : 61EXEMPLEH1H2H3
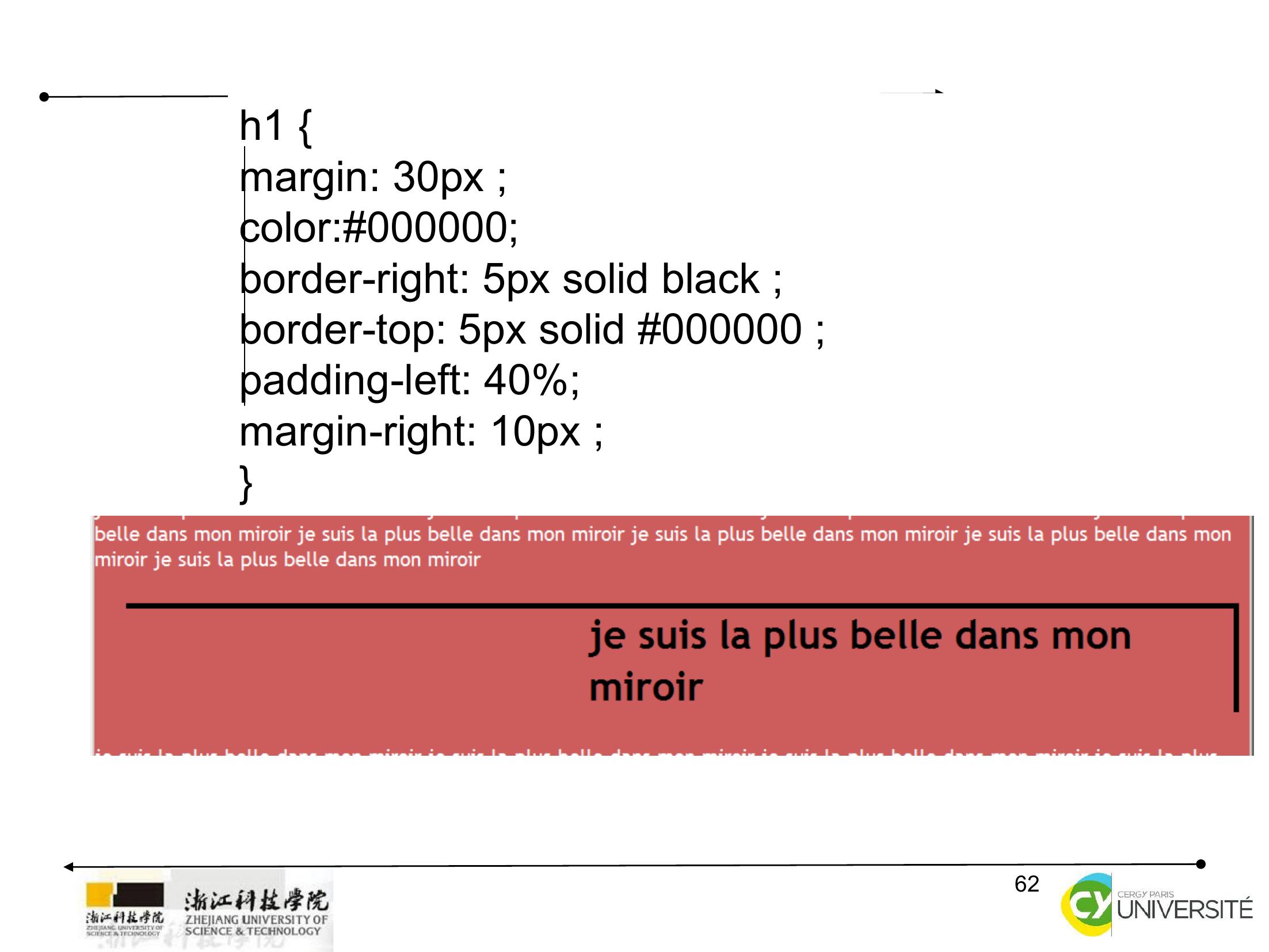
Page 62 : 62h1 margin: 30px ;color:000000; border-right: 5px solid black ; border-top: 5px solid 000000 ;padding-left: 40;margin-right: 10px ;
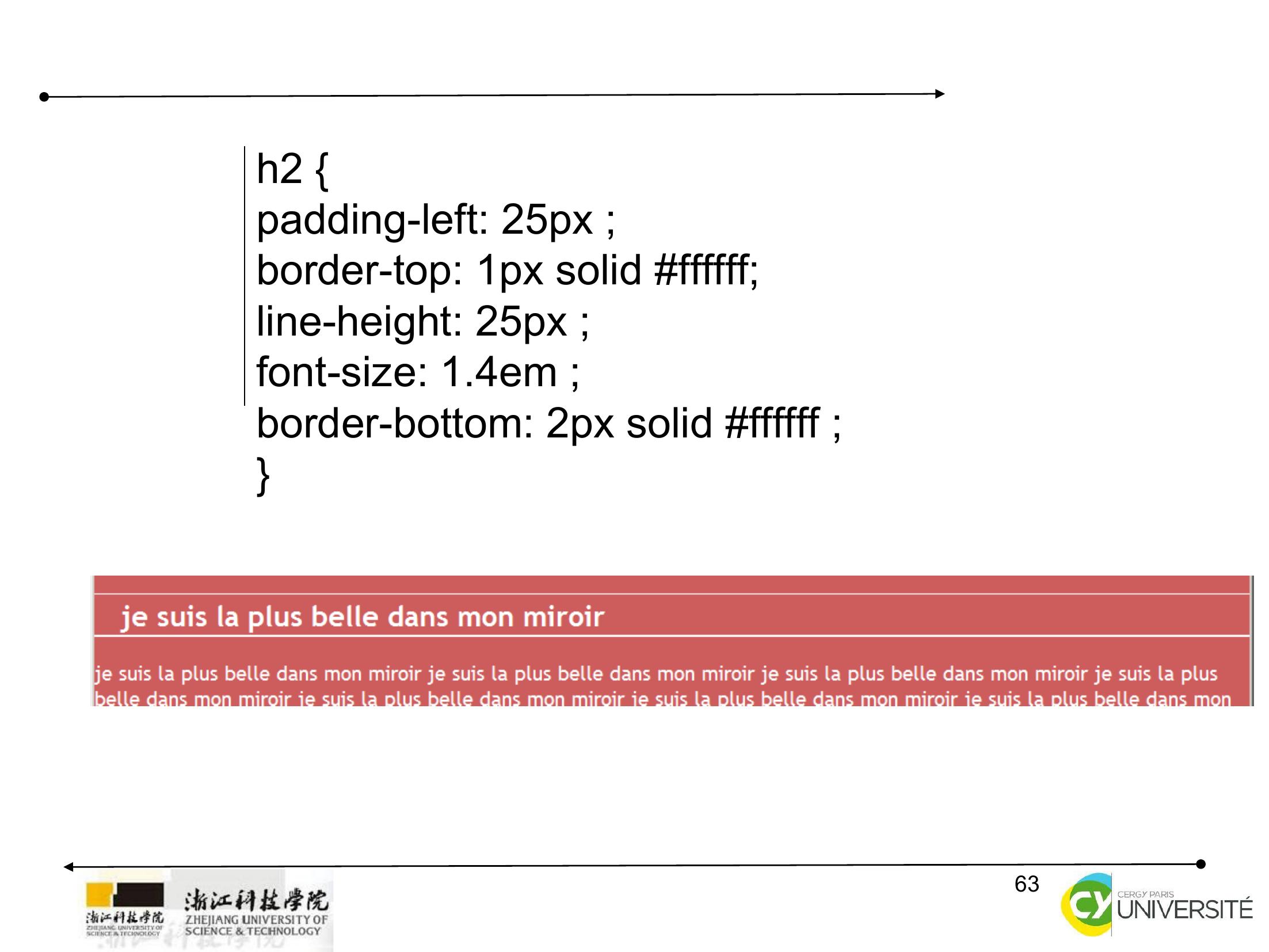
Page 63 : 63h2 padding-left: 25px ; border-top: 1px solid ffffff;line-height: 25px ; font-size: 1.4em ; border-bottom: 2px solid ffffff ;
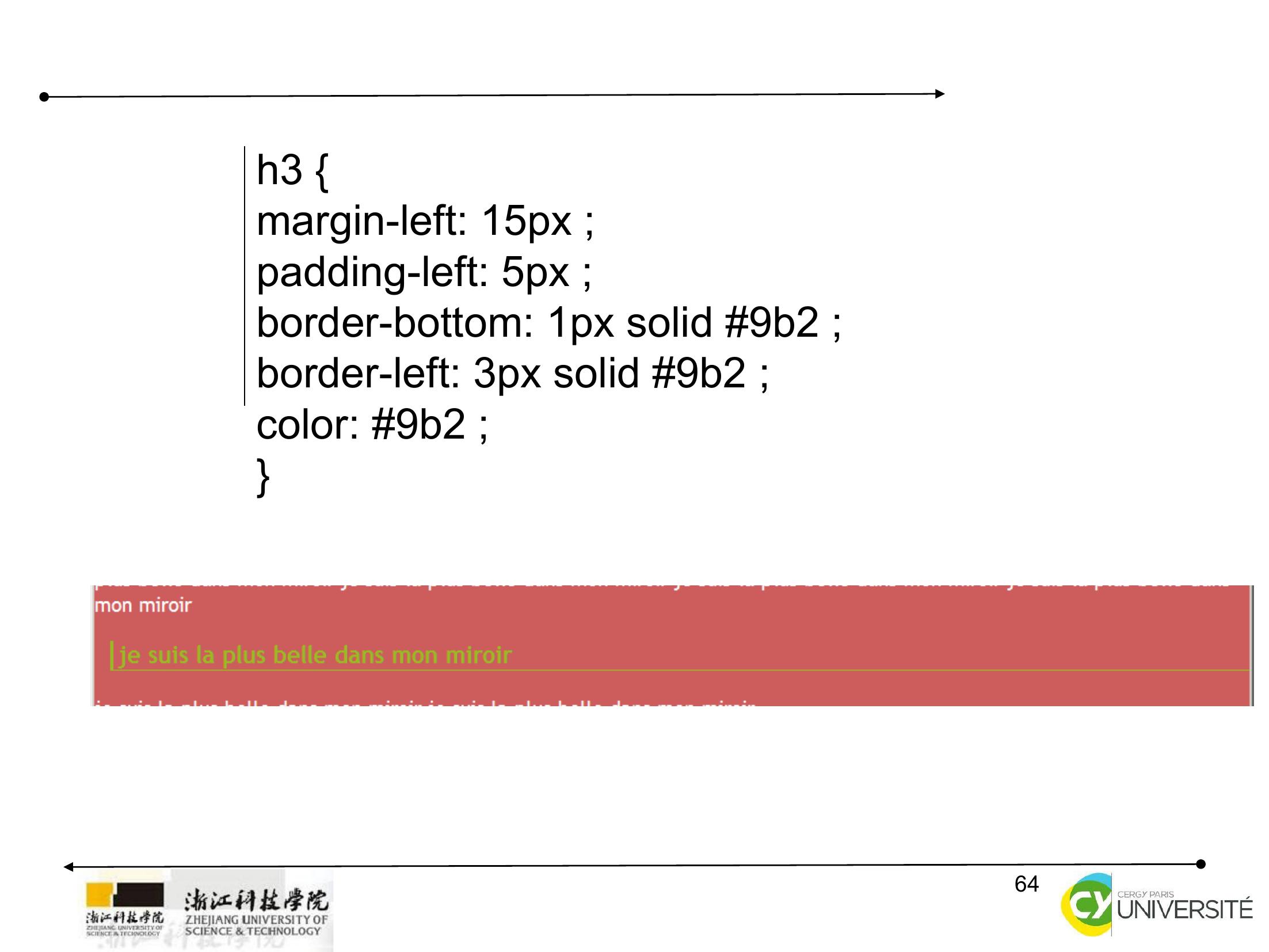
Page 64 : 64h3 margin-left: 15px ; padding-left: 5px ; border-bottom: 1px solid 9b2 ; border-left: 3px solid 9b2 ; color: 9b2 ;
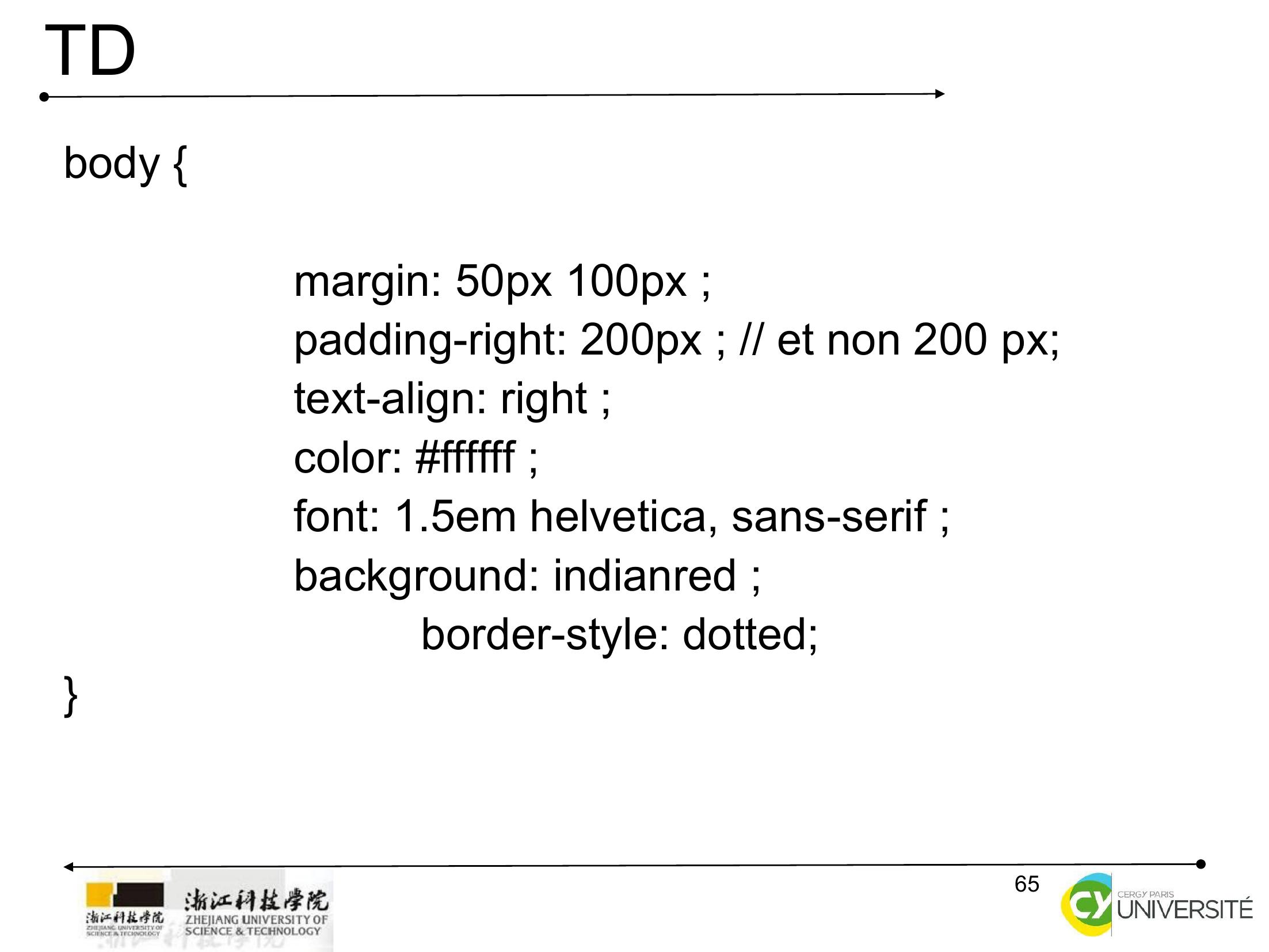
Page 65 : 65TDbody margin: 50px 100px ;padding-right: 200px ; // et non 200 px;text-align: right ;color: ffffff ;font: 1.5em helvetica, sans-serif ;background: indianred ;border-style: dotted;
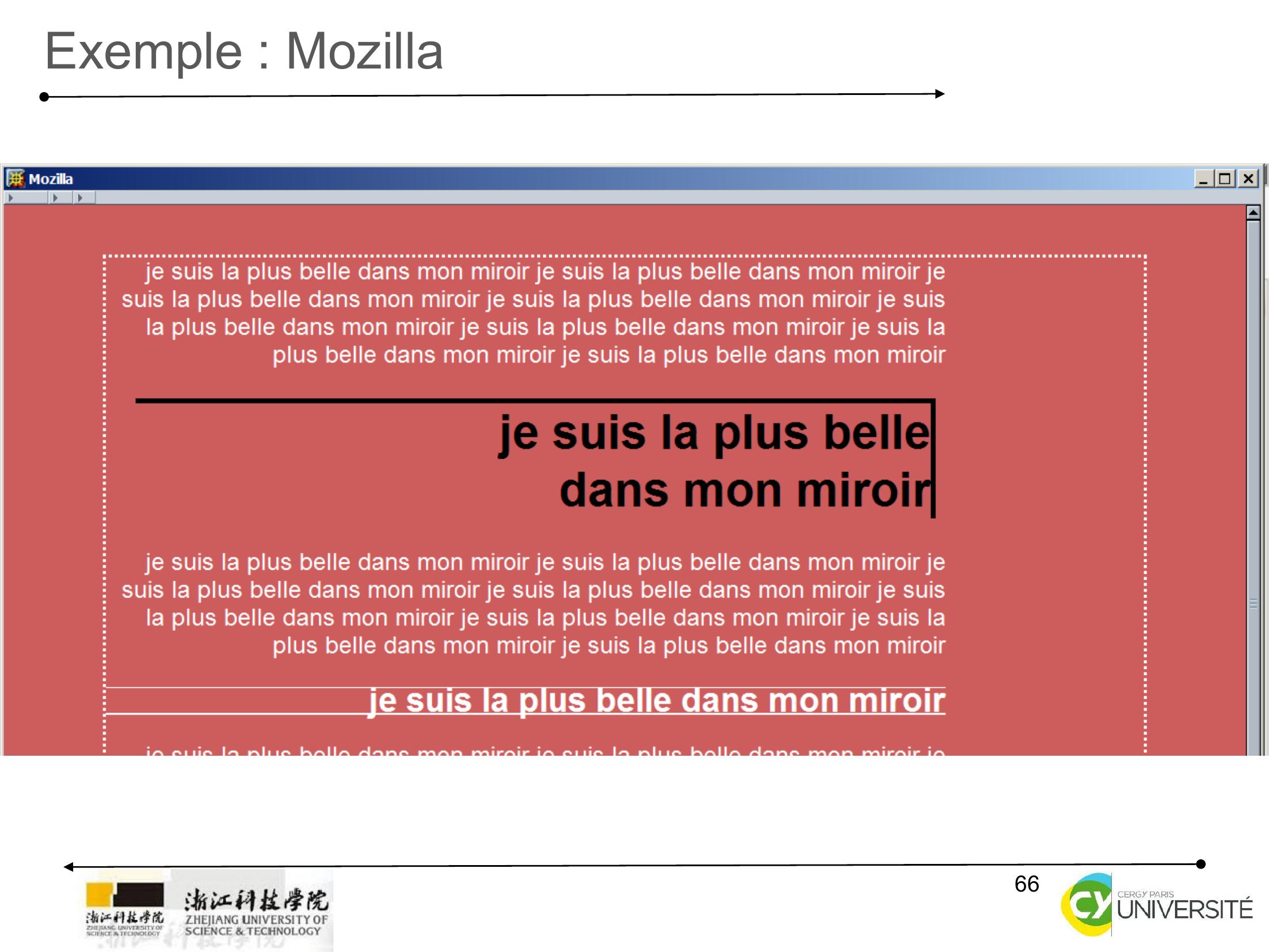
Page 66 : 66Exemple : Mozilla
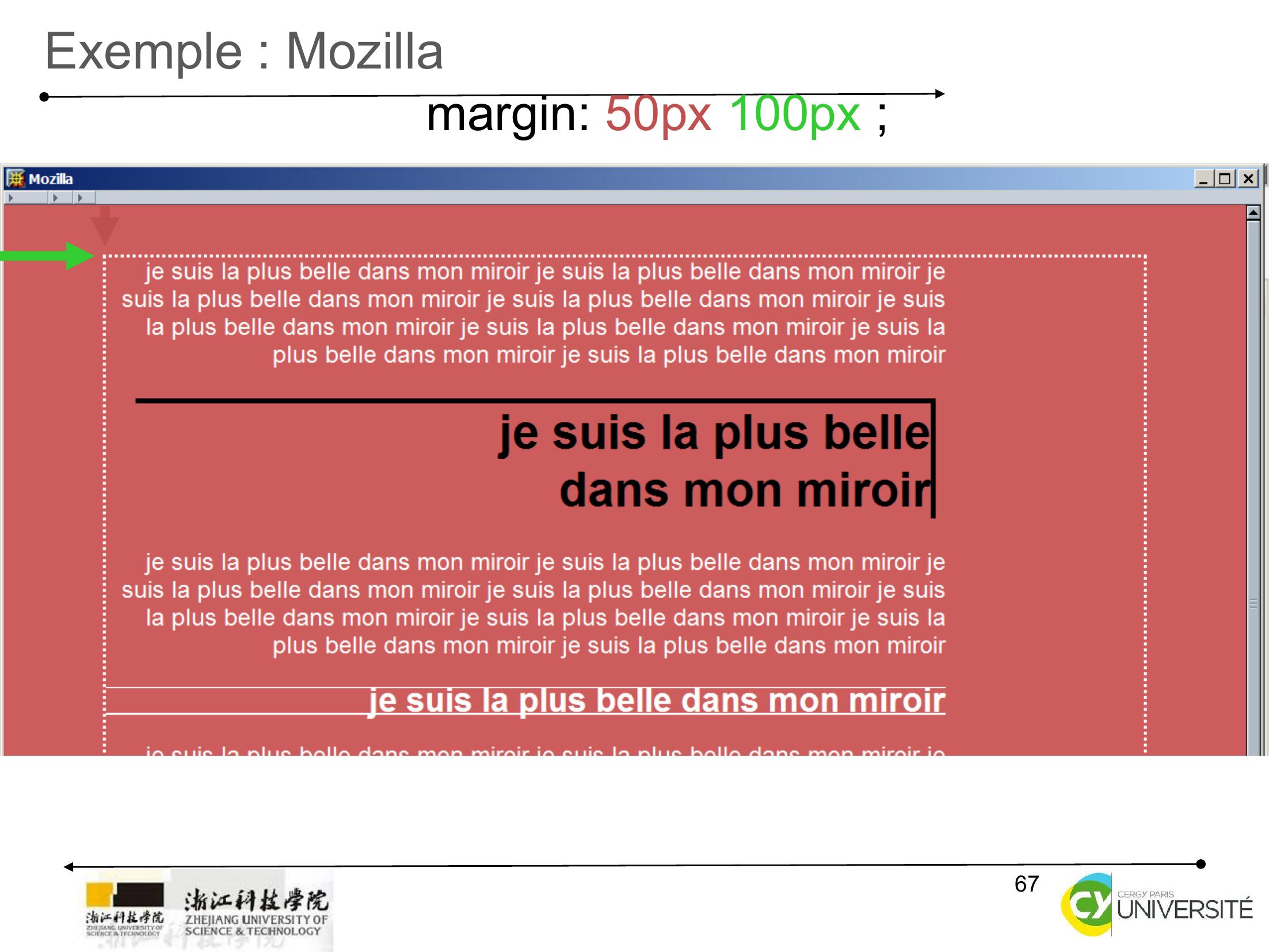
Page 67 : 67Exemple : Mozillamargin: 50px 100px ;
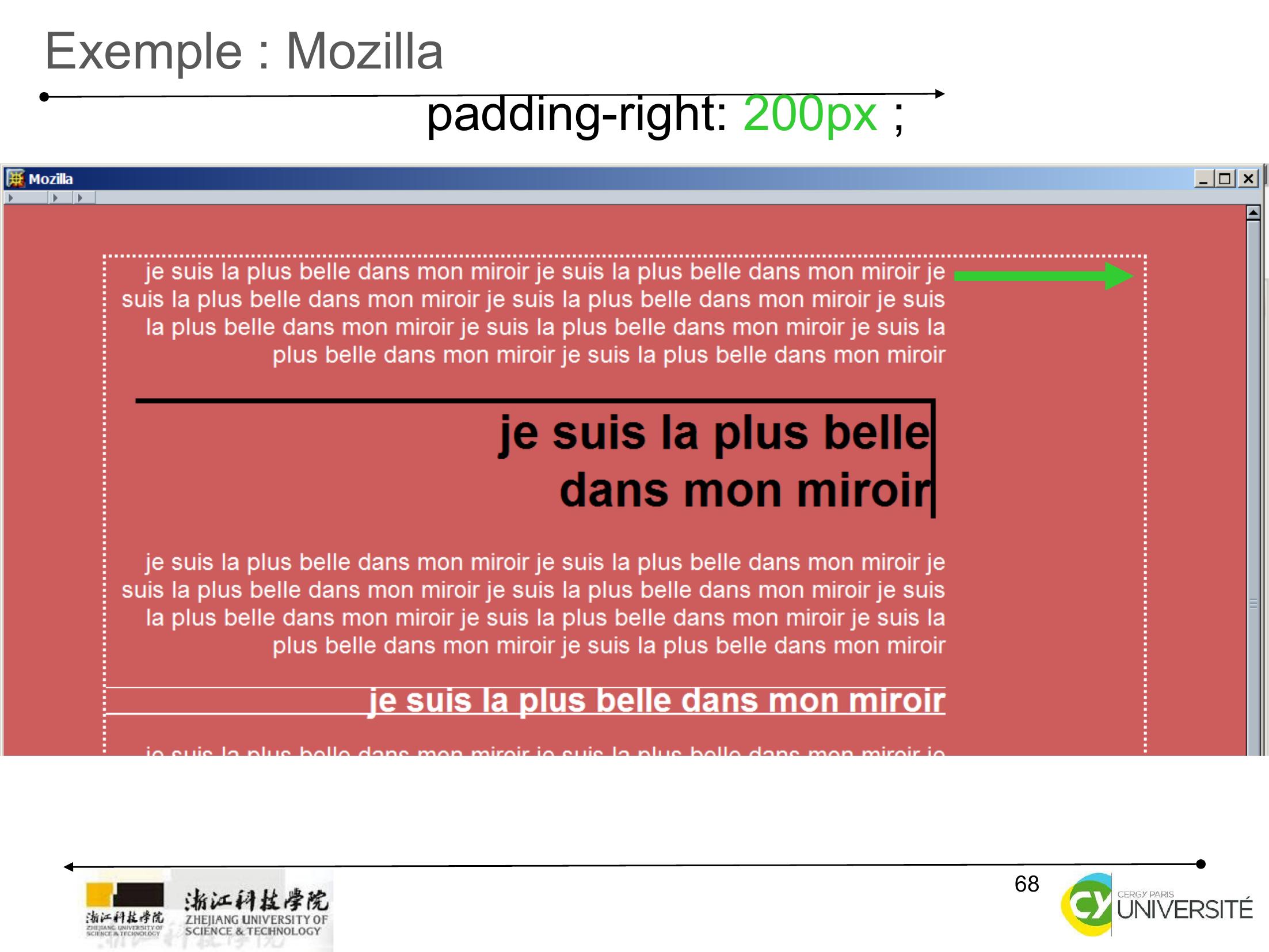
Page 68 : 68Exemple : Mozillapadding-right: 200px ;
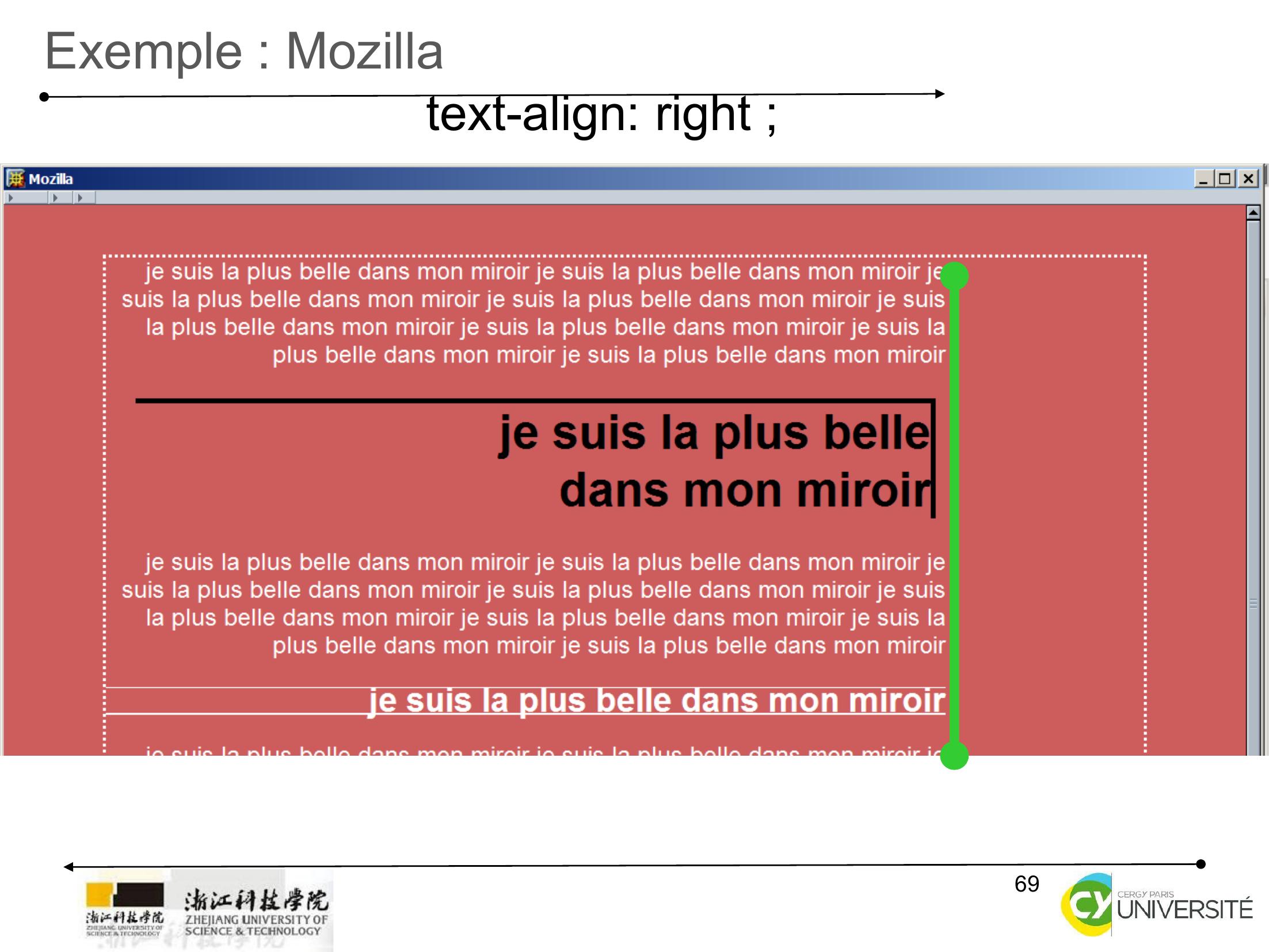
