CM10 JavaScript
Télécharger le CM10 JavaScript en pdf
Pages : 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65
Page 1 : JavaScriptDéveloppement Web – INFO4Mussab ZneikaCY-Tech1
Page 2 : Introduction1JavaScript également appelé JS est un langage de programmation que vouspouvez utiliser pour ajouter des fonctions intéressantes et importantes à vospages Web.Parfois, il est également appelé langage de script JavaScript avec l'implicationqu'il est en quelque sorte plus facile de scripter que de programmer.JavaScript a été créé par Netscape.JavaScript n'est pas Java, les deux sont comparables en syntaxe, mais JAVAScript vous permet d'incorporer des fonctionnalités simples directement dansvotre code HTML, plutôt que d'écrire du matériel à compiler comme avec JAVA.2
Page 3 : Introduction2Le Javascript est un langage "de script" simplifié orienté objetJavascript permet de rendre dynamique un site internetdéveloppé en HTML:Validation de formulaires, calculs, messages,Modification de la page web,Communication avec un serveur directement AJAXJavascript est standardisé par un comité spécialisé, l'ECMAEuropean Computer Manufactures Association.Javascript est Supporté par la plupart des navigateurs web.3
Page 4 : HTML et JavaScriptIntégration de javascript dans la page html:Directement dans le fichier HTML:script utilisé pour charger le code JavaScriptType Propriété avec une valeur "texte / javascript"script type="text/javascript"... code javascript ici/scriptDans un fichier externe:La propriété SRC spécifie le chemin du fichier JSscript src="unFichier.js" type="text/javascript"/script4
Page 5 : Insertion dans une page HTMLDans le corps de la page HTMLEntre les balises body et /body.Code exécuté lors du chargement de la page.Dans l'entête de la pageEntre les balises head et /head.Code exécuté pour l'événement d'un utilisateurL'événement se trouve dans le corps du document.bodyscript type="text/javascript"src=“foo.js”/script/body5
Page 6 : Types PrimitifsEn JavaScript, il y a 3 types de base: Boolean2 constantes true, falseopérateurs : négation !, et logique &&, ou logique NumberPas de séparation nette entre entiers et flottantsopérateurs : +, -, , / division flottante, reste de la divisionStringles chaînes se notent entre " ou ’ : "exemple", ’un autre’opérateurs de concaténation : +6
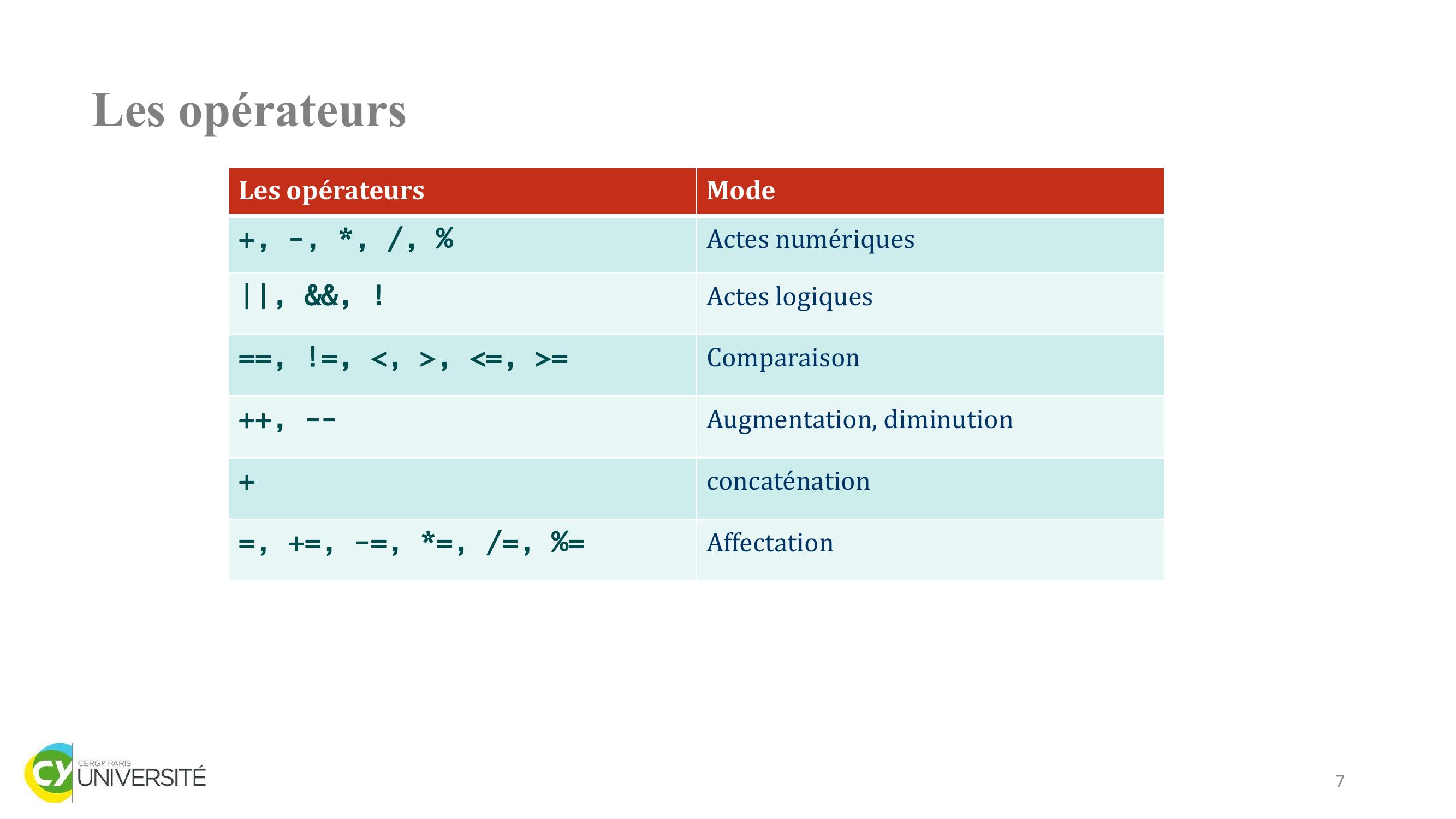
Page 7 : Les opérateursLes opérateurs Mode +, -, , /, Actes numériques , &&, !Actes logiques ==, !=, , , =, =Comparaison ++, --Augmentation, diminution +concaténation=, +=, -=, =, /=, =Affectation 7
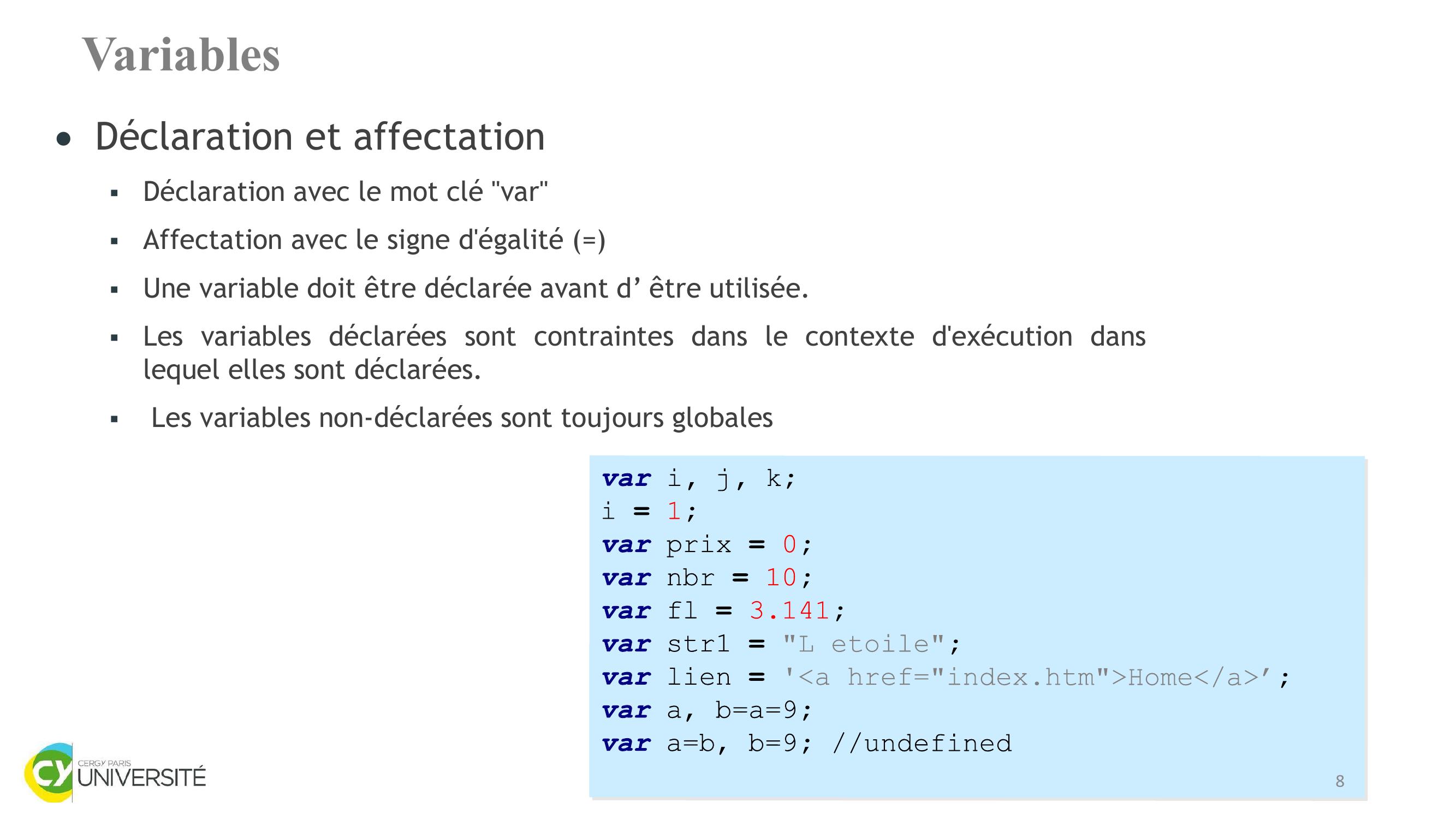
Page 8 : VariablesDéclaration et affectationDéclaration avec le mot clé "var"Affectation avec le signe d'égalité =Une variable doit être déclarée avant d’ être utilisée.Les variables déclarées sont contraintes dans le contexte d'exécution danslequel elles sont déclarées.Les variables non-déclarées sont toujours globalesvari,j,k;i =1;varprix =0;varnbr =10;varfl =3.141;varstr1 ="L etoile";varlien ='a href="index.htm"Home/a’;vara, b=a=9;vara=b, b=9;//undefined8
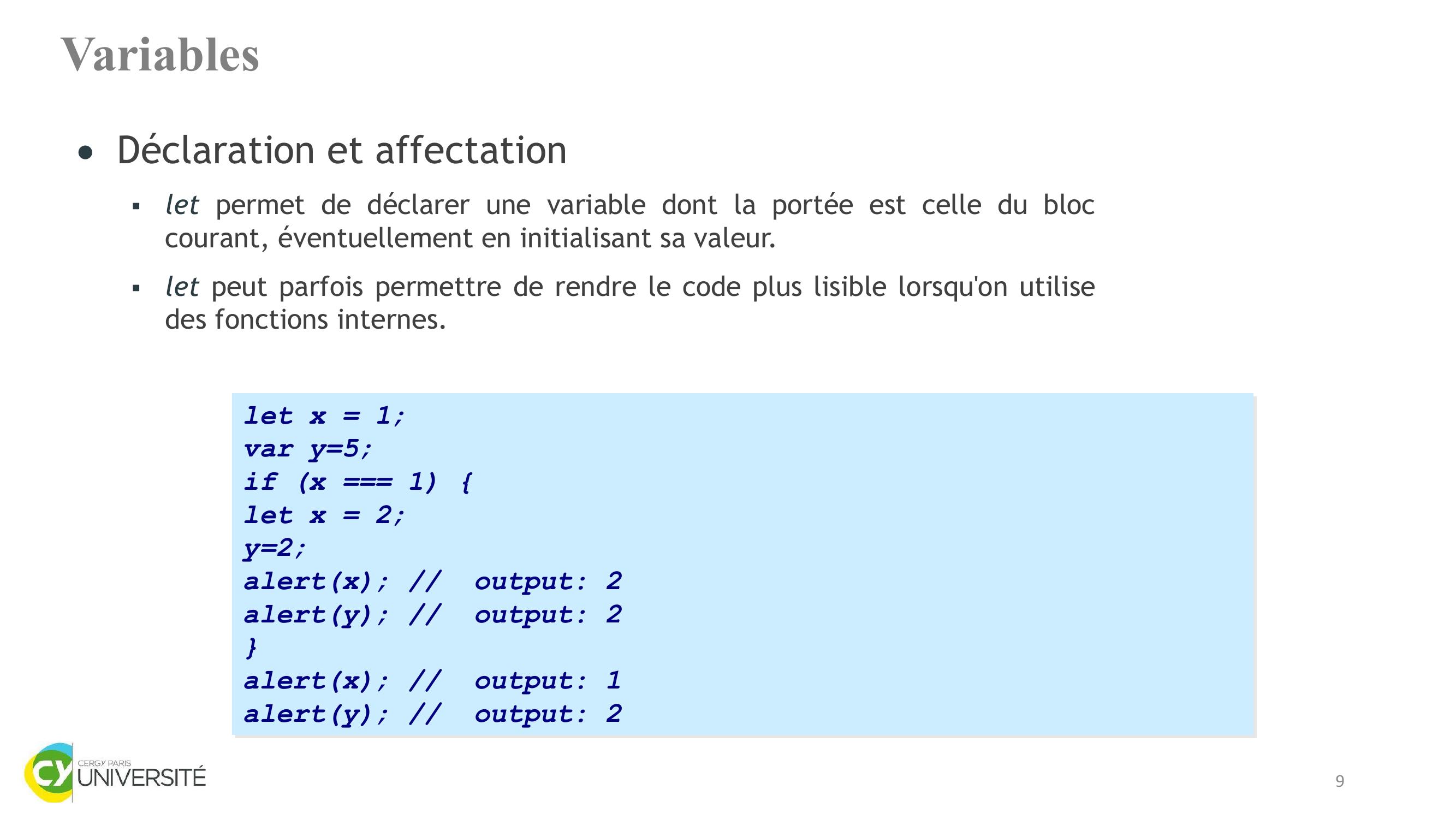
