TD3 CSS
Page 1 : TP 3 :CSS L’équipe enseignante INFO4 PréING2 Année 2022-23 1 EXERCICE 1: Remarque : la pseudo-classe CSS :nth-child fait correspondre les éléments en fonction de leur position dans un groupe de frères et sœurs. Par exemple :nth-child4n sélectionne un élément sur quatre parmi n'importe quel groupe de frères et sœurs. Écrivez un sélecteur pour chacun des énoncés suivants. 1. Tous les éléments p appartenant à la classe pars et placés dans un élément div appartenant à la classe divs. 2. Tous les éléments abbr qui possèdent un attribut title. 3. Tous les éléments dont l'attribut width vaut 300. 4. Tous les éléments a dont l'attribut href a été défini et qui sont situés dans un élément nav appartenant à la classe nav1. 5. Tous les éléments p qui sont enfants d'un élément div de la classe divs. 6. Tous les éléments img de classe images placés dans un élément p dont l'id est id1. 7. Tous les éléments img fils de rang impair d'un élément quelconque du document html. 8. Tous les éléments img dont la src est un fichier d'extension .jpg. 9. Les éléments div de la classe div2 qui sont le premier frère suivant d'un élément div de classe div1. 10. Toutes les lignes de rang pair situées dans le corps d'une table. EXERCICE 2: Supposons que vous ayez le code suivant d'une page HTML : 1. body 2. div 3. p id="pid1"Div 1 Paragraphe 1/p 4. div id="div1" 5. pDiv id="pdiv1" Paragraphe 2/p 6. pDiv id="pdivi" Paragraphe 3/p 7. a href="pag1.html" click here /a 8. /div/div 9. form id="form1" method="post" action="page1.php" 10. input type="text" name="fname" 11. input type="text" name="fname" 12. input type="text" name="fname" 13. input type="email" name="email" 14. button type="submit"Click me/button 15. /body Écrivez la liste des lignes qui seront modifiées pour chacune des règles CSS suivantes :
Page 2 : TP 3 :CSS L’équipe enseignante INFO4 PréING2 Année 2022-23 2 1. bodycolor: red 2. divdiv1 pcolor:red 3. divdiv1 acolor:red 4. divacolor:red 5. typecolor:red 6. form.form1background-color:red 7. forminput:nth-child2n background-color:red 8. input:nth-child2n+1 background-color:red EXERCICE 3: Créez une page ex3.html et copiez le code HTML suivant. !DOCTYPE html html head head body h3 Aircraft Types /h3 ol li General Aviation piston-driven engines ol li Single-Engine Aircraft ol li Tail wheel /li li Tricycle /li /ol /li li Dual-Engine Aircraft ol li Wing-mounted engines /li li Push-pull fuselage-mounted engines /li /ol /li /ol /li
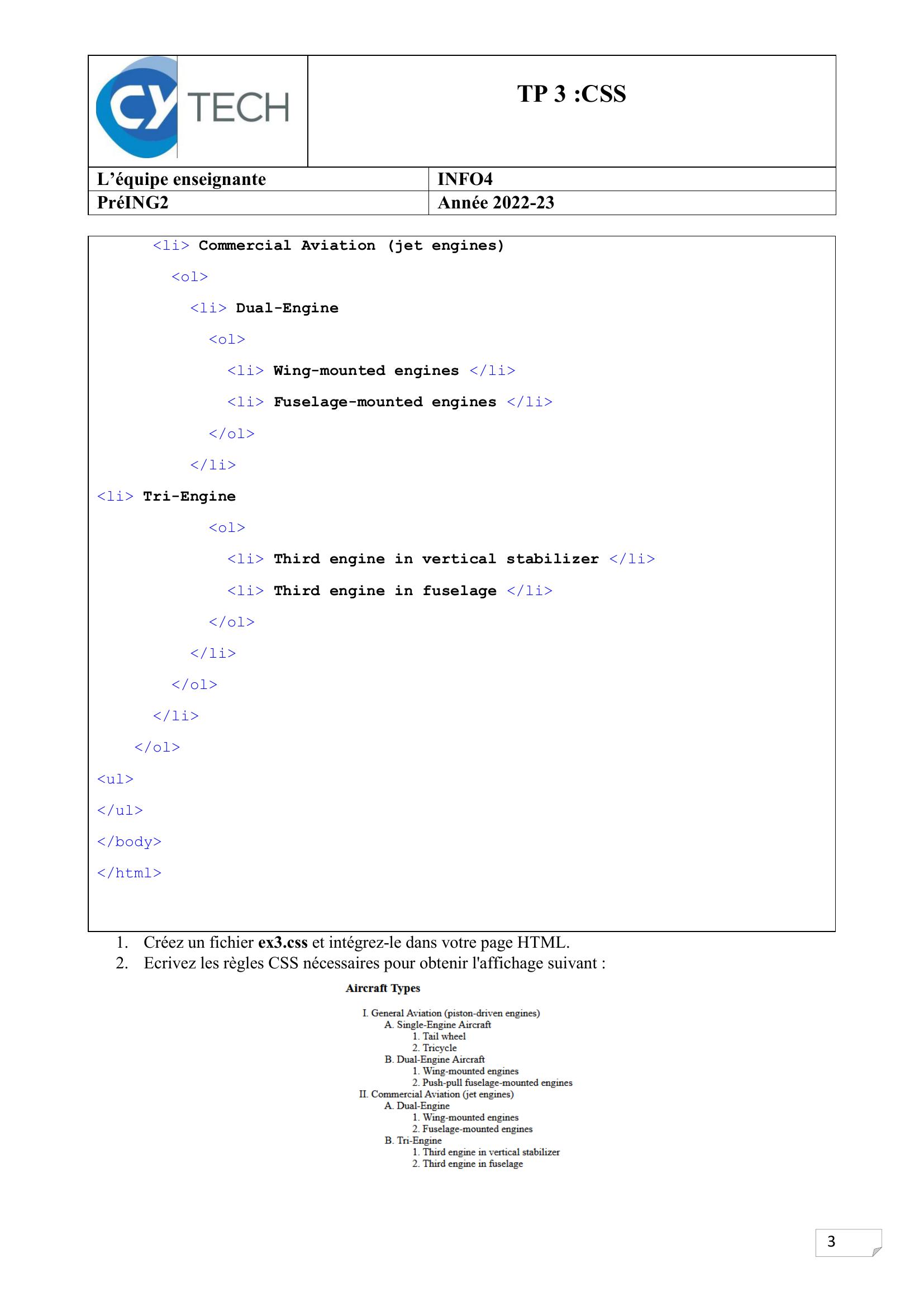
