TD1 HTML
Télécharger le TD1 HTML en pdf
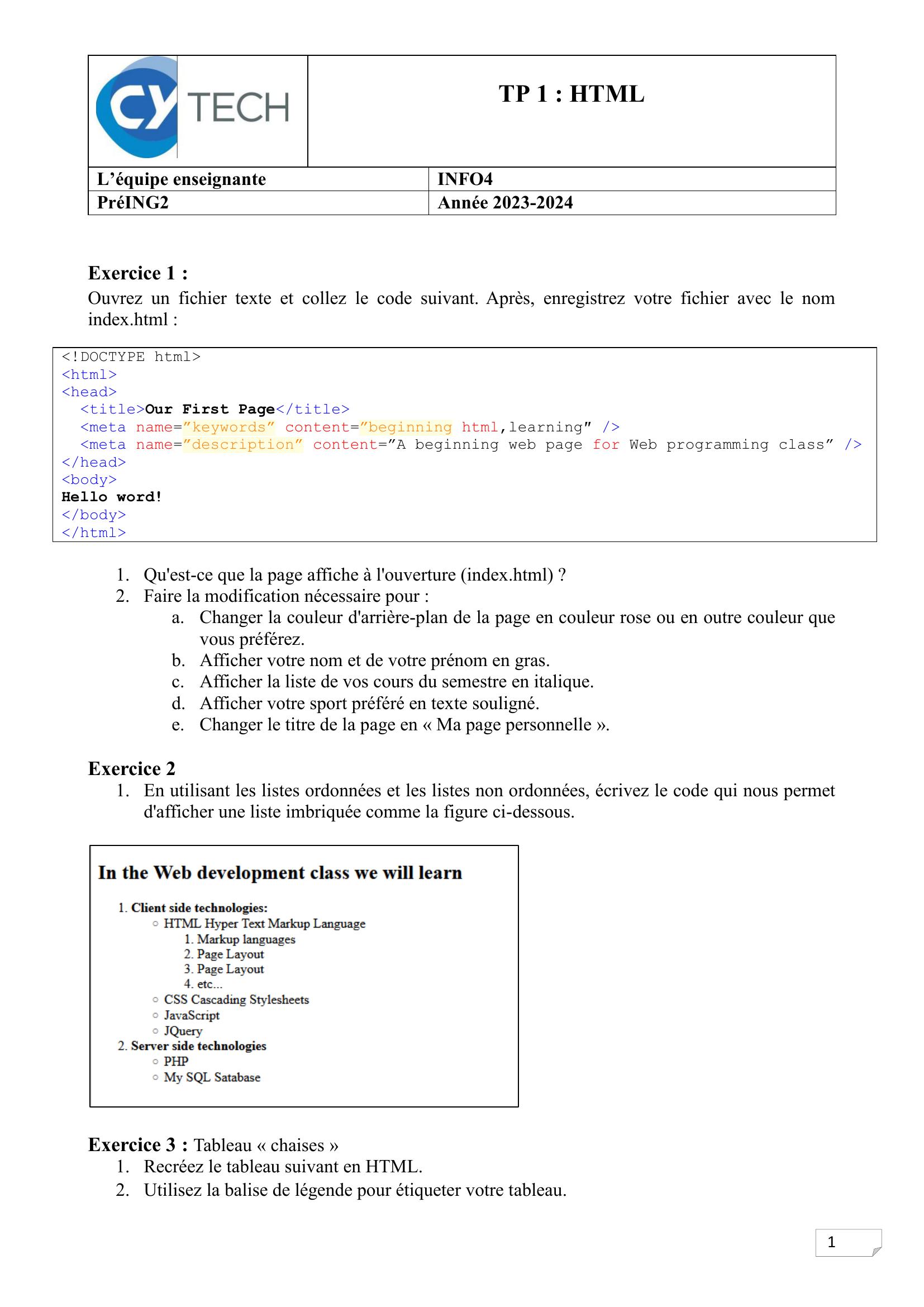
Page 1 : TP 1 : HTML L’équipe enseignante INFO4 PréING2 Année 2023-2024 1 Exercice 1 : Ouvrez un fichier texte et collez le code suivant. Après, enregistrez votre fichier avec le nom index.html : 1. Qu'est-ce que la page affiche à l'ouverture index.html ? 2. Faire la modification nécessaire pour : a. Changer la couleur d'arrière-plan de la page en couleur rose ou en outre couleur que vous préférez. b. Afficher votre nom et de votre prénom en gras. c. Afficher la liste de vos cours du semestre en italique. d. Afficher votre sport préféré en texte souligné. e. Changer le titre de la page en « Ma page personnelle ». Exercice 2 1. En utilisant les listes ordonnées et les listes non ordonnées, écrivez le code qui nous permet d'afficher une liste imbriquée comme la figure ci-dessous. Exercice 3 : Tableau « chaises » 1. Recréez le tableau suivant en