Page 69 : 69Exemple : Mozillatext-align: right ;
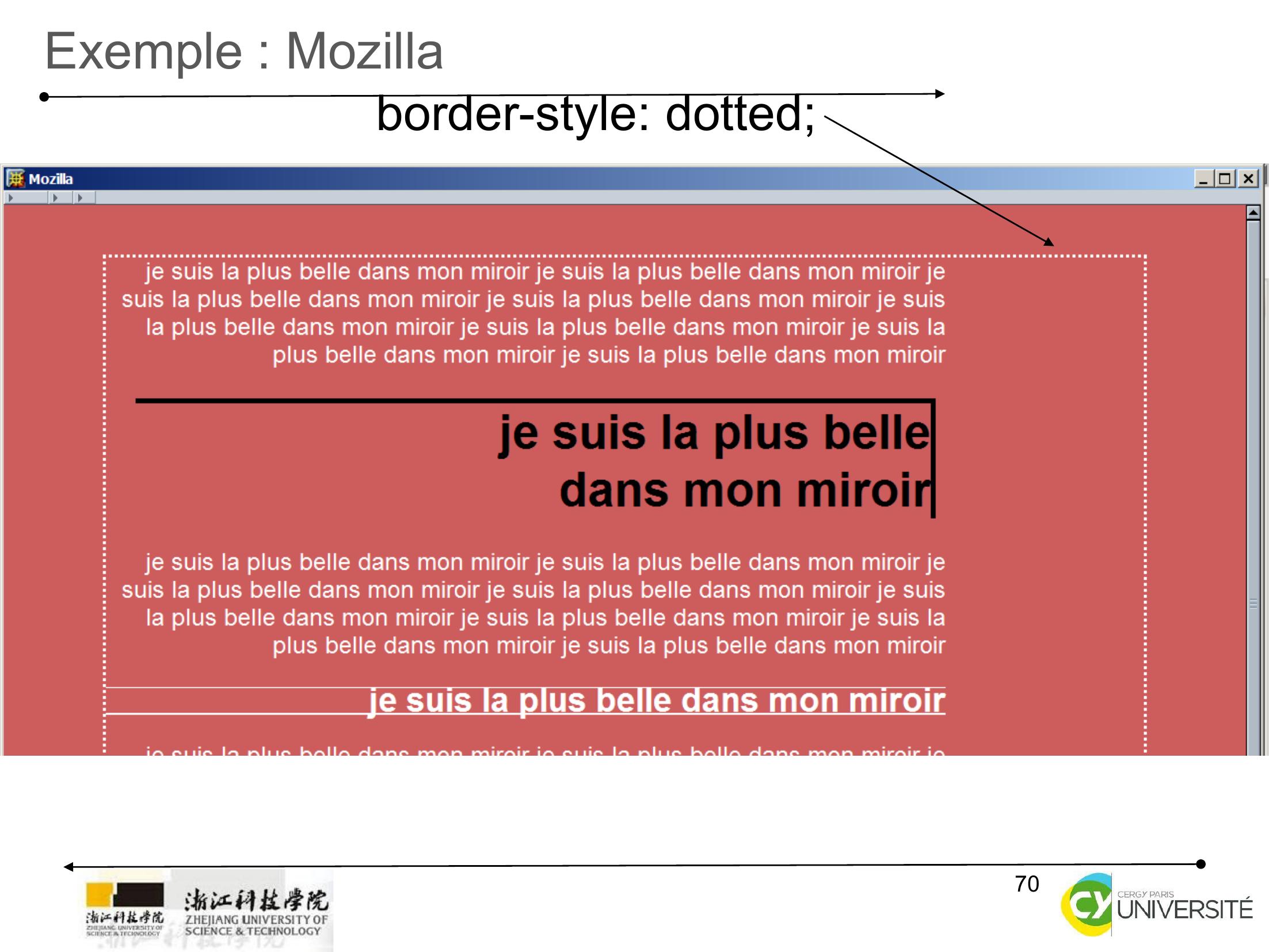
Page 70 : 70Exemple : Mozillaborder-style: dotted;
Page 71 : 71Positionnement et Flux en CSSVue d’ensemble des méthodes de positionnement
Page 72 : 72LES MODES DE POSITIONNEMENT• Flux : ordre d’affichage des éléments• 4 méthodes de positionnementnormal float relatif absolu • Quels sont les différences ?
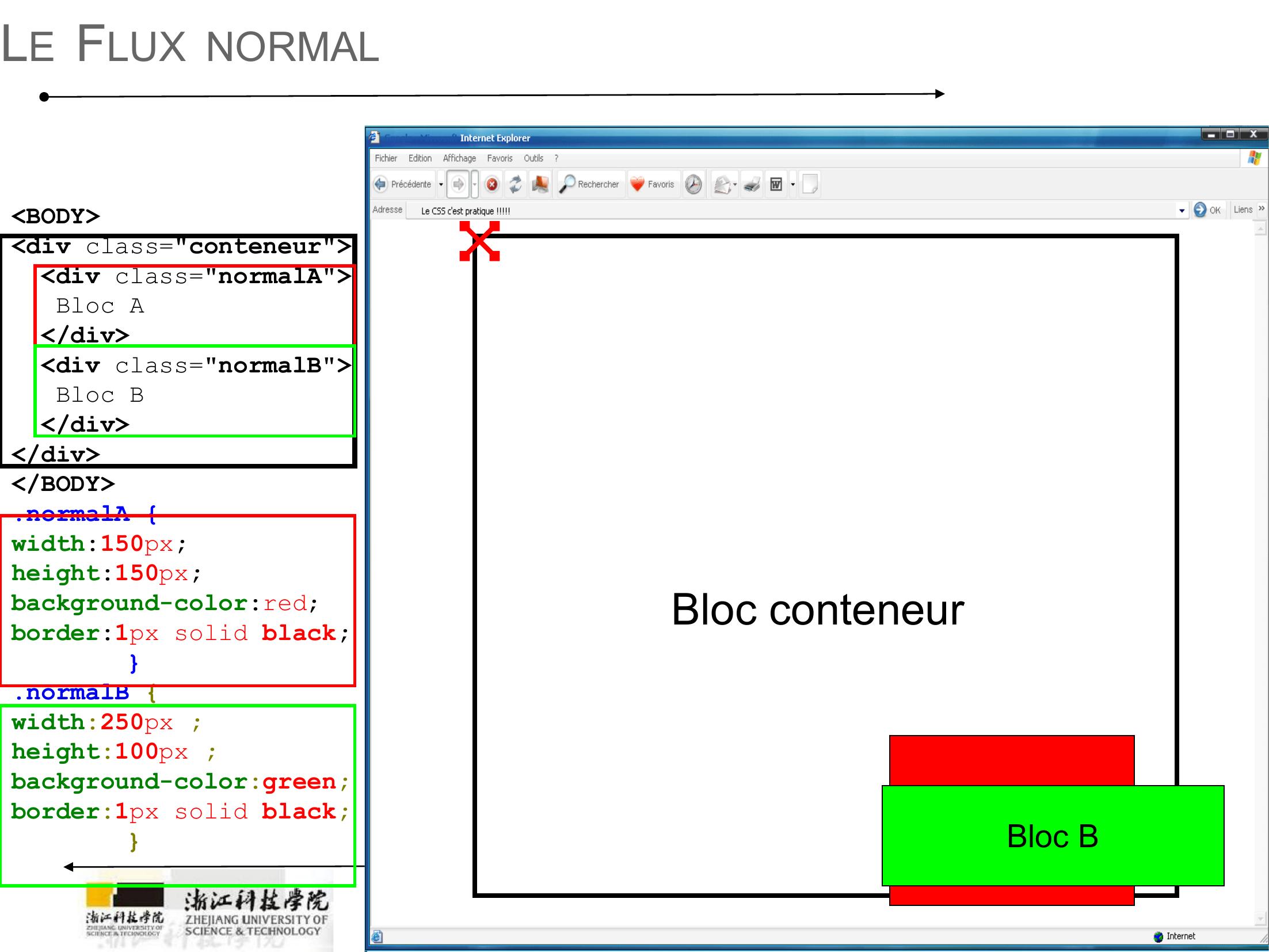
Page 73 : 73LE FLUX NORMALBloc ABloc BBODYdiv class="conteneur"div class="normalA"Bloc A/divdiv class="normalB"Bloc B/div/div/BODY.normalA width:150px;height:150px;background-color:red;border:1px solid black;.normalB width:250px ;height:100px ;background-color:green;border:1px solid black;Bloc conteneur
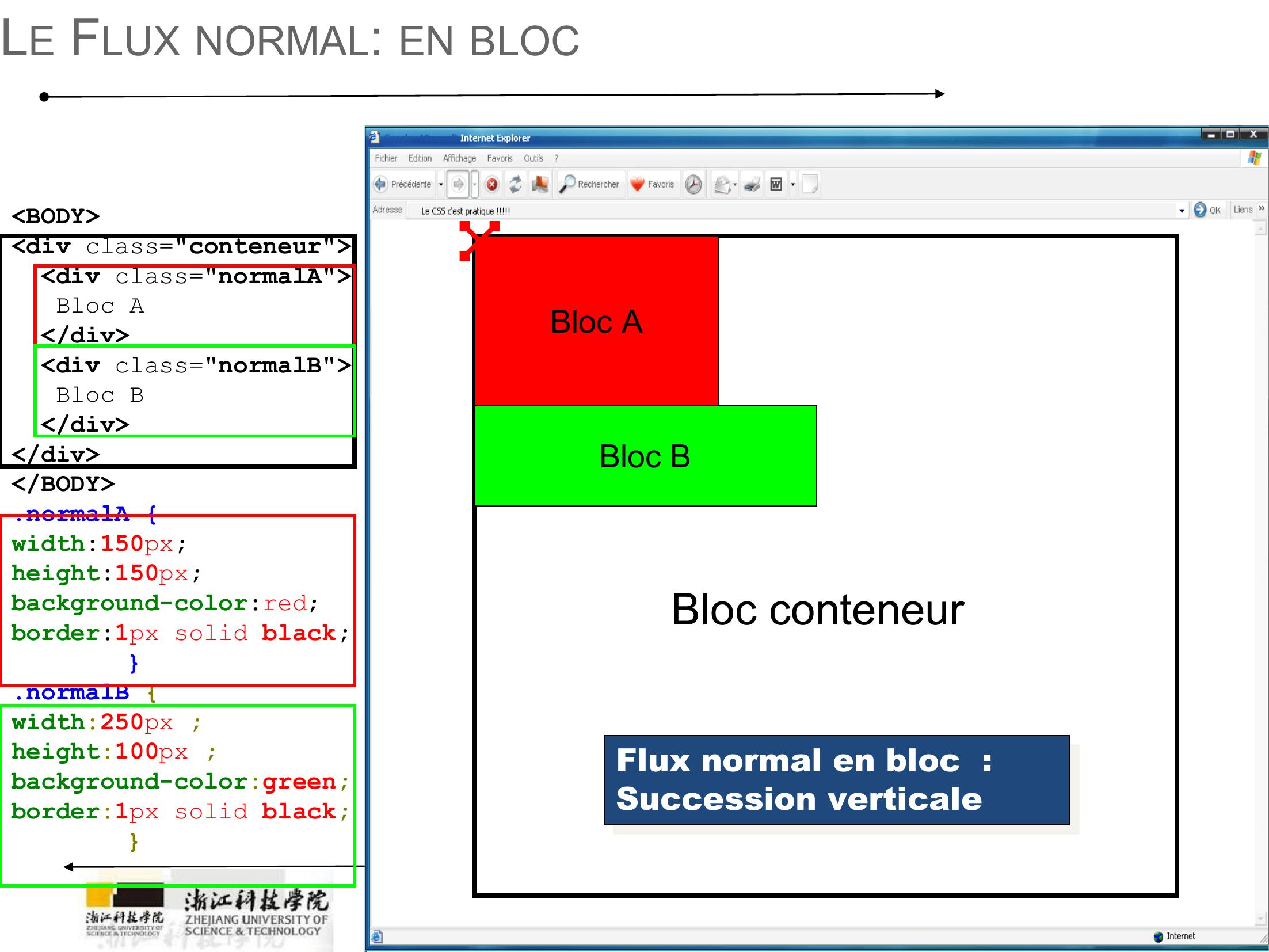
Page 74 : 74LE FLUX NORMAL: EN BLOCBloc conteneurFlux normal en bloc : Succession verticaleBloc ABloc BBODYdiv class="conteneur"div class="normalA"Bloc A/divdiv class="normalB"Bloc B/div/div/BODY.normalA width:150px;height:150px;background-color:red;border:1px solid black;.normalB width:250px ;height:100px ;background-color:green;border:1px solid black;