Page 3 : TP 3 :CSS L’équipe enseignante INFO4 PréING2 Année 2022-23 3 li Commercial Aviation jet engines ol li Dual-Engine ol li Wing-mounted engines /li li Fuselage-mounted engines /li /ol /li li Tri-Engine ol li Third engine in vertical stabilizer /li li Third engine in fuselage /li /ol /li /ol /li /ol ul /ul /body /html 1. Créez un fichier ex3.css et intégrez-le dans votre page HTML. 2. Ecrivez les règles CSS nécessaires pour obtenir l'affichage suivant :
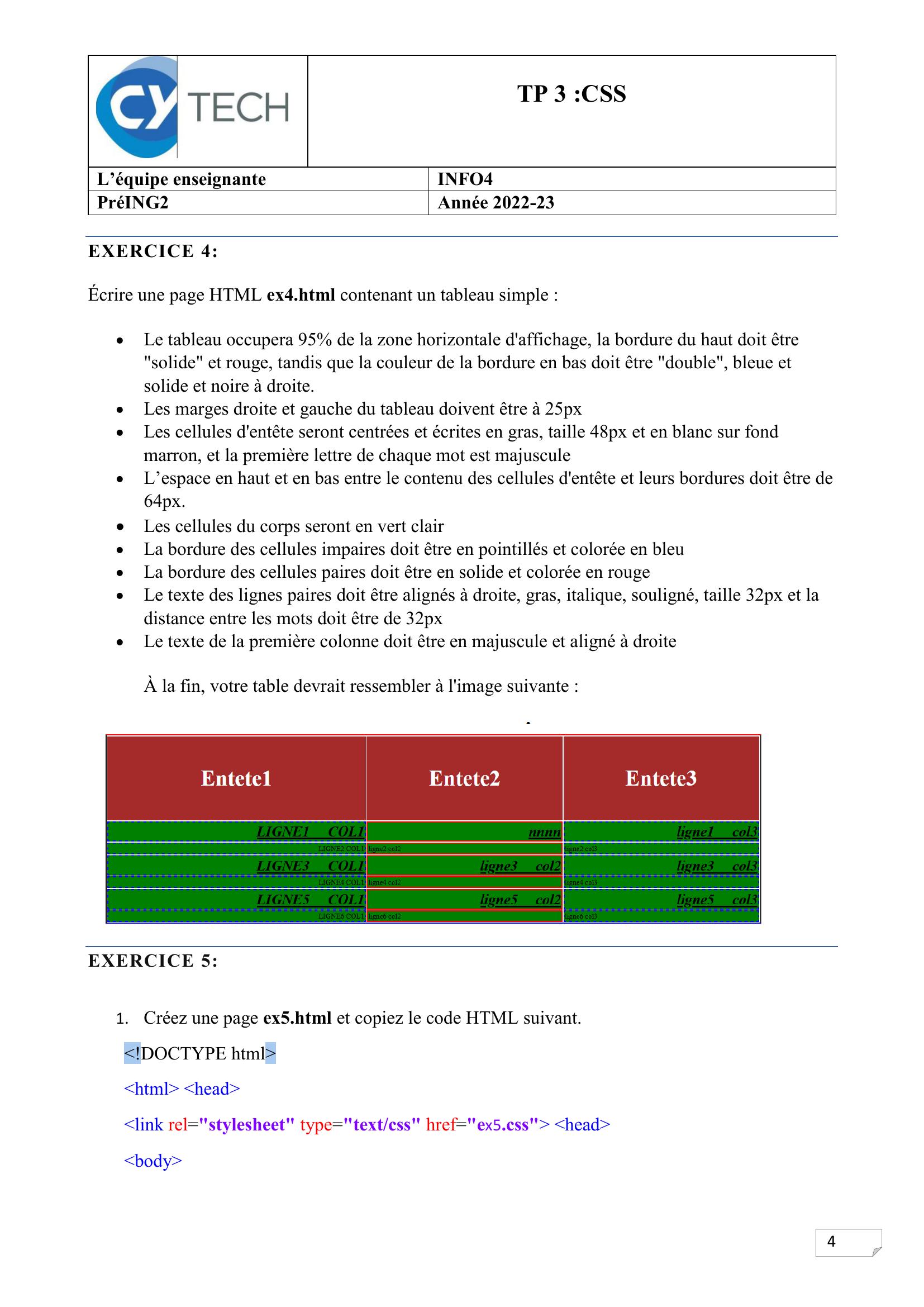
Page 4 : TP 3 :CSS L’équipe enseignante INFO4 PréING2 Année 2022-23 4 EXERCICE 4: Écrire une page HTML ex4.html contenant un tableau simple : • Le tableau occupera 95 de la zone horizontale d'affichage, la bordure du haut doit être "solide" et rouge, tandis que la couleur de la bordure en bas doit être "double", bleue et solide et noire à droite. • Les marges droite et gauche du tableau doivent être à 25px • Les cellules d'entête seront centrées et écrites en gras, taille 48px et en blanc sur fond marron, et la première lettre de chaque mot est majuscule • L’espace en haut et en bas entre le contenu des cellules d'entête et leurs bordures doit être de 64px. • Les cellules du corps seront en vert clair • La bordure des cellules impaires doit être en pointillés et colorée en bleu • La bordure des cellules paires doit être en solide et colorée en rouge • Le texte