Page 9 : VariablesDéclaration et affectationlet permet de déclarer une variable dont la portée est celle du bloccourant, éventuellement en initialisant sa valeur.let peut parfois permettre de rendre le code plus lisible lorsqu'on utilisedes fonctions internes.let x = 1;var y=5;if x === 1 let x = 2; y=2; alertx; // output: 2 alerty; // output: 2 alertx; // output: 1alerty; // output: 29
Page 10 : VariablesContraintes concernant les noms de variables : Les noms de variables ne peuvent contenir que des lettres, chiffres, ou le caractère "" underscore var MonPrenom; // correctLes caractères spéciaux et accentués sont interdits : var MonPrénom; // incorrectAttention aux majuscules et minuscules : MonPrenom est différent de Monprenom. Un nom de variable ne peut contenir d'espaces. var Mon Prenom; // incorrectLes mots réservés JavaScript ne peuvent être utilisés comme noms de variable.10
Page 11 : Portée des variablesGlobale : Variable déclarée en début de script.Accessible à n'importe quel endroit du programme.Locale :Variable déclarée à l'intérieur d'une fonction.Accessible uniquement dans la fonction.var message = 'Ici la variable globale !’;function showMsg var message = 'Ici la variable locale !’;alertmessage; showMsg;// On affiche la variable localealertmessage; // Puis la variable globalejavaScript11
Page 12 : Conversions de types Une chaîne des caractères dont les caractères représentent un nombre est convertie en nombre.Dans un expression avec l’opérateur + c’est la conversion vers chaine qui l’emporteNaN : Not a Number valeur de conversion pour toute expression qui ne peut être convertie en un nombre peut se tester avec fonction isNaN."9" 3; // - 27"100" -2; // - 98"99"+5 // - "995" "deux" 3; // - NaNisNaN "deux" 3 ; // - truejavaScript12
Page 13 : Conversions de types String: La fonction String convertit la valeur d'un objet à une chaîne. Number: La fonction Number convertit l'argument d'objet en un numéro qui représente la valeur de l'objet. parseIntstring, base :analyse une chaîne de caractère fournie en argument et renvoie un entier exprimé dans une base donnée.parseFloat String:analyse une chaîne et renvoie un nombre réel. var str1= String33.33; // str1 est "33.33"var num1=6.6; var str2=num1.toString; //str2 est "6.6"var num2= Numberstr1; // num2 est 33.33var num3= str1 - 0; // num3 now is 33.33var num4= parseIntstr1; // num4 now is 33var num5= parseFloatstr1; // num5 now is 33.33var num6=Number"555 444"// NaNvar num7= Number"4rt"//NaNjavaScript13
Page 14 : parseInt et parseFloatConvertissent une chaîne en nombre entier ou réelSeul le premier nombre dans la chaîne est retourné, les autres caractères sont ignorésSi le premier caractère ne peut être converti en un nombre, le résultat sera NaNLes espaces en tête sont ignorésparseFloat" 1.24 "; // - 1.24parseInt"42"; // - 42parseInt "42 est la reponse "; // - 42parseInt " 42 est la reponse "; // - 42parseInt "4rt "; // - 4parseInt "555 444"; // - 555parseInt " reponse = 42"; // - NaNjavaScript14
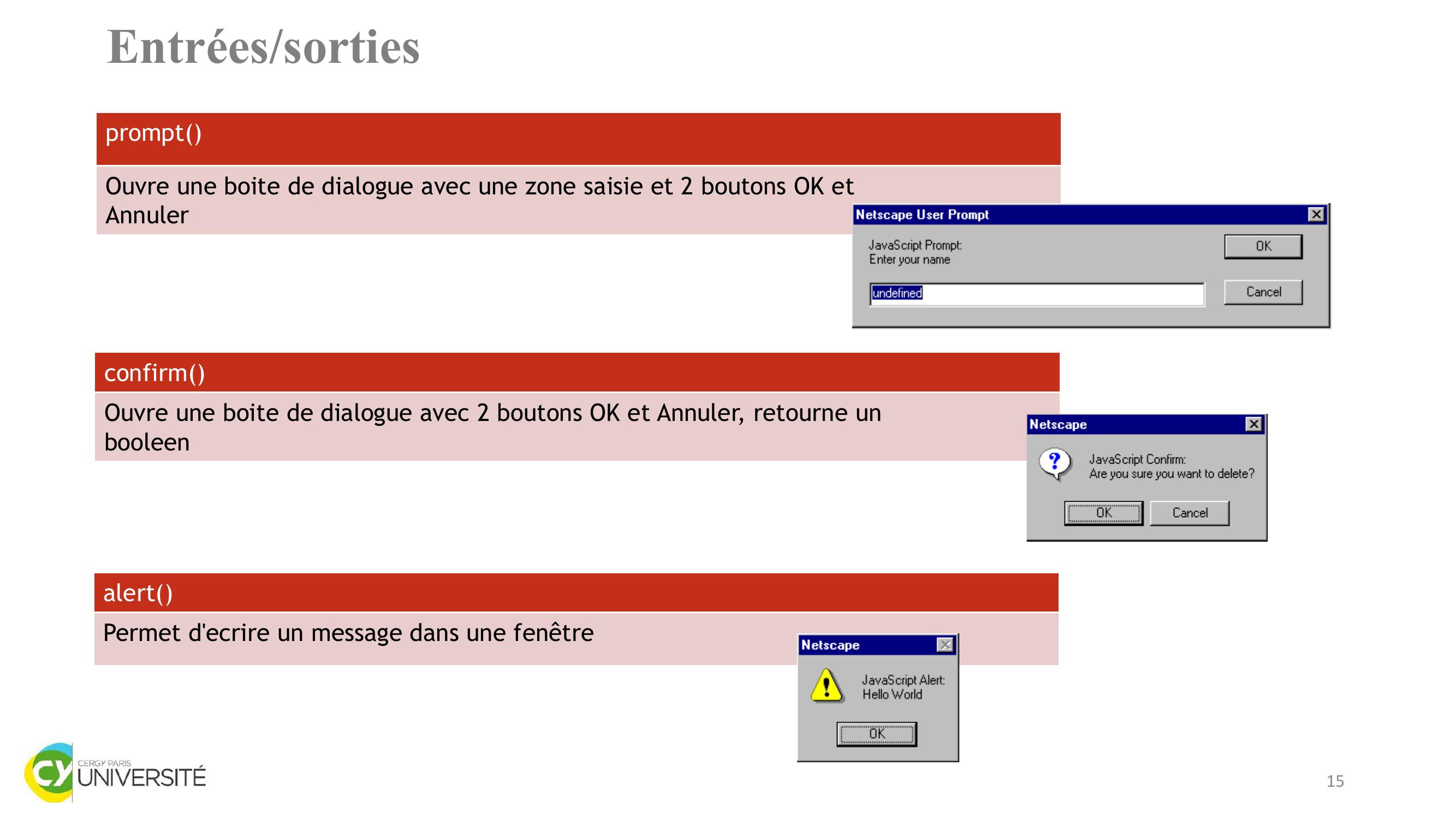
Page 15 : Entrées/sorties promptOuvre une boite de dialogue avec une zone saisie et 2 boutons OK etAnnulerconfirmOuvre une boite de dialogue avec 2 boutons OK et Annuler, retourne unbooleenalertPermet d'ecrire un message dans une fenêtre15
Page 16 : Entrées/sorties Exercice 1Ecrire un script qui affiche le message " Bonjour World !"dans une boite de dialogue.Améliorer le script pour qu’il permette de demander lePrénom de l’utilisateur et afficher « Bonjour ‘votreprénom’».16