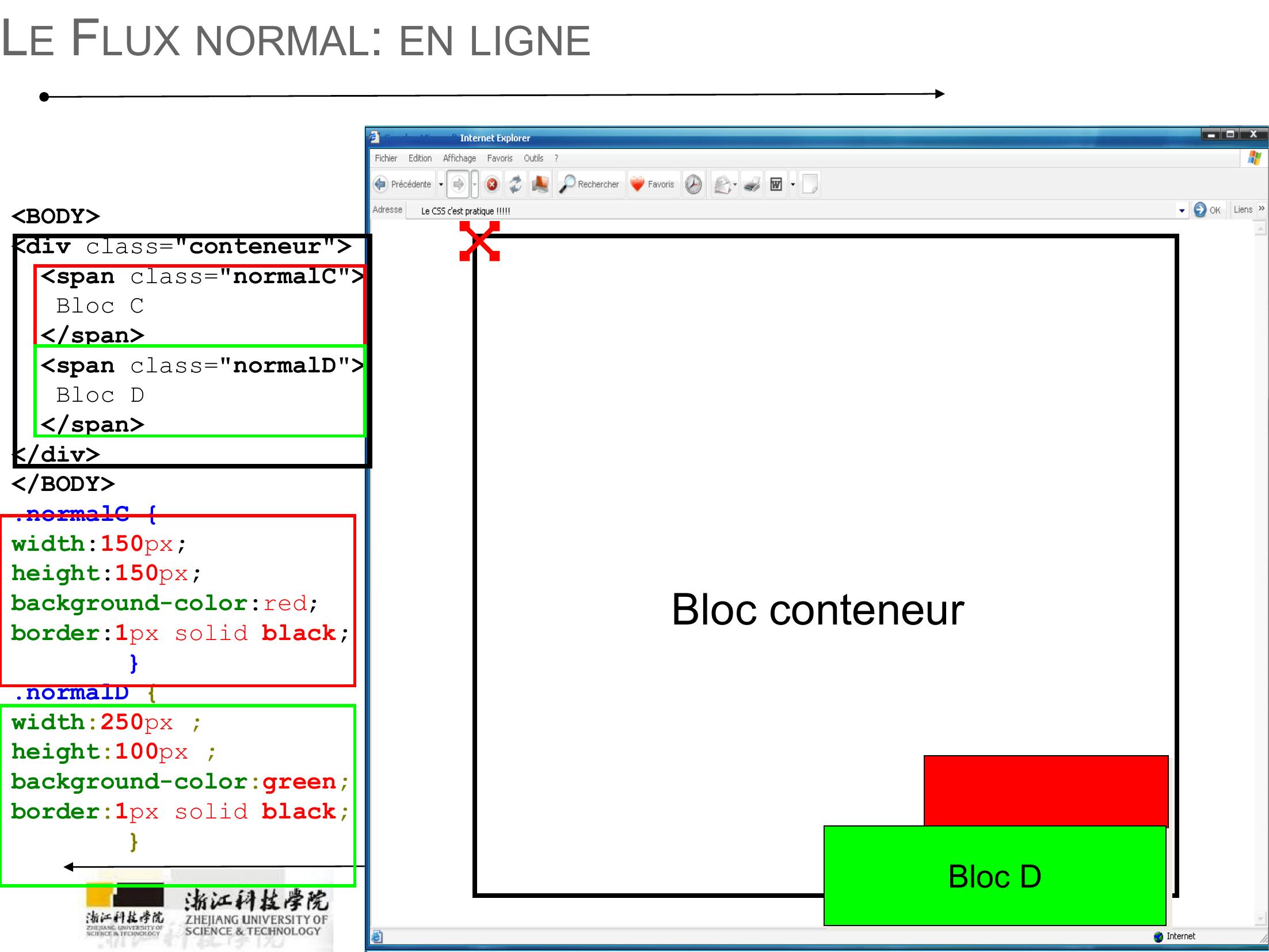
Page 75 : 75LE FLUX NORMAL: EN LIGNEBloc conteneurBloc CBloc DBODYdiv class="conteneur"span class="normalC"Bloc C/spanspan class="normalD"Bloc D/span/div/BODY.normalC width:150px;height:150px;background-color:red;border:1px solid black;.normalD width:250px ;height:100px ;background-color:green;border:1px solid black;
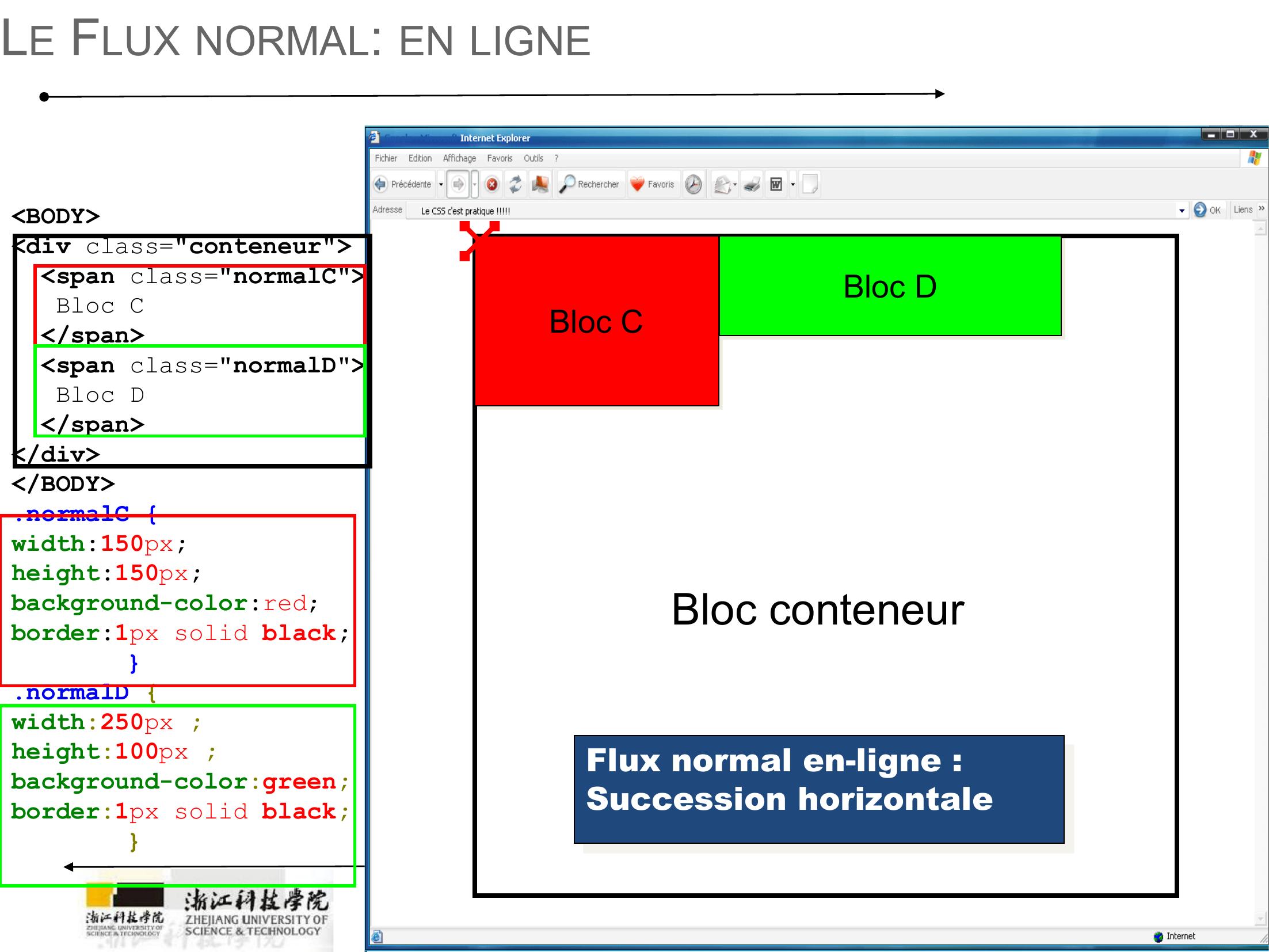
Page 76 : 76LE FLUX NORMAL: EN LIGNEBloc conteneurBloc CBloc DBODYdiv class="conteneur"span class="normalC"Bloc C/spanspan class="normalD"Bloc D/span/div/BODY.normalC width:150px;height:150px;background-color:red;border:1px solid black;.normalD width:250px ;height:100px ;background-color:green;border:1px solid black;Flux normal en-ligne : Succession horizontale
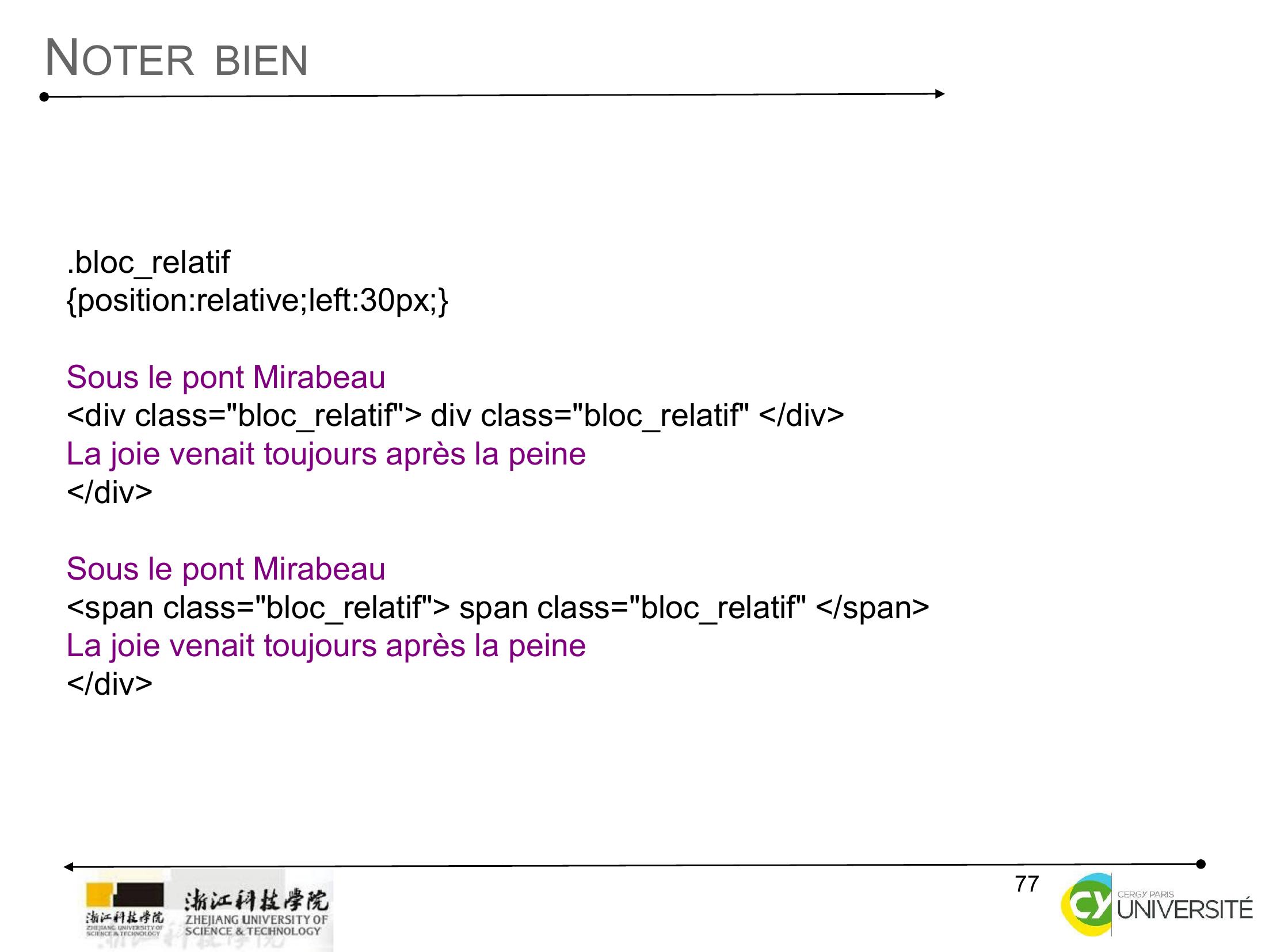
Page 77 : 77NOTER BIEN.blocrelatif position:relative;left:30px;Sous le pont Mirabeaudiv class="blocrelatif" div class="blocrelatif" /divLa joie venait toujours après la peine/divSous le pont Mirabeau span class="blocrelatif" span class="blocrelatif" /spanLa joie venait toujours après la peine/div