HTML. 2. Utilisez la balise de légende pour étiqueter votre tableau. !DOCTYPE html html head titleOur First Page/title meta name=”keywords” content=”beginning html,learning″ / meta name=”description” content=”A beginning web page for Web programming class” / /head body Hello word! /body /html
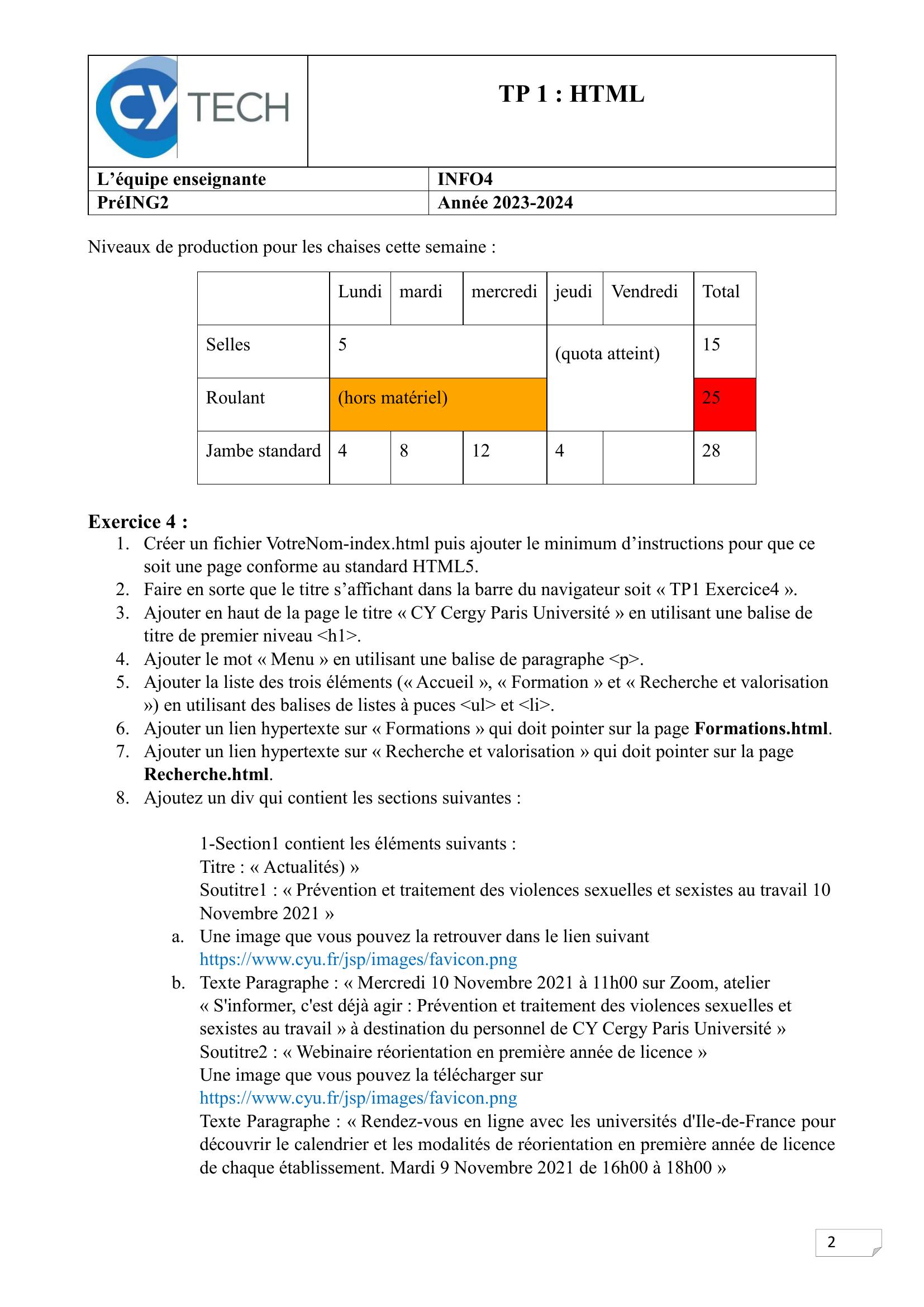
Page 2 : TP 1 : HTML L’équipe enseignante INFO4 PréING2 Année 2023-2024 2 Niveaux de production pour les chaises cette semaine : Lundi mardi mercredi jeudi Vendredi Total Selles 5 quota atteint 15 Roulant hors matériel 25 Jambe standard 4 8 12 4 28 Exercice 4 : 1. Créer un fichier VotreNom-index.html puis ajouter le minimum d’instructions pour que ce soit une page conforme au standard HTML5. 2. Faire en sorte que le titre s’affichant dans la barre du navigateur soit « TP1 Exercice4 ». 3. Ajouter en haut de la page le titre « CY Cergy Paris Université » en utilisant une balise de titre de premier niveau h1. 