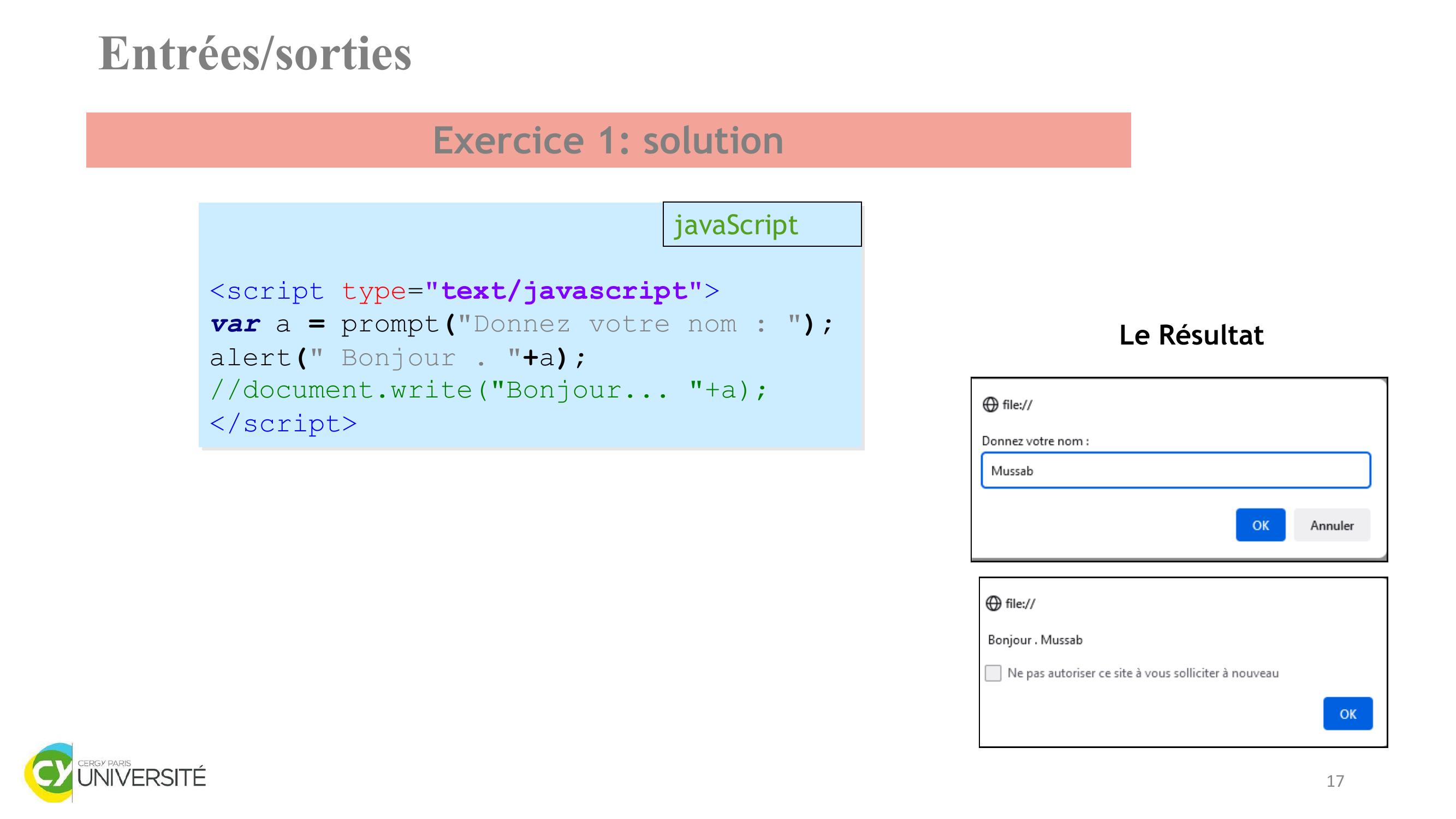
Page 17 : Entrées/sorties script type="text/javascript"var a = prompt"Donnez votre nom : ";alert" Bonjour . "+a;//document.write"Bonjour... "+a;/scriptLe RésultatjavaScriptExercice 1: solution17
Page 18 : Entrées/sorties Exercice 2Ecrire un script qui demande à l’utilisateur de saisir deuxnombres entiers puis affiche leur somme.18
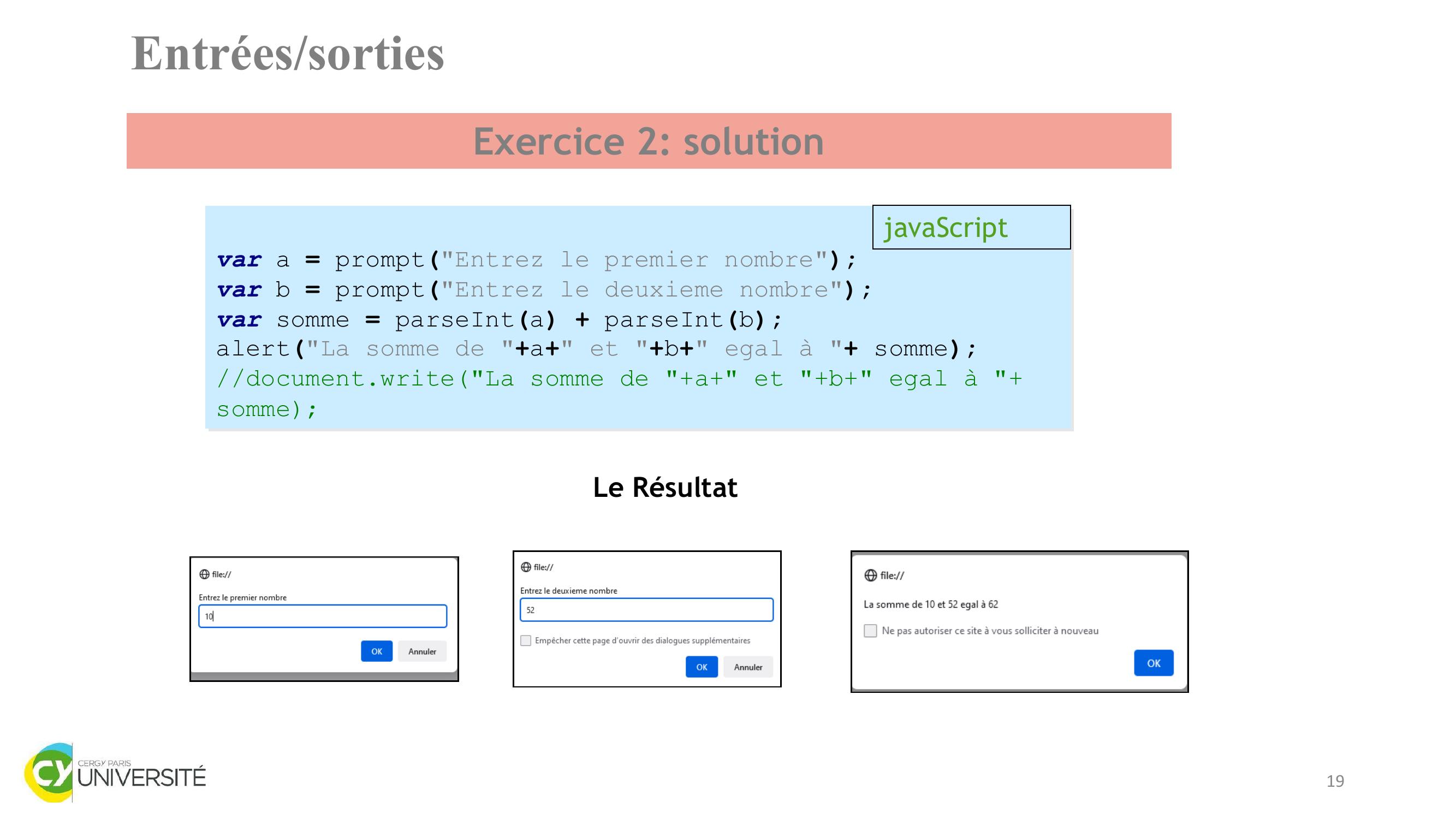
Page 19 : Entrées/sorties Exercice 2: solutionvar a = prompt"Entrez le premier nombre";var b = prompt"Entrez le deuxieme nombre";var somme = parseInta + parseIntb;alert"La somme de "+a+" et "+b+" egal à "+ somme;//document.write"La somme de "+a+" et "+b+" egal à "+ somme;Le RésultatjavaScript19
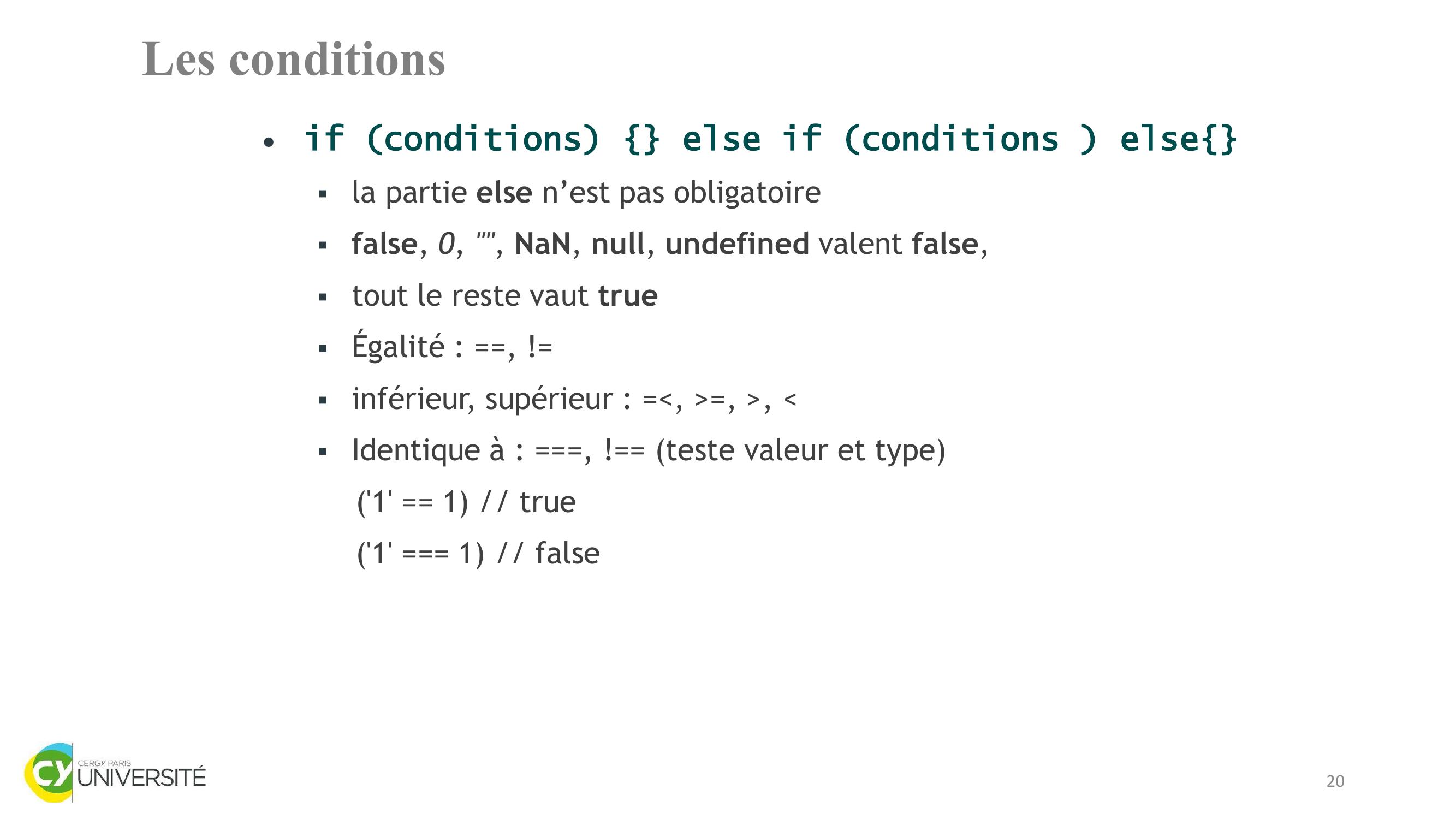
Page 20 : Les conditionsif conditions else if conditions elsela partie else n’est pas obligatoirefalse, 0, "", NaN, null, undefined valent false,tout le reste vaut trueÉgalité : ==, !=inférieur, supérieur : =, =, , Identique à : ===, !== teste valeur et type'1' == 1 // true'1' === 1 // false 20
Page 21 : Les conditionsExercice 3Demander le nom de l'utilisateur au chargement de lapage. Demander ensuite une confirmation du nom del'utilisateur. Si le nom est confirmé, afficher ce dernierdans une boîte de dialogue21
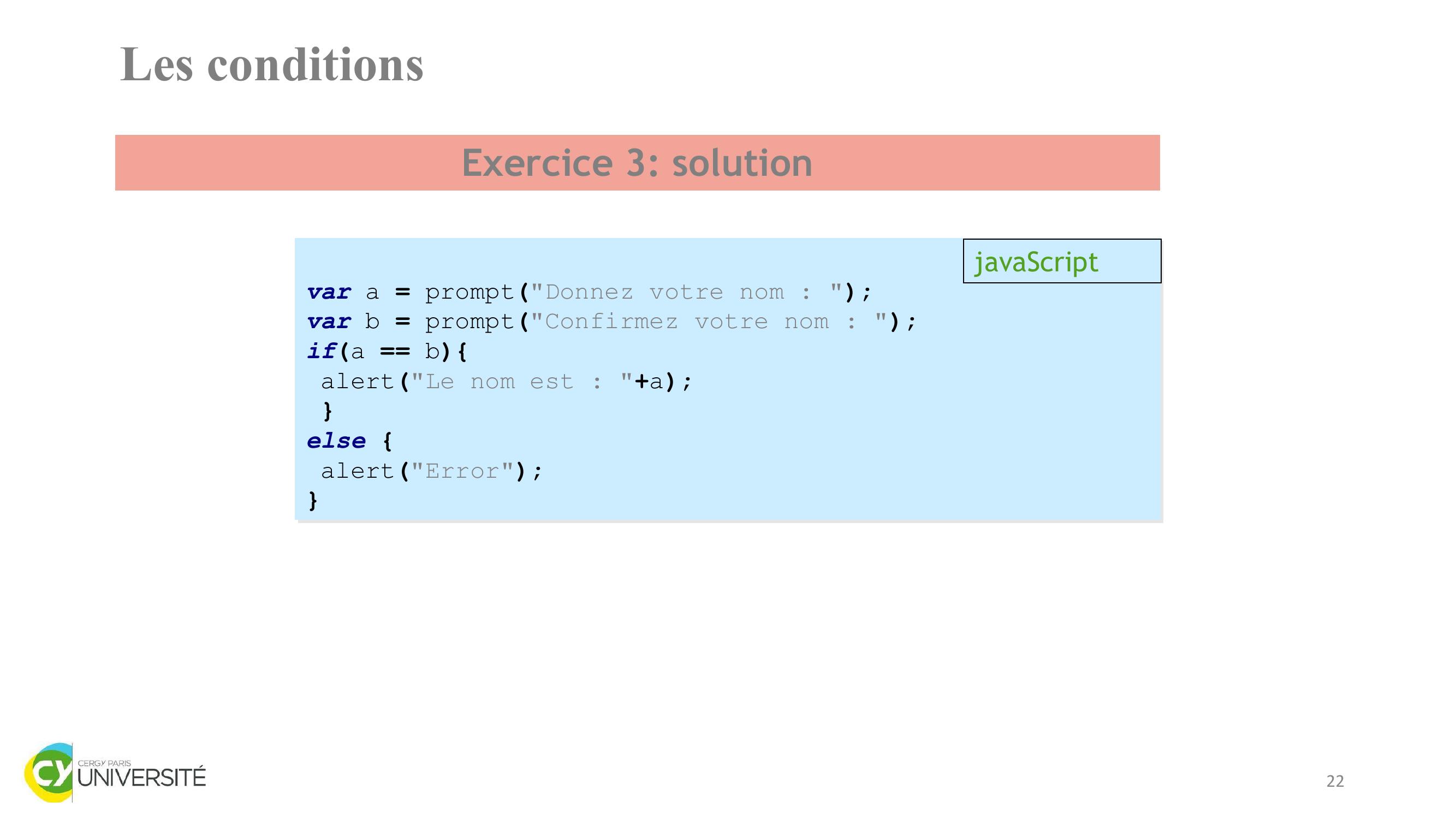
Page 22 : Les conditionsExercice 3: solutionvar a = prompt"Donnez votre nom : ";var b = prompt"Confirmez votre nom : ";ifa == balert"Le nom est : "+a;else alert"Error";javaScript22
Page 23 : Les conditionsExercice 4Ecrire un script permettant de résoudre une équation dusecond degré : a𝑥^2+bx+c=0. Ce script devra demander àl’utilisateur les valeurs de a, b et c ; puis donner lerésultat.23
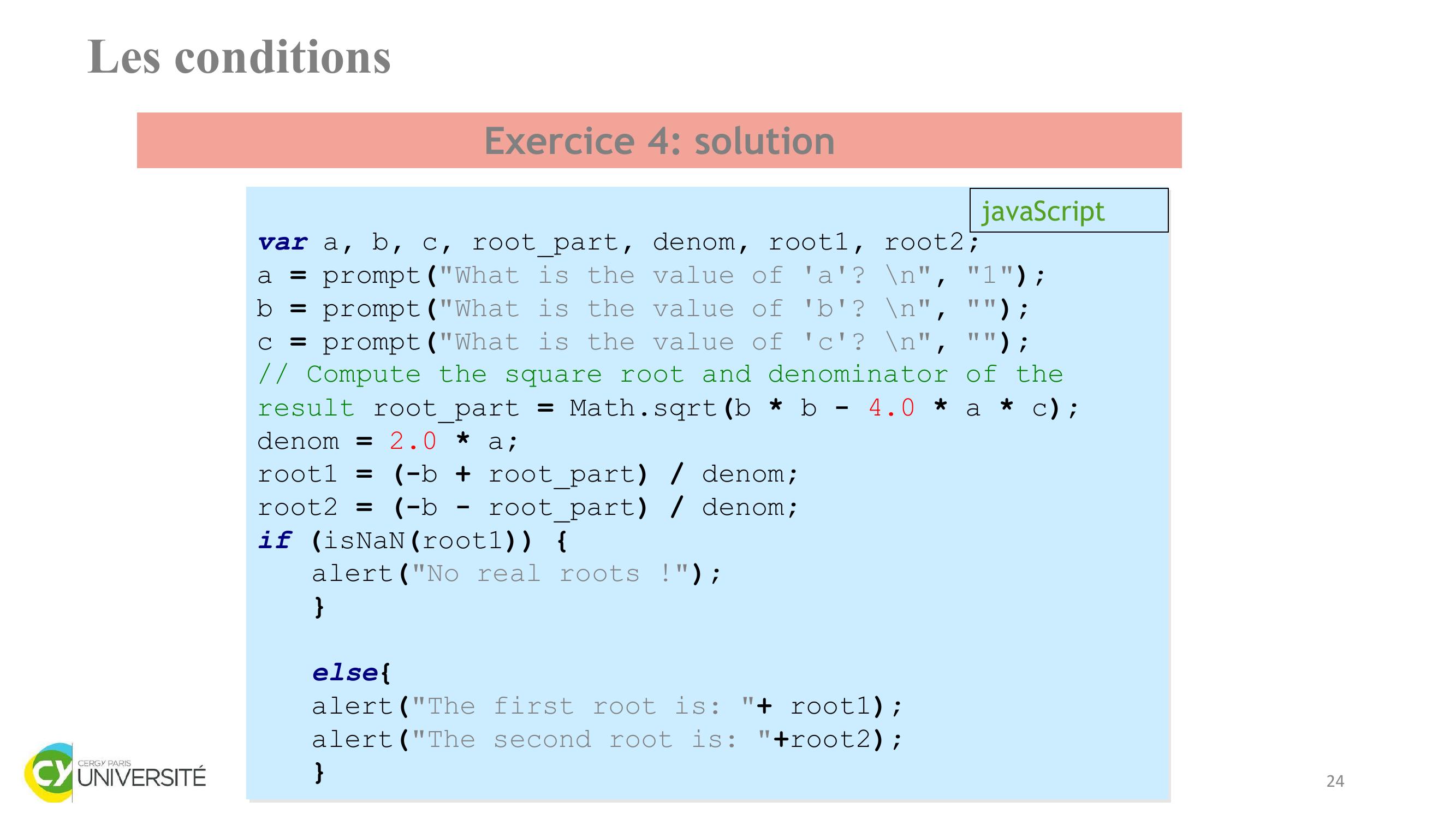
Page 24 : Les conditionsExercice 4: solutionvar a, b, c, rootpart, denom, root1, root2;a = prompt"What is the value of 'a'? \n", "1";b = prompt"What is the value of 'b'? \n", "";c = prompt"What is the value of 'c'? \n", "";// Compute the square root and denominator of the result rootpart = Math.sqrtb b - 4.0 a c;denom = 2.0 a;root1 = -b + rootpart / denom;root2 = -b - rootpart / denom;if isNaNroot1 alert"No real roots !";elsealert"The first root is: "+ root1;alert"The second root is: "+root2;javaScript24
Page 25 : Les BouclesBoucle for :for i=0; i5; i++ …Boucle while :while test …Boucle Do , whiledo … while test;25
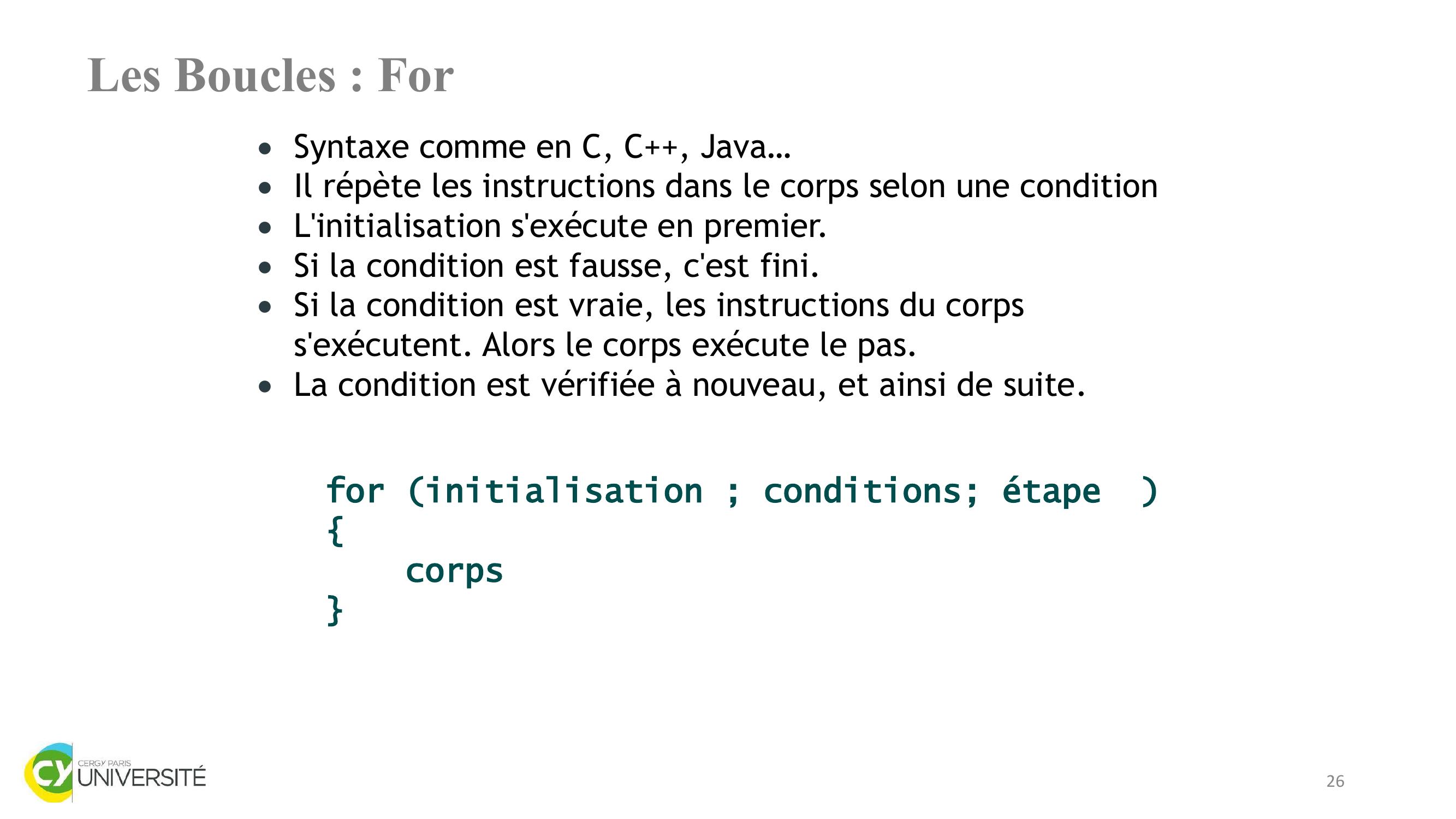
Page 26 : Les Boucles : ForSyntaxe comme en C, C++, Java… Il répète les instructions dans le corps selon une conditionL'initialisation s'exécute en premier.Si la condition est fausse, c'est fini.Si la condition est vraie, les instructions du corps s'exécutent. Alors le corps exécute le pas.La condition est vérifiée à nouveau, et ainsi de suite. for initialisation ; conditions; étape corps26
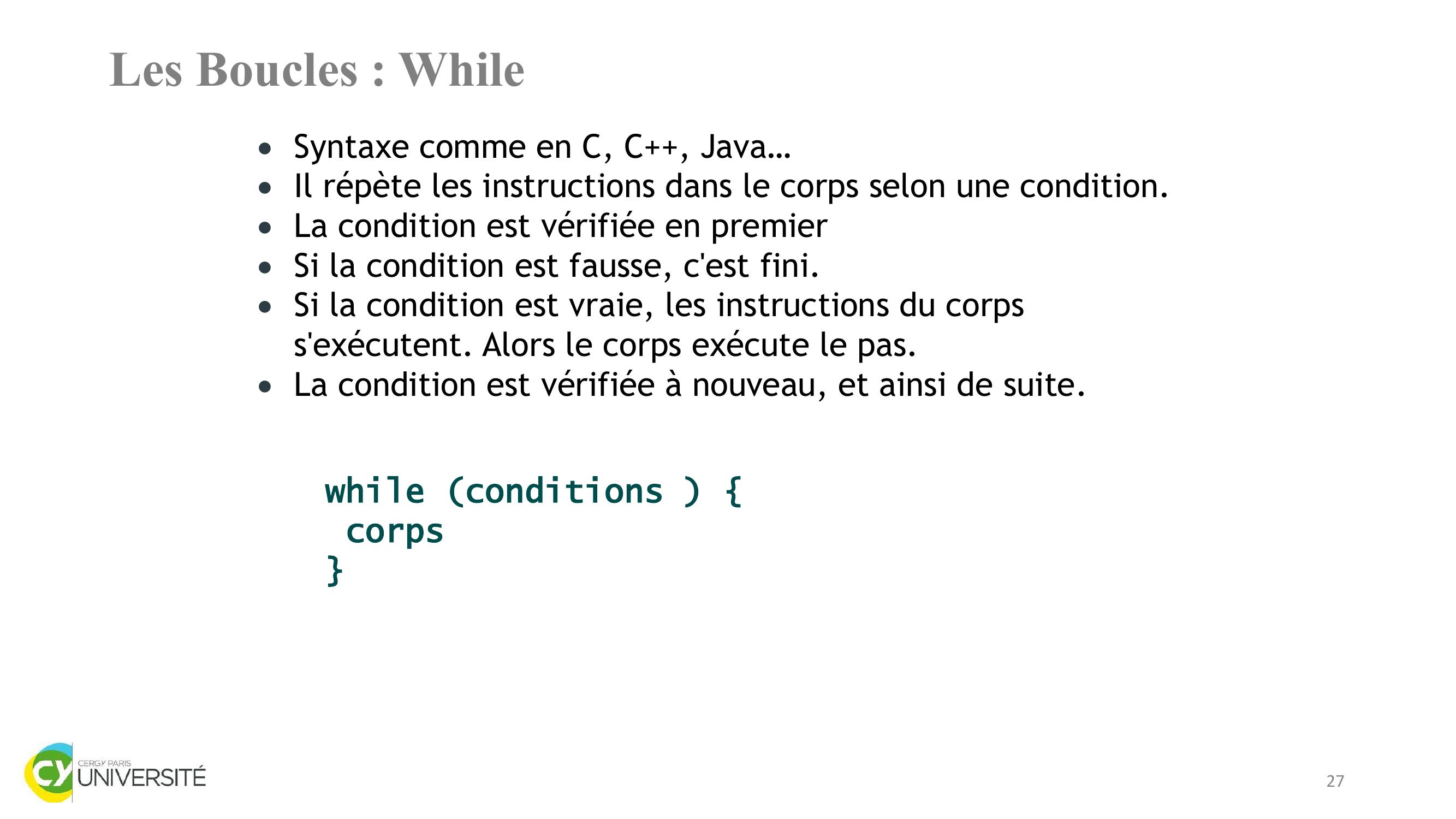
Page 27 : Les Boucles : WhileSyntaxe comme en C, C++, Java… Il répète les instructions dans le corps selon une condition.La condition est vérifiée en premierSi la condition est fausse, c'est fini.Si la condition est vraie, les instructions du corps s'exécutent. Alors le corps exécute le pas.La condition est vérifiée à nouveau, et ainsi de suite. while conditions corps27