des lignes paires doit être alignés à droite, gras, italique, souligné, taille 32px et la distance entre les mots doit être de 32px • Le texte de la première colonne doit être en majuscule et aligné à droite À la fin, votre table devrait ressembler à l'image suivante : EXERCICE 5: 1. Créez une page ex5.html et copiez le code HTML suivant. !DOCTYPE html html head link rel="stylesheet" type="text/css" href="ex5.css" head body
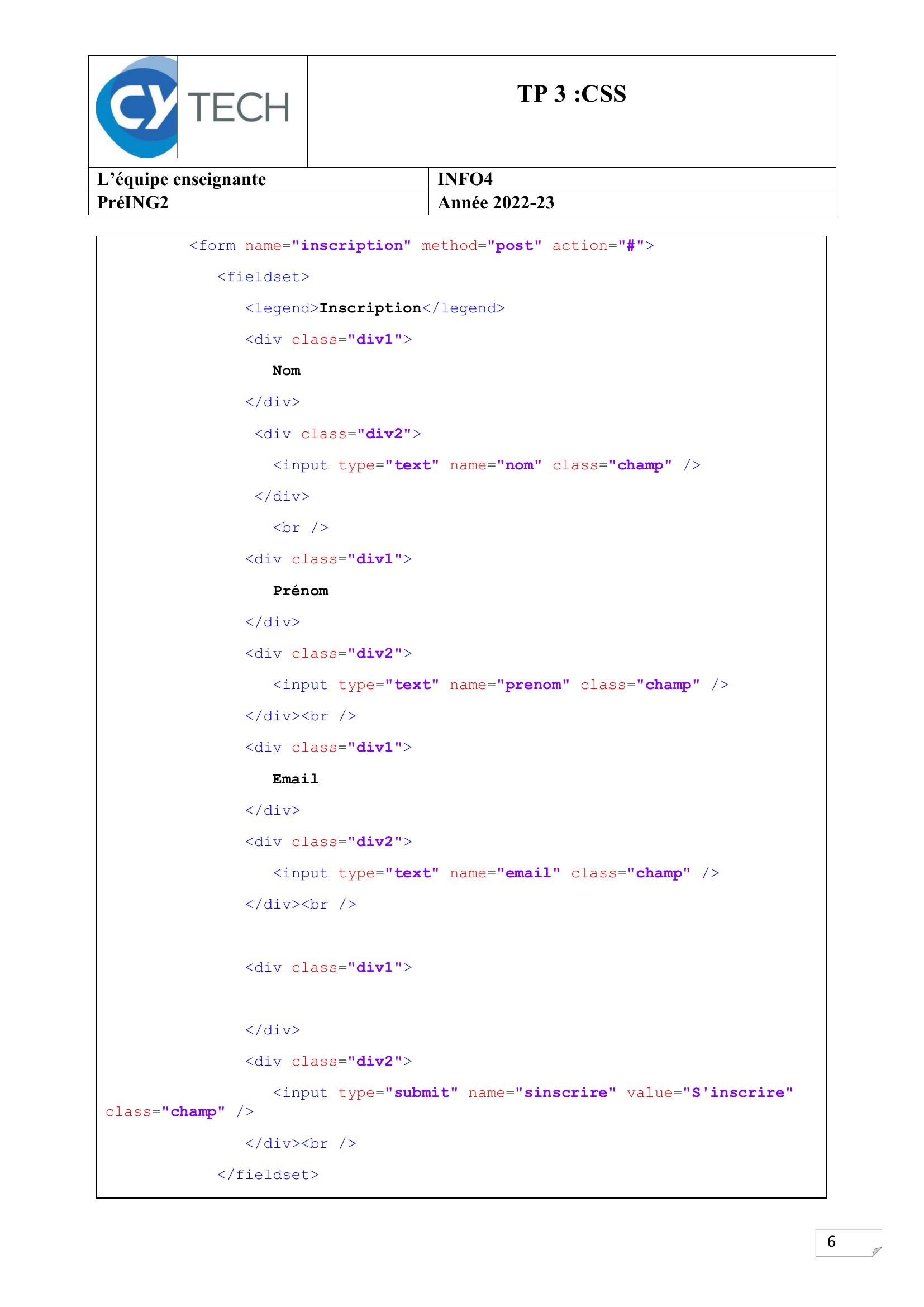
Page 5 : TP 3 :CSS L’équipe enseignante INFO4 PréING2 Année 2022-23 5 ul li class="l1"a href="accueil.html"Accueil/a/li li class="active"a href="infos.html" Infos /a/li li class="l2"a href="contact.html"Contact /a/li li class="l3"a href="login.html" Se connecter/a /li /ul /body /html 2- Écrivez le CSS nécessaire pour obtenir l'affichage suivant : Remarque : ⚫ Commencez par faire apparaître le li sur la même ligne ⚫ Ajoutez une bordure, des couleurs et un espacement selon vos besoins ⚫ Notez que les éléments du menu sont différents ⚫ Notez que lorsque la souris passe sur un élément, il prend une autre couleur ⚫ Utiliser : border – radius EXERCICE 6: 1. Créez une page ex6.html et copiez le code HTML suivant. !DOCTYPE html html head meta charset="UTF-8" / /head body div id="conteneur"