4. Ajouter le mot « Menu » en utilisant une balise de paragraphe p. 5. Ajouter la liste des trois éléments « Accueil », « Formation » et « Recherche et valorisation » en utilisant des balises de listes à puces ul et li. 6. Ajouter un lien hypertexte sur « Formations » qui doit pointer sur la page Formations.html. 7. Ajouter un lien hypertexte sur « Recherche et valorisation » qui doit pointer sur la page Recherche.html. 8. Ajoutez un div qui contient les sections suivantes : 1-Section1 contient les éléments suivants : Titre : « Actualités » Soutitre1 : « Prévention et traitement des violences sexuelles et sexistes au travail 10 Novembre 2021 » a. Une image que vous pouvez la retrouver dans le lien suivant https://www.cyu.fr/jsp/images/favicon.png b. Texte Paragraphe : « Mercredi 10 Novembre 2021 à 11h00 sur Zoom, atelier « S'informer, c'est déjà agir : Prévention et traitement des violences sexuelles et sexistes au travail » à destination du personnel de CY Cergy Paris Université » Soutitre2 : « Webinaire réorientation en première année de licence » Une image que vous pouvez la télécharger sur https://www.cyu.fr/jsp/images/favicon.png Texte Paragraphe : « Rendez-vous en ligne avec les universités d'Ile-de-France pour découvrir le calendrier et les modalités de réorientation en première année de licence de chaque établissement. Mardi 9 Novembre 2021 de 16h00 à 18h00 »
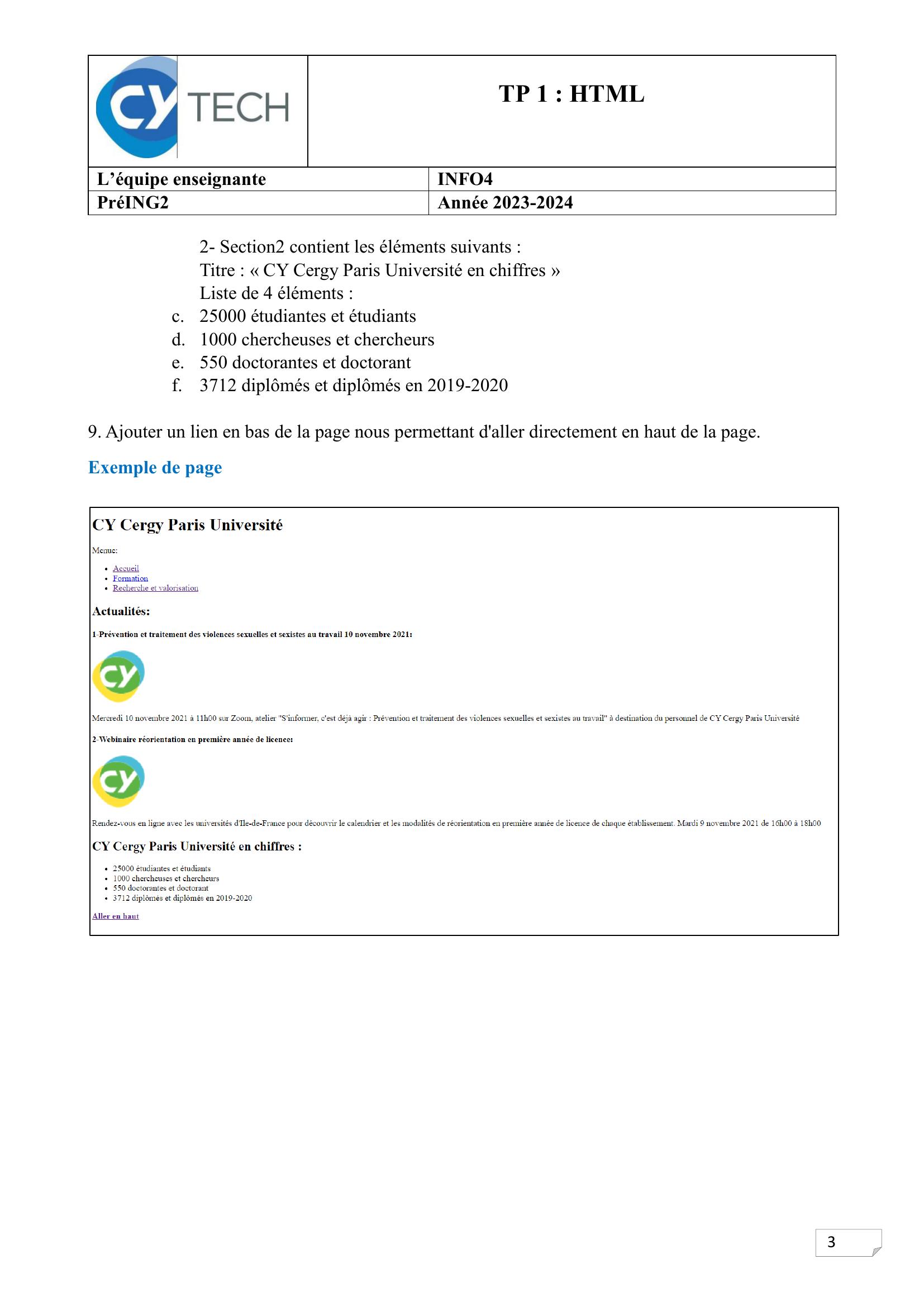
Page 3 : TP 1 : HTML L’équipe enseignante INFO4 PréING2 Année 2023-2024 3 2- Section2 contient les éléments suivants : Titre : « CY Cergy Paris Université en chiffres » Liste de 4 éléments : c. 25000 étudiantes et étudiants d. 1000 chercheuses et chercheurs e. 550 doctorantes et doctorant f. 3712 diplômés et diplômés en 2019-2020 9. Ajouter un lien en bas de la page nous permettant d'aller directement en haut de la page. Exemple de page