Page 28 : Les Boucles : Do, WhileSyntaxe comme en C, C++, Java… Il répète les instructions dans le corps selon une condition.Initialement, le corps est exécuté une fois La condition est vérifiée Si la condition est fausse, c'est fini.Si la condition est vraie, les instructions du corps s'exécutent. Alors le corps exécute le pas.La condition est vérifiée à nouveau, et ainsi de suite. docorpswhileconditions;28
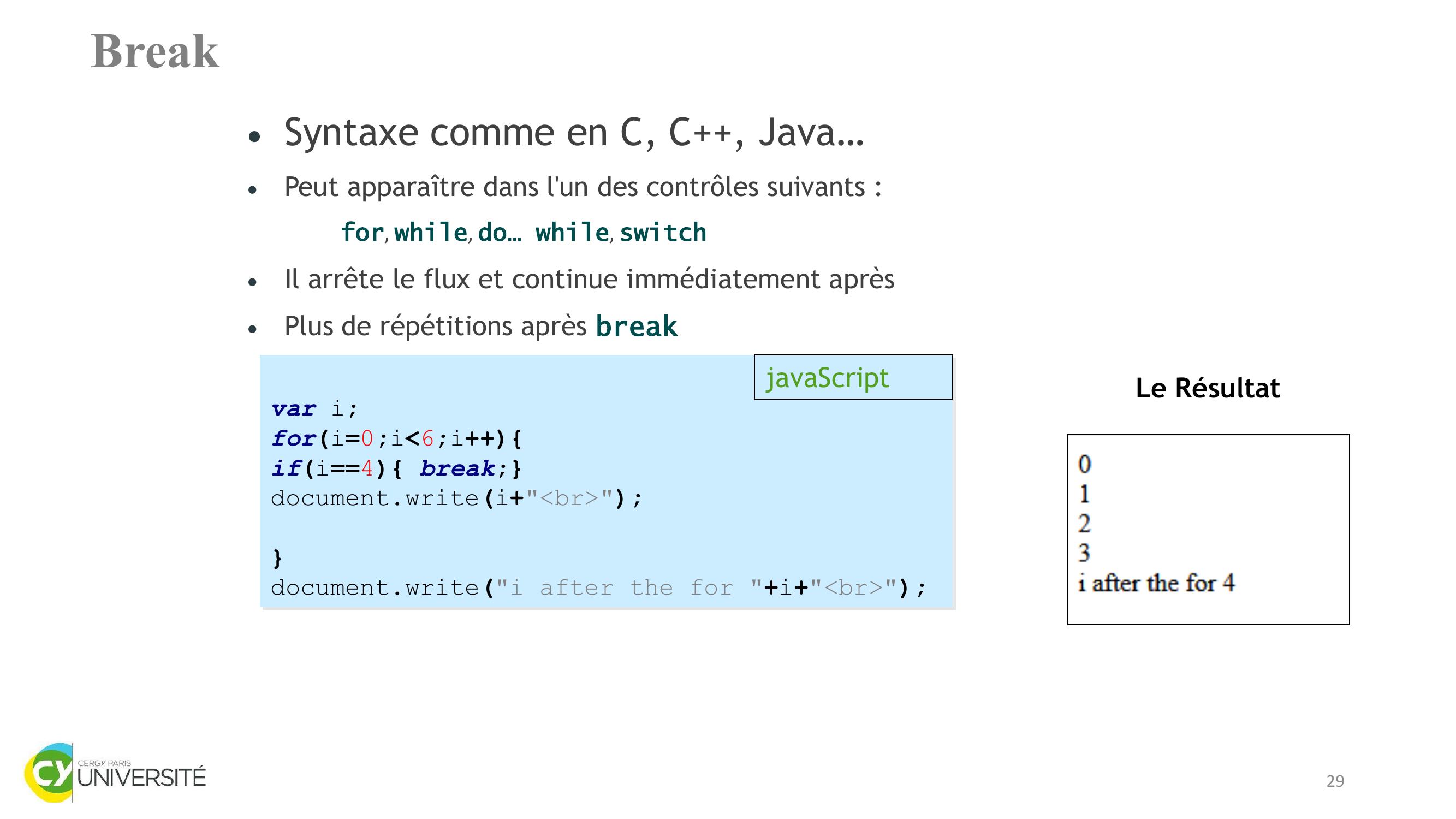
Page 29 : BreakSyntaxe comme en C, C++, Java… Peut apparaître dans l'un des contrôles suivants :for, while, do… while, switchIl arrête le flux et continue immédiatement aprèsPlus de répétitions après breakvar i;fori=0;i6;i++ifi==4 break;document.writei+"br";document.write"i after the for "+i+"br";javaScriptLe Résultat29
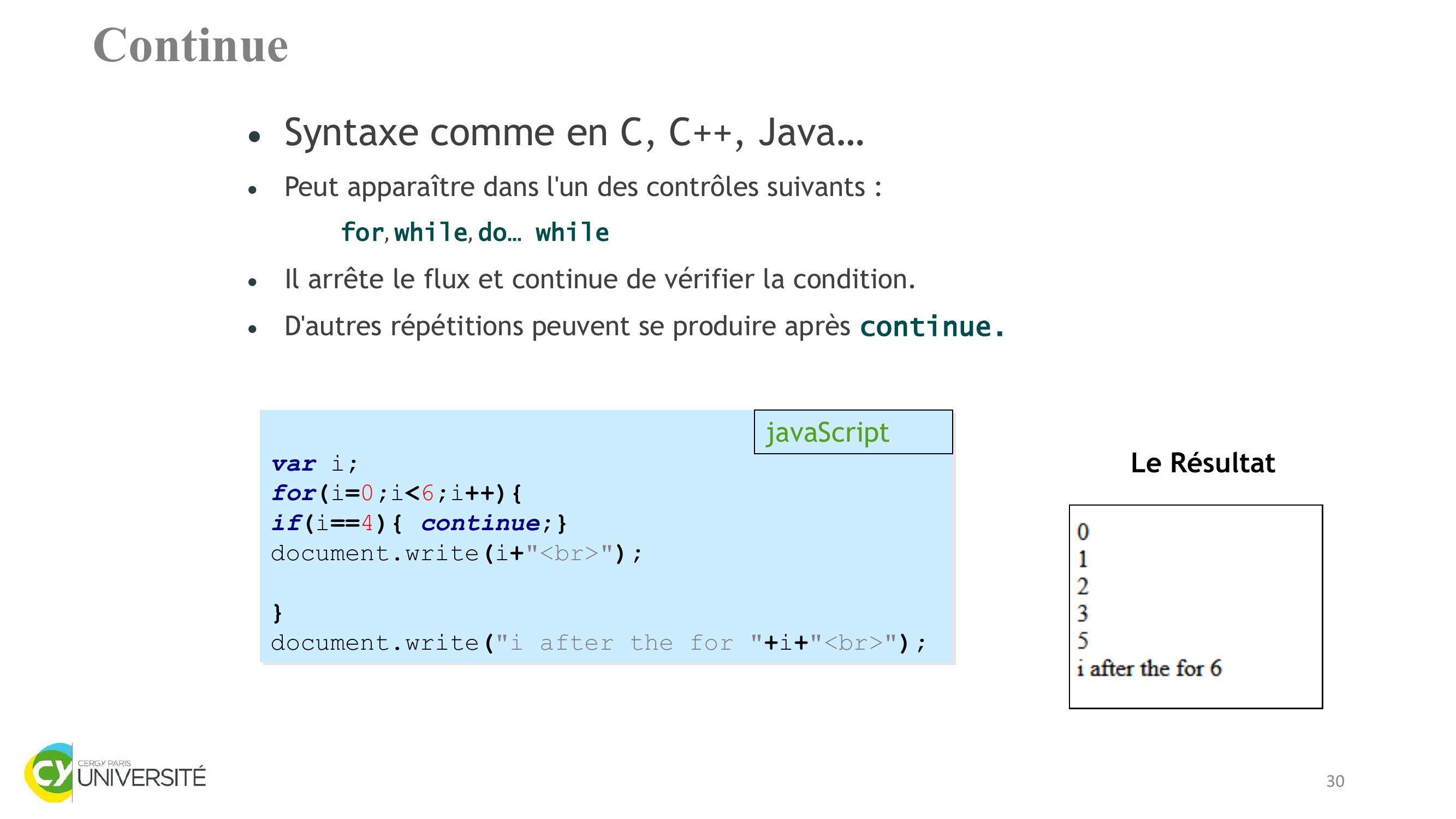
Page 30 : ContinueSyntaxe comme en C, C++, Java… Peut apparaître dans l'un des contrôles suivants :for, while, do… whileIl arrête le flux et continue de vérifier la condition.D'autres répétitions peuvent se produire après continue.var i;fori=0;i6;i++ifi==4 continue;document.writei+"br";document.write"i after the for "+i+"br";javaScriptLe Résultat30
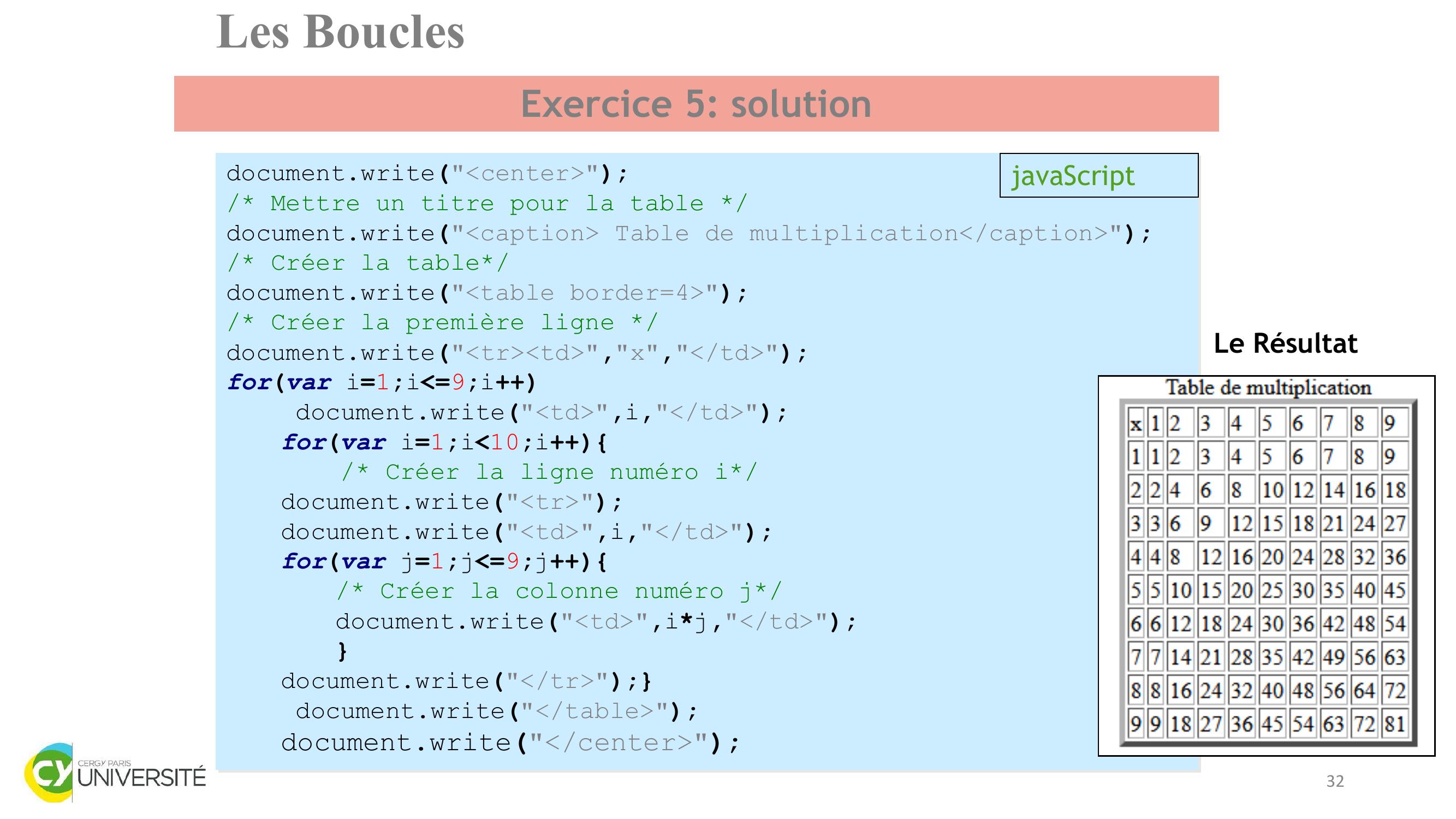
Page 31 : Les BouclesExercice 5Ecrire une page HTML faisant apparaitre la table demultiplication pour les entiers compris entre 1 et 9 etprésenter le résultat dans un tableau 10x 10.31
Page 32 : Les Bouclesdocument.write"center";/ Mettre un titre pour la table /document.write"caption Table de multiplication/caption";/ Créer la table/document.write"table border=4";/ Créer la première ligne /document.write"trtd","x","/td";forvar i=1;i=9;i++document.write"td",i,"/td";forvar i=1;i10;i++/ Créer la ligne numéro i/document.write"tr";document.write"td",i,"/td";forvar j=1;j=9;j++/ Créer la colonne numéro j/document.write"td",ij,"/td";document.write"/tr";document.write"/table";document.write"/center";javaScriptLe RésultatExercice 5: solution32
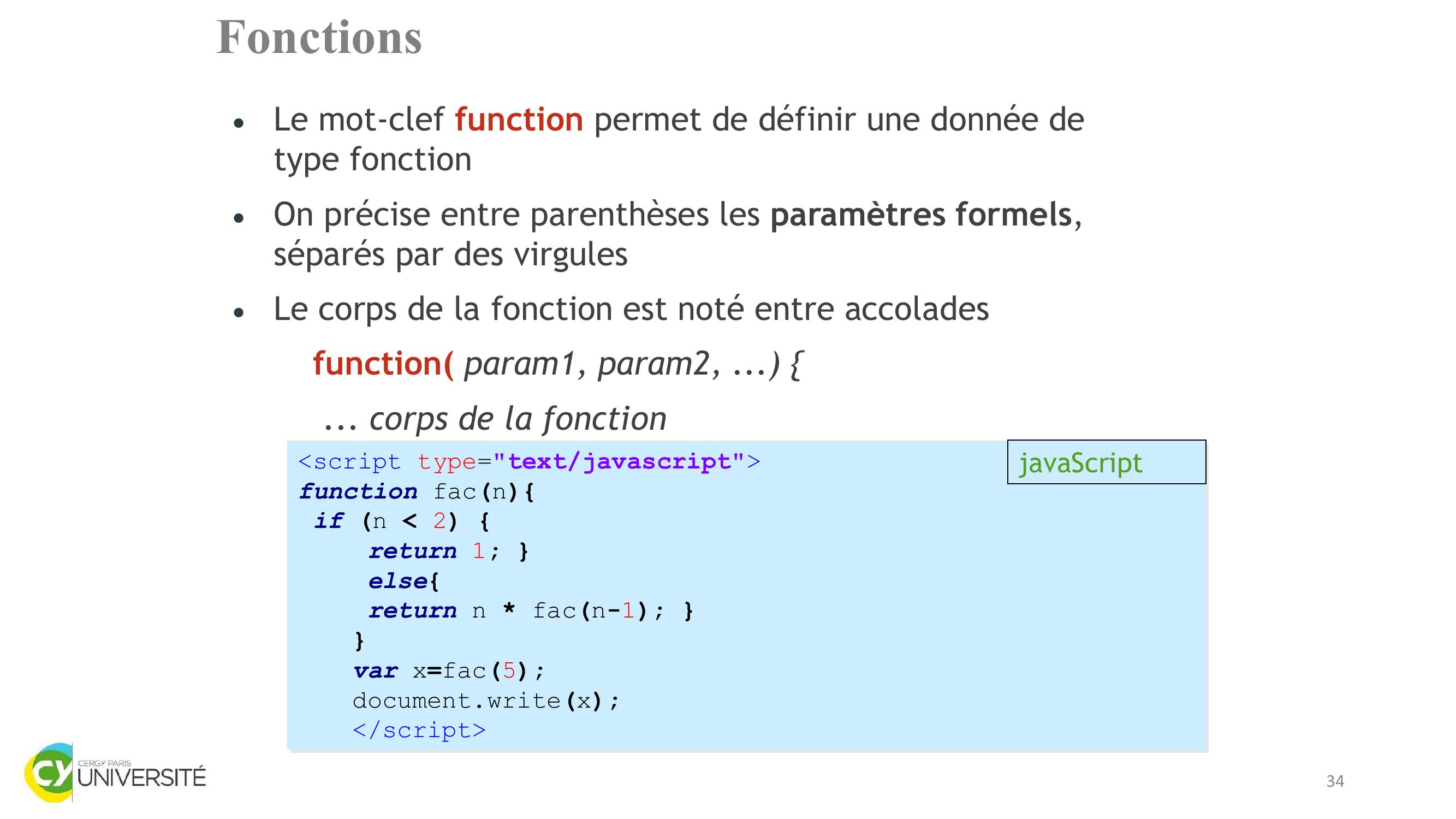
Page 33 : FonctionsLe mot-clef function permet de définir une donnée de type fonctionOn précise entre parenthèses les paramètres formels, séparés par des virgulesLe corps de la fonction est noté entre accoladesfunction param1, param2, ... ... corps de la fonction33
Page 34 : FonctionsLe mot-clef function permet de définir une donnée de type fonctionOn précise entre parenthèses les paramètres formels, séparés par des virgulesLe corps de la fonction est noté entre accoladesfunction param1, param2, ... ... corps de la fonctionscript type="text/javascript"function facnif n 2 return 1; elsereturn n facn-1; var x=fac5;document.writex;/scriptjavaScript34
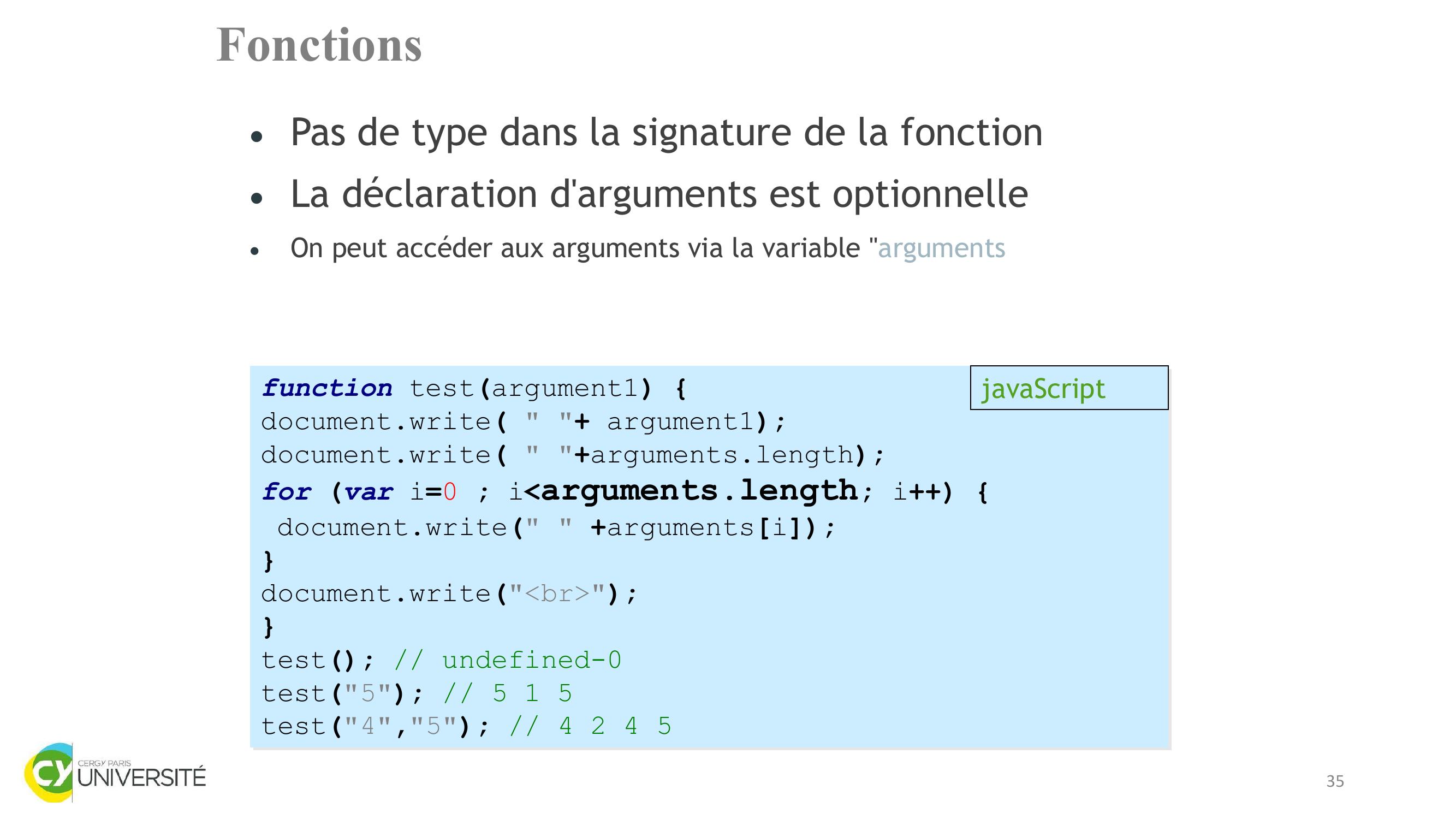
Page 35 : Fonctionsfunction testargument1 document.write " "+ argument1;document.write " "+arguments.length;for var i=0 ; iarguments.length; i++ document.write" " +argumentsi;document.write"br";test; // undefined-0test"5"; // 5 1 5test"4","5"; // 4 2 4 5javaScriptPas de type dans la signature de la fonctionLa déclaration d'arguments est optionnelleOn peut accéder aux arguments via la variable "arguments35
Page 36 : FonctionsExercice 6Créez une fonction qui fait la somme d'un nombre indéterminé d'entiers. Écrivez un script qui va tester cette fonction. 36