Page 6 : TP 3 :CSS L’équipe enseignante INFO4 PréING2 Année 2022-23 6 form name="inscription" method="post" action="" fieldset legendInscription/legend div class="div1" Nom /div div class="div2" input type="text" name="nom" class="champ" / /div br / div class="div1" Prénom /div div class="div2" input type="text" name="prenom" class="champ" / /divbr / div class="div1" Email /div div class="div2" input type="text" name="email" class="champ" / /divbr / div class="div1" /div div class="div2" input type="submit" name="sinscrire" value="S'inscrire" class="champ" / /divbr / /fieldset
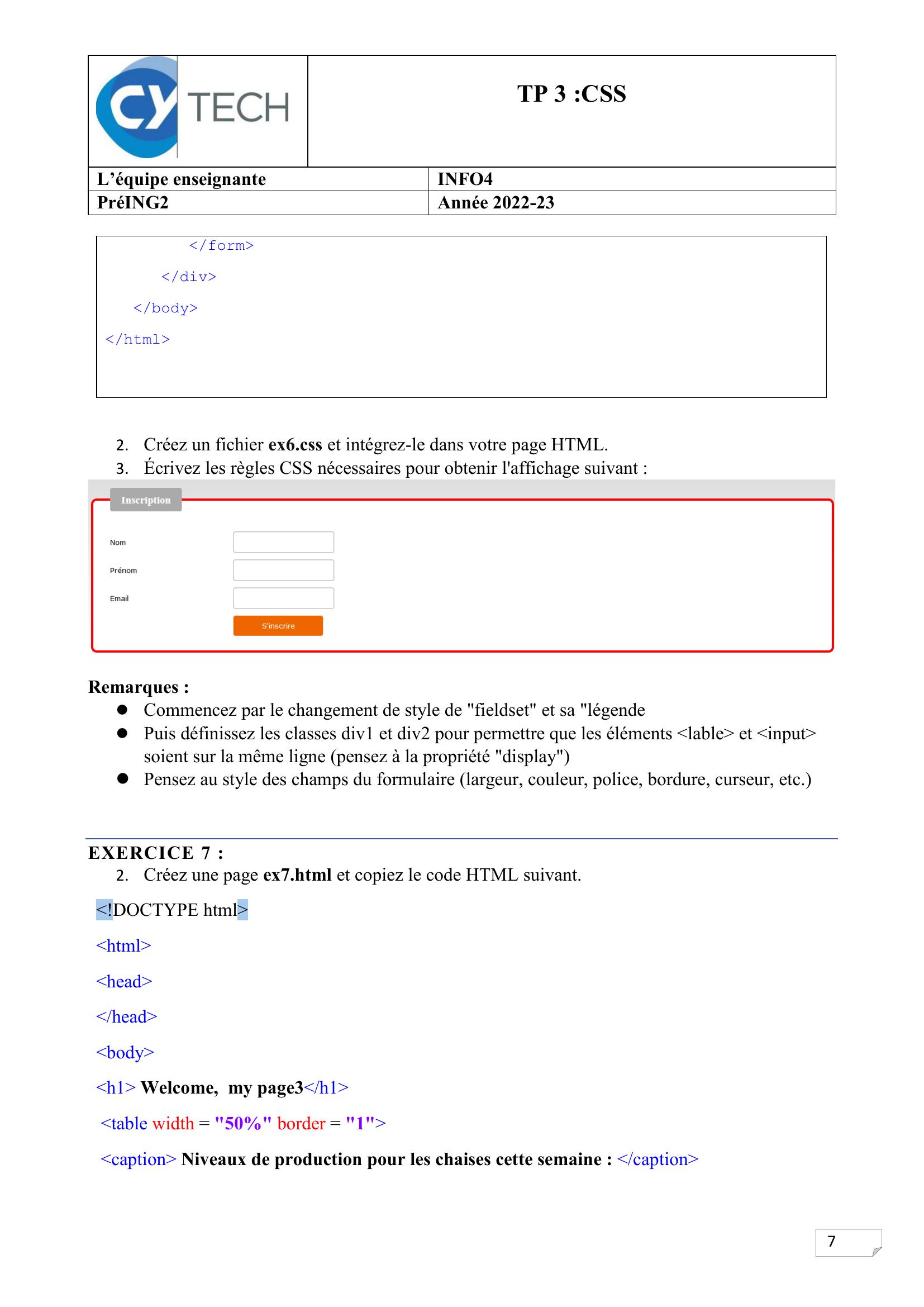
Page 7 : TP 3 :CSS L’équipe enseignante INFO4 PréING2 Année 2022-23 7 /form /div /body /html 2. Créez un fichier ex6.css et intégrez-le dans votre page HTML. 3. Écrivez les règles CSS nécessaires pour obtenir l'affichage suivant : Remarques : ⚫ Commencez par le changement de style de "fieldset" et sa "légende ⚫ Puis définissez les classes div1 et div2 pour permettre que les éléments lable et input soient sur la même ligne pensez à la propriété "display" ⚫ Pensez au style des champs du formulaire largeur, couleur, police, bordure, curseur, etc. EXERCICE 7 : 2. Créez une page ex7.html et copiez le code HTML suivant. !DOCTYPE html html head /head body h1 Welcome, my page3/h1 table width = "50" border = "1" caption Niveaux de production pour les chaises cette semaine : /caption