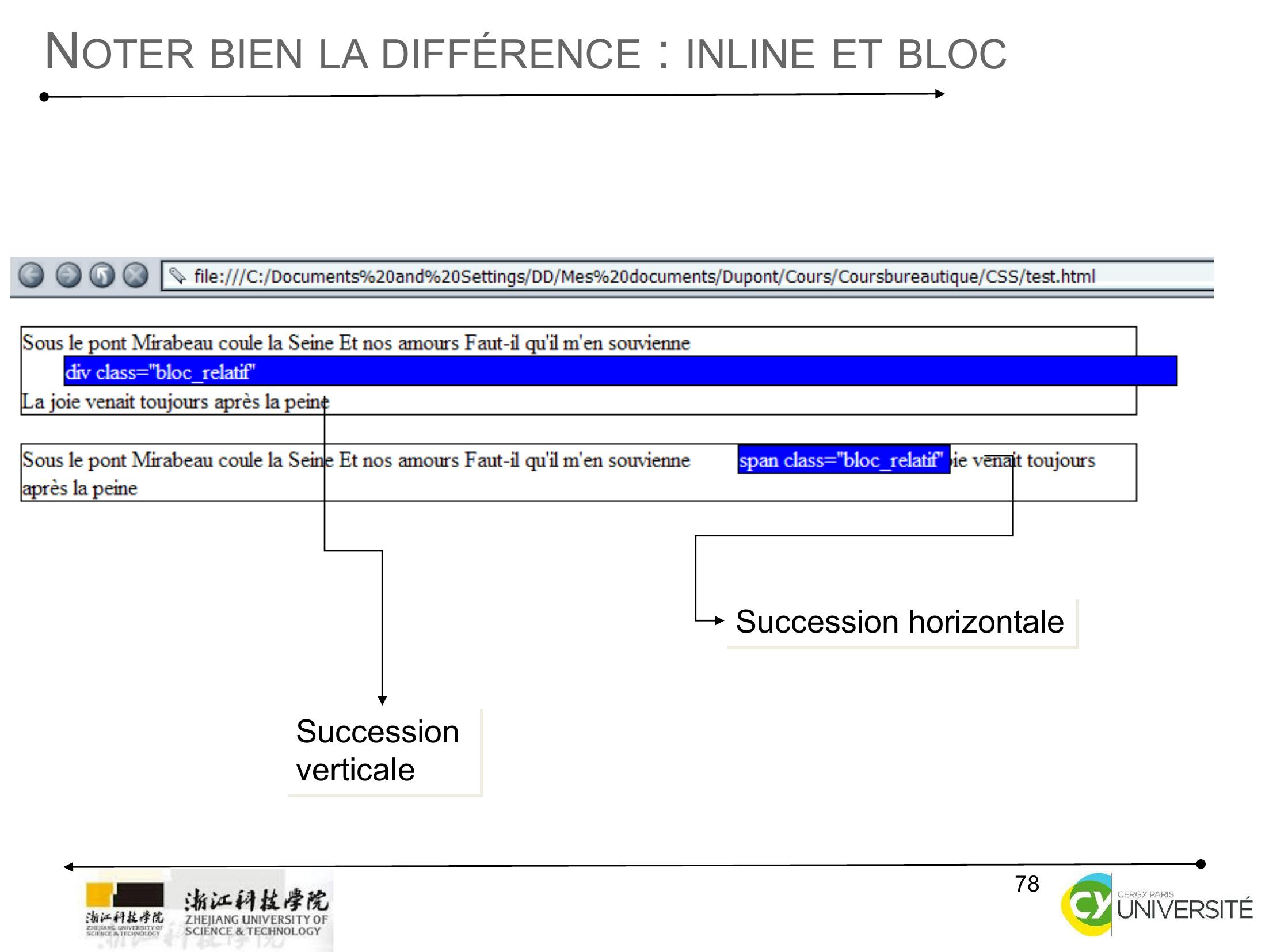
Page 78 : 78NOTER BIEN LA DIFFÉRENCE : INLINE ET BLOCSuccession verticaleSuccession horizontale
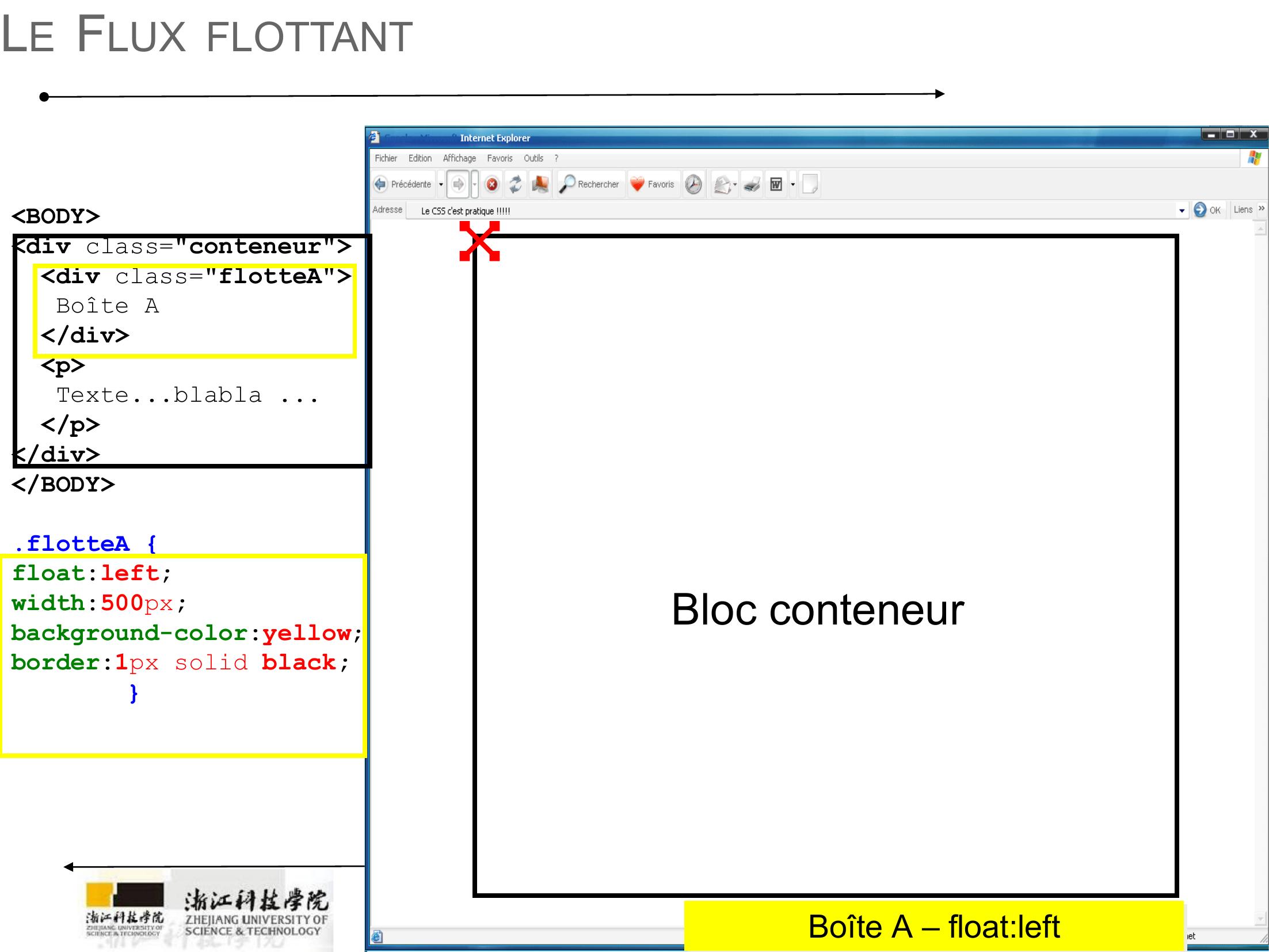
Page 79 : 79LE FLUX FLOTTANTBloc conteneurBODYdiv class="conteneur"div class="flotteA"Boîte A/divpTexte...blabla .../p/div/BODY.flotteA float:left;width:500px;background-color:yellow;border:1px solid black;Boîte A – float:left
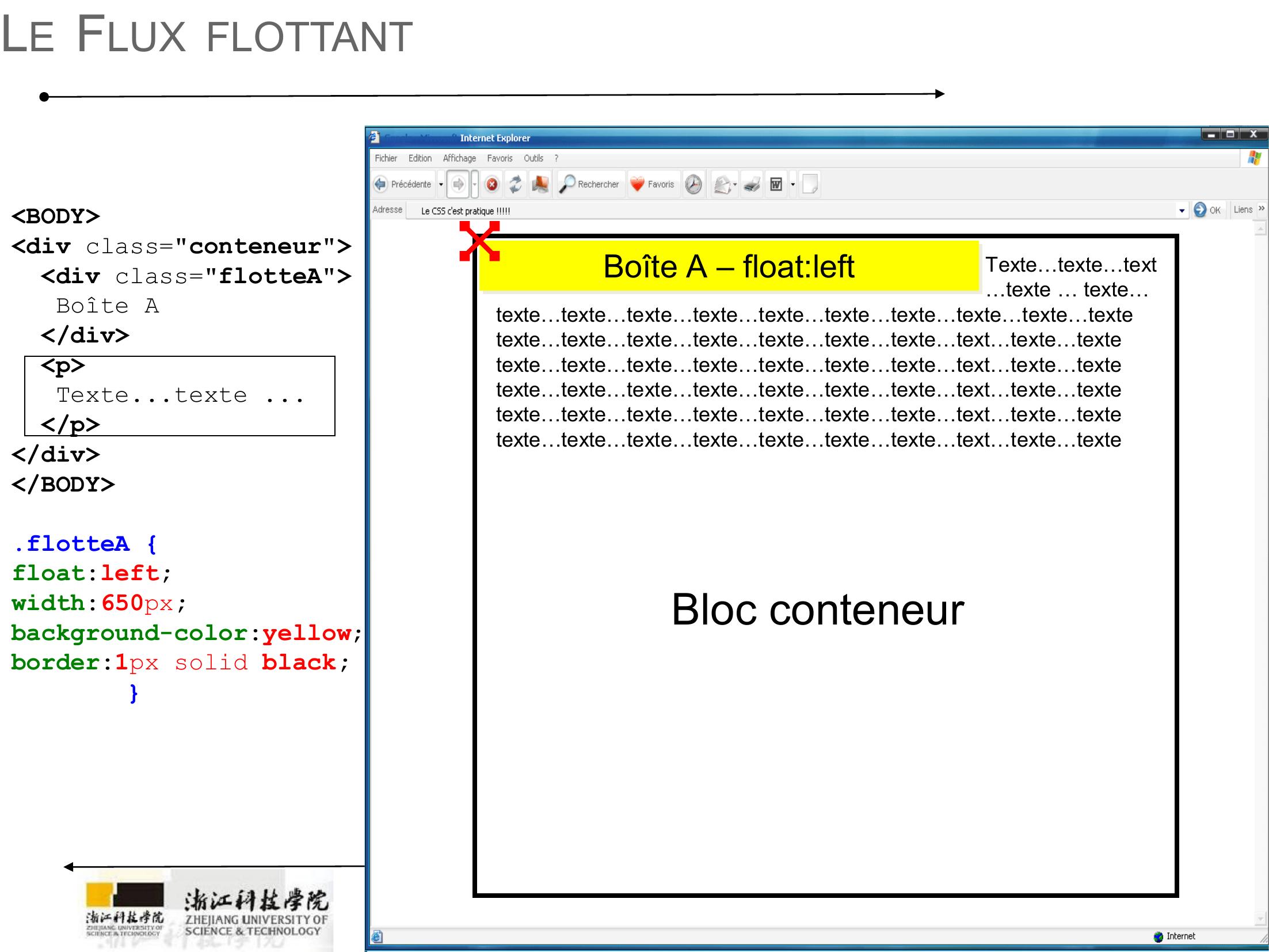
Page 80 : 80LE FLUX FLOTTANTBloc conteneurBODYdiv class="conteneur"div class="flotteA"Boîte A/divpTexte...texte .../p/div/BODY.flotteA float:left;width:650px;background-color:yellow;border:1px solid black;Boîte A – float:leftTexte…texte…text…texte … texte…texte…texte…texte…texte…texte…texte…texte…texte…texte…texte texte…texte…texte…texte…texte…texte…texte…text…texte…texte texte…texte…texte…texte…texte…texte…texte…text…texte…texte texte…texte…texte…texte…texte…texte…texte…text…texte…texte texte…texte…texte…texte…texte…texte…texte…text…texte…texte texte…texte…texte…texte…texte…texte…texte…text…texte…texte