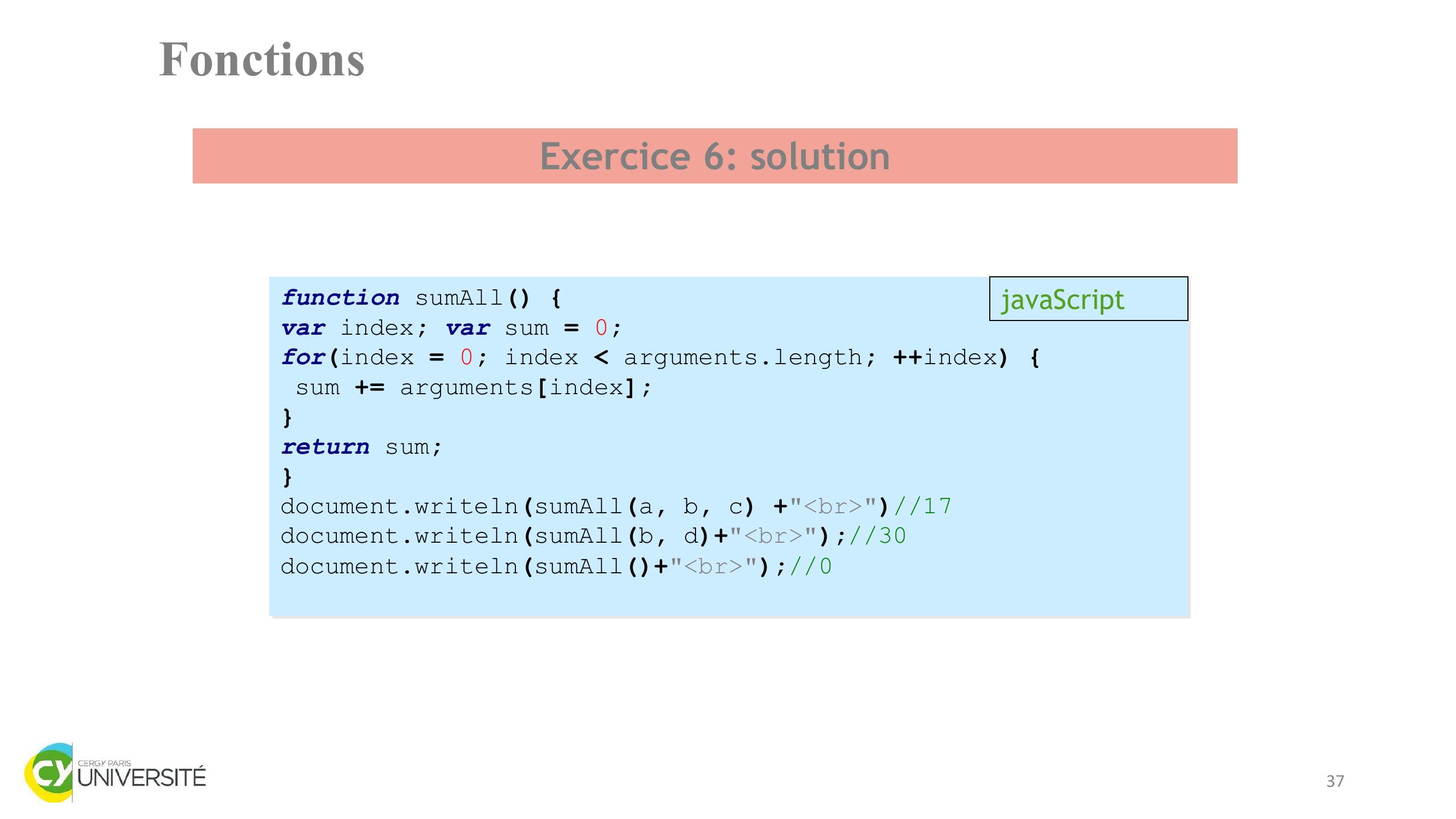
Page 37 : Fonctionsfunction sumAll var index; var sum = 0;forindex = 0; index arguments.length; ++index sum += argumentsindex;return sum;document.writelnsumAlla, b, c +"br"//17document.writelnsumAllb, d+"br";//30document.writelnsumAll+"br";//0javaScriptExercice 6: solution37
Page 38 : Un tableau permet de stocker plusieurs valeurs de même type, comme par exemple plusieurs entiers dans une seule variable.En javascript : la notion de tableaux n’est pas conventionnelle par rapport a la plupart des langages.L’objet Array:il permet de représenter des tableaux mais qui sont aussi des collections listes, piles, filesMet à disposition des méthodes join, reverse, sort, push, pop, etc.Tableaux38
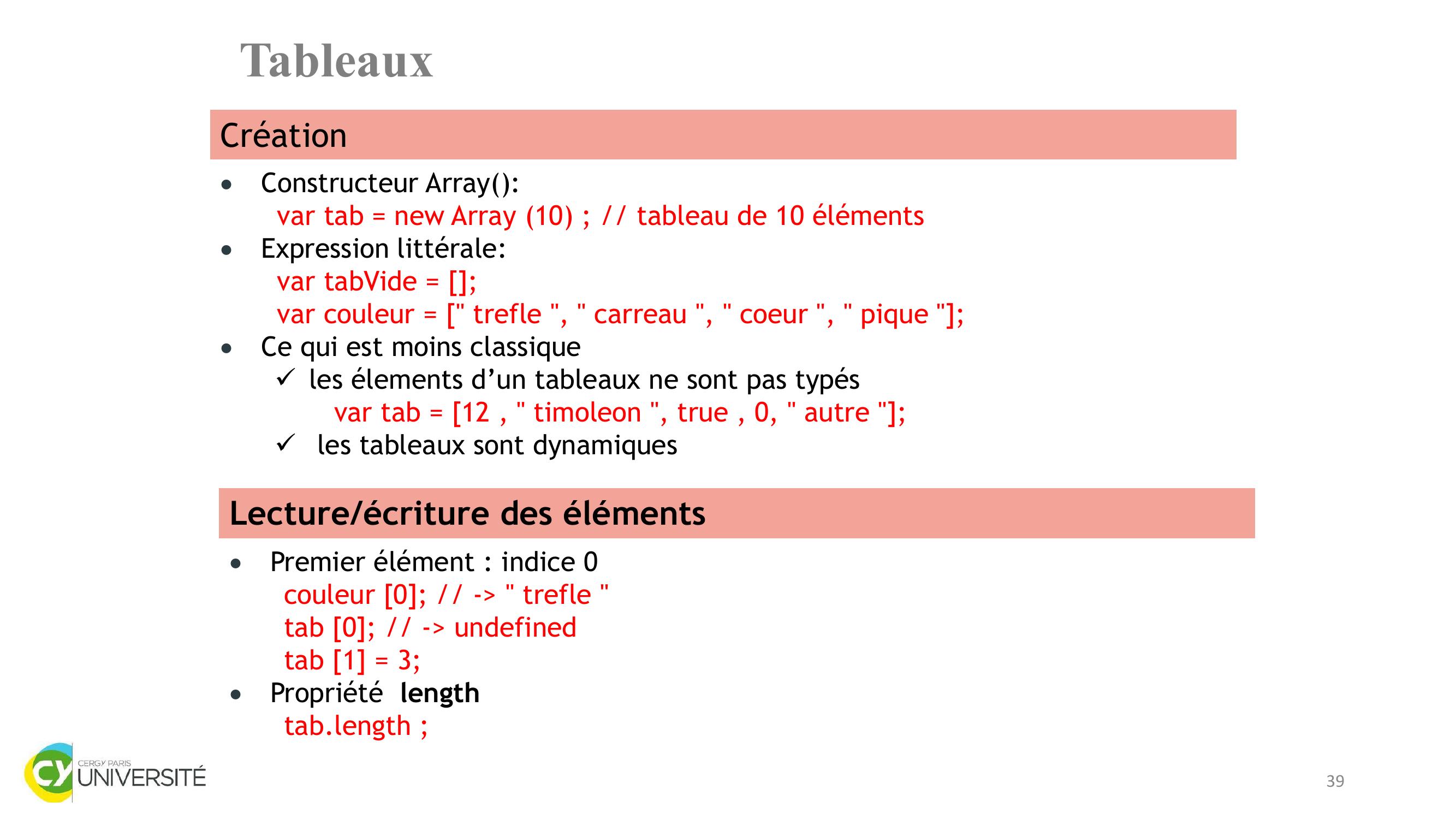
Page 39 : CréationConstructeur Array:var tab = new Array 10 ; // tableau de 10 élémentsExpression littérale: var tabVide = ;var couleur = " trefle ", " carreau ", " coeur ", " pique ";Ce qui est moins classiqueles élements d’un tableaux ne sont pas typésvar tab = 12 , " timoleon ", true , 0, " autre ";les tableaux sont dynamiquesLecture/écriture des élémentsPremier élément : indice 0couleur 0; // - " trefle "tab 0; // - undefinedtab 1 = 3;Propriété lengthtab.length ;Tableaux39
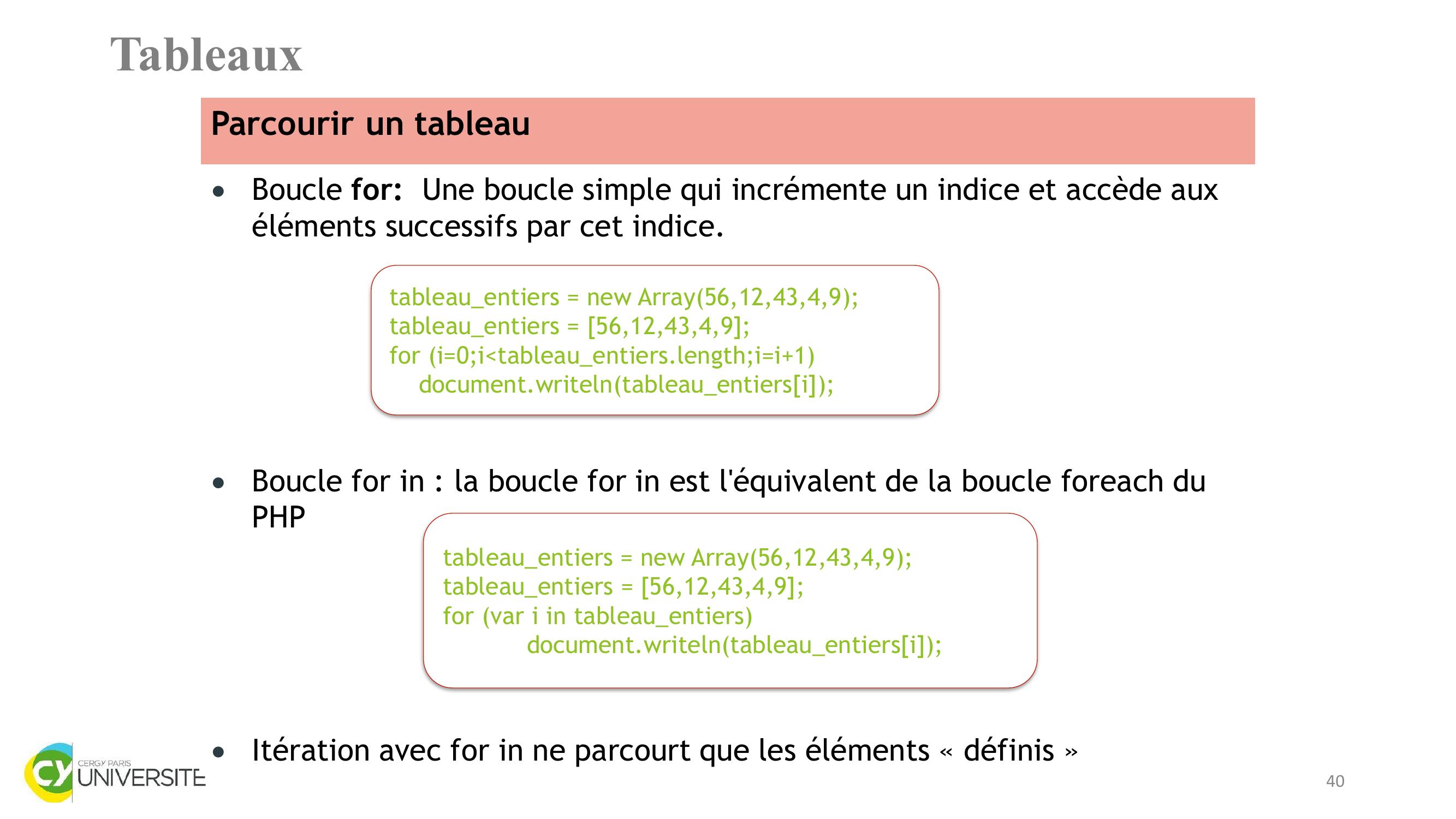
Page 40 : Parcourir un tableauBoucle for: Une boucle simple qui incrémente un indice et accède aux éléments successifs par cet indice.Boucle for in : la boucle for in est l'équivalent de la boucle foreach du PHP Itération avec for in ne parcourt que les éléments « définis »tableauentiers = new Array56,12,43,4,9;tableauentiers = 56,12,43,4,9;for i=0;itableauentiers.length;i=i+1document.writelntableauentiersi;tableauentiers = new Array56,12,43,4,9;tableauentiers = 56,12,43,4,9;for var i in tableauentiersdocument.writelntableauentiersi;Tableaux40
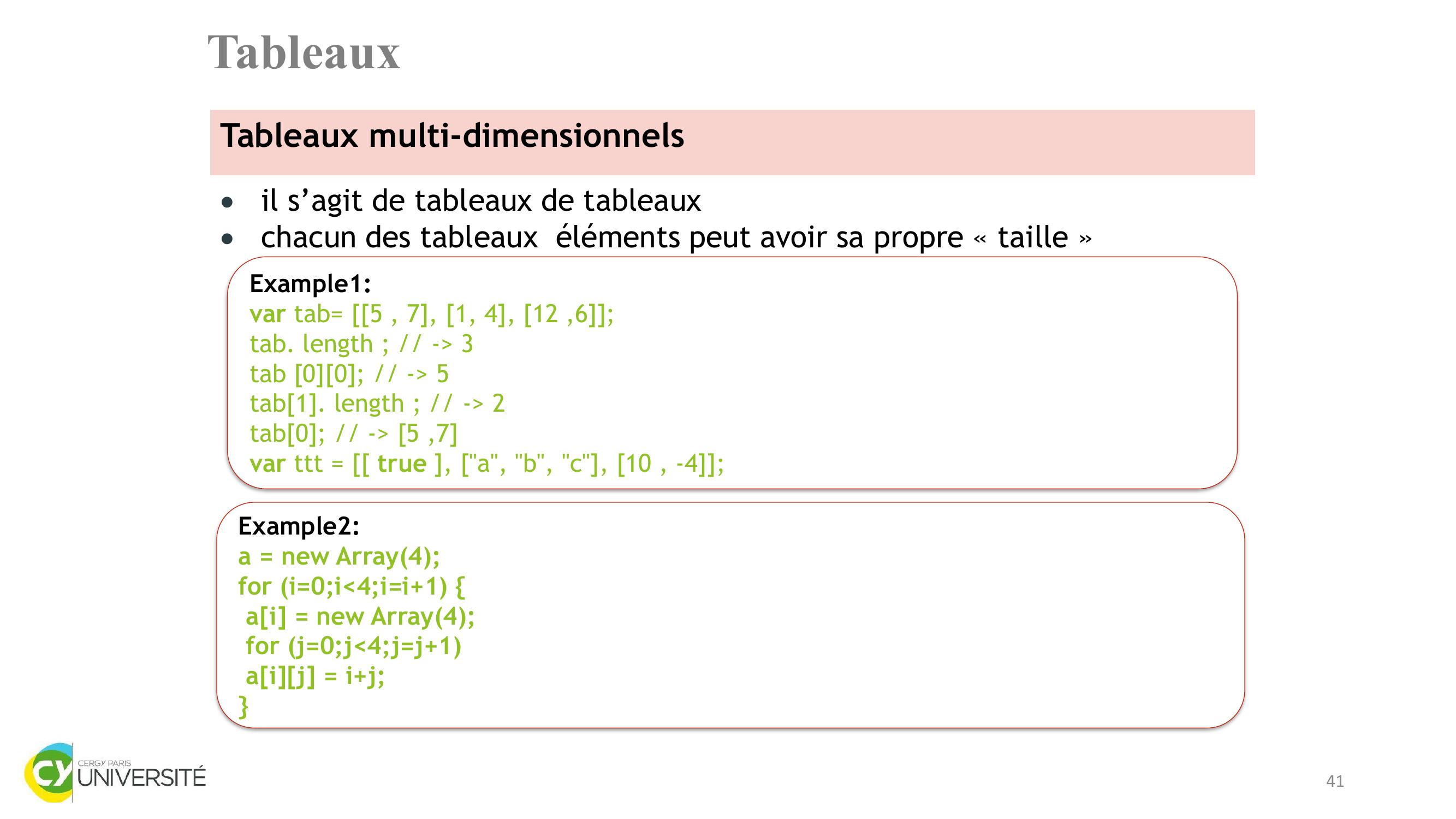
Page 41 : Tableaux multi-dimensionnelsil s’agit de tableaux de tableauxchacun des tableaux éléments peut avoir sa propre « taille »Example1: var tab= 5 , 7, 1, 4, 12 ,6;tab. length ; // - 3tab 00; // - 5tab1. length ; // - 2tab0; // - 5 ,7var ttt = true , "a", "b", "c", 10 , -4;Example2: a = new Array4;for i=0;i4;i=i+1 ai = new Array4;for j=0;j4;j=j+1aij = i+j;Tableaux41
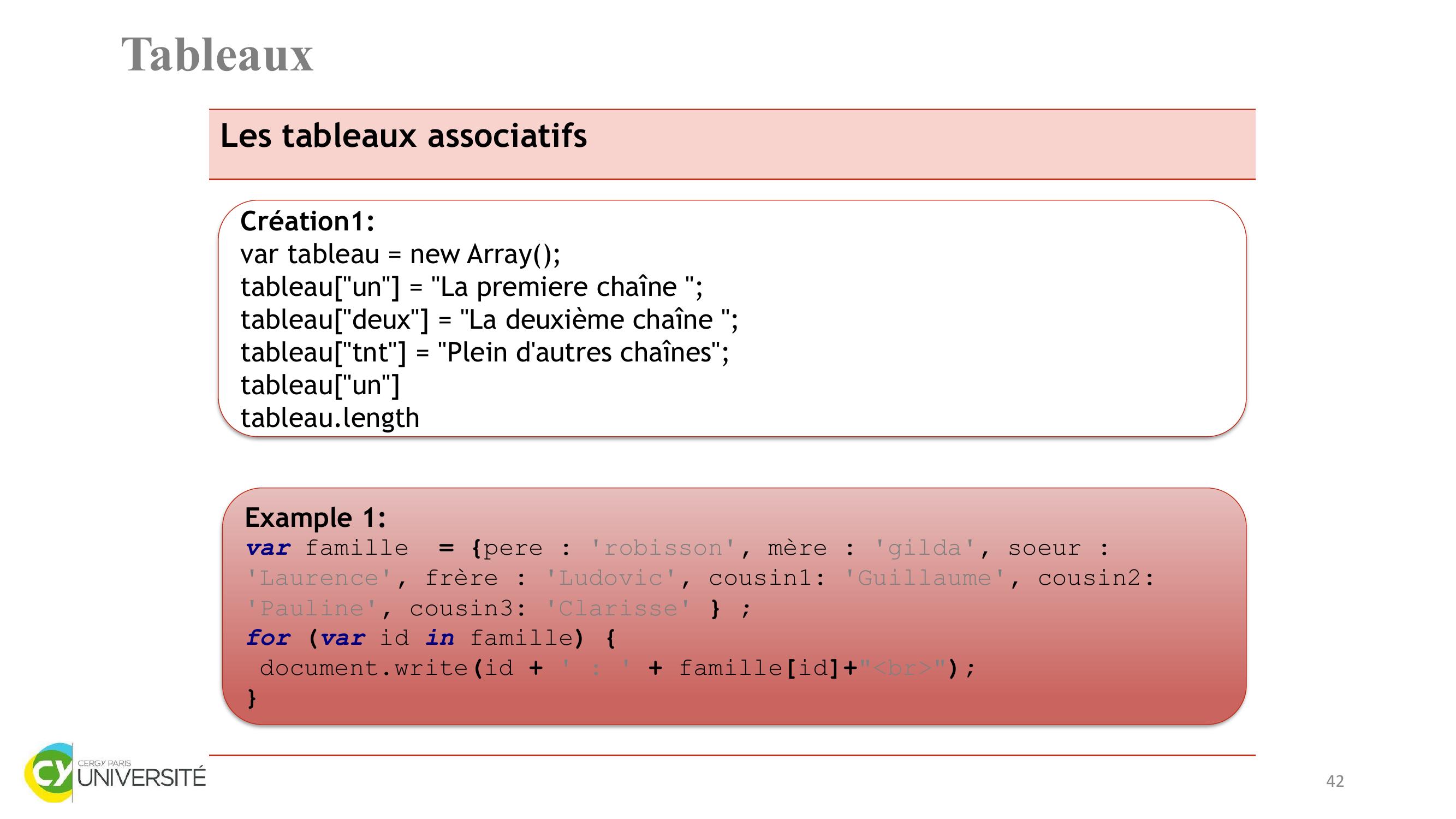
Page 42 : Les tableaux associatifsCréation1:var tableau = new Array;tableau"un" = "La premiere chaîne ";tableau"deux" = "La deuxième chaîne ";tableau"tnt" = "Plein d'autres chaînes";tableau"un"tableau.lengthExample 1: var famille= pere : 'robisson', mère : 'gilda', soeur :'Laurence', frère : 'Ludovic', cousin1: 'Guillaume', cousin2:'Pauline', cousin3: 'Clarisse' ;for var id in famille document.writeid + ' : ' + familleid+"br";Tableaux42
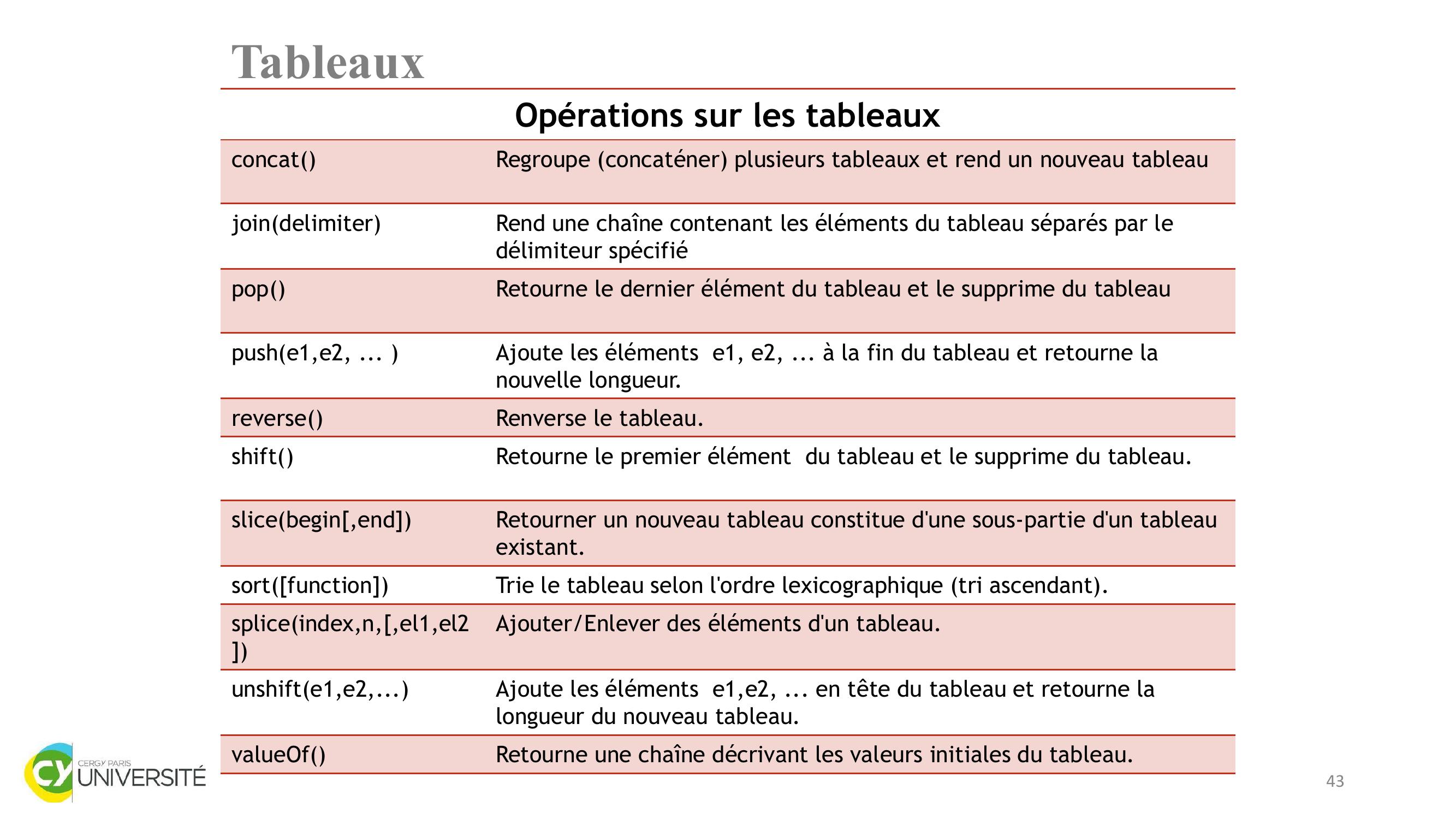