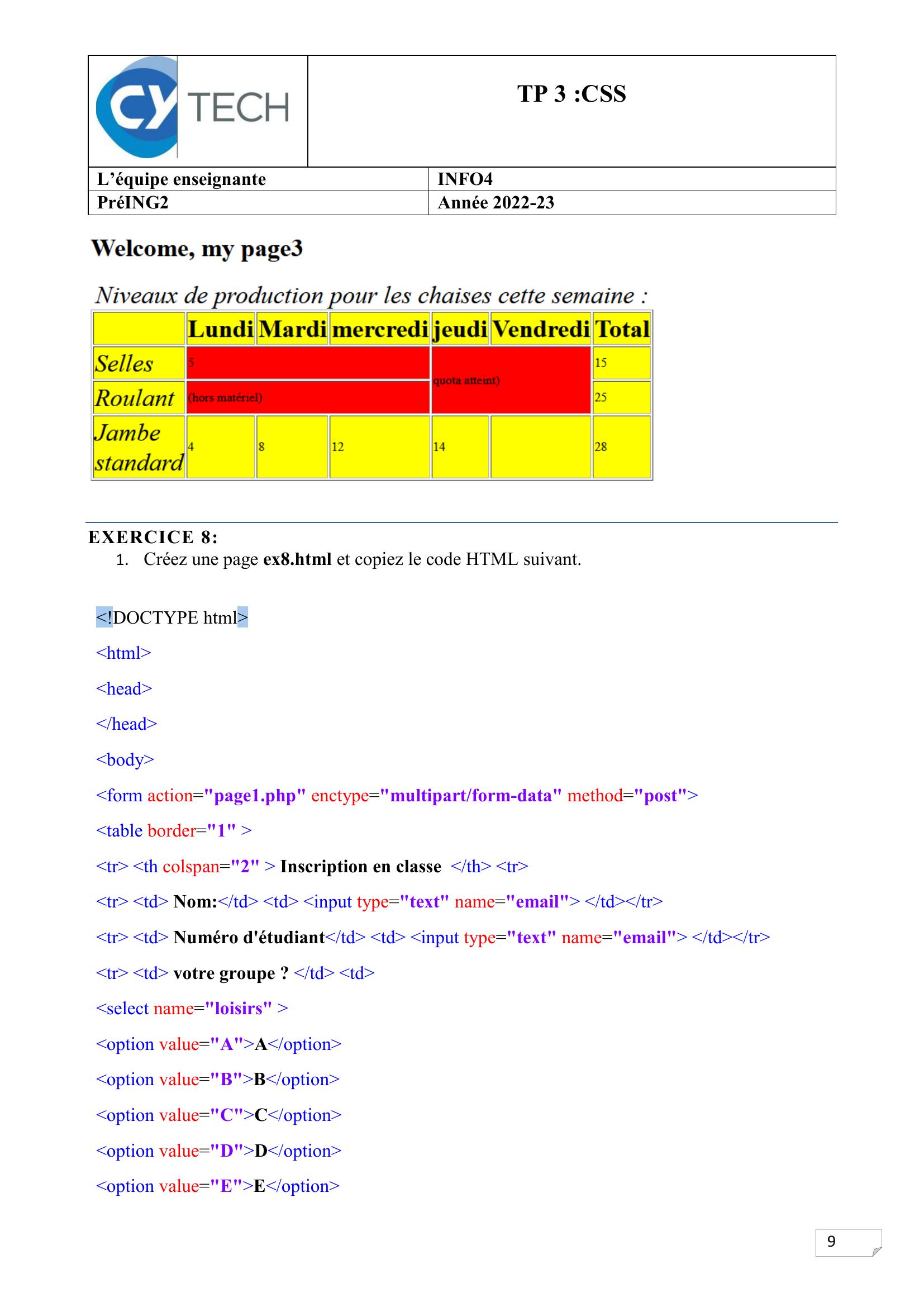
Page 8 : TP 3 :CSS L’équipe enseignante INFO4 PréING2 Année 2022-23 8 tr td width="10" /td td Lundi/td td Mardi/td td mercredi/td tdjeudi /td tdVendredi/td tdTotal /td /tr tr td width="10" Selles/td td colspan="3" 5 /td td colspan="2" rowspan="2"quota atteint /td td15 /td /tr tr td width="10" Roulant/td td colspan="3" hors matariel/td td25 /td /tr tr td width="10" Jambe standard/td td 4/td td 8/td td 12/td td14 /td td /td td28 /td /tr /table /body /html 3. Créez un fichier ex7.css et intégrez-le dans votre page HTML. 4. Écrivez la règle CSS nécessaire pour faire les styles suivants : a. Modifiez la couleur d'arrière-plan des cellules fusionnées pour une couleur que vous préférez rouge par exemple. b. Changez la couleur d'arrière-plan des cellules non fusionnées en jaune. c. Changez la taille de la police de la première ligne à 32px et en gras. d. Changez la taille de la police de la première colonne à 32px et en italique. e. Changez la taille de la police de la légende à 32px et en italique. Ci-dessous vous avez un exemple de cette page.