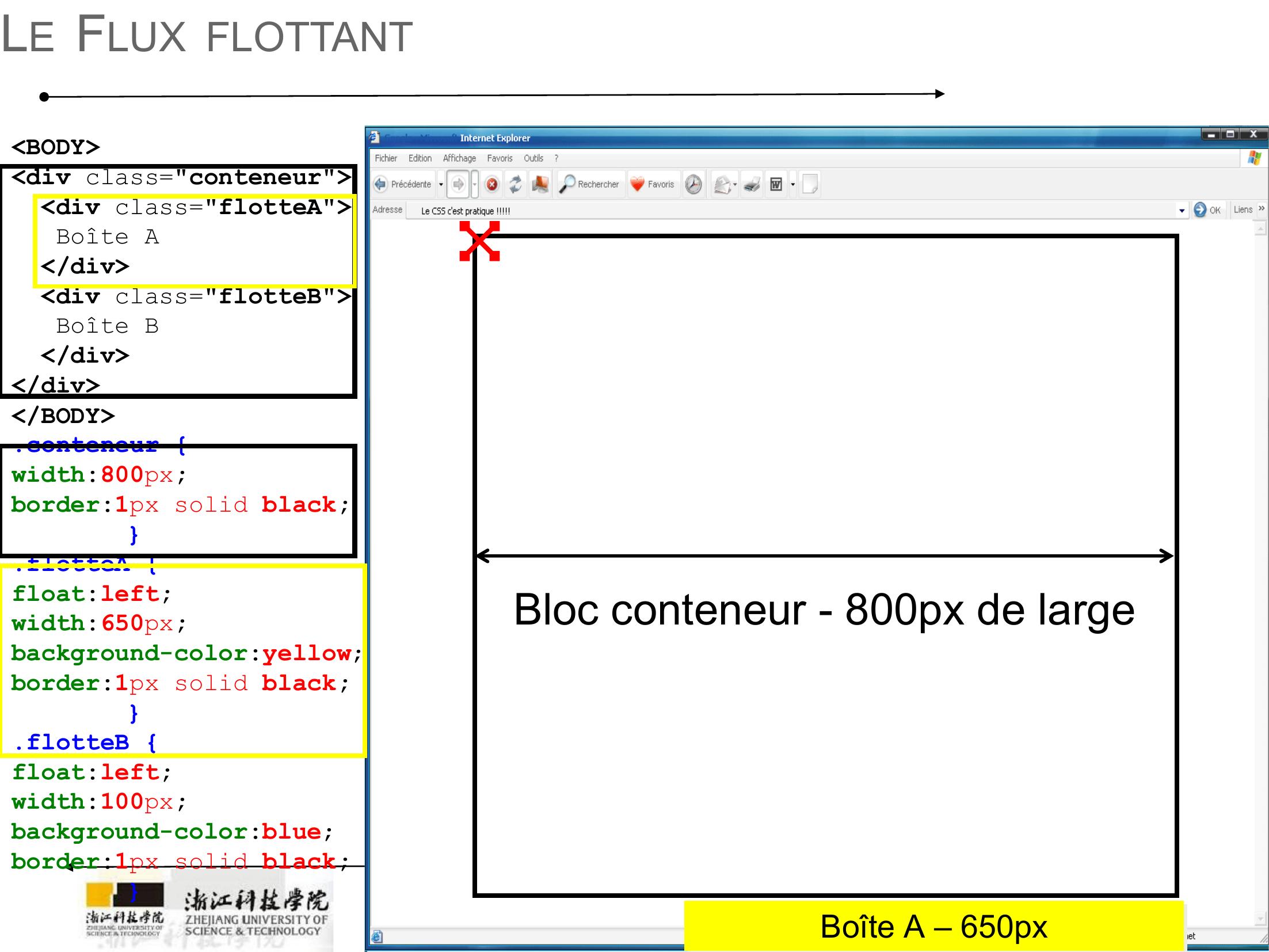
Page 81 : 81LE FLUX FLOTTANTBloc conteneur - 800px de largeBODYdiv class="conteneur"div class="flotteA"Boîte A/divdiv class="flotteB"Boîte B/div/div/BODY.conteneur width:800px;border:1px solid black;.flotteA float:left;width:650px;background-color:yellow;border:1px solid black;.flotteB float:left;width:100px;background-color:blue;border:1px solid black;Boîte A – 650px
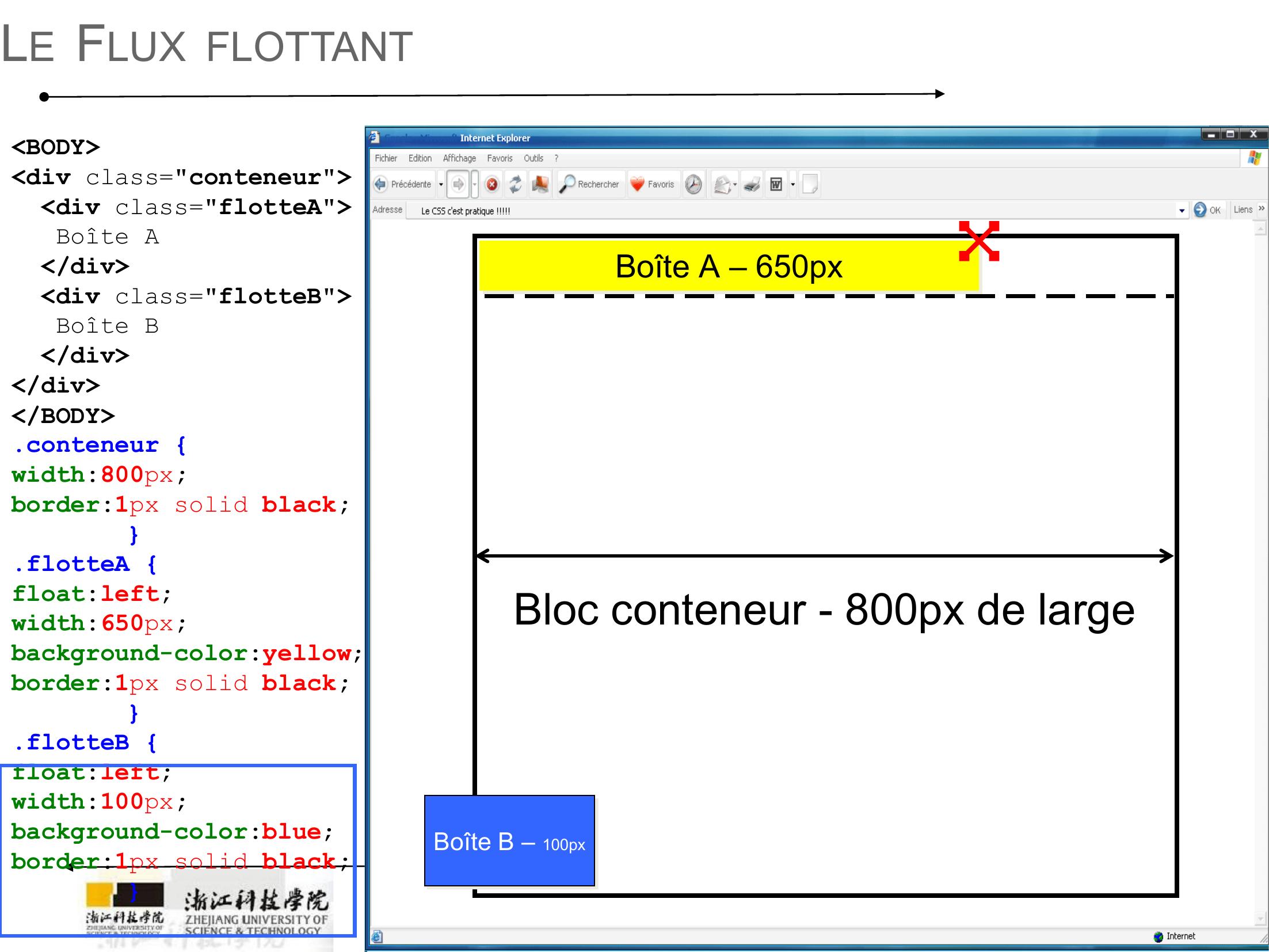
Page 82 : 82LE FLUX FLOTTANTBloc conteneur - 800px de largeBODYdiv class="conteneur"div class="flotteA"Boîte A/divdiv class="flotteB"Boîte B/div/div/BODY.conteneur width:800px;border:1px solid black;.flotteA float:left;width:650px;background-color:yellow;border:1px solid black;.flotteB float:left;width:100px;background-color:blue;border:1px solid black;Boîte A – 650pxBoîte B – 100px
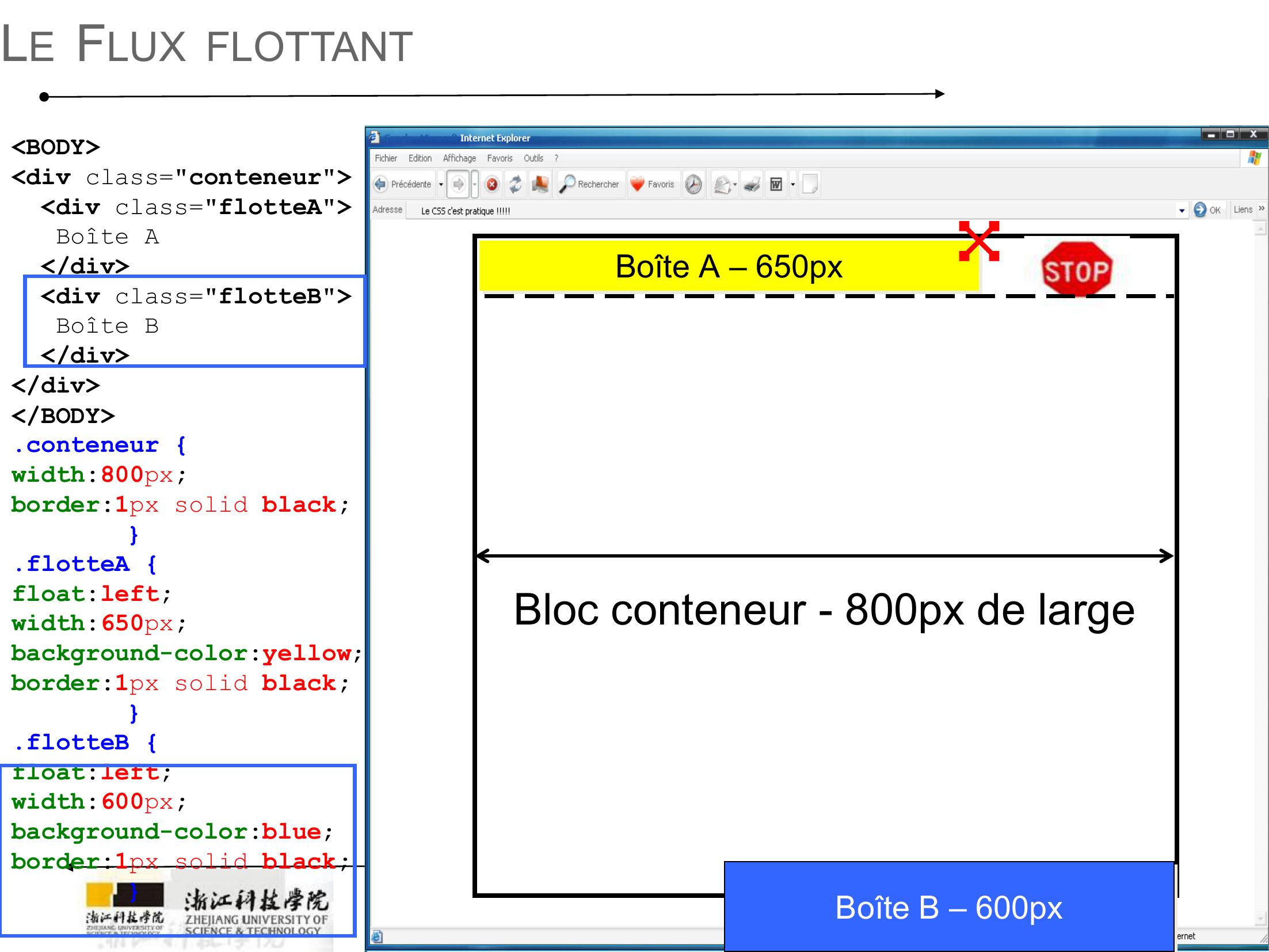
Page 83 : 83LE FLUX FLOTTANTBloc conteneur - 800px de largeBODYdiv class="conteneur"div class="flotteA"Boîte A/divdiv class="flotteB"Boîte B/div/div/BODY.conteneur width:800px;border:1px solid black;.flotteA float:left;width:650px;background-color:yellow;border:1px solid black;.flotteB float:left;width:600px;background-color:blue;border:1px solid black;Boîte A – 650pxBoîte B – 600px