Page 43 : Opérations sur les tableauxconcatRegroupe concaténer plusieurs tableaux et rend un nouveau tableaujoindelimiterRend une chaîne contenant les éléments du tableau séparés par le délimiteur spécifiépopRetourne le dernier élément du tableau et le supprime du tableaupushe1,e2, ... Ajoute les éléments e1, e2, ... à la fin du tableau et retourne la nouvelle longueur.reverseRenverse le tableau.shiftRetourne le premier élément du tableau et le supprime du tableau.slicebegin,endRetourner un nouveau tableau constitue d'une sous-partie d'un tableau existant.sortfunctionTrie le tableau selon l'ordre lexicographique tri ascendant. spliceindex,n,,el1,el2Ajouter/Enlever des éléments d'un tableau.unshifte1,e2,...Ajoute les éléments e1,e2, ... en tête du tableau et retourne la longueur du nouveau tableau.valueOfRetourne une chaîne décrivant les valeurs initiales du tableau.Tableaux43
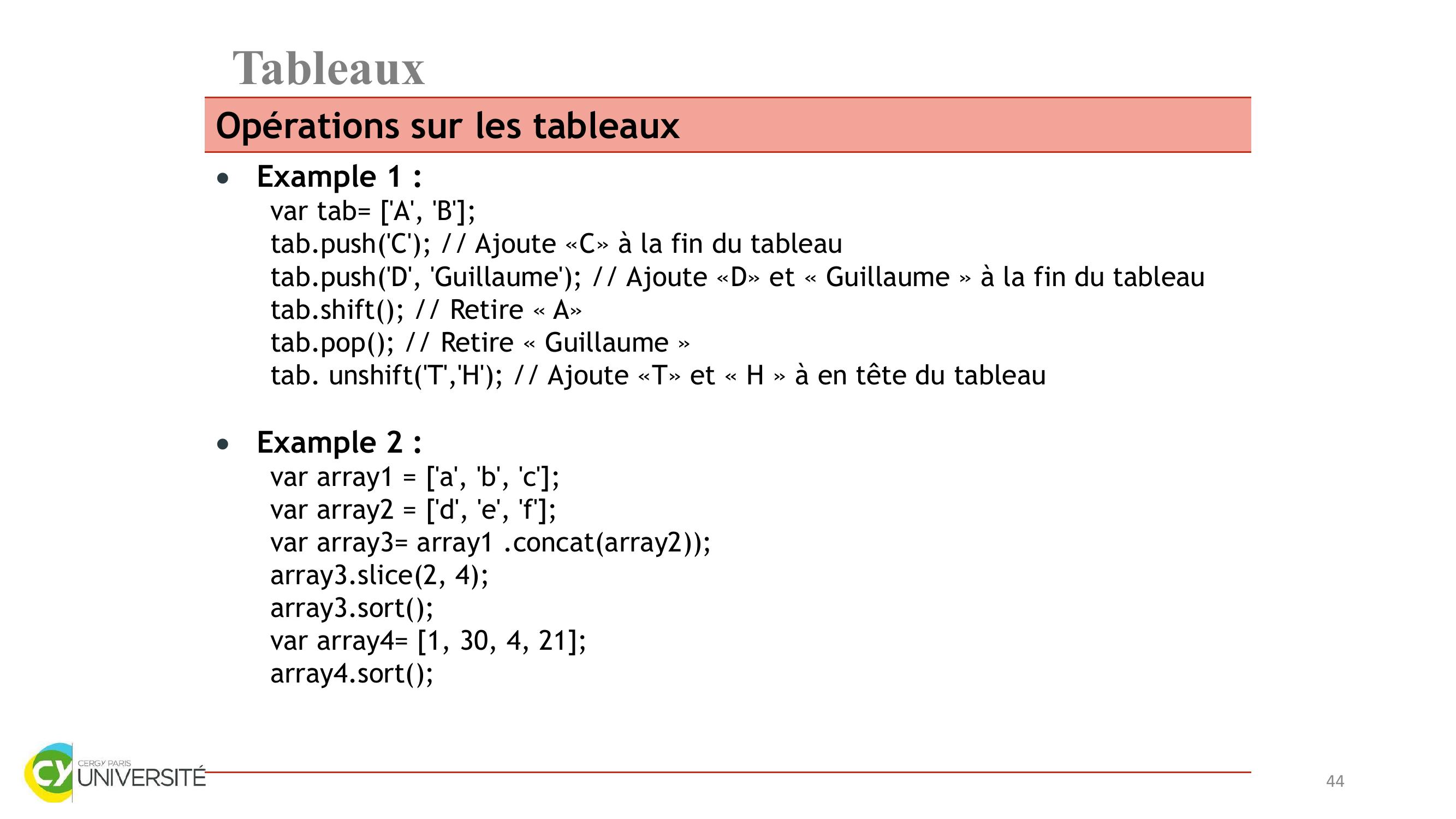
Page 44 : Opérations sur les tableauxExample 1 :var tab= 'A', 'B';tab.push'C'; // Ajoute «C» à la fin du tableautab.push'D', 'Guillaume'; // Ajoute «D» et « Guillaume » à la fin du tableautab.shift; // Retire « A»tab.pop; // Retire « Guillaume »tab. unshift'T','H'; // Ajoute «T» et « H » à en tête du tableau Example 2 : var array1 = 'a', 'b', 'c';var array2 = 'd', 'e', 'f';var array3= array1 .concatarray2;array3.slice2, 4;array3.sort;var array4= 1, 30, 4, 21;array4.sort;Tableaux44
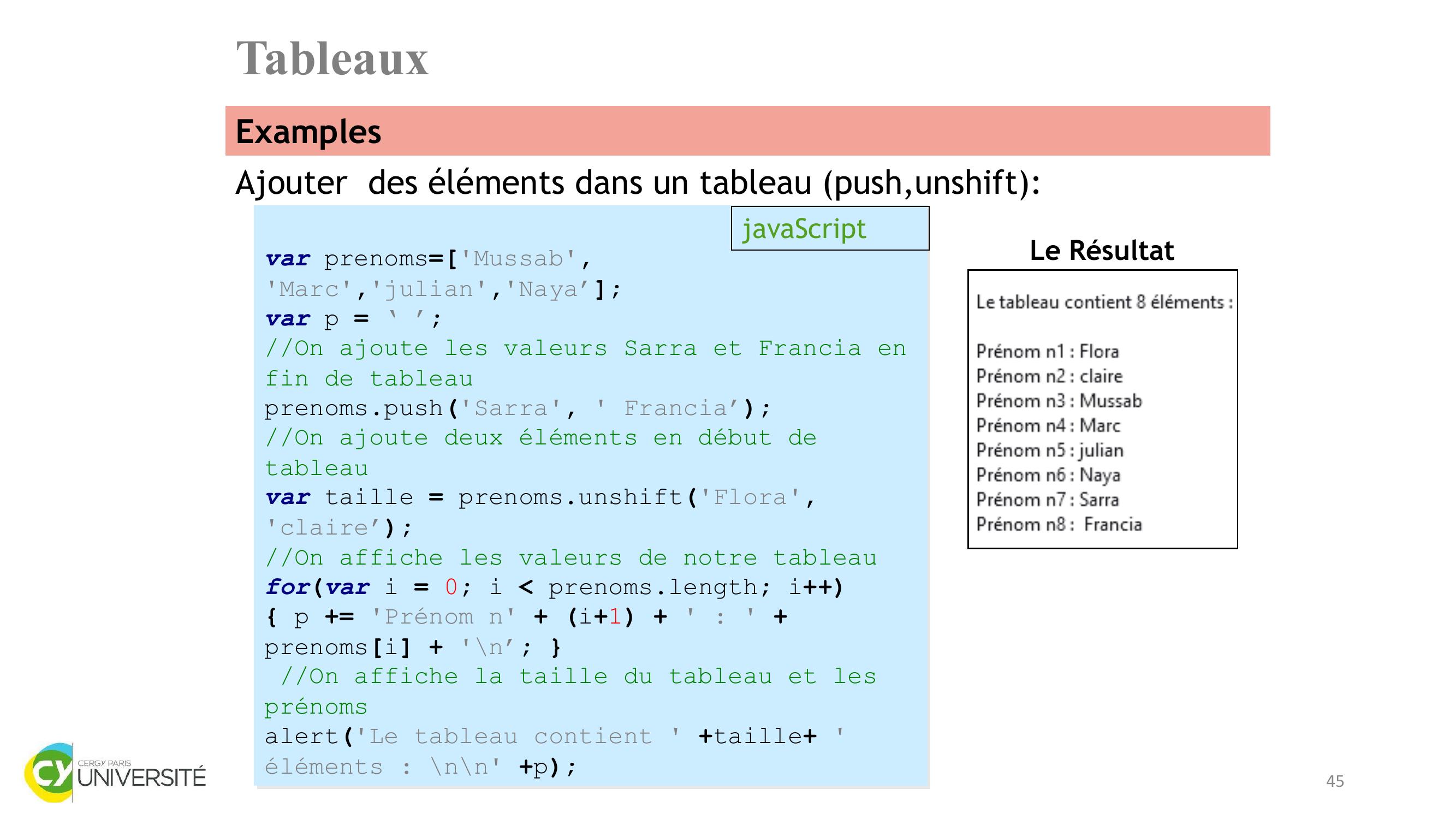
Page 45 : Examples Ajouter des éléments dans un tableau push,unshift:Tableauxvar prenoms='Mussab','Marc','julian','Naya’;var p = ‘ ’;//On ajoute les valeurs Sarra et Francia en fin de tableauprenoms.push'Sarra', ' Francia’;//On ajoute deux éléments en début de tableauvar taille = prenoms.unshift'Flora','claire’;//On affiche les valeurs de notre tableauforvar i = 0; i prenoms.length; i++ p += 'Prénom n' + i+1 + ' : ' +prenomsi + '\n’; //On affiche la taille du tableau et les prénomsalert'Le tableau contient ' +taille+ ' éléments : \n\n' +p;javaScriptLe Résultat45
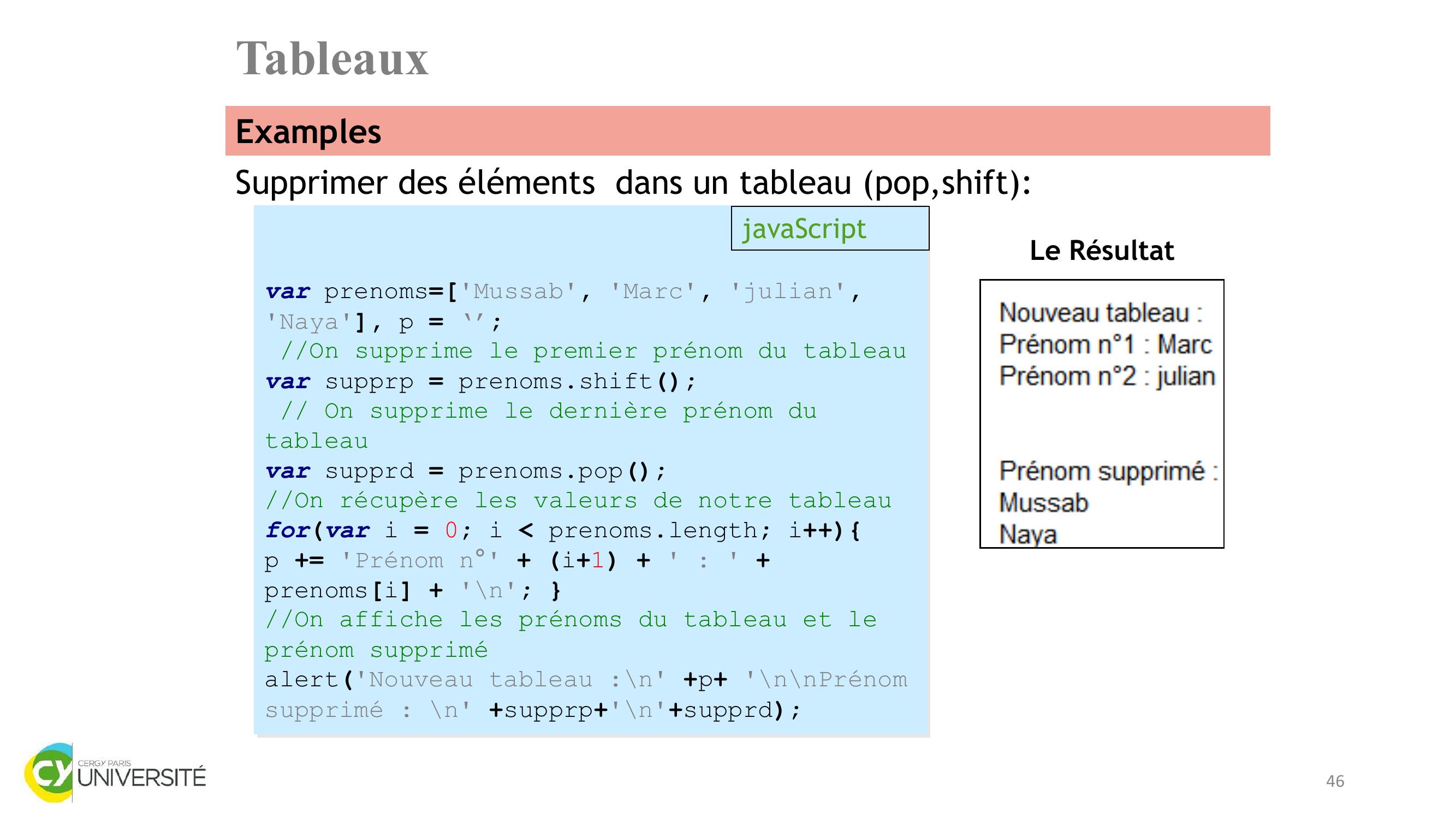
Page 46 : Examples Supprimer des éléments dans un tableau pop,shift:Tableauxvar prenoms='Mussab', 'Marc', 'julian','Naya', p = ‘’;//On supprime le premier prénom du tableauvar supprp = prenoms.shift;// On supprime le dernière prénom du tableauvar supprd = prenoms.pop;//On récupère les valeurs de notre tableauforvar i = 0; i prenoms.length; i++p += 'Prénom n°' + i+1 + ' : ' +prenomsi + '\n'; //On affiche les prénoms du tableau et le prénom suppriméalert'Nouveau tableau :\n' +p+ '\n\nPrénomsupprimé : \n' +supprp+'\n'+supprd;javaScriptLe Résultat46
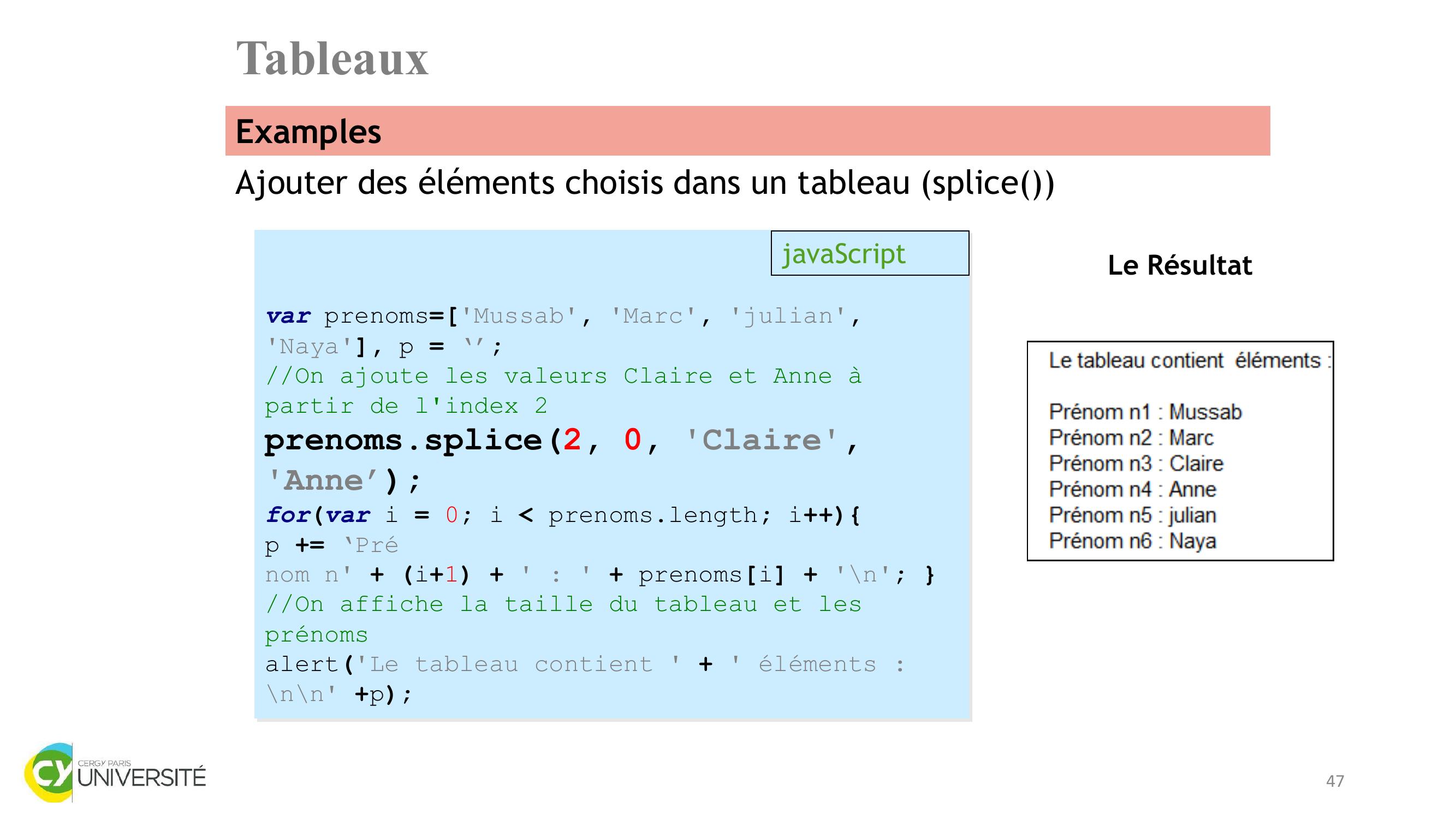
Page 47 : Examples Ajouter des éléments choisis dans un tableau spliceTableauxvar prenoms='Mussab', 'Marc', 'julian','Naya', p = ‘’;//On ajoute les valeurs Claire et Anne à partir de l'index 2prenoms.splice2, 0, 'Claire', 'Anne’; forvar i = 0; i prenoms.length; i++p += ‘Prénom n' + i+1 + ' : ' + prenomsi + '\n'; //On affiche la taille du tableau et les prénomsalert'Le tableau contient ' + ' éléments : \n\n' +p;javaScriptLe Résultat47
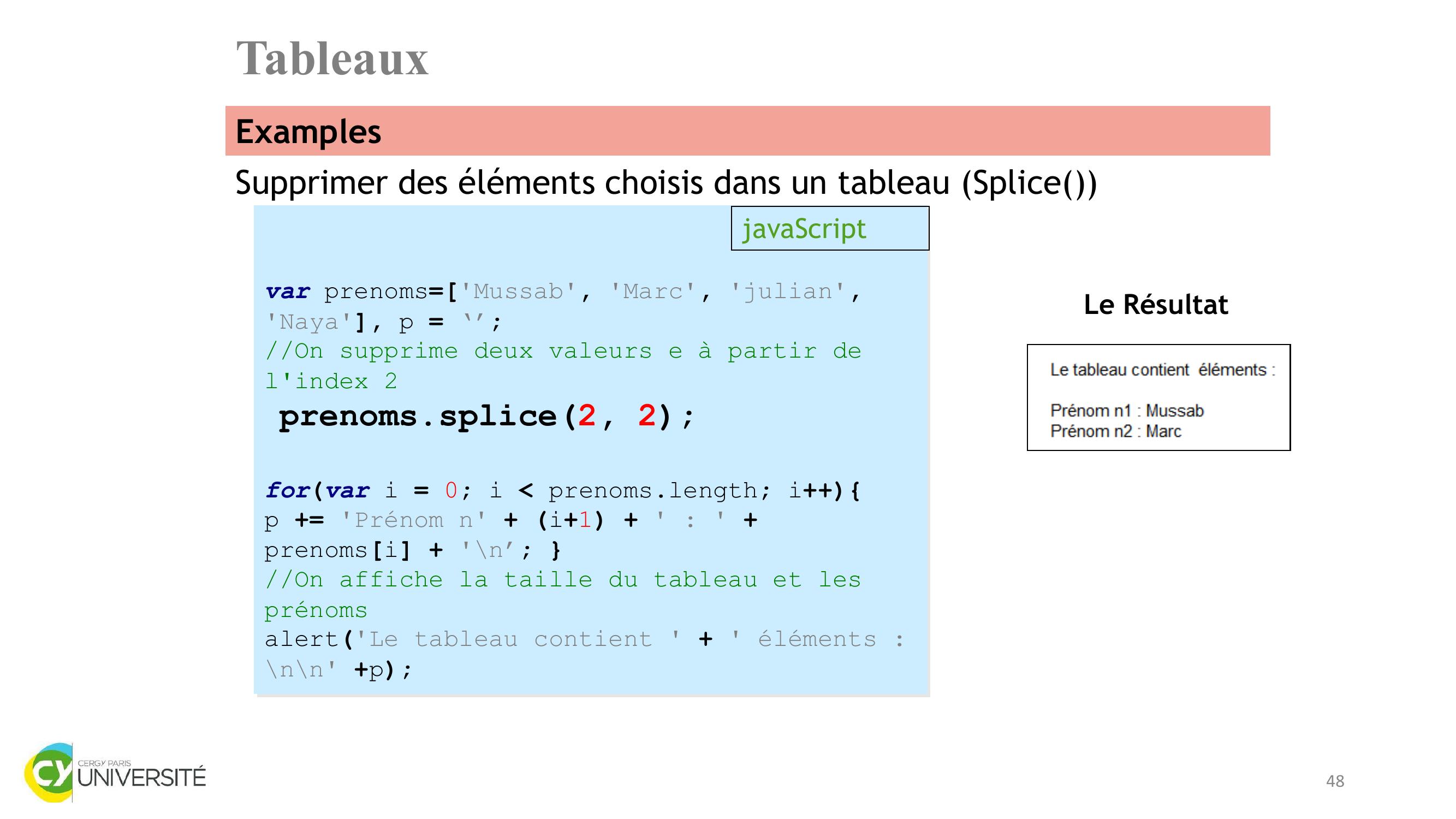
Page 48 : Examples Supprimer des éléments choisis dans un tableau SpliceTableauxvar prenoms='Mussab', 'Marc', 'julian','Naya', p = ‘’;//On supprime deux valeurs e à partir de l'index 2prenoms.splice2, 2; forvar i = 0; i prenoms.length; i++p += 'Prénom n' + i+1 + ' : ' +prenomsi + '\n’; //On affiche la taille du tableau et les prénomsalert'Le tableau contient ' + ' éléments : \n\n' +p;javaScriptLe Résultat48
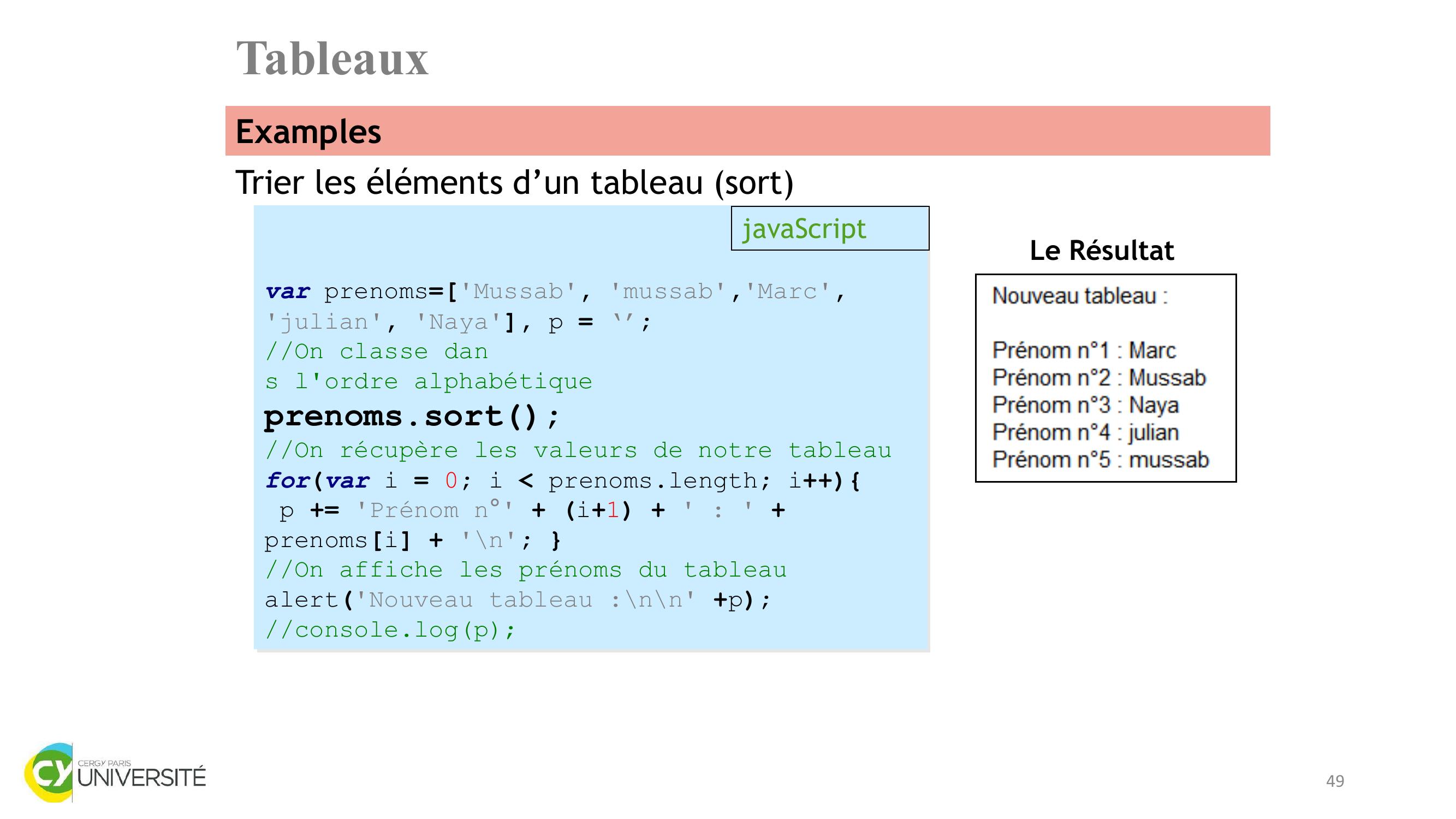