Page 9 : TP 3 :CSS L’équipe enseignante INFO4 PréING2 Année 2022-23 9 EXERCICE 8: 1. Créez une page ex8.html et copiez le code HTML suivant. !DOCTYPE html html head /head body form action="page1.php" enctype="multipart/form-data" method="post" table border="1" tr th colspan="2" Inscription en classe /th tr tr td Nom:/td td input type="text" name="email" /td/tr tr td Numéro d'étudiant/td td input type="text" name="email" /td/tr tr td votre groupe ? /td td select name="loisirs" option value="A"A/option option value="B"B/option option value="C"C/option option value="D"D/option option value="E"E/option
Page 10 : TP 3 :CSS L’équipe enseignante INFO4 PréING2 Année 2022-23 10 /select /td/tr tr td votre photo /td td input type="file" accept="image/" name="file1" /td/tr tr td colspan="2" align="center" button type="submit" S'inscrire img src="index.jpg" width="25" height="15" /button/td tr /table /form /body /html 2. Créez un fichier ex8.css et intégrez-le dans votre page HTML. 3. Écrivez la règle CSS nécessaire pour faire les styles suivants : a. Changer la couleur d'arrière-plan de la table en bleu clair. b. Changer la couleur d'arrière-plan de la liste déroulante et des deux zones de texte en rouge, lorsque nous passons la souris dessus. c. Changer la taille de la police du bouton à 32px lorsque nous le focalisons. d. Changer la taille du texte de la première ligne du tableau à 32px et en gras.