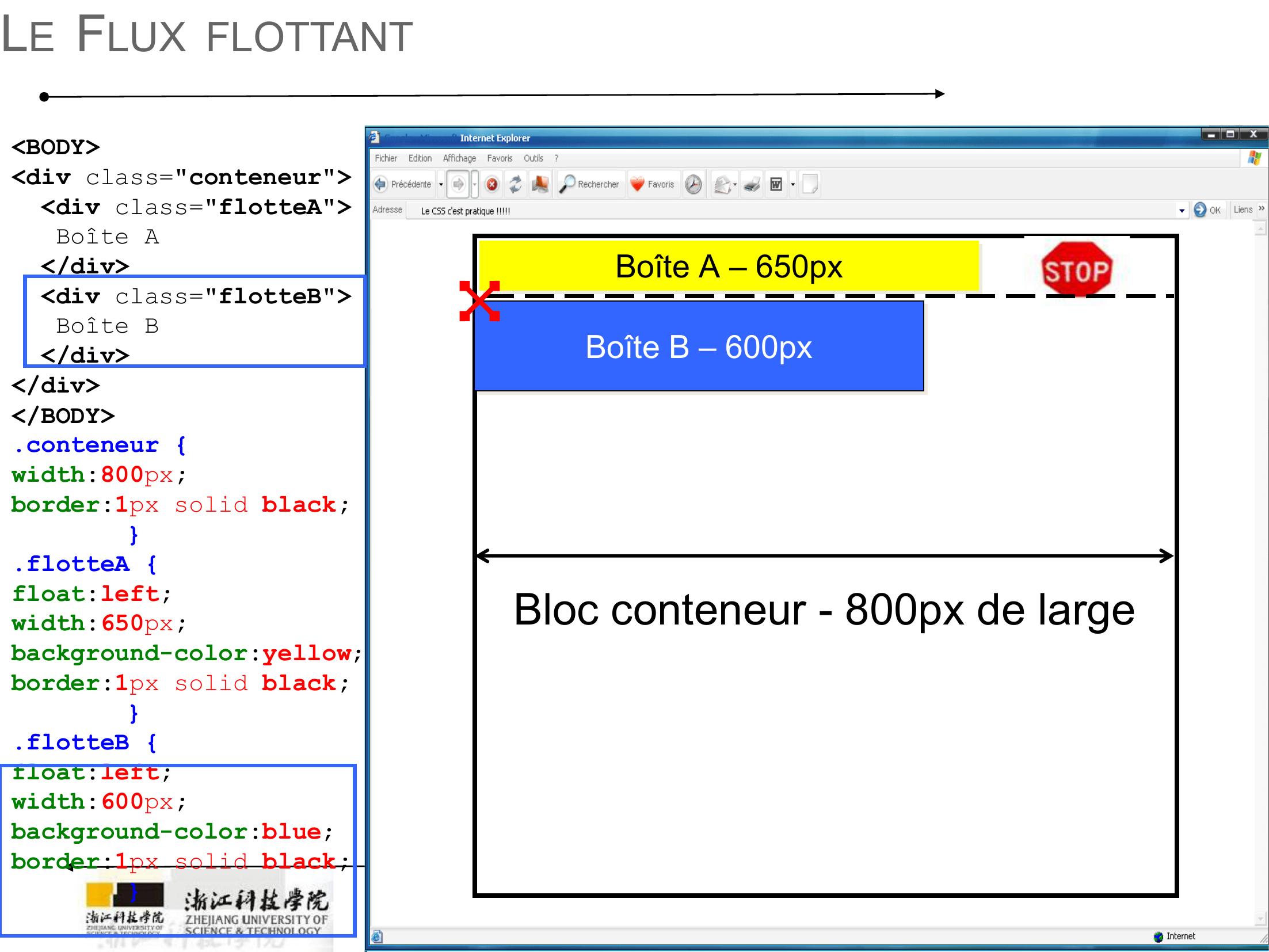
Page 84 : 84LE FLUX FLOTTANTBloc conteneur - 800px de largeBODYdiv class="conteneur"div class="flotteA"Boîte A/divdiv class="flotteB"Boîte B/div/div/BODY.conteneur width:800px;border:1px solid black;.flotteA float:left;width:650px;background-color:yellow;border:1px solid black;.flotteB float:left;width:600px;background-color:blue;border:1px solid black;Boîte A – 650pxBoîte B – 600px
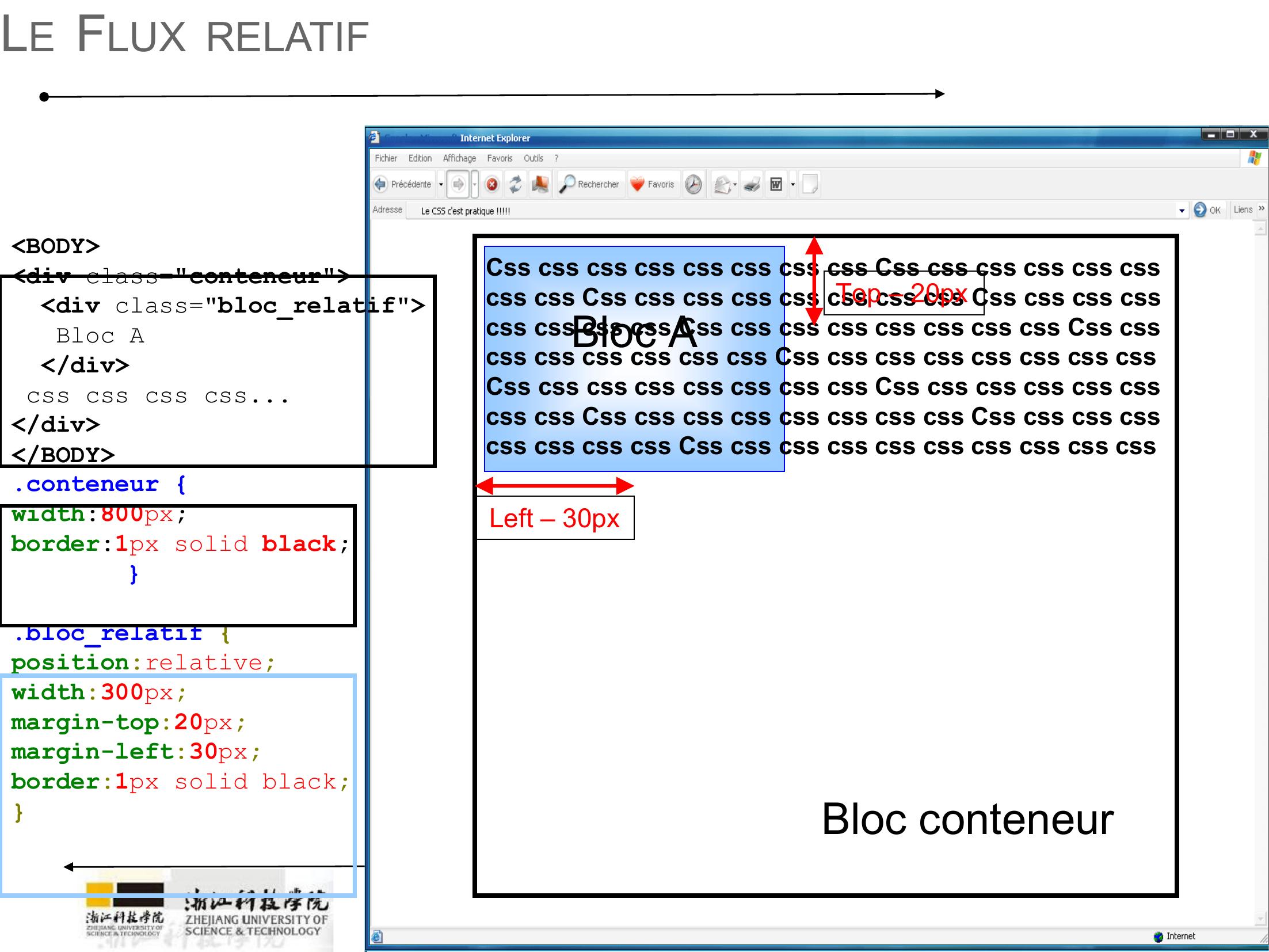
Page 85 : 85LE FLUX RELATIFBODYdiv class="conteneur"div class="blocrelatif"Bloc A/divcss css css css.../div/BODY.conteneur width:800px;border:1px solid black;.blocrelatif position:relative;width:300px;margin-top:20px;margin-left:30px;border:1px solid black;Bloc conteneurBloc ACss css css css css css css css Css css css css css css css css Css css css css css css css css Css css css css css css css css Css css css css css css css css Css css css css css css css css Css css