Page 49 : Examples Trier les éléments d’un tableau sortTableauxvar prenoms='Mussab', 'mussab','Marc','julian', 'Naya', p = ‘’;//On classe dans l'ordre alphabétiqueprenoms.sort; //On récupère les valeurs de notre tableauforvar i = 0; i prenoms.length; i++p += 'Prénom n°' + i+1 + ' : ' +prenomsi + '\n'; //On affiche les prénoms du tableaualert'Nouveau tableau :\n\n' +p;//console.logp;javaScriptLe Résultat49
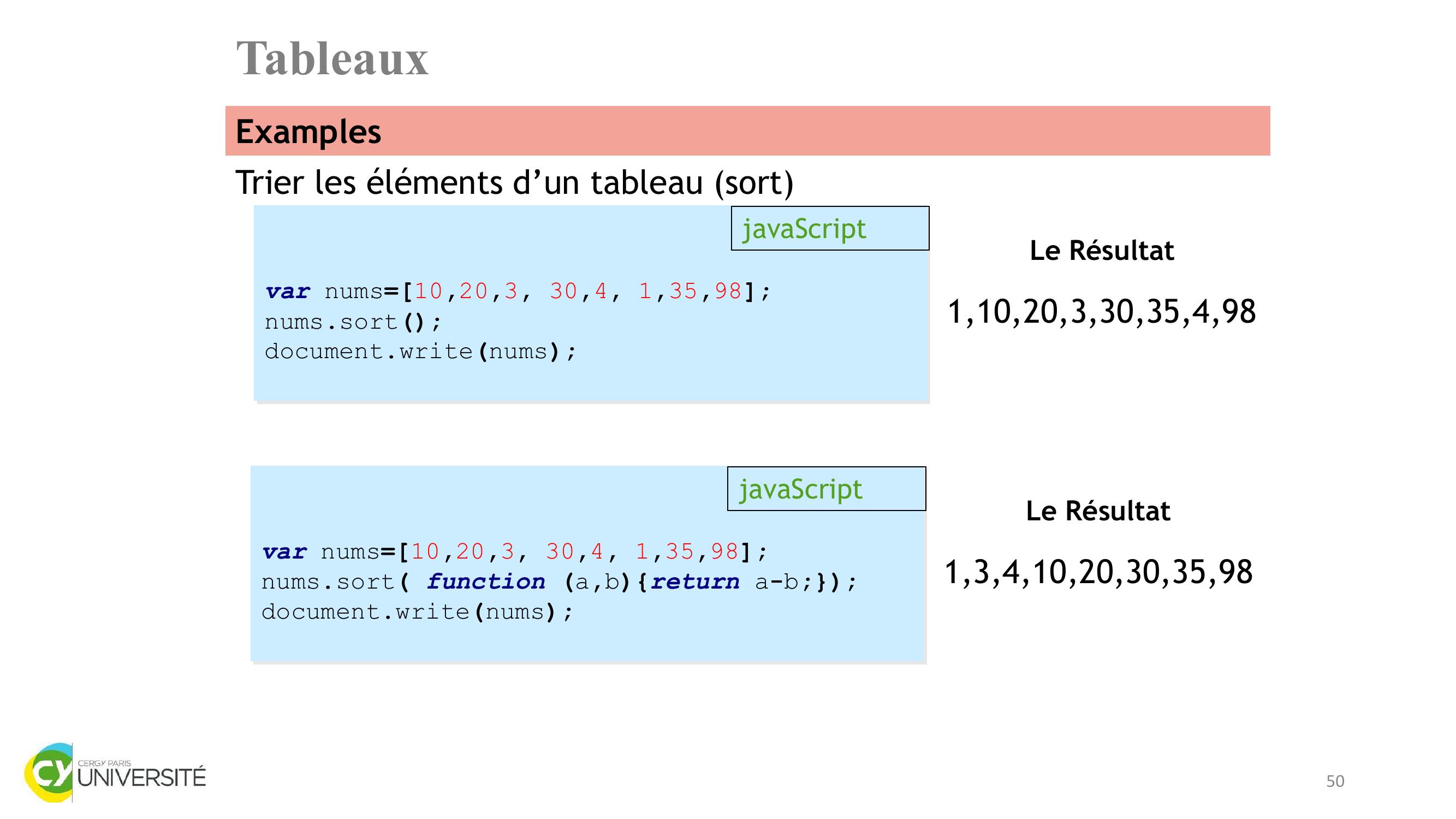
Page 50 : Examples Trier les éléments d’un tableau sortTableauxvar nums=10,20,3, 30,4, 1,35,98;nums.sort;document.writenums;javaScriptLe Résultat1,10,20,3,30,35,4,98 var nums=10,20,3, 30,4, 1,35,98;nums.sort function a,breturn a-b;;document.writenums;javaScriptLe Résultat1,3,4,10,20,30,35,9850
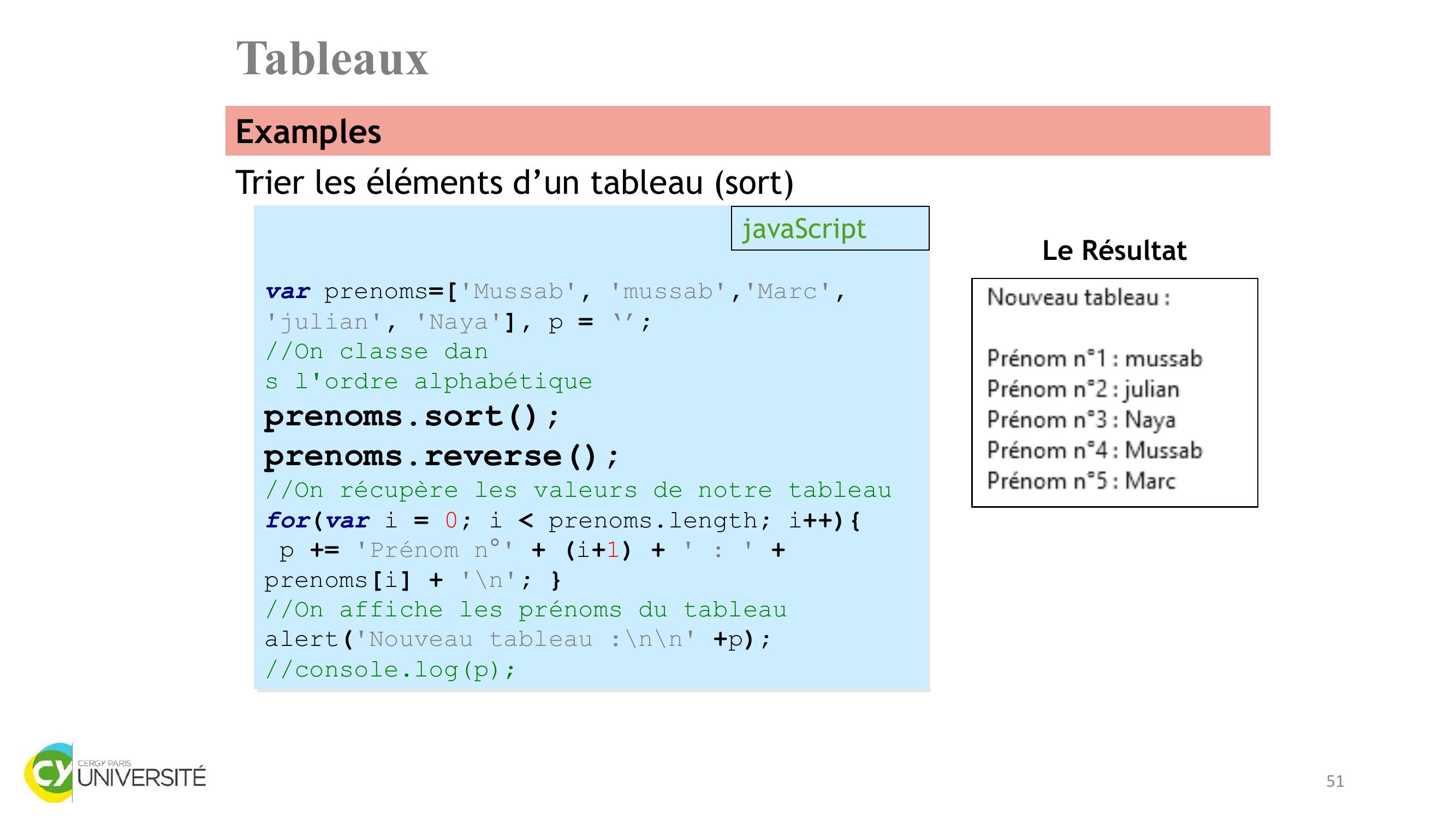
Page 51 : Examples Trier les éléments d’un tableau sortTableauxvar prenoms='Mussab', 'mussab','Marc','julian', 'Naya', p = ‘’;//On classe dans l'ordre alphabétiqueprenoms.sort;prenoms.reverse; //On récupère les valeurs de notre tableauforvar i = 0; i prenoms.length; i++p += 'Prénom n°' + i+1 + ' : ' +prenomsi + '\n'; //On affiche les prénoms du tableaualert'Nouveau tableau :\n\n' +p;//console.logp;javaScriptLe Résultat51
Page 52 : Exercice7Ecrire un programme JavaScript pour trouver l'élément le plus fréquent d'un tableau. Exemple tab= 3, 'B', 'B', 'B', 2, 3, 4, 3, 'a', 2, 4, 9, 3,3,3;sortie: 3 6 foisTableaux52
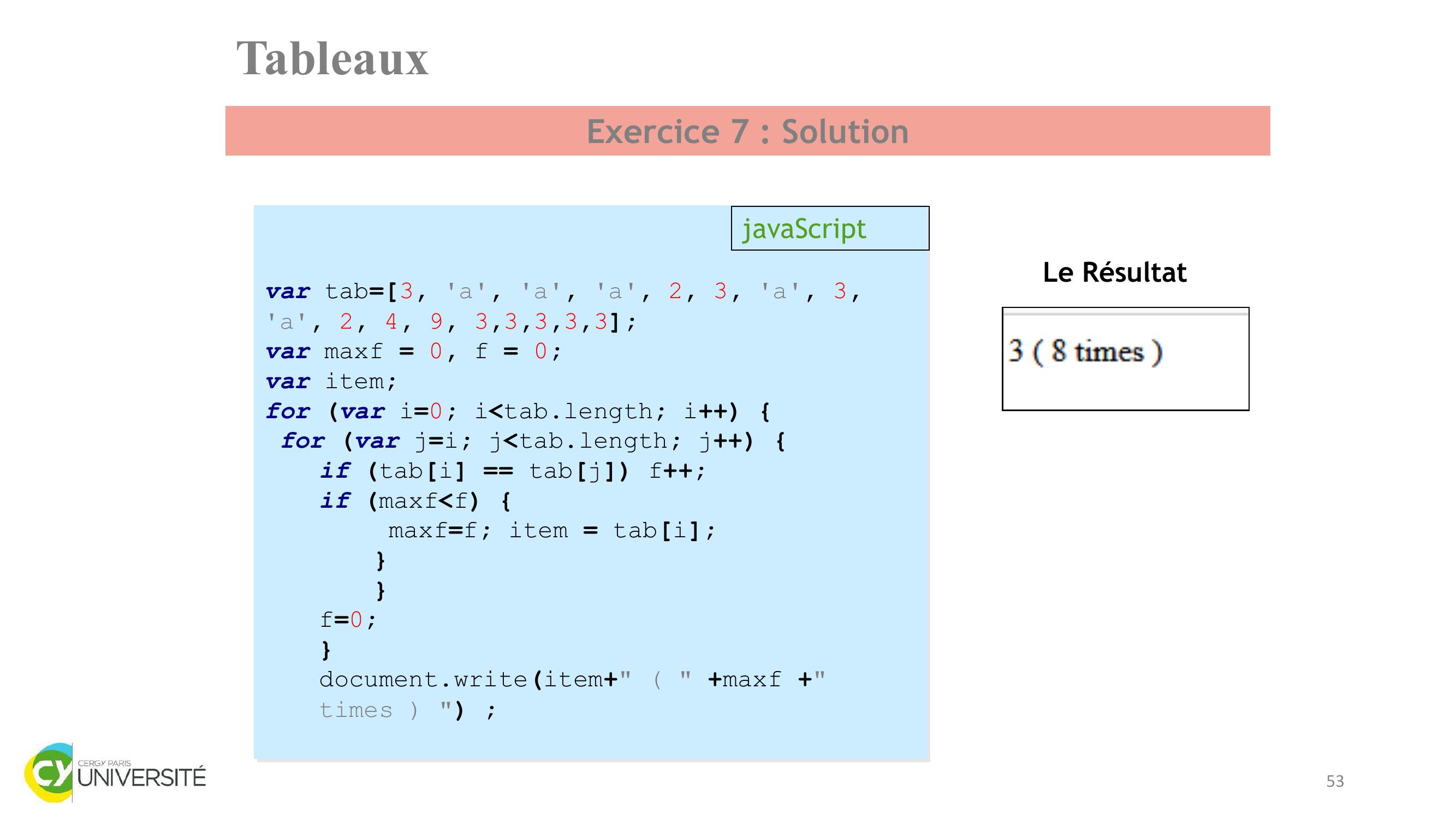
Page 53 : Exercice 7 : SolutionTableauxvar tab=3, 'a', 'a', 'a', 2, 3, 'a', 3,'a', 2, 4, 9, 3,3,3,3,3;var maxf = 0, f = 0;var item;for var i=0; itab.length; i++ for var j=i; jtab.length; j++ if tabi == tabj f++;if maxff maxf=f; item = tabi;f=0;document.writeitem+" " +maxf +" times " ;javaScriptLe Résultat53
Page 54 : Exercice 8Ecrire un programme qui calcule la moyenne d'un ensemble de notes. le programme demande à l'utilisateur de saisir le numéro des notes et, puis ouvrir une fenêtre pour entrer chacune des notes. Quand toutes les notes sont saisies, une fenêtre affiche la moyenne.Tableaux54
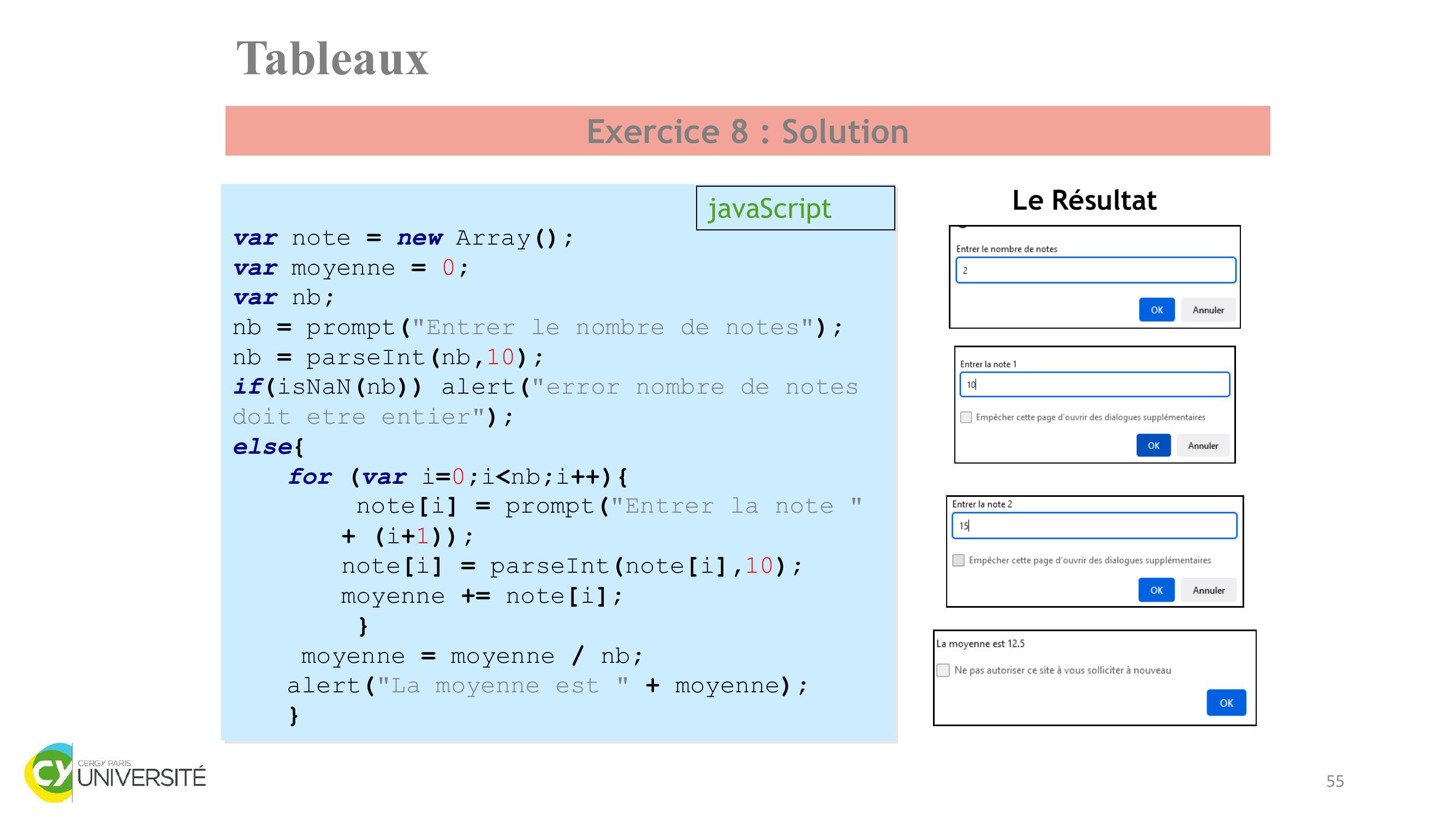
Page 55 : Exercice 8 : SolutionTableauxvar note = new Array;var moyenne = 0;var nb;nb = prompt"Entrer le nombre de notes";nb = parseIntnb,10;ifisNaNnb alert"error nombre de notes doit etre entier";elsefor var i=0;inb;i++notei = prompt"Entrer la note "+ i+1;notei = parseIntnotei,10;moyenne += notei;moyenne = moyenne / nb;alert"La moyenne est " + moyenne;javaScriptLe Résultat55
Page 56 : Exercice 9Ecrire une fonction JavaScript pour obtenir le premier n élément d'un tableau. f1,2,7,8,2= 1,2f1,2,7,8,3= 1,2,7 Tableaux56
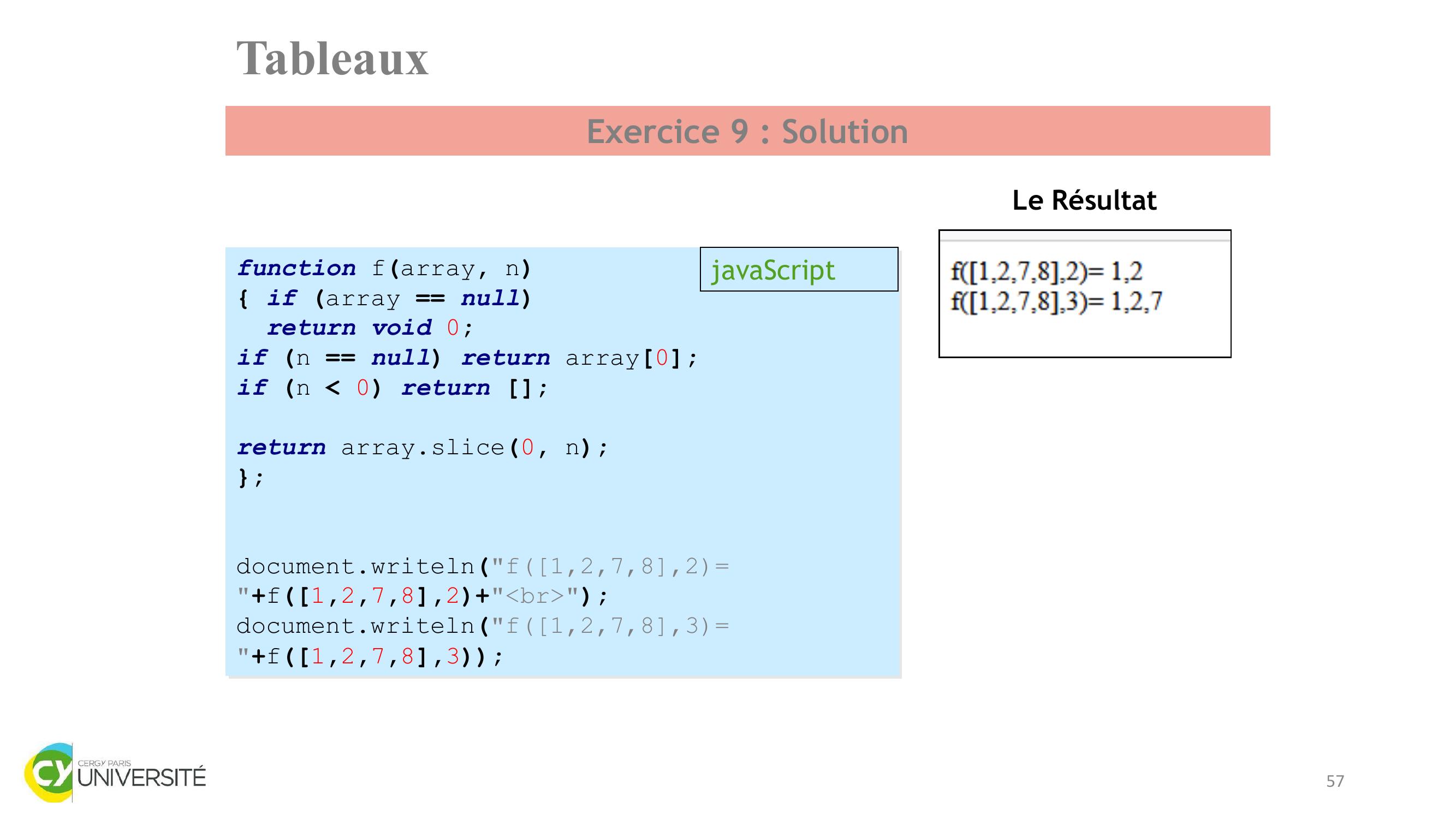
Page 57 : Exercice 9 : SolutionTableauxfunction farray, n if array == nullreturn void 0;if n == null return array0;if n 0 return ;return array.slice0, n;;document.writeln"f1,2,7,8,2= "+f1,2,7,8,2+"br";document.writeln"f1,2,7,8,3= "+f1,2,7,8,3;javaScriptLe Résultat57
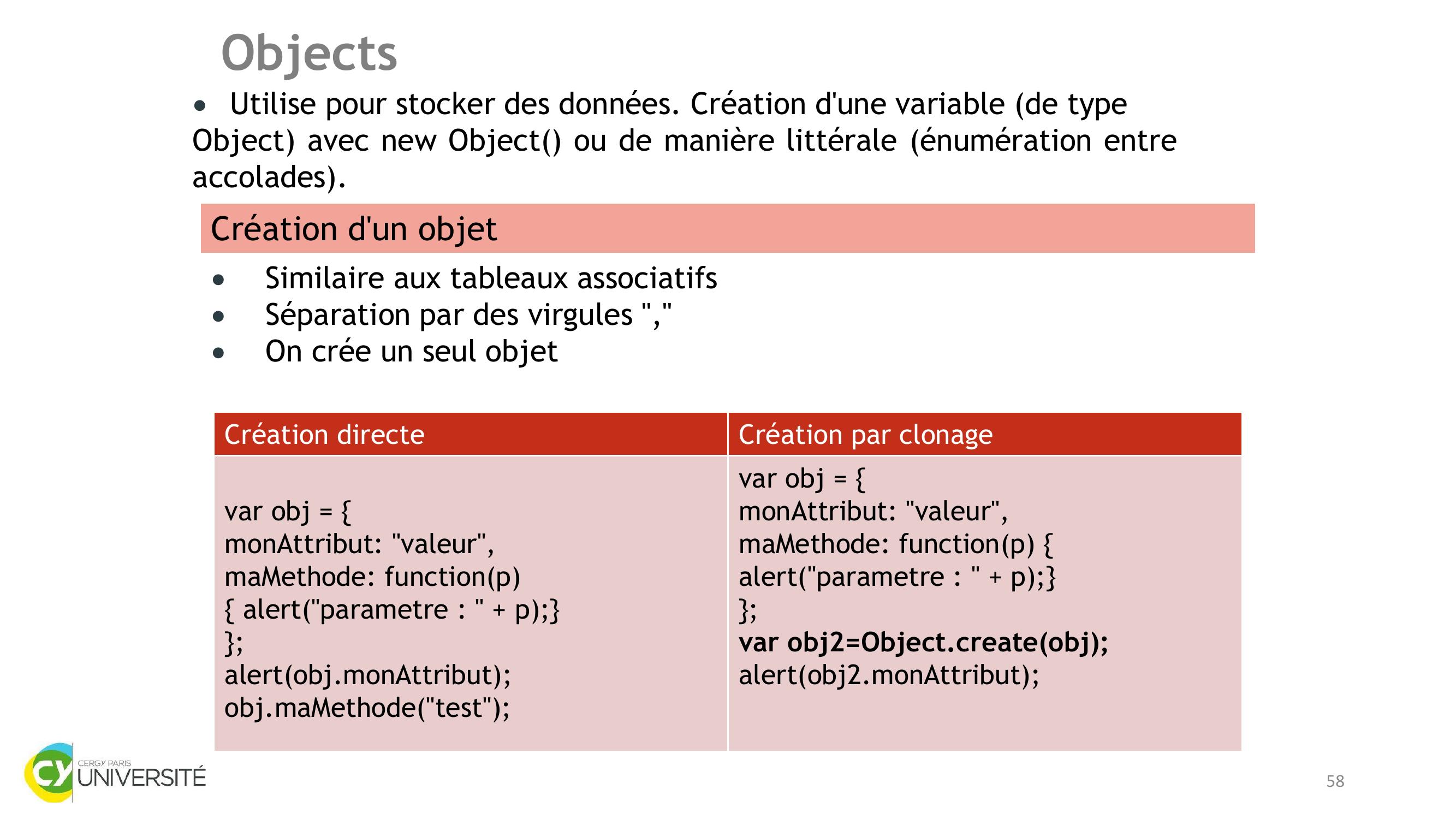
Page 58 : Utilise pour stocker des données. Création d'une variable de typeObject avec new Object ou de manière littérale énumération entreaccolades.Création directe Création par clonage var obj = monAttribut: "valeur", maMethode: functionp alert"parametre : " + p; ; alertobj.monAttribut; obj.maMethode"test"; var obj = monAttribut: "valeur", maMethode: functionp alert"parametre : " + p; ; var obj2=Object.createobj; alertobj2.monAttribut; Création d'un objet Similaire aux tableaux associatifsSéparation par des virgules "," On crée un seul objet Objects58
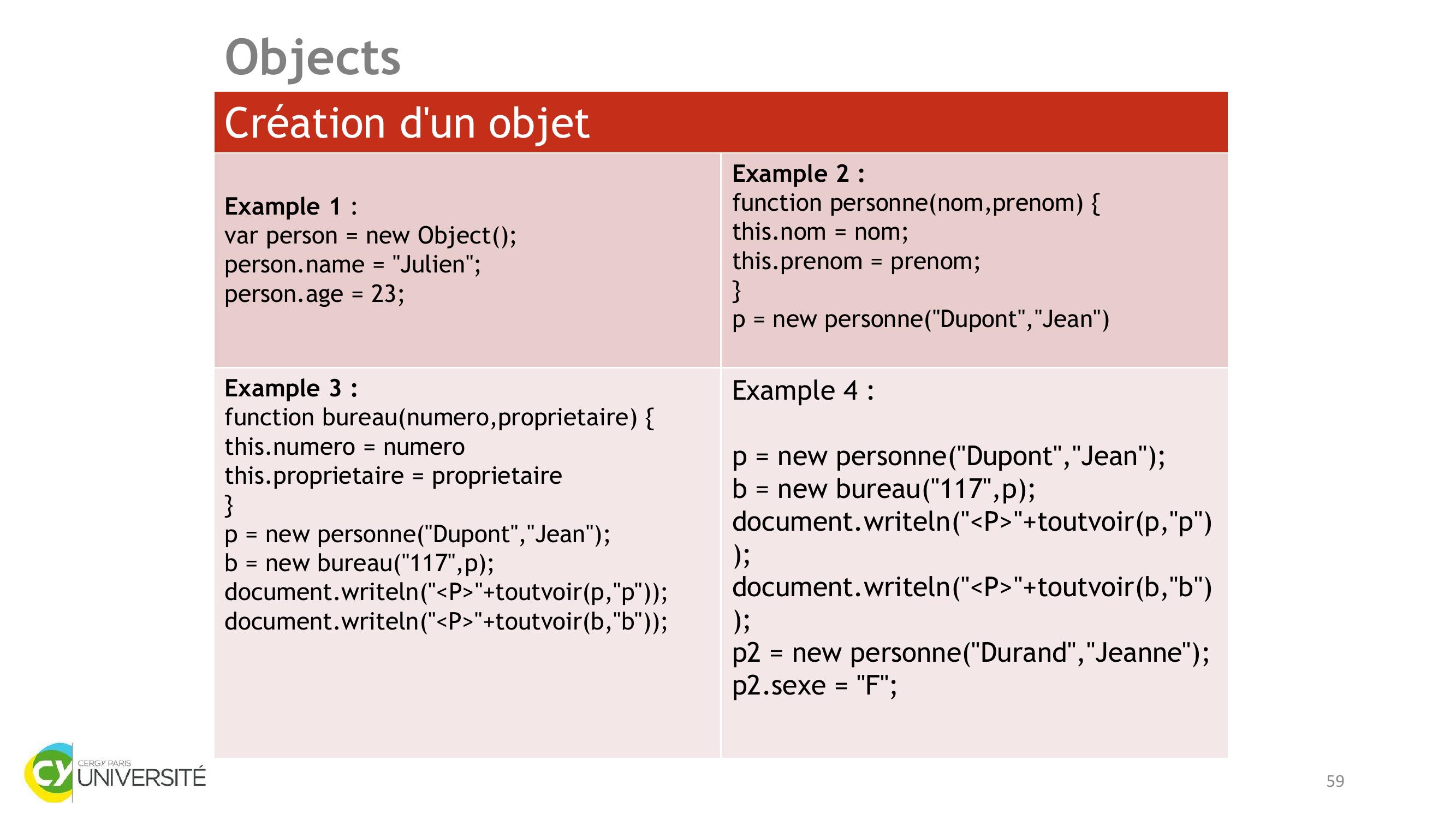
Page 59 : Création d'un objet Example 1 :var person = new Object;person.name = "Julien";person.age = 23;Example 2 : function personnenom,prenom this.nom = nom;this.prenom = prenom;p = new personne"Dupont","Jean"Example 3 :function bureaunumero,proprietaire this.numero = numerothis.proprietaire = proprietairep = new personne"Dupont","Jean";b = new bureau"117",p;document.writeln"P"+toutvoirp,"p";document.writeln"P"+toutvoirb,"b";Example 4 :p = new personne"Dupont","Jean";b = new bureau"117",p;document.writeln"P"+toutvoirp,"p";document.writeln"P"+toutvoirb,"b";p2 = new personne"Durand","Jeanne";p2.sexe = "F";Objects59
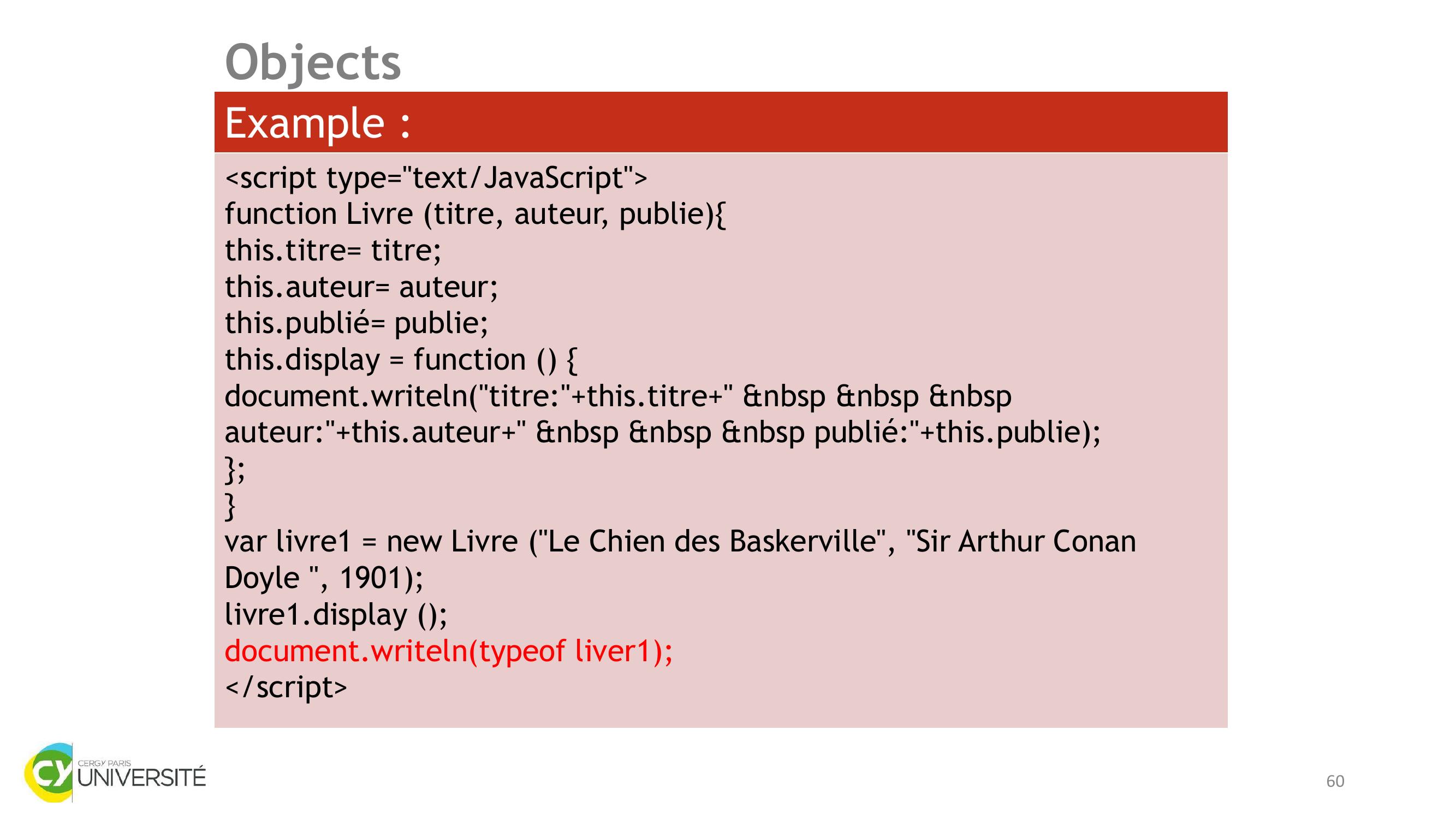
Page 60 : Example :script type="text/JavaScript"function Livre titre, auteur, publiethis.titre= titre;this.auteur= auteur;this.publié= publie;this.display = function document.writeln"titre:"+this.titre+"       auteur:"+this.auteur+"       publié:"+this.publie;;var livre1 = new Livre "Le Chien des Baskerville", "Sir Arthur Conan Doyle ", 1901;livre1.display ;document.writelntypeof liver1;/scriptObjects60
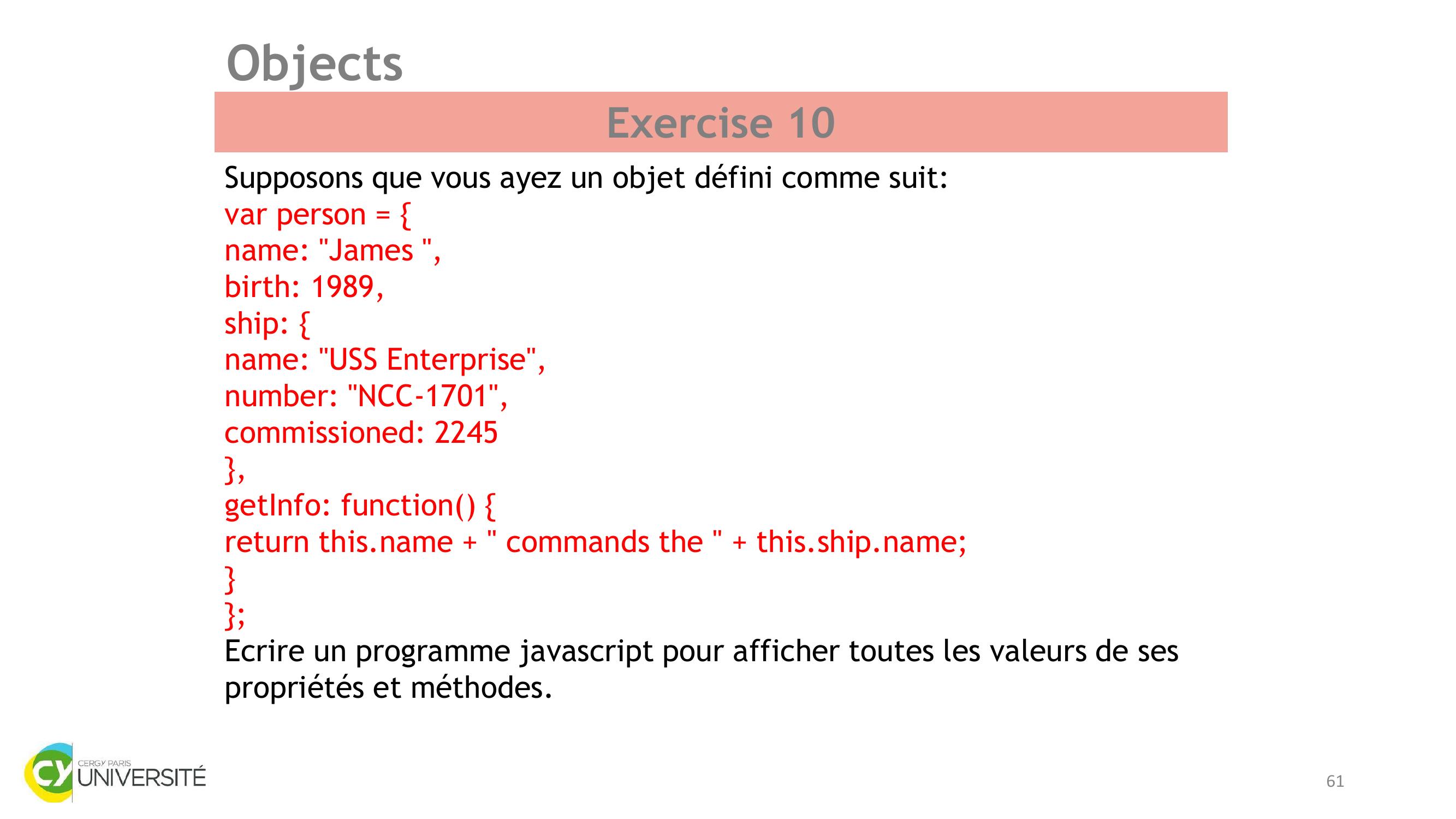
Page 61 : Exercise 10Supposons que vous ayez un objet défini comme suit:var person = name: "James ",birth: 1989,ship: name: "USS Enterprise",number: "NCC-1701",commissioned: 2245,getInfo: function return this.name + " commands the " + this.ship.name;;Ecrire un programme javascript pour afficher toutes les valeurs de ses propriétés et méthodes.Objects61
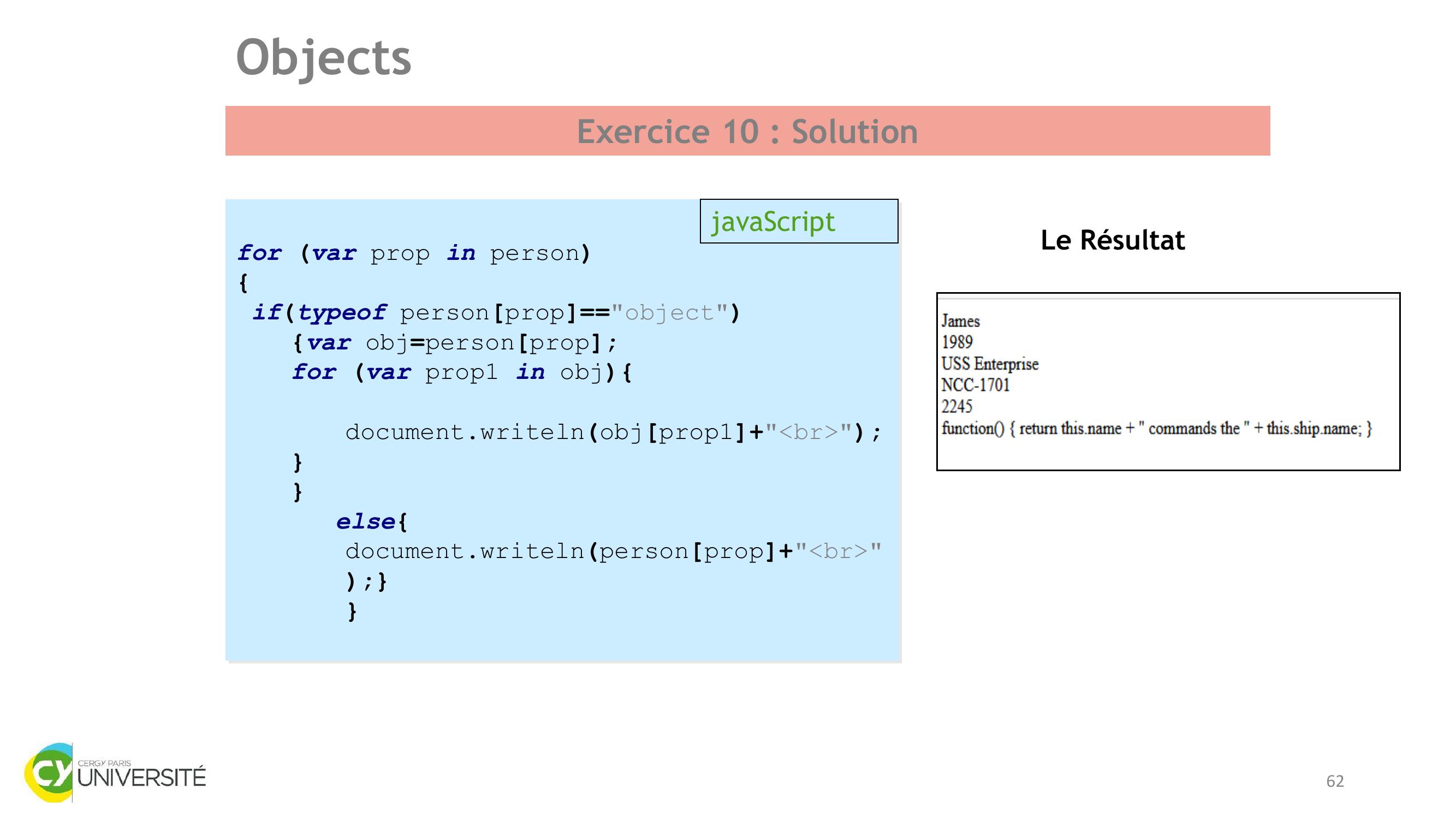
Page 62 : Exercice 10 : SolutionObjectsfor var prop in personiftypeof personprop=="object"var obj=personprop;for var prop1 in objdocument.writelnobjprop1+"br";elsedocument.writelnpersonprop+"br";javaScriptLe Résultat62
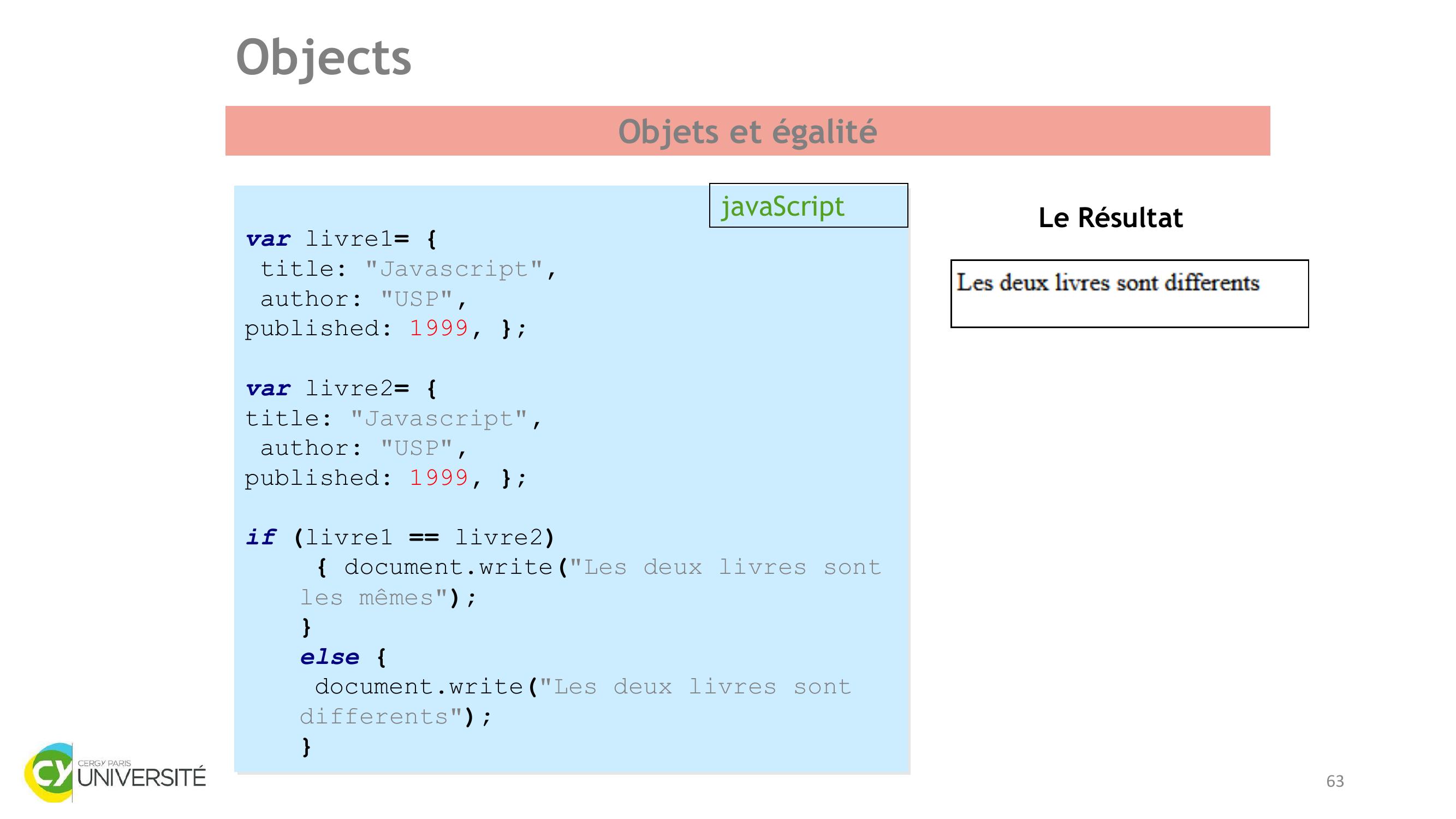
Page 63 : Objets et égalitéObjectsvar livre1= title: "Javascript",author: "USP",published: 1999, ;var livre2= title: "Javascript",author: "USP",published: 1999, ;if livre1 == livre2 document.write"Les deux livres sont les mêmes";else document.write"Les deux livres sont differents";javaScriptLe Résultat63
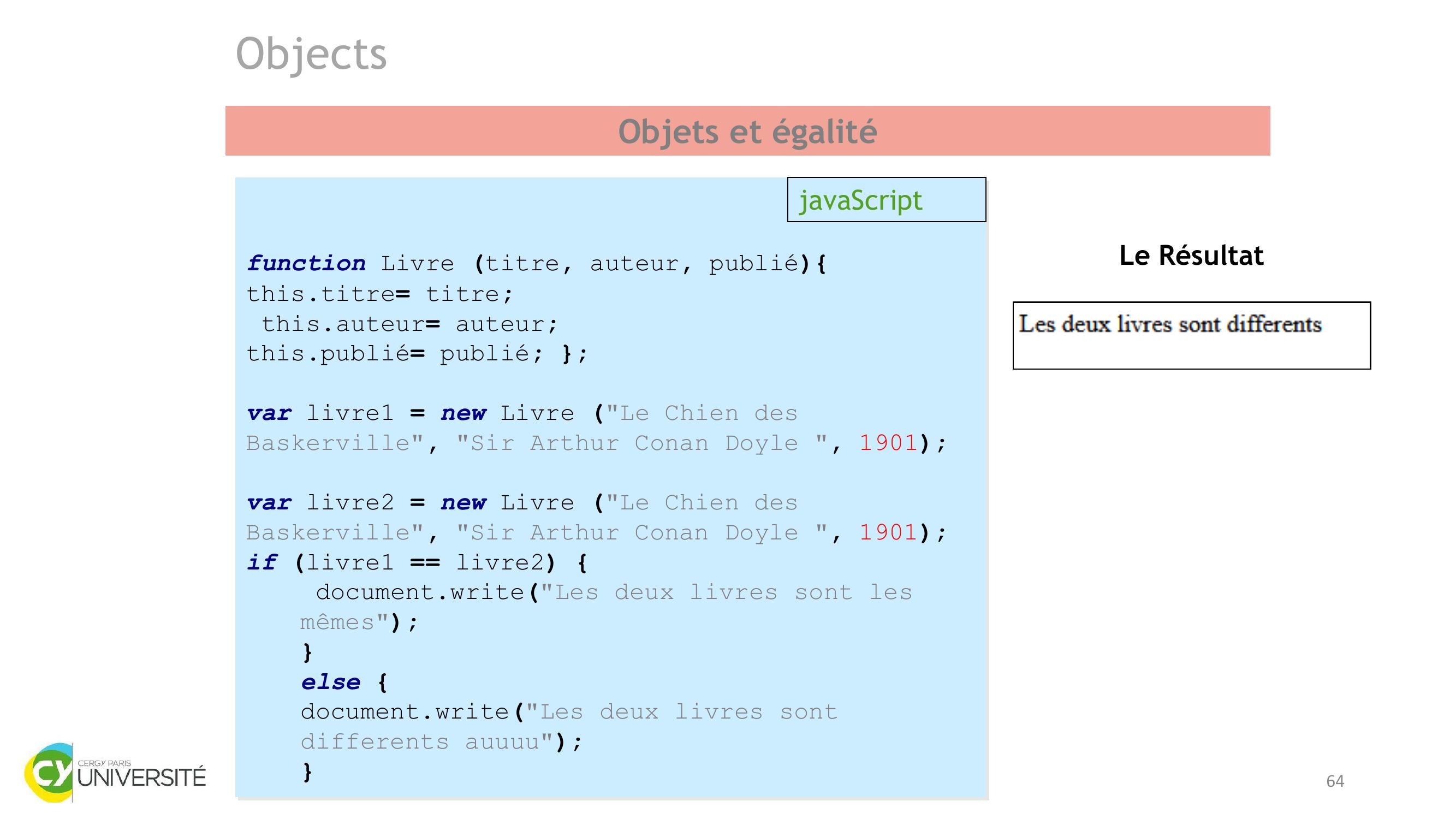
Page 64 : Objets et égalitéObjectsfunction Livre titre, auteur, publiéthis.titre= titre;this.auteur= auteur;this.publié= publié; ;var livre1 = new Livre "Le Chien des Baskerville", "Sir Arthur Conan Doyle ", 1901;var livre2 = new Livre "Le Chien des Baskerville", "Sir Arthur Conan Doyle ", 1901;if livre1 == livre2 document.write"Les deux livres sont les mêmes";else document.write"Les deux livres sont differents auuuu";javaScriptLe Résultat64
Page 65 : SOURCES D’ INFORMATIONMDN Web Docs: JavaScript: https://developer.mozilla.org/fr/docs/Web/JavaScriptW3C JavaScript and HTML DOM Reference: https://www.w3schools.com/jsref/Cours de Thierry Lecroqhttp://www-igm.univ-mlv.fr/lecroq/cours/javascript.pdfCours de Jean-Loup Guillaume JAVASCRIPThttp://jlguillaume.free.fr/www/documents/teaching/ntw1213/LI385C4Javascript.pdf65
Pages : 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65