css css css css css css Css css css css css css css css Css css css css css css css css Css css css css css css css css Css css css css css css css css Css css css css css css css css css cssLeft – 30pxTop – 20px
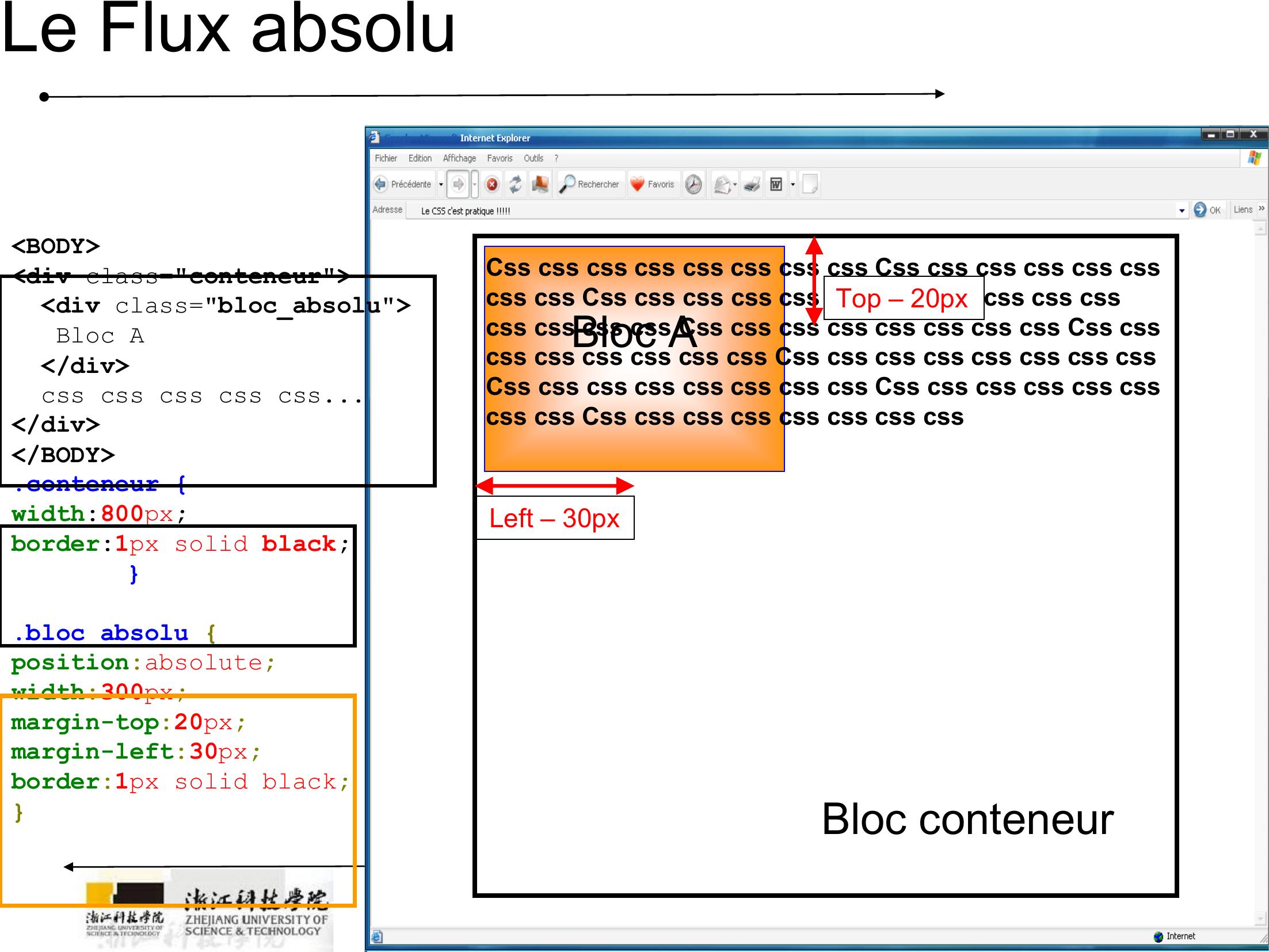
Page 86 : 86Le Flux absoluBODYdiv class="conteneur"div class="blocabsolu"Bloc A/divcss css css css css.../div/BODY.conteneur width:800px;border:1px solid black; .blocabsolu position:absolute;width:300px;margin-top:20px;margin-left:30px;border:1px solid black;Bloc conteneurBloc ACss css css css css css css css Css css css css css css css css Css css css css css css css css css css css css Css css css css css css css css Css css css css css css css css Css css css css css css css css Css css css css css css css css Css css css css css css css css Css css css css css css css cssLeft – 30pxTop – 20px
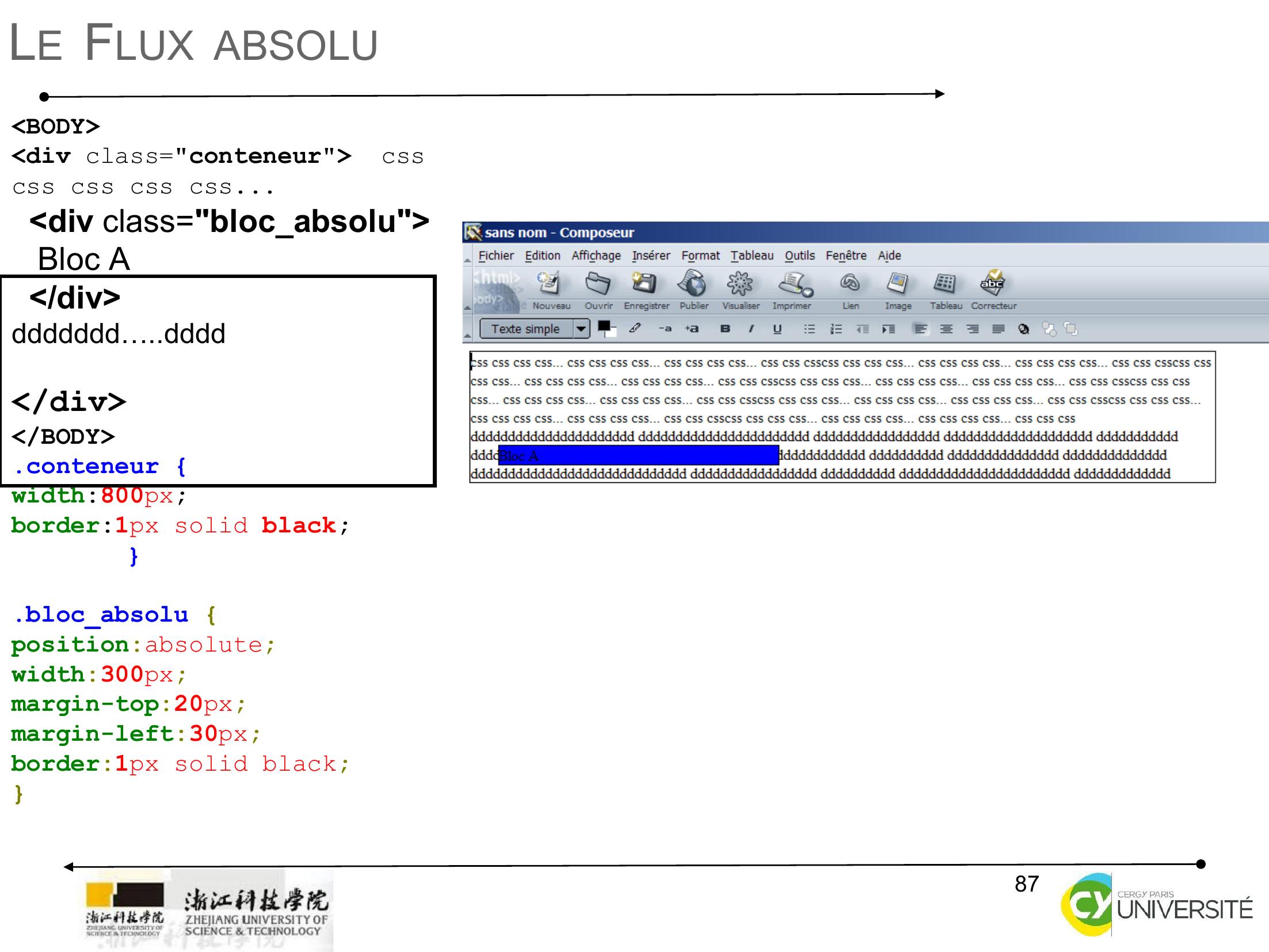
Page 87 : 87LE FLUX ABSOLUBODYdiv class="conteneur" css css css css css...div class="blocabsolu"Bloc A/divddddddd…..dddd/div/BODY.conteneur width:800px;border:1px solid black; .blocabsolu position:absolute;width:300px;margin-top:20px;margin-left:30px;border:1px solid black;
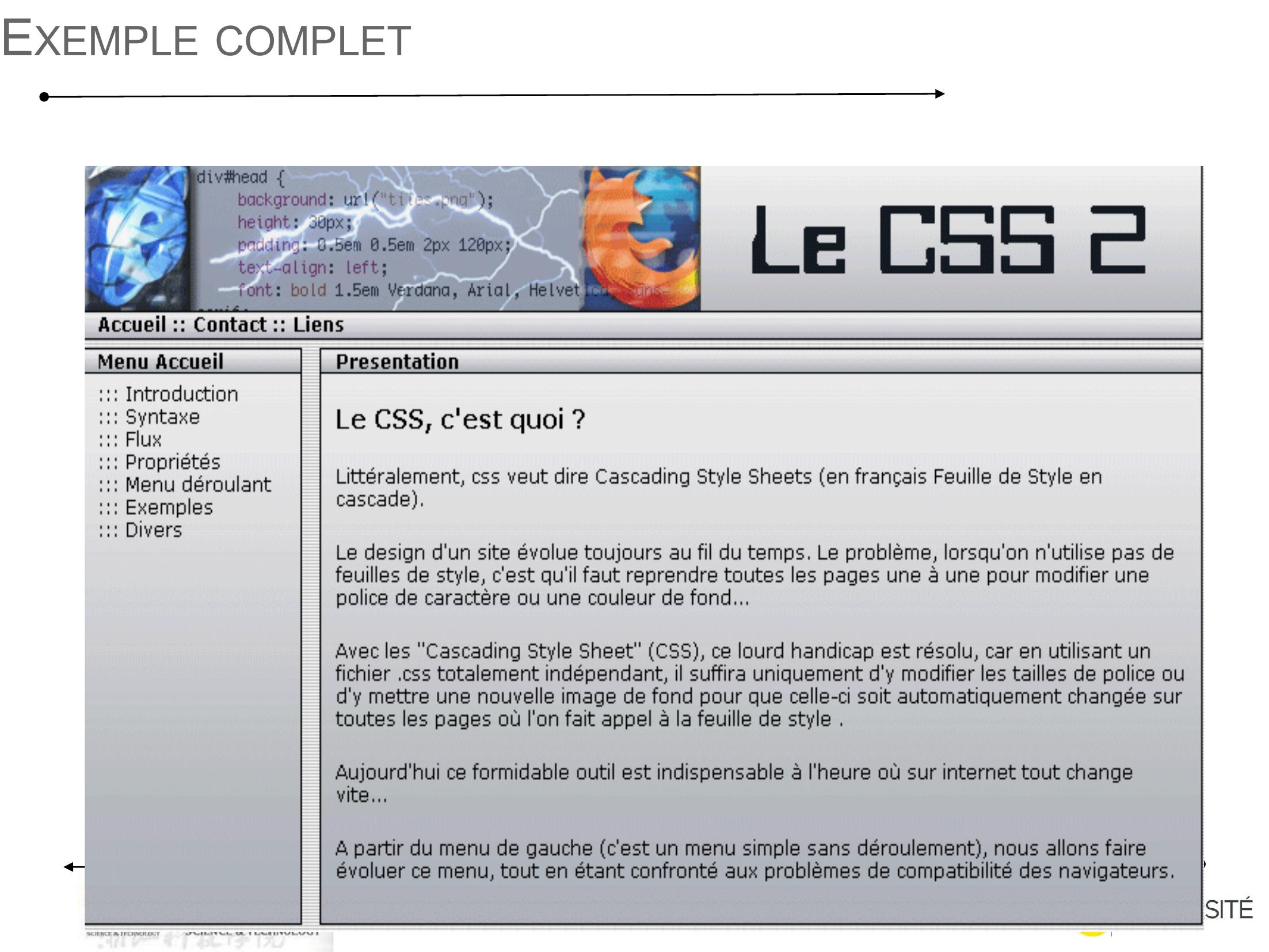
Page 88 : 88EXEMPLE COMPLET
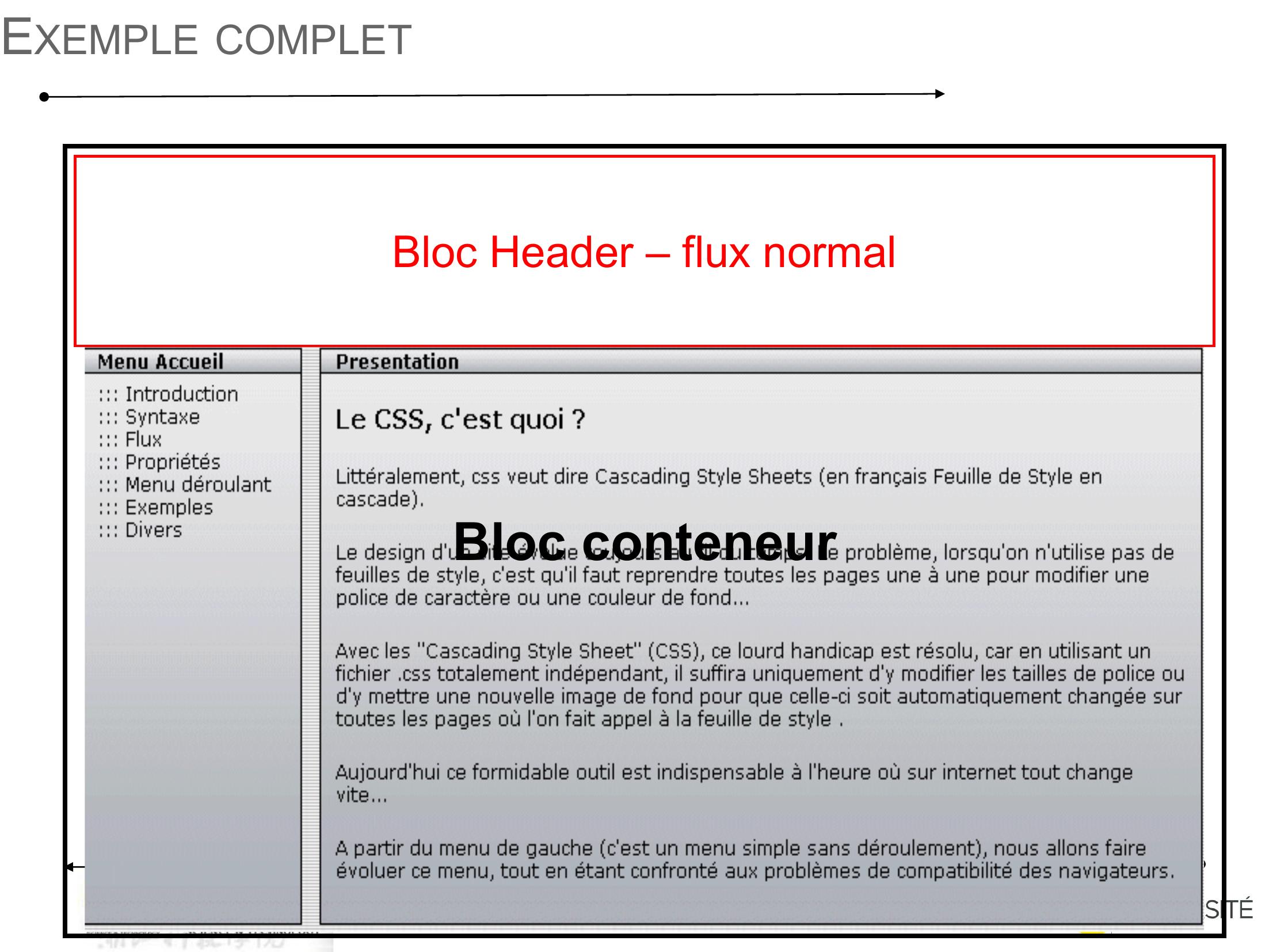
Page 89 : 89EXEMPLE COMPLETBloc conteneurBloc Header – flux normal
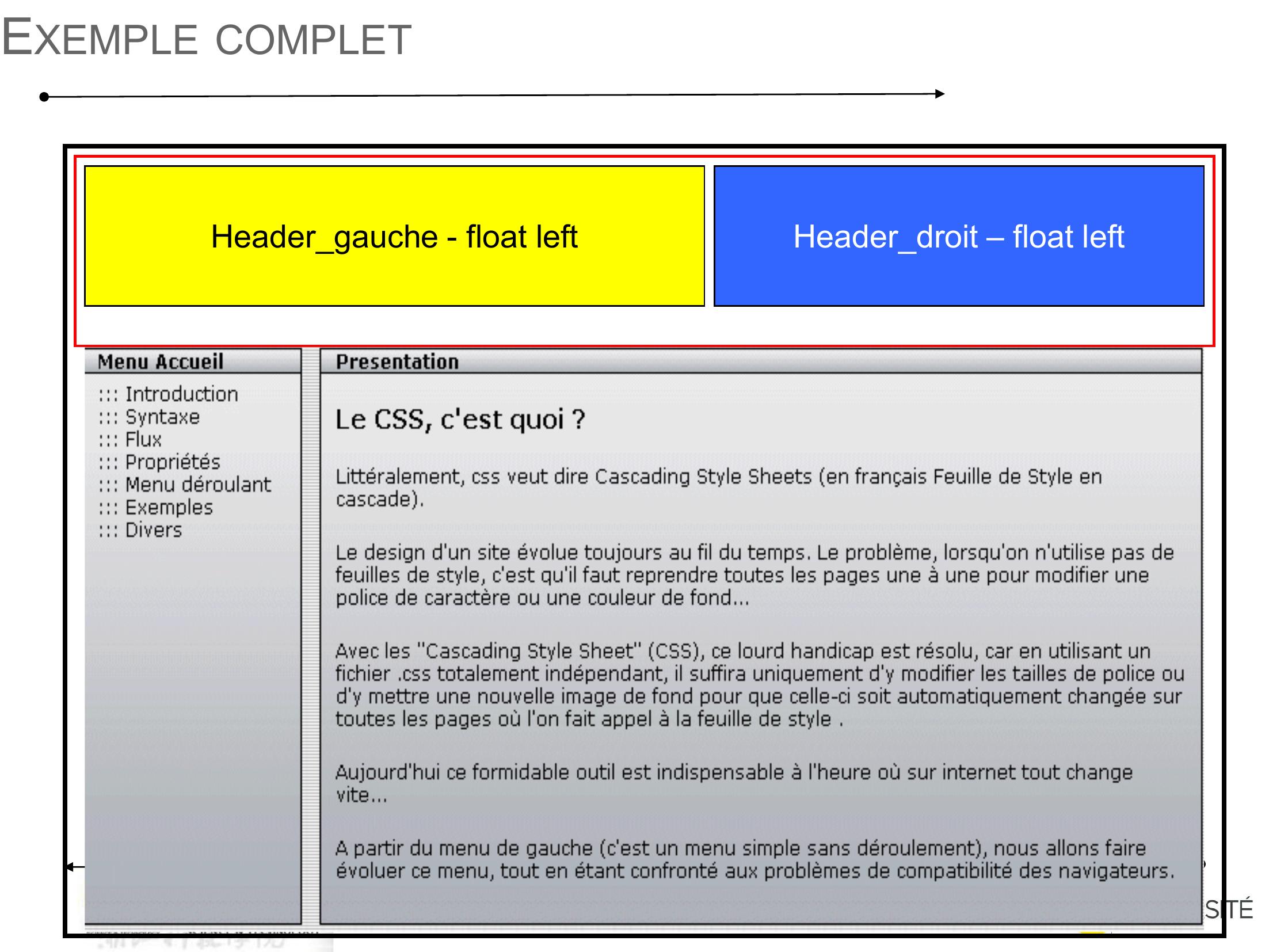
Page 90 : 90EXEMPLE COMPLETHeadergauche - float leftHeaderdroit – float left
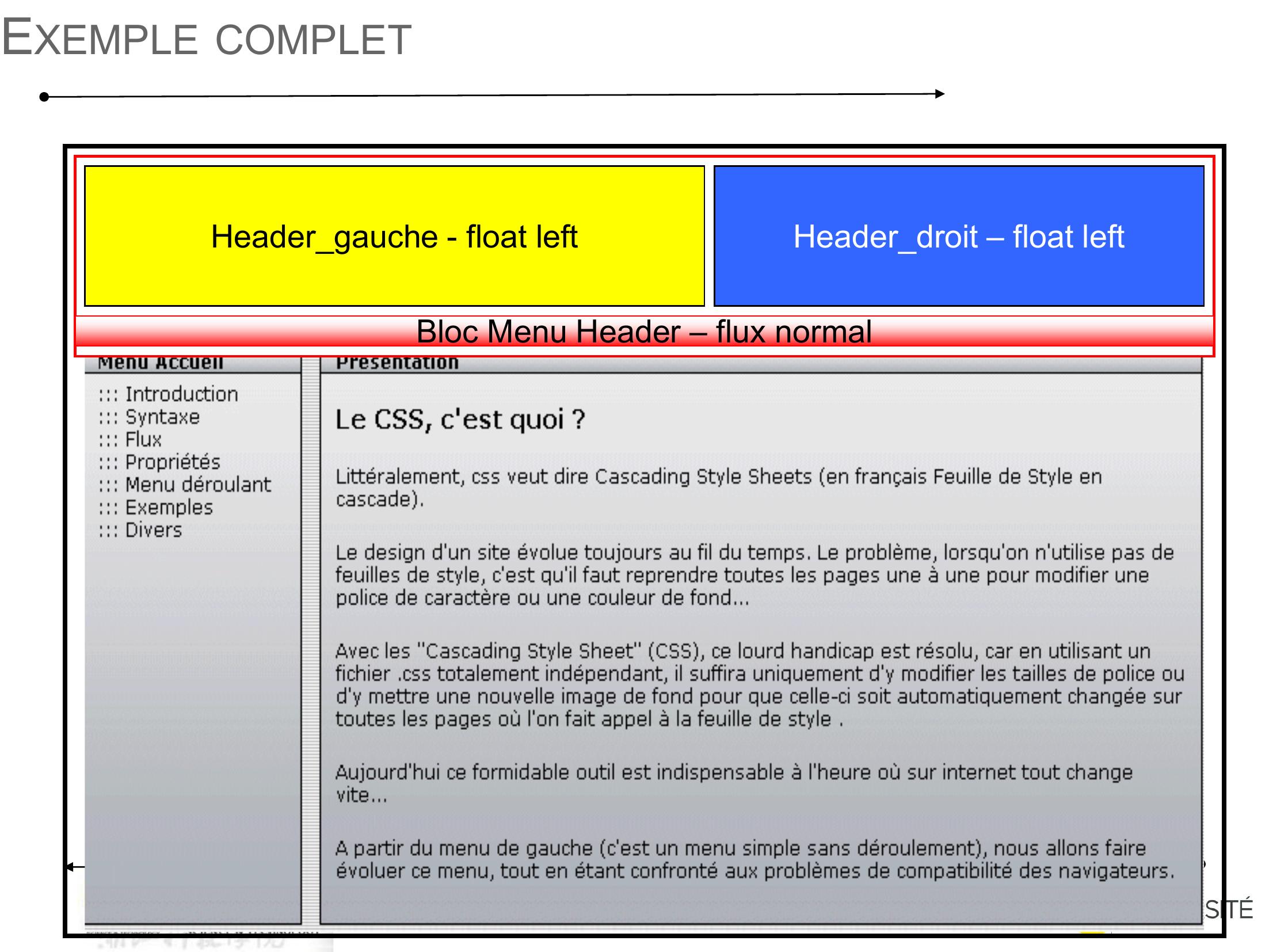
Page 91 : 91EXEMPLE COMPLETBloc Menu Header – flux normalHeadergauche - float leftHeaderdroit – float left
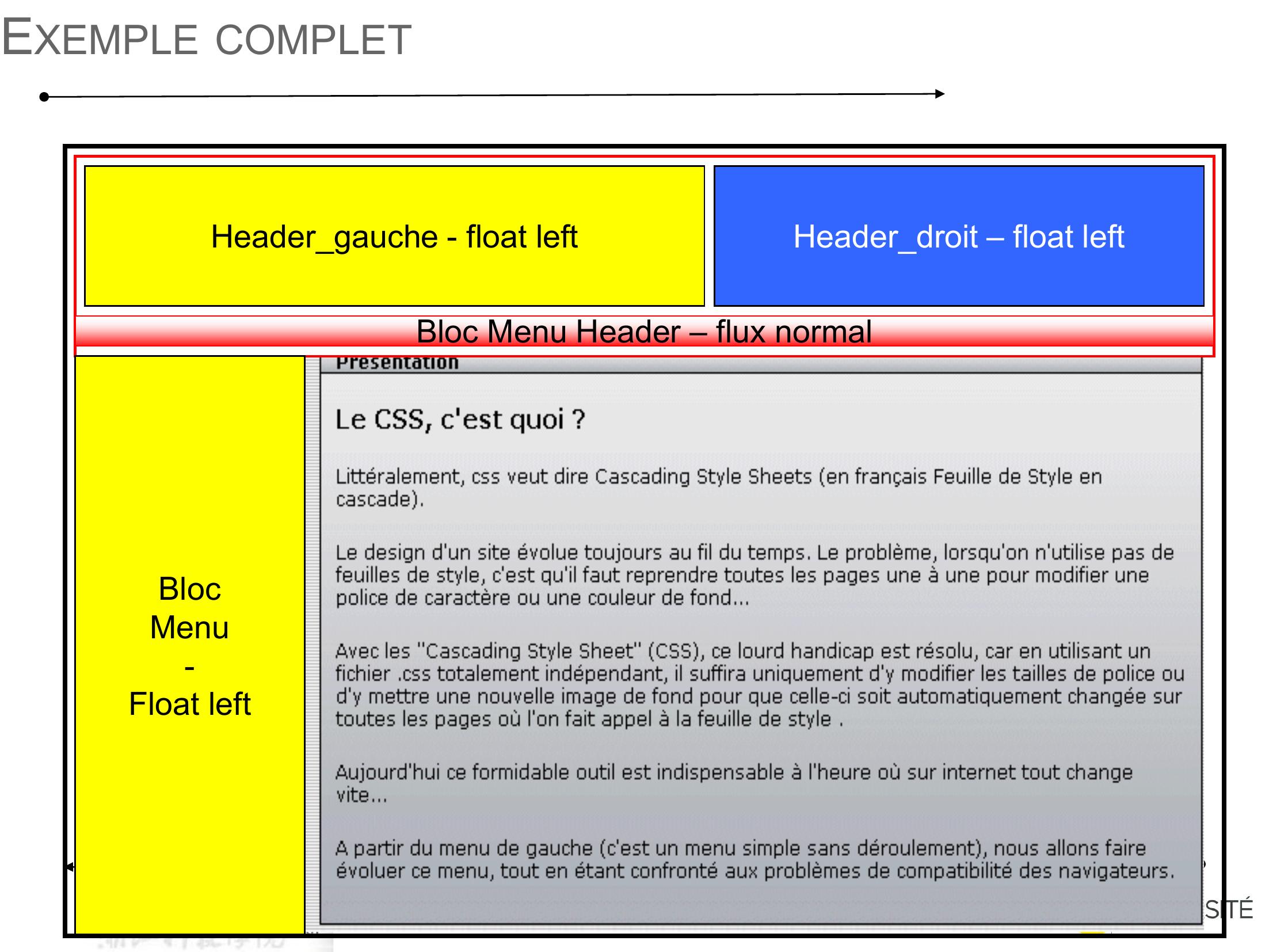
Page 92 : 92EXEMPLE COMPLETBloc Menu Header – flux normalHeadergauche - float leftHeaderdroit – float leftBlocMenu-Float left
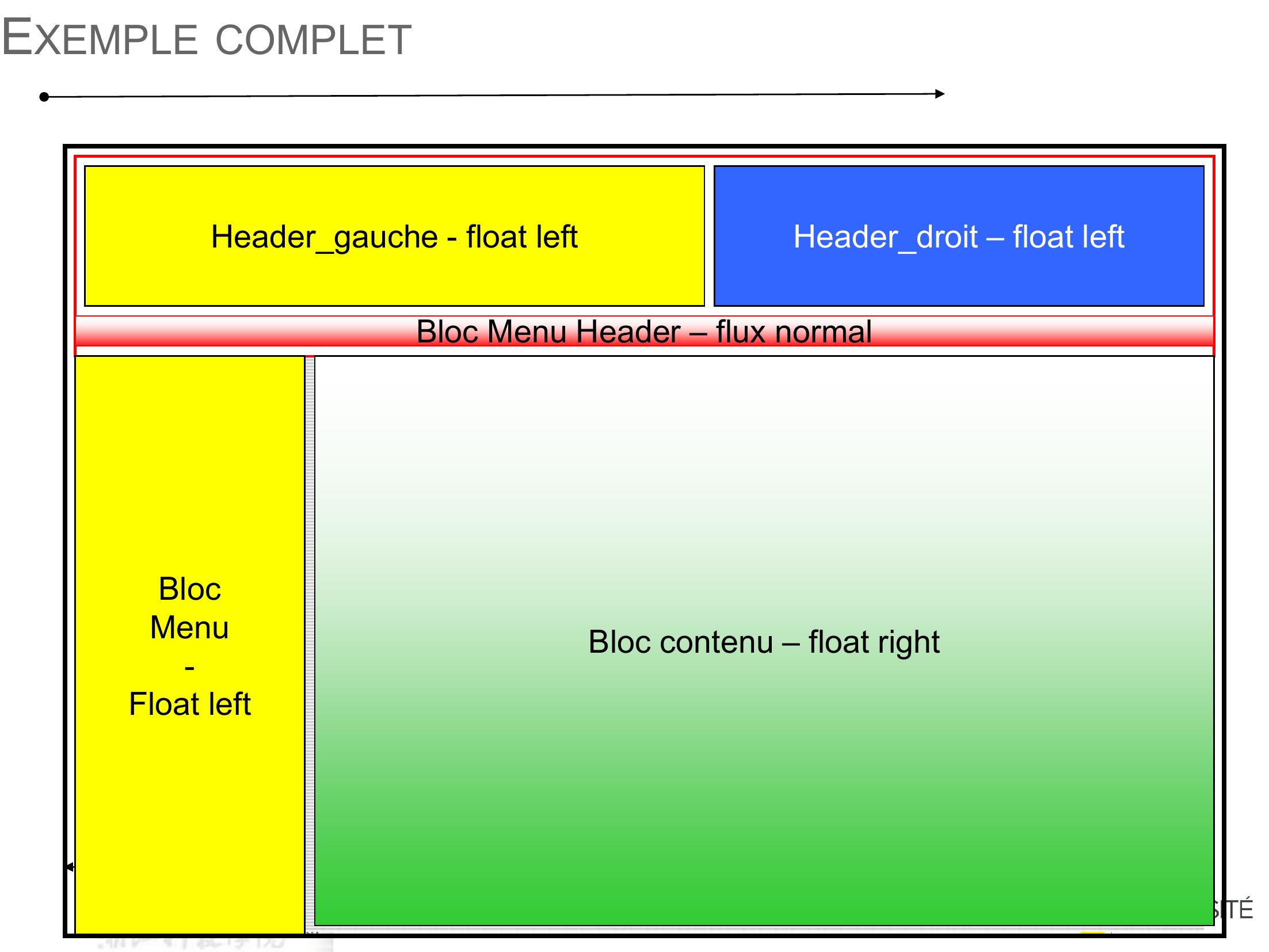
Page 93 : 93EXEMPLE COMPLETBloc Menu Header – flux normalHeadergauche - float leftHeaderdroit – float leftBlocMenu-Float leftBloc contenu – float right
Page 94 : 94CONCLUSION ET OUVERTURE• Liberté dans la mise en page des sites web.• La présentation est beaucoup simple.• Nombreux problèmes de compatibilité.
